鸿蒙OS开发:【一次开发,多端部署】(导航栏) 导航栏
鸿蒙OS开发:【一次开发,多端部署】(导航栏) 导航栏
电子说
1.4w人已加入
描述
一多导航栏
介绍
本示例展示了导航组件在不同设备形态下的样式。
- 在sm设备上,以tabs形式展示,内容、导航为上下样式布局,通过点击底部tabs切换内容;
- 在md/lg设备上,以[SideBarContainer]形式展示,内容、导航为左右布局,通过点击侧边一二级菜单进行内容切换。
- 开发前请熟悉鸿蒙开发指导文档 :
gitee.com/li-shizhen-skin/harmony-os/blob/master/README.md点击或者复制转到。
本示例使用[一次开发多端部署]中介绍的自适应布局能力和响应式布局能力进行多设备(或多窗口尺寸)适配,主要通过组件提供窗口断点事件,保证应用在不同设备或不同窗口尺寸下可以正常显示。
预览效果

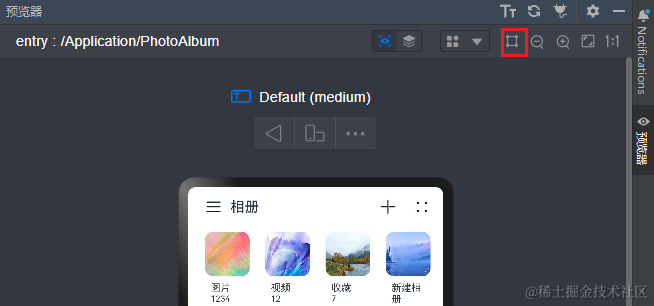
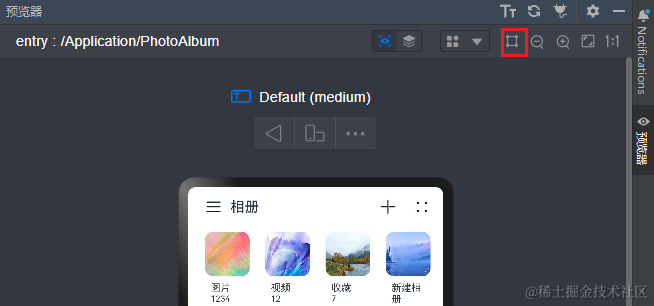
本示例在预览器中的效果:

使用说明:
- 打开首页,在IDE编辑器中打开预览器查看预览效果。
- 在预览器中开启窗口拖拽模式,拖动窗口变化,可以查看组件的响应式变化,如下图所示:

- 手动自由拖拽窗口,将应用窗口在sm/md/lg三种设备形态下进行切换并查看预览效果。
- 在sm/lg窗口下,点击左上角图标进行侧边栏样式切换
工程目录
MultiNavBar/entry/src/main/ets/
|---model
| |---MenuType.ets // 侧边栏菜单数据类型
| |---SideListData.ets // 侧边栏数据
|---pages
| |---AppStore.ets // 首页
|---common
| |---BreakpointSystem.ets // 媒体查询
| |---CommonMainTabs.ets // 一级Tabs
| |---CommonSubTabs.ets // 二级Tabs
| |---Configuration.ets // 样式配置
| |---RecommendationList.ets // 推荐页面
| |---SideBarController.ets // 侧边栏控制器
`HarmonyOS与OpenHarmony鸿蒙文档籽料:mau123789是v直接拿`

具体实现
本示例介绍如何使用自适应布局能力和响应式布局能力适配不同尺寸窗口,将页面分拆为2部分。
整体布局
1.通过GridRow组件提供的断点事件,获取到当前窗口的断点,通过visibility属性将[Tabs]组件与[SideBarContainer]组件分别在sm/(md、lg) 形态下展示/隐藏。
2.同时通过断点,对组件设置不同的样式属性,以最优的效果展示。
侧边栏SideBar/底部TabsController
1.侧边栏内容布局通过Flex容器分别在sm/(md、lg)形态下进行横竖展示。
2.内容区域通过不同的窗口断点进行选择显隐。
3.md、lg形态侧边栏一级菜单对应sm形态最外层的TabsController组件、二级菜单对应里层的TabsController组件。
4.侧边栏同时存在两种形态list/tabs,通过侧边栏左上角图标切换,list模式下内容区域较小,根据窗口断点只显示图标/图标+文字,tabs模式下内容区域较大,显示图标+文字。
内容区域
1.Swiper组件通过获取窗口断点,设置displayCount属性,在不同窗口下显示不同数量的图片。
2.Gird组件通过获取窗口断点,设置columnsTemplate与rowsTemplate属性,在不同窗口下显示不同数量的Item。
3.内容浏览的连续性,进行窗口切换时,内容区域的浏览进度可以保持,不会进行重新刷新。
审核编辑 黄宇
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。
举报投诉
-
鸿蒙5开发宝藏案例分享---一多开发实例(地图导航)2025-06-03 90
-
鸿蒙OS开发:典型页面场景【一次开发,多端部署】实战(设置典型页面)2024-05-27 2129
-
鸿蒙OS开发:【一次开发,多端部署】(音乐专辑页面)2024-05-25 1596
-
鸿蒙OS开发:【一次开发,多端部署】(音乐专辑主页)2024-05-21 1483
-
鸿蒙OS开发:【一次开发,多端部署】(一多天气)项目2024-05-20 1659
-
HarmonyOS开发案例:【一次开发,多端部署-音乐专辑】2024-05-13 1324
-
HarmonyOS开发案例:【一次开发,多端部署(视频应用)】2024-05-11 2370
-
HarmonyOS\"一次开发,多端部署\"优秀实践——玩机技巧,码上起航2023-08-30 1369
-
请问鸿蒙Java UI怎么设置全屏,无标题栏和导航栏?2022-05-20 2291
-
请问系统下方的导航栏如何隐藏?2021-12-31 2001
-
华为开发者大会2021:一次开发 多端部署2021-10-22 1950
-
Android 仿谷歌侧边栏导航源码2017-03-19 875
全部0条评论

快来发表一下你的评论吧 !