

 鸿蒙ArkUI开发:【弹性布局(主轴&交叉轴对齐方式)】
鸿蒙ArkUI开发:【弹性布局(主轴&交叉轴对齐方式)】
电子说
1.4w人已加入
描述
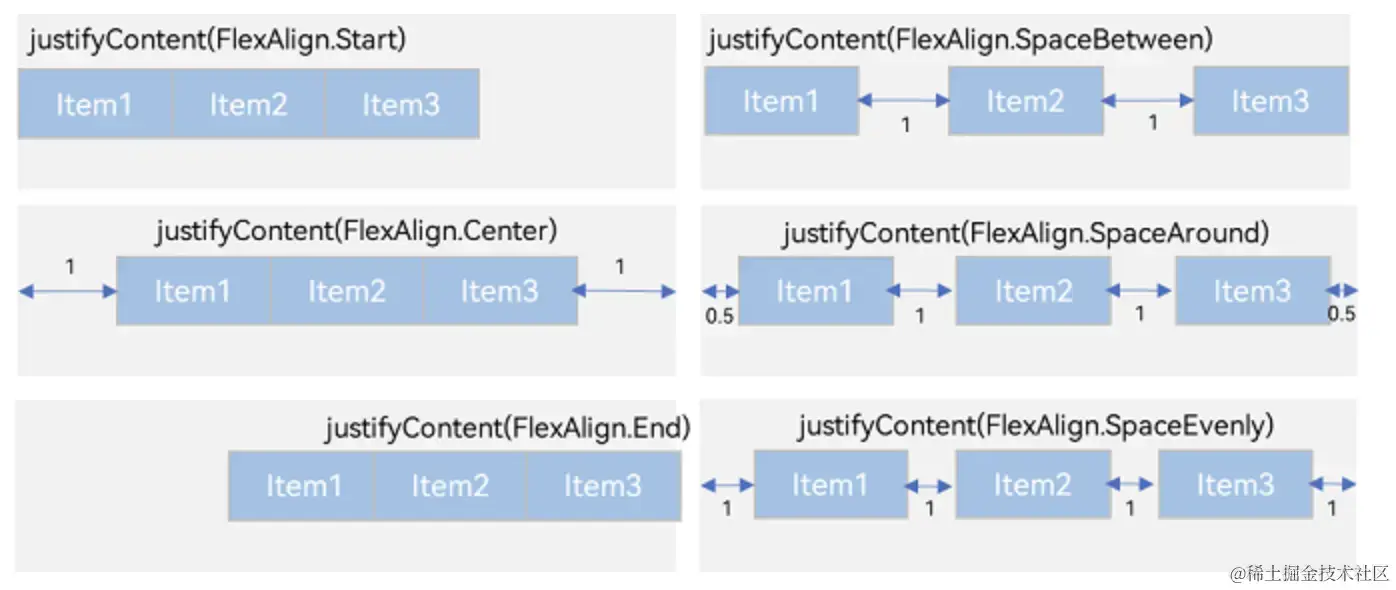
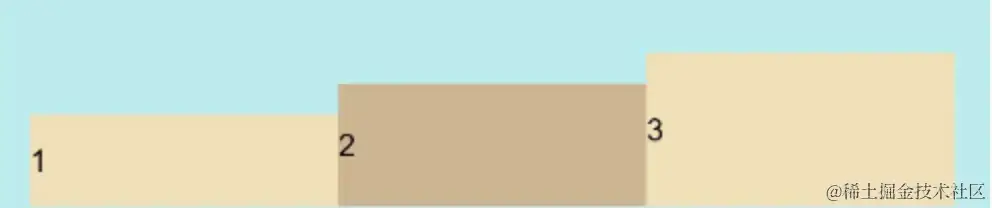
主轴对齐方式
通过justifyContent参数设置在主轴方向的对齐方式,和Row、Column的主轴对齐方式行为一样 
开发前请熟悉鸿蒙开发指导文档:[gitee.com/li-shizhen-skin/harmony-os/blob/master/README.md]
交叉轴对齐方式
可以通过Flex组件的alignItems参数设置子组件在交叉轴的对齐方式,子组件默认使用Flex组件的对齐方式。但也可以通过alignSelf单独设置对齐方式
Flex({ alignItems: ItemAlign.Start })
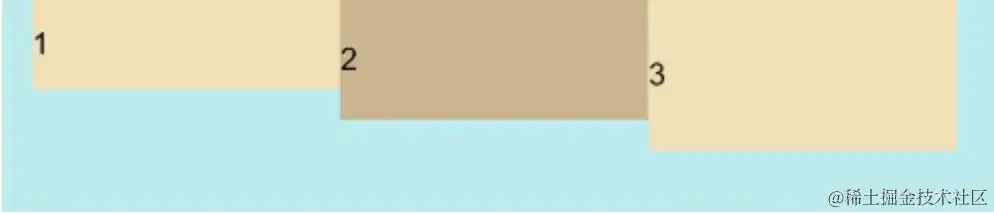
ItemAlign.Auto:使用Flex容器中默认配置。  ItemAlign.Start:交叉轴方向首部对齐
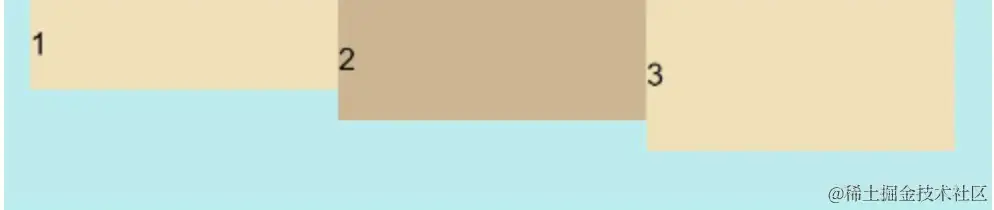
ItemAlign.Start:交叉轴方向首部对齐  ItemAlign.Center:交叉轴方向居中对齐
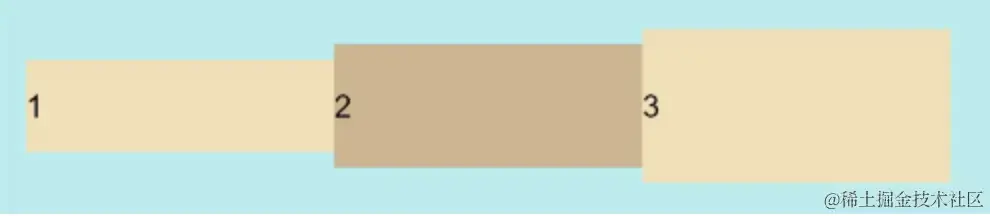
ItemAlign.Center:交叉轴方向居中对齐  ItemAlign.End:交叉轴方向底部对齐
ItemAlign.End:交叉轴方向底部对齐  子组件通过[alignSelf]设置在父容器交叉轴的对齐格式,覆盖Flex布局容器中alignItems配置
子组件通过[alignSelf]设置在父容器交叉轴的对齐格式,覆盖Flex布局容器中alignItems配置

审核编辑 黄宇
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。
举报投诉
-
网格布局介绍2025-06-25 459
-
弹性布局 (Flex) 提供更加有效的方式对容器中的子元素进行排列、对齐和分配剩余空间2025-04-30 508
-
基于ArkTS语言的OpenHarmony APP应用开发:图片显示器2024-09-14 681
-
鸿蒙ArkUI-X跨平台开发:【 编写第一个ArkUI-X应用】2024-05-21 2072
-
鸿蒙ArkUI开发:常用布局【弹性布局方向图】2024-05-14 761
-
鸿蒙ArkUI开发:常用布局【主轴】2024-05-13 1678
-
HarmonyOS开发ArkUI案例:【常用布局容器对齐方式】2024-05-08 2751
-
鸿蒙ArkUI开发-Tabs组件的使用2024-01-19 3714
-
鸿蒙NEXT-Column和Row组件的使用2024-01-18 1135
-
鸿蒙开发-ArkUI框架实战【日历应用 】2024-01-17 256
-
OpenHarmony使用ArkUI Inspector分析布局2023-09-04 749
-
#深入浅出学习eTs#(三)UI布局2022-12-29 1035
-
深度剖析Openharmony的Flex和Grid布局2022-04-13 1333
-
HarmonyOS &润和HiSpark 实战开发,“码”上评选活动,邀您来赛!!!2022-04-11 1754
全部0条评论

快来发表一下你的评论吧 !

