

 鸿蒙OS开发:【一次开发,多端部署】(分栏控件)
鸿蒙OS开发:【一次开发,多端部署】(分栏控件)
电子说
1.4w人已加入
描述
一多分栏控件
介绍
本示例分别展示了多场景下,一多分栏控件的响应式变化效果。
本示例分别用到了[SideBarContainer]组件与[Navigation]组件,对应使用场景如下:
- A+B+C:即SideBarContainer组件组合Navigation组件
- A+C:SideBarContainer组件
- B+C:Navigation组件
效果预览
本示例在预览器中的效果:
A+B+C :

A+C :

B+C :

使用说明:
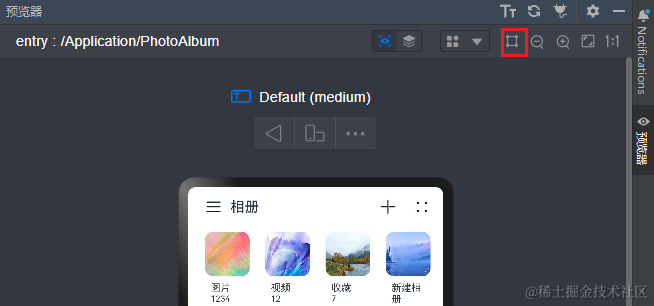
1.在预览器中查看页面效果
2.在预览器中开启窗口拖拽模式,拖动窗口变化,可以查看组件的响应式变化,如下图所示: 
工程目录

`HarmonyOS与OpenHarmony鸿蒙文档籽料:mau123789是v直接拿`
MultiNavBar/entry/src/main/ets/
|---model
| |---dataType.ets // 侧边栏菜单数据类型
|---Application
| |---MailBox.ets // 邮箱
| |---PhotoAlbum.ets // 图库
| |---Settings.ets // 设置
|---pages
| |---Index.ets // 首页
|---common
| |---BreakpointSystem.ets // 媒体查询
| |---MailContent.ets // 邮箱详情
| |---MailNavigation.ets // 邮箱导航
| |---MailSideBar.ets // 邮箱侧边栏
| |---PhotoContent.ets // 图库详情
| |---PhotoSideBar.ets // 图库侧边栏
| |---SettingItem.ets // setting设置项
| |---WlanItem.ets // Wlan详情页
具体实现
- [SideBarContainer]组件,自动隐藏侧边栏的功能是由minContentWidth与minSideBarWidth属性实现的。当设置[SideBarContainer]组件组件的显示类型为SideBarContainerType.Embed,并且窗口宽度达到minContentWidth + minSideBarWidth的边界值时,侧边栏自动隐藏。
- [Navigation]组件,自动隐藏侧边栏的功能是由minContentWidth属性实现的。当[Navigation]的内容区域达到minContentWidth设置的值时,navBar自动隐藏。
- 开发前请熟悉鸿蒙开发指导文档 :[
gitee.com/li-shizhen-skin/harmony-os/blob/master/README.md]
响应式规则
场景一:A+B+C
- 预览器窗口宽度>840vp时,显示A、B、C三列,放大缩小时,优先变化C列
- 预览器窗口宽度<=840vp并且>600vp时,显示B、C两列,放大缩小时,优先变化C列
- 预览器窗口宽度<=600vp并且>360vp时,仅显示C列
场景二:A+C
- 预览器窗口宽度>600vp时,显示A、C三列,放大缩小时,优先变化C列
- 预览器窗口宽度<=600vp并且>360vp时,仅显示C三列
场景三:B+C
- 预览器窗口宽度>600vp时,显示B、C三列,放大缩小时,优先变化C列
- 预览器窗口宽度<=600并且>360vp时,仅显示C三列
审核编辑 黄宇
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。
举报投诉
-
鸿蒙OS开发:典型页面场景【一次开发,多端部署】实战(设置典型页面)2024-05-27 2130
-
鸿蒙OS开发:【一次开发,多端部署】(音乐专辑页面)2024-05-25 1602
-
鸿蒙OS开发:【一次开发,多端部署】(音乐专辑主页)2024-05-21 1484
-
鸿蒙OS开发:【一次开发,多端部署】(一多天气)项目2024-05-20 1664
-
HarmonyOS开发案例:【一次开发,多端部署-音乐专辑】2024-05-13 1326
-
HarmonyOS开发案例:【一次开发,多端部署(视频应用)】2024-05-11 2371
-
HarmonyOS"一次开发,多端部署"优秀实践——玩机技巧2023-08-30 3990
-
华为开发者大会2021:软件部总裁龚体 鸿蒙系统 一次开发 多端部署 万物互连2021-10-22 5095
-
HarmonyOS开发文档(一)2020-10-15 1820
全部0条评论

快来发表一下你的评论吧 !

