

鸿蒙应用布局ArkUI【基础运用案例】
电子说
1.4w人已加入
描述
布局基础运用案例
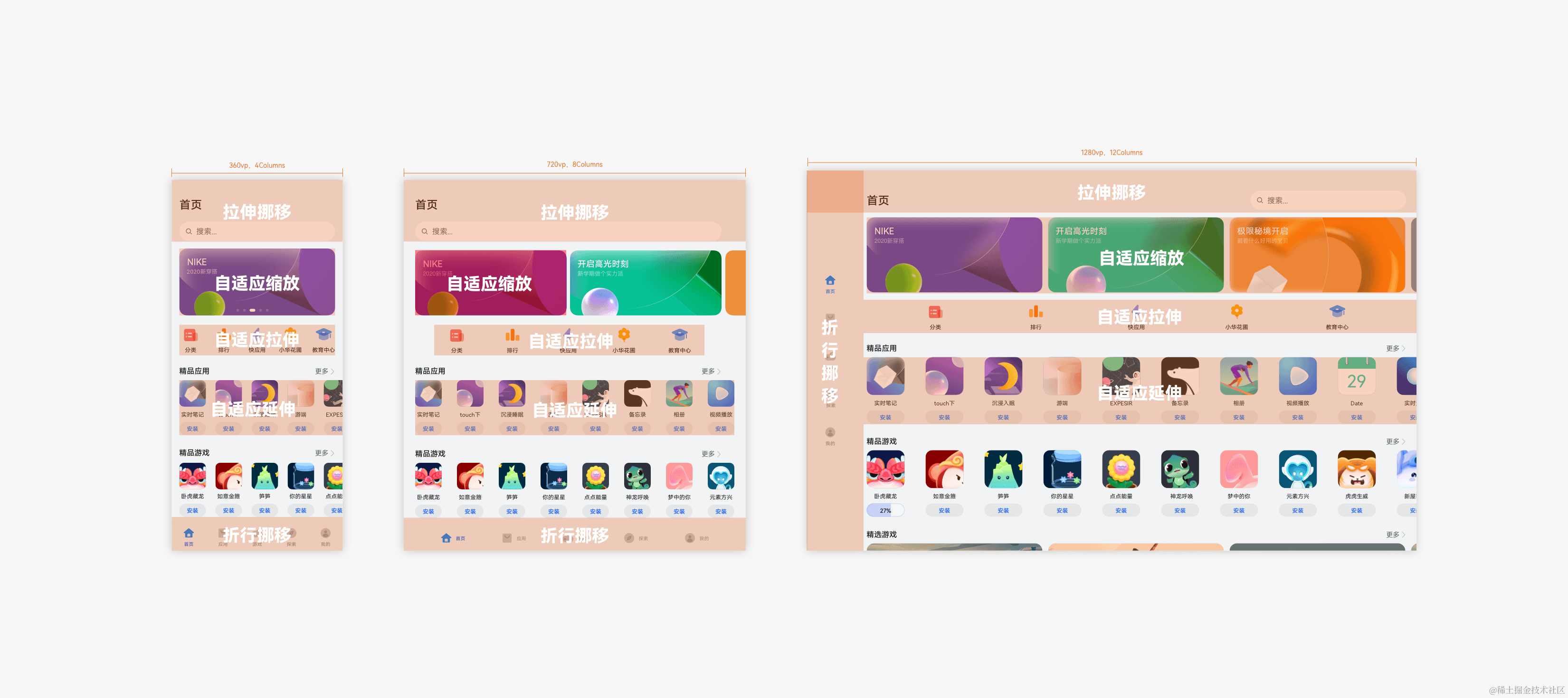
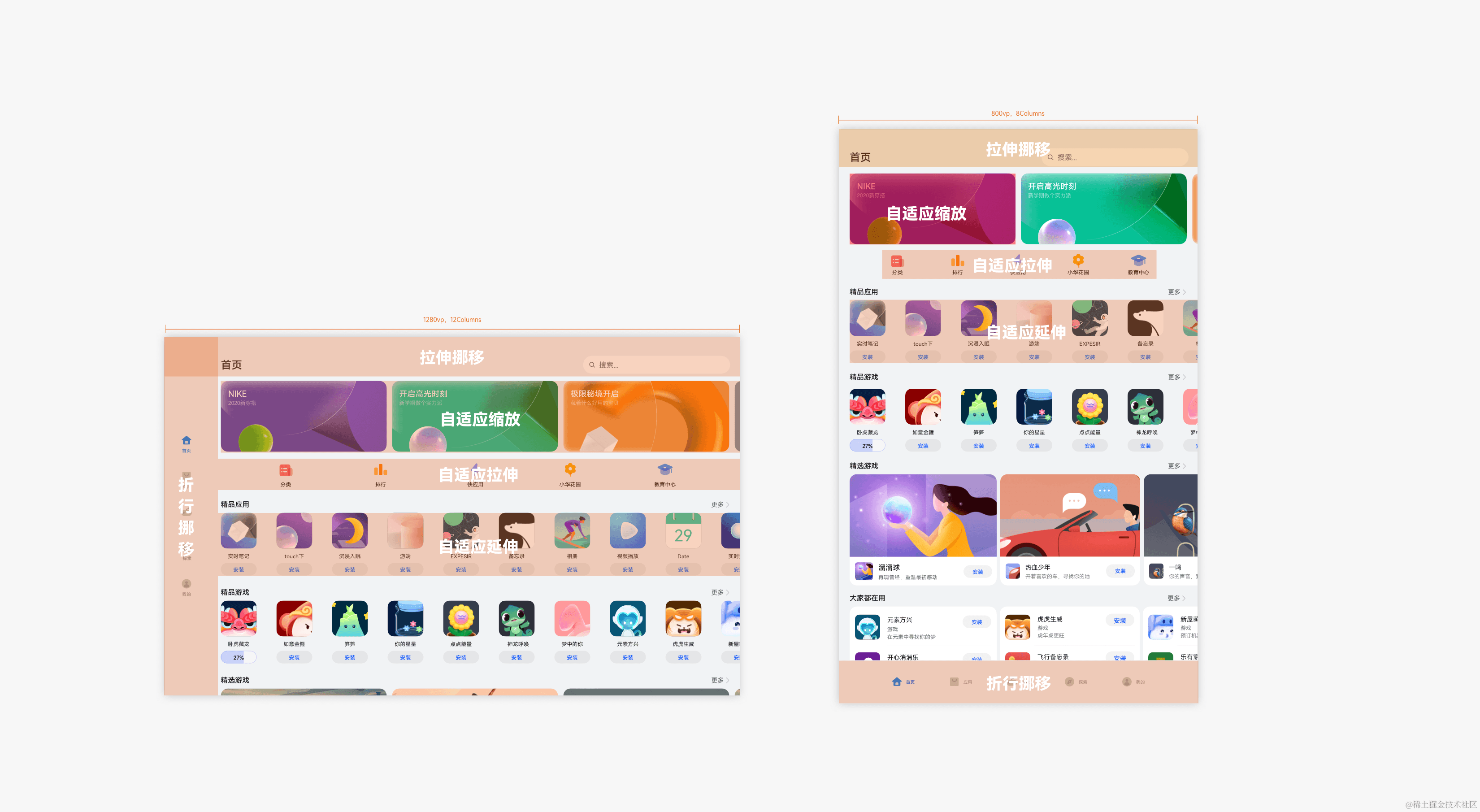
平级导航的复合网格视图
平级导航的复合网格视图常出现在同时展示多种不同内容的界面。
例如,市场类应用作为典型的平级导航,其首页不同板块采用了不同布局能力。

- 标题栏与搜索栏:因元素单一、位置固定在顶部,因此适合采用自适应拉伸,并在大尺寸界面中从纵排变为横排,充分利用顶部区域。
- 运营横幅:在小设备上默认为多张轮播展示,随宽度变化采用自适应缩放,在中尺寸界面通过重复布局变为并排多张。
- 图标型网格:对于数量固定、且子内容重要程度相同的网格,需保证完全展示,可采用均分拉伸。对于数量不限的网格,则采用自适应延伸,在更大宽度上展示更多数量。
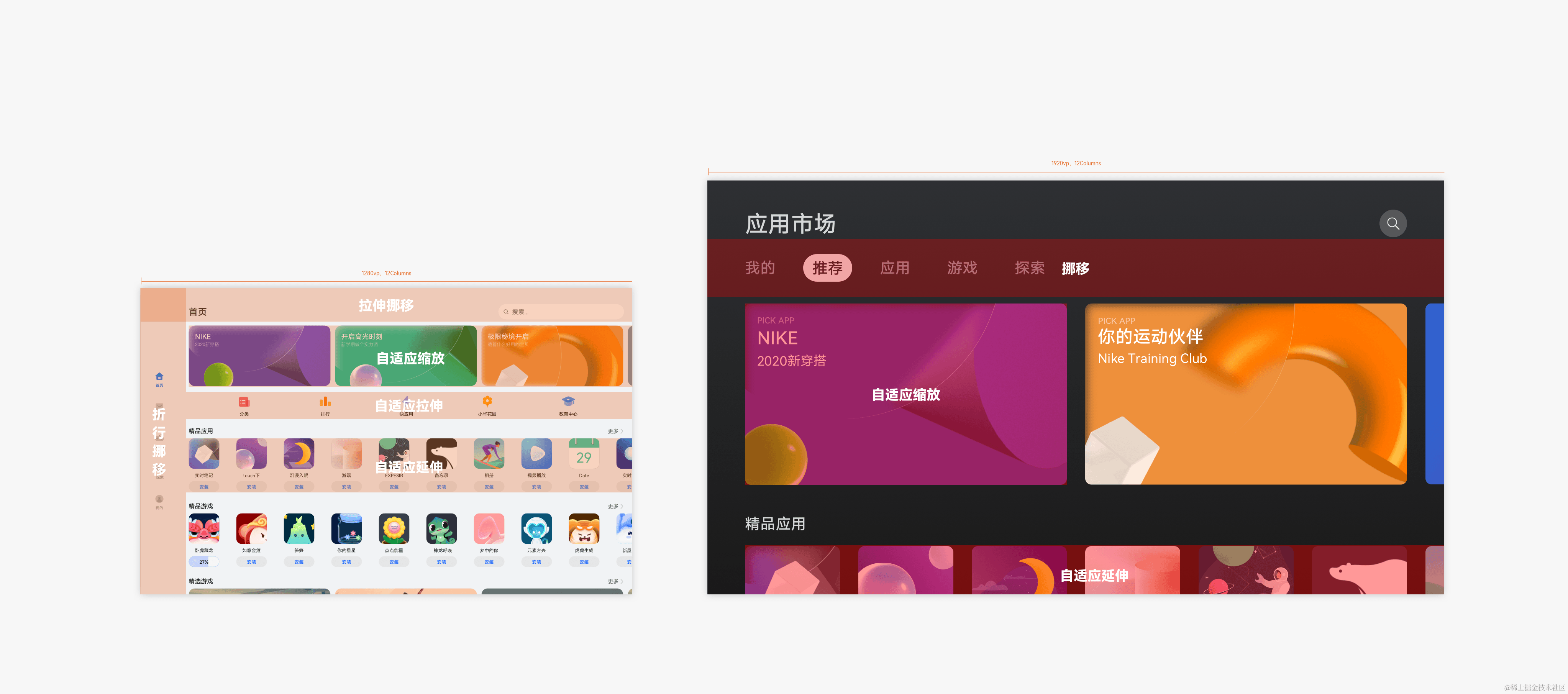
- 底部导航栏:导航类控件本身综合了均分和折行,在宽度变化时能占用均等宽度并在足够宽度下并排,当在大尺寸界面中,挪移到左边,使不同页签距离更近、同时符合视觉走向。
- 开发前请熟悉鸿蒙开发指导文档:[
gitee.com/li-shizhen-skin/harmony-os/blob/master/README.md]
在横竖屏切换时,也保持了一致的布局能力,实际上完成了大尺寸和中尺寸的切换。

当界面出现在智慧屏上,虽然同是大尺寸界面,为了符合设备样式和遥控器交互规则,搜索栏转化为图标入口,导航栏挪移到页面上部。

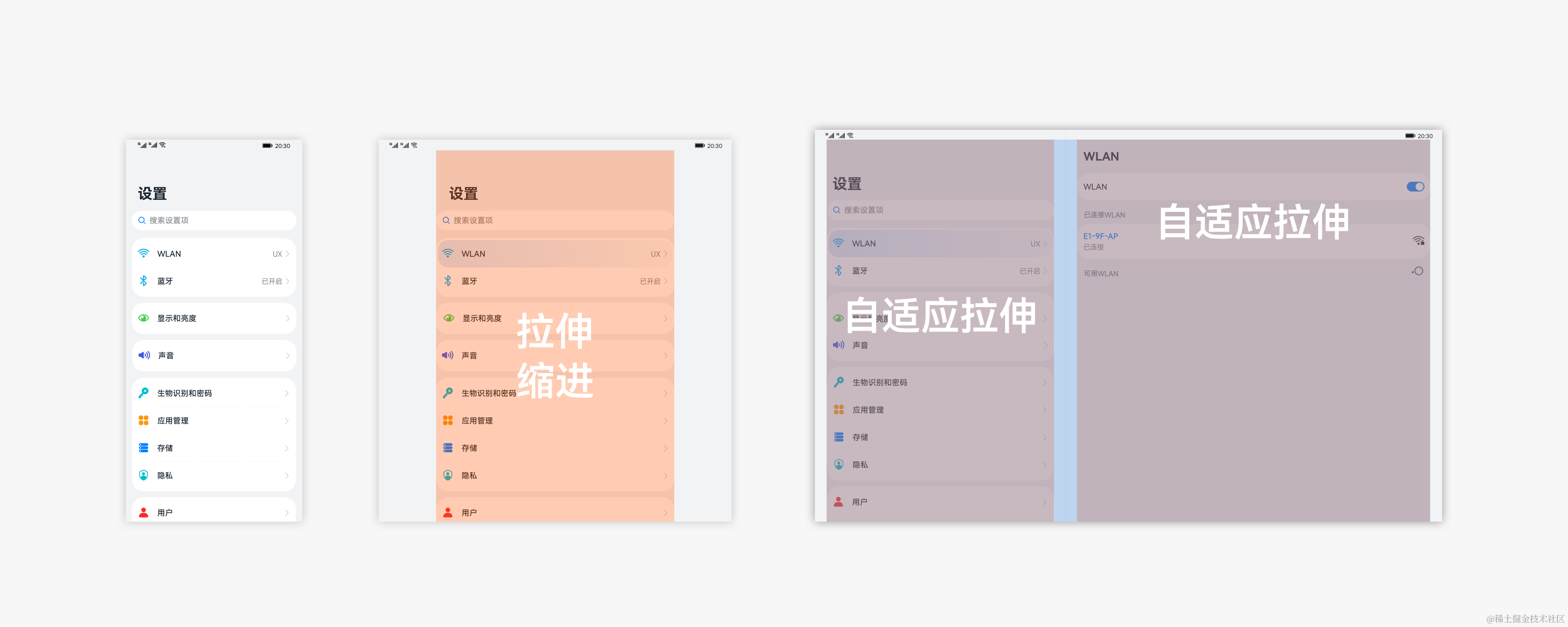
层级导航的列表视图
层级导航的列表视图常出现在多类简单信息并列或多入口业务入口的界面。
例如,设置类应用作为典型的层级导航,其列表控件采用自适应拉伸。

在中尺寸设备中,为避免中间区域空白过大,采用缩进布局,大尺寸设备中,为充分利用横向空间,建议采用栅格系统形成分栏效果,并让列表元素在各自区域保持拉伸。
专辑详情页面
专辑详情不限于展示音乐内容,也用于展示视频、短视频、电台、书本等内容类合集。
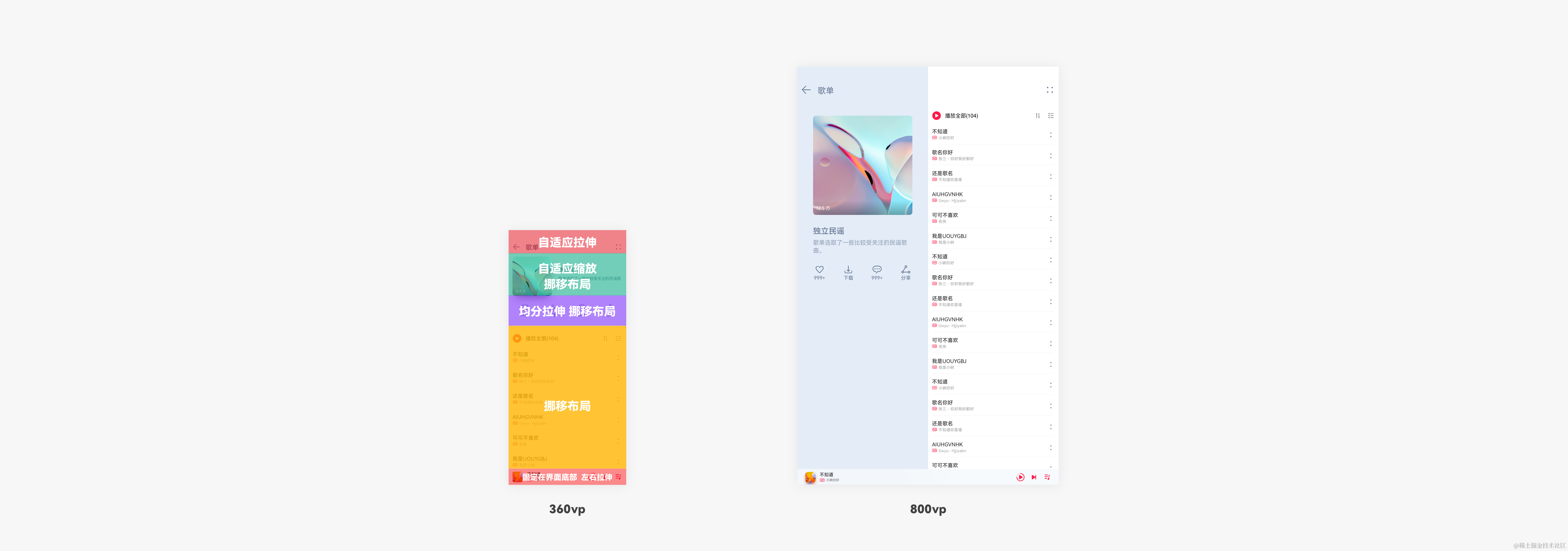
例如,歌单类界面作为典型的内容垂类页面,其总体分为标题栏、歌单信息、歌单操作、歌单列表、播放栏几个板块。
- 标题栏:采用自适应拉伸。
- 歌单信息:采用自适应缩放,并在中尺寸界面进行缩进处理使内容呈现协调。
- 歌单操作:板块内部采用均分拉伸,在小尺寸设备上利用纵向空间、中尺寸设备上自适应缩放,挪移到歌单封面下面。
- 歌单列表:板块内部采用挪移布局,在中尺寸设备上挪移到歌单信息右边。
- 播放栏:固定在界面底部,保持左右拉伸即可。

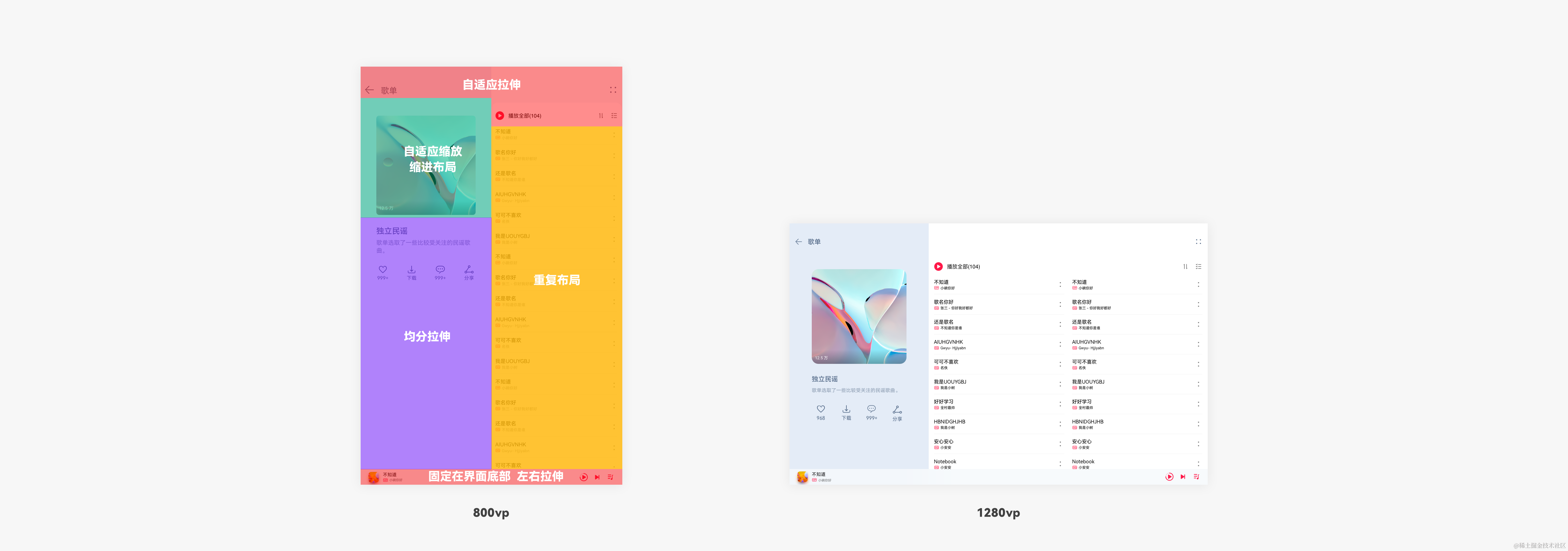
在横竖屏切换时,完成了中尺寸和大尺寸的切换。歌单列表板块进行挪移的同时,内部采用了重复布局。
歌单信息和歌单操作板块因较小宽高比,挪移到上下排布。

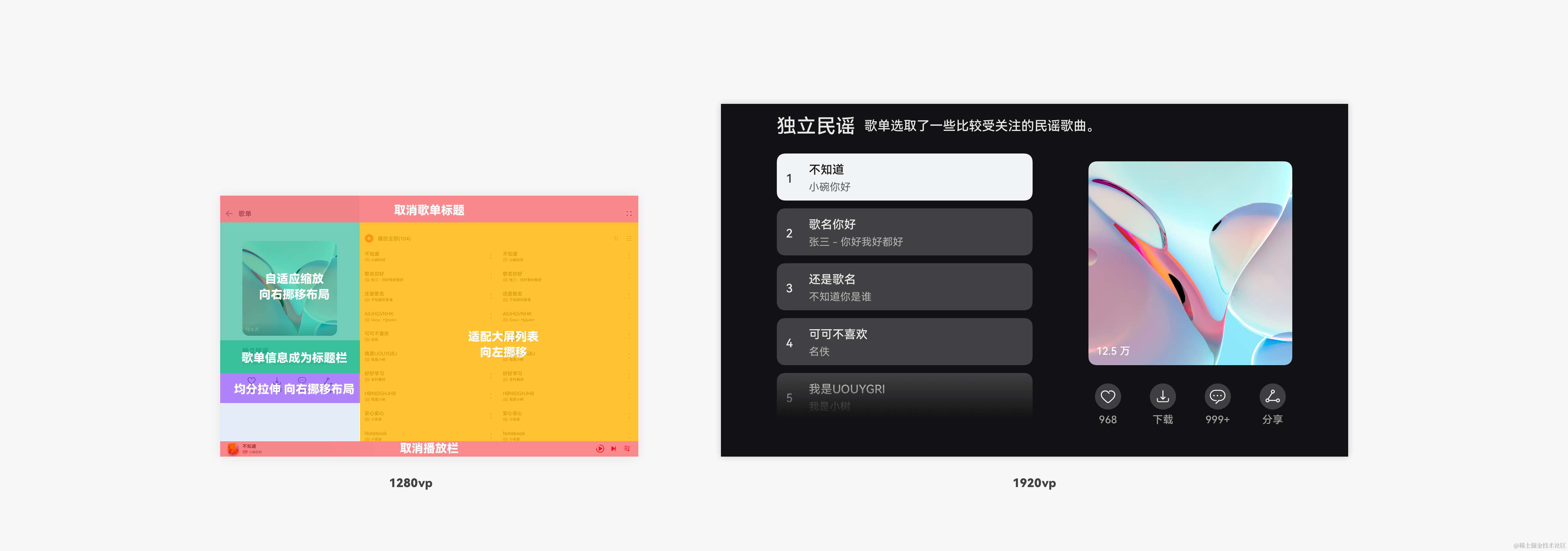
当界面出现在智慧屏上,为了符合沉浸简约的设备信息和遥控器交互规则,将部分歌单信息替代原来标题栏的位置,并取消播放栏。同时歌单列表居左,更方便遥控器选择。

审核编辑 黄宇
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。
举报投诉
-
HarmonyOS NEXT应用元服务布局优化ArkUI框架执行流程2025-06-23 515
-
鸿蒙ArkUI-X跨语言调用说明:【平台桥接(@arkui-x.bridge)】2024-05-21 1729
-
鸿蒙ArkUI开发:常用布局【 创建列表(List)】2024-05-15 1589
-
鸿蒙ArkUI开发:常用布局【弹性布局方向图】2024-05-14 764
-
鸿蒙ArkUI之【如何选择布局?】2024-05-13 1318
-
HarmonyOS开发ArkUI案例:【常用布局容器对齐方式】2024-05-08 2762
-
鸿蒙ArkUI开发-Tabs组件的使用2024-01-19 3720
-
鸿蒙应用ui布局2023-09-20 725
-
OpenHarmony使用ArkUI Inspector分析布局2023-09-04 753
全部0条评论

快来发表一下你的评论吧 !

