

 鸿蒙ArkUI开发:常用布局【创建网格(Grid/GridItem)】
鸿蒙ArkUI开发:常用布局【创建网格(Grid/GridItem)】
电子说
1.4w人已加入
描述
创建网格(Grid/GridItem)
- 网格布局主要用于处理固定行列的UI,也支持动态调整。很类似iOS中的UICollectionView。
- [Grid]容器的子组件一定是[GridItem]
- 开发前请熟悉鸿蒙开发指导文档:[
gitee.com/li-shizhen-skin/harmony-os/blob/master/README.md]
Grid,GridItem关系
容器内每一个条目对应一个GridItem组件
行列数量可配
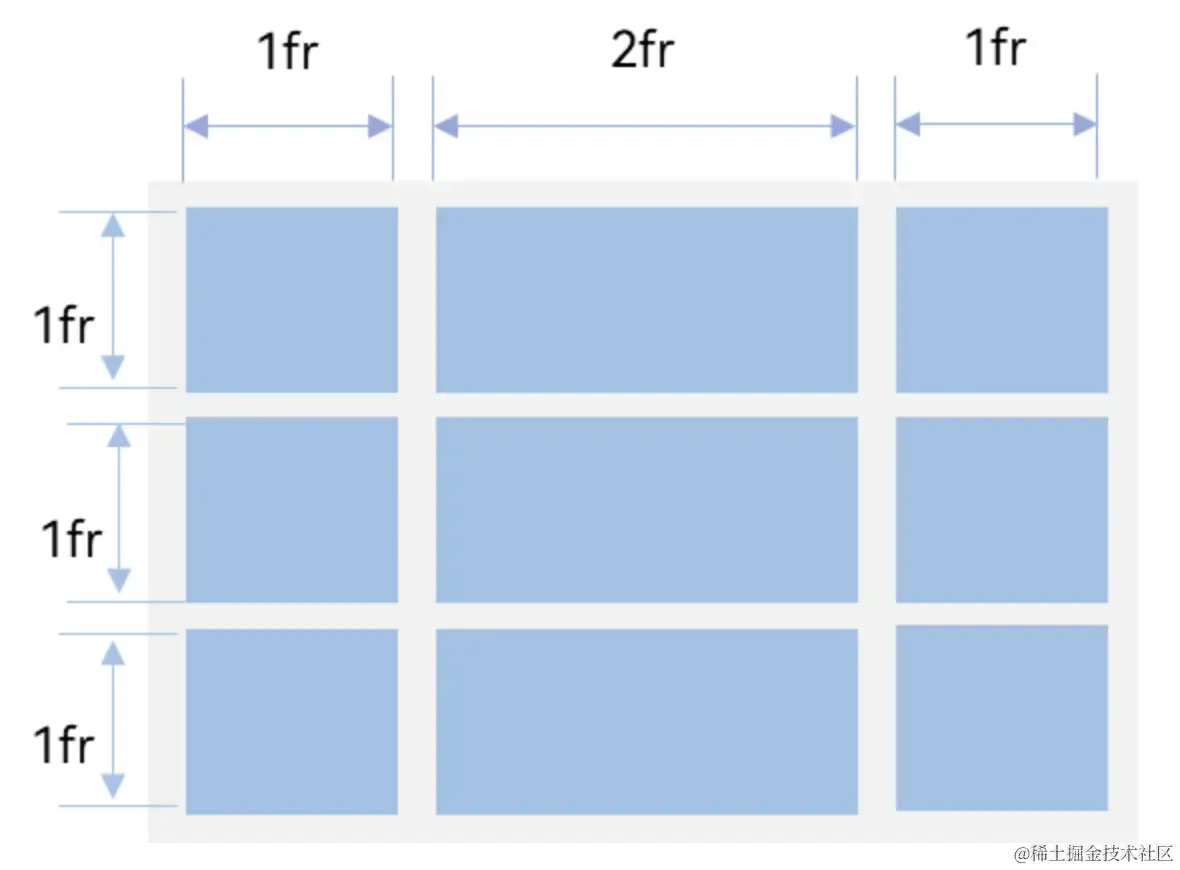
- Grid组件提供了rowsTemplate和columnsTemplate属性用于设置网格布局行列数量与尺寸占比。
- rowsTemplate和columnsTemplate属性值是一个由多个空格和'数字+fr'间隔拼接的字符串,fr的个数即网格布局的行或列数,fr前面的数值大小,用于计算该行或列在网格布局宽度上的占比,最终决定该行或列的宽度
typescript
复制代码
Grid() {
...
}
.rowsTemplate('1fr 1fr 1fr')
.columnsTemplate('1fr 2fr 1fr')

单个网格可以横跨多行或多列
通过设置GridItem的rowStart、rowEnd、columnStart和columnEnd可以实现单个网格横跨多行或多列的场景
typescript
复制代码
Grid() {
GridItem() {}
GridItem() {}
GridItem() {}
.columnStart(1)
.columnEnd(2)
GridItem() {}
.rowStart(1)
.rowEnd(2)
GridItem() {}
GridItem() {}
GridItem() {}
GridItem() {}
.columnStart(1)
.columnEnd(3)
}
.rowsTemplate('1fr 1fr 1fr')
.columnsTemplate('1fr 1fr 1fr 1fr')
.columnsGap(8)
.rowsGap(8)
`HarmonyOS与OpenHarmony鸿蒙文档籽料:mau123789是v直接拿`


审核编辑 黄宇
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。
举报投诉
-
HarmonyOS开发ArkUI案例:【常用布局容器对齐方式】2024-05-08 2746
-
鸿蒙ArkUI开发:常用布局【主轴】2024-05-13 1675
-
鸿蒙开发实战-(ArkUI)List组件和Grid组件的使用2024-01-18 919
-
鸿蒙5开发宝藏案例分享---Grid性能优化案例2025-06-12 228
-
HarmonyOS NEXT应用元服务布局合理使用布局组件2025-06-20 169
-
网格布局介绍2025-06-25 458
-
求问创建网格的用法2015-09-07 1869
-
深度剖析Openharmony的Flex和Grid布局2022-04-13 1333
-
鸿蒙应用ui布局2023-09-20 725
-
基于线性网格创建高阶网格2022-09-22 1626
-
鸿蒙ArkUI开发-Tabs组件的使用2024-01-19 3710
-
鸿蒙ArkUI开发:常用布局【相对布局】2024-05-14 1515
-
鸿蒙ArkUI开发:常用布局【 创建列表(List)】2024-05-15 1585
-
鸿蒙应用布局ArkUI【基础运用案例】2024-05-17 1346
-
鸿蒙ArkUI-X跨平台开发:【 编写第一个ArkUI-X应用】2024-05-21 2070
全部0条评论

快来发表一下你的评论吧 !

