

 鸿蒙ArkTS声明式开发:跨平台支持列表【组件区域变化事件】
鸿蒙ArkTS声明式开发:跨平台支持列表【组件区域变化事件】
电子说
1.4w人已加入
描述
组件区域变化事件
组件区域变化事件指组件显示的尺寸、位置等发生变化时触发的事件。
说明:
开发前请熟悉鸿蒙开发指导文档 :[gitee.com/li-shizhen-skin/harmony-os/blob/master/README.md]
从API Version 8开始支持。后续版本如有新增内容,则采用上角标单独标记该内容的起始版本。
事件
| 名称 | 支持冒泡 | 功能描述 |
|---|---|---|
| onAreaChange(event: (oldValue: [Area], newValue: [Area]) => void) | 否 | 组件区域变化时触发该回调。仅会响应由布局变化所导致的组件大小、位置发生变化时的回调。由绘制变化所导致的渲染属性变化不会响应回调,如translate、offset。 - [Area]:返回目标元素的宽高以及目标元素相对父元素和页面左上角的坐标位置。 |
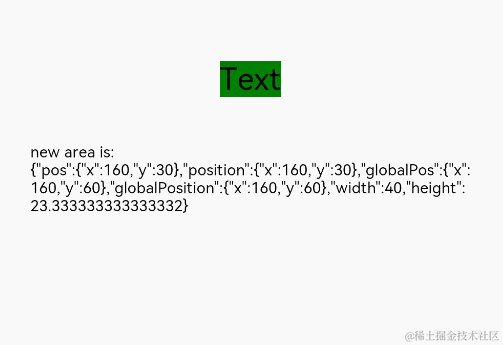
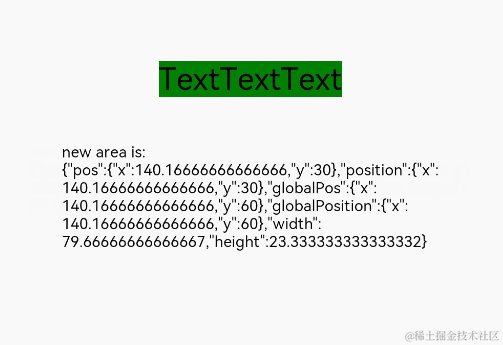
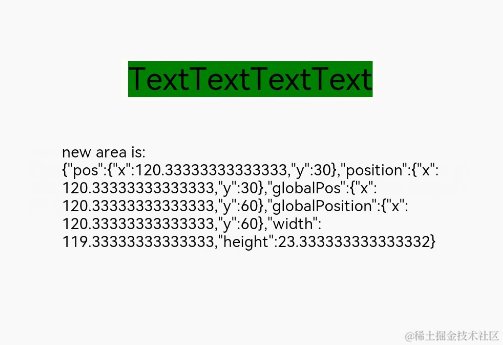
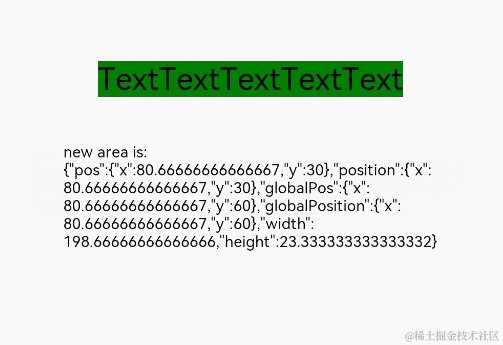
示例

`HarmonyOS与OpenHarmony鸿蒙文档籽料:mau123789是v直接拿`
// xxx.ets
@Entry
@Component
struct AreaExample {
@State value: string = 'Text'
@State sizeValue: string = ''
build() {
Column() {
Text(this.value)
.backgroundColor(Color.Green).margin(30).fontSize(20)
.onClick(() = > {
this.value = this.value + 'Text'
})
.onAreaChange((oldValue: Area, newValue: Area) = > {
console.info(`Ace: on area change, oldValue is ${JSON.stringify(oldValue)} value is ${JSON.stringify(newValue)}`)
this.sizeValue = JSON.stringify(newValue)
})
Text('new area is: n' + this.sizeValue).margin({ right: 30, left: 30 })
}
.width('100%').height('100%').margin({ top: 30 })
}
}

审核编辑 黄宇
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。
举报投诉
-
鸿蒙ArkTS声明式开发:跨平台支持列表【组件内容填充方式】2024-06-15 1697
-
鸿蒙ArkTS声明式开发:跨平台支持列表【安全区域】2024-06-13 1472
-
鸿蒙ArkTS声明式开发:跨平台支持列表【触摸测试控制】触摸交互控制2024-06-11 1156
-
鸿蒙ArkTS声明式开发:跨平台支持列表【多态样式】 通用属性2024-06-07 1011
-
鸿蒙ArkTS声明式开发:跨平台支持列表【菜单控制】 通用属性2024-06-06 1843
-
鸿蒙ArkTS声明式开发:跨平台支持列表【形状裁剪】 通用属性2024-06-04 1025
-
鸿蒙ArkTS声明式开发:跨平台支持列表【显隐控制】 通用属性2024-06-03 1487
-
鸿蒙ArkTS声明式开发:跨平台支持列表【组件可见区域变化事件】2024-05-30 922
-
鸿蒙ArkTS声明式开发:跨平台支持列表【组件快捷键事件】2024-05-28 1409
-
鸿蒙ArkTS声明式开发:跨平台支持列表【触摸事件】2024-05-27 1143
-
鸿蒙ArkTS声明式开发:跨平台支持列表【点击事件】2024-05-26 1592
-
HarmonyOS/OpenHarmony应用开发-ArkTS的声明式开发范式2023-01-17 2058
全部0条评论

快来发表一下你的评论吧 !

