

宏集JMobile Studio—实现HMI界面高自由度设计
电子说
描述
一、简介
物联网HMI的组态软件是数据可视化的重要工具,工程师可以通过图形化界面来配置、监控和管理现场采集的数据。目前,市面上大多数的组态软件里的可视化控件库都由设计师预先部署,用户只能调用而不能完全自定义控件,导致可视化界面的使用便捷性和美观度都受到限制。
然而,宏集的物联网HMI所配套的JMobile Studio组态软件不仅带有设计师根据最新美术风格设计的完善数据库,也具有由JavaScript支持的Canvas画布功能。通过调用Canvas控件以及简单的JavaScript编程,工程师可以轻松实现HMI界面的完全自定义,部署功能更丰富且美观的显示画面。
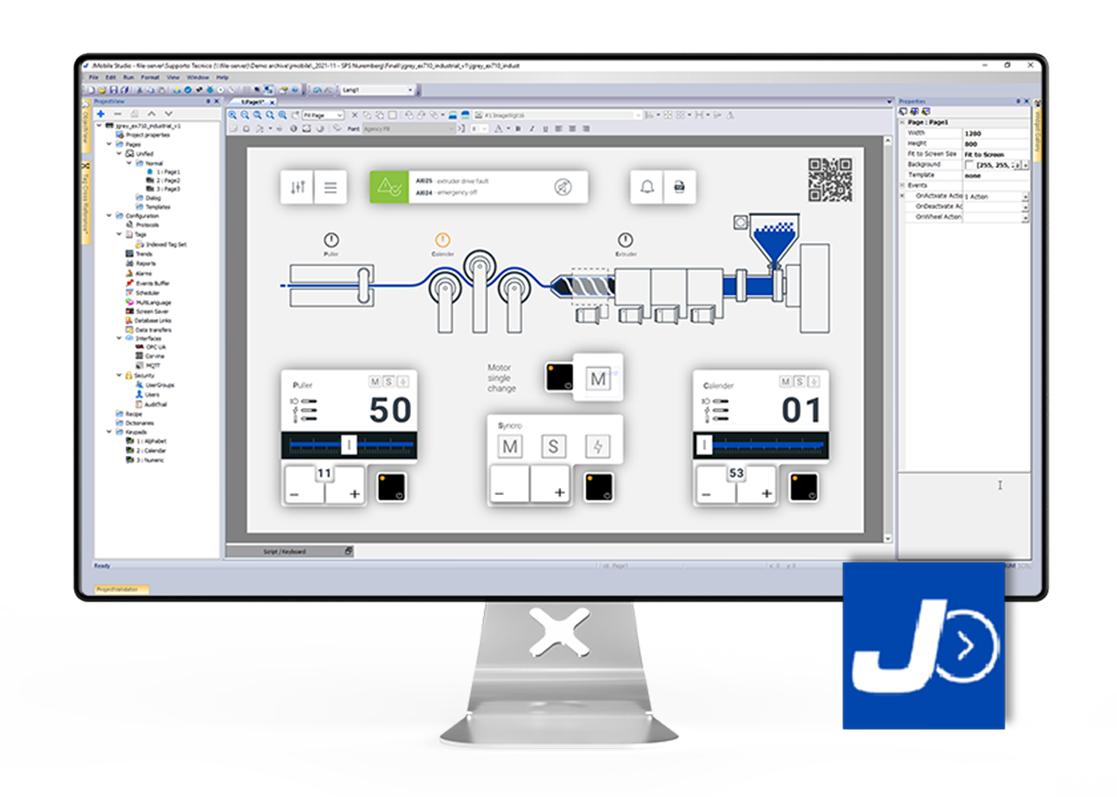
二、宏集JMobile Studio介绍

宏集JMobile Studio是宏集HMI设备的专用IDE与组态软件。JMobile Studio配合设备或x86设备中预装的JMobile Runtime运行环境,能使宏集物联网设备成为支持几乎所有工业现场协议的工控设备。
宏集JMobile Studio支持JavaScript编程,通过拖拽式的功能控件,轻松实现高自由度的画面组态与边缘计算。
此外,宏集的HMI可以配置OPC UA、MQTT等协议,轻松实现用户的物联网方案。
三、演示所需设备
1. 一台宏集物联网HMI、宏集物联网网关或安装有JMobile Runtime PC的x86设备,以作为可视化界面。此外,JMobile Studio组态软件中内置项目模拟器,可作测试使用;
2. JMobile Studio 组态软件。
四、演示内容
本次演示以JMobile Studio 组态软件及内置的项目模拟器为基础,展示Canvas画布功能控件的调用。通过几个简单的JavaScript程序例程,说明如何通过JMobile Studio 组态软件实现在HMI画面上绘制图形和动画。
Canvas画布的功能强大,具有图形绘制、图像处理、动画制作和数据可视化的功能,轻松实现动态效果和复杂的人机交互。
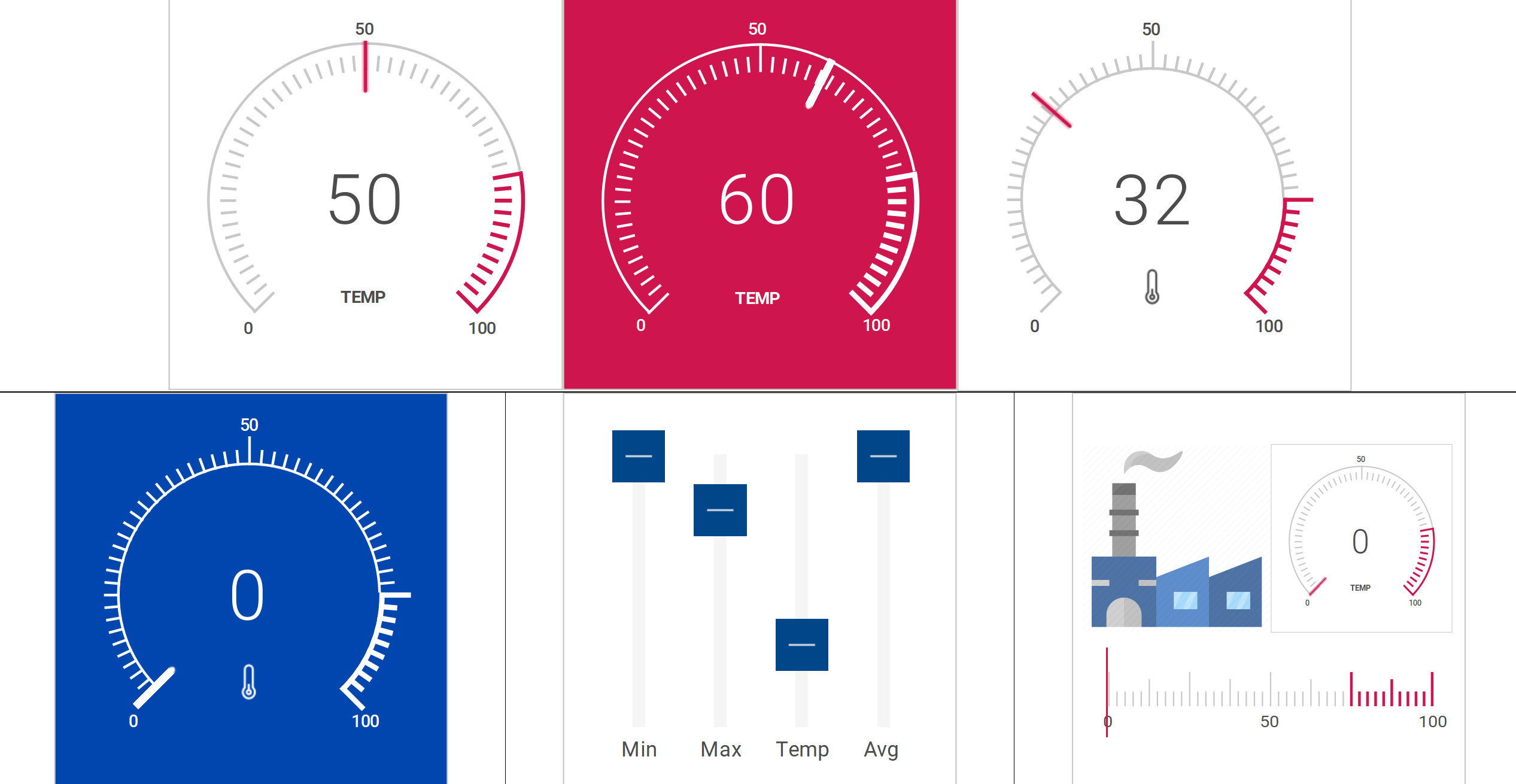
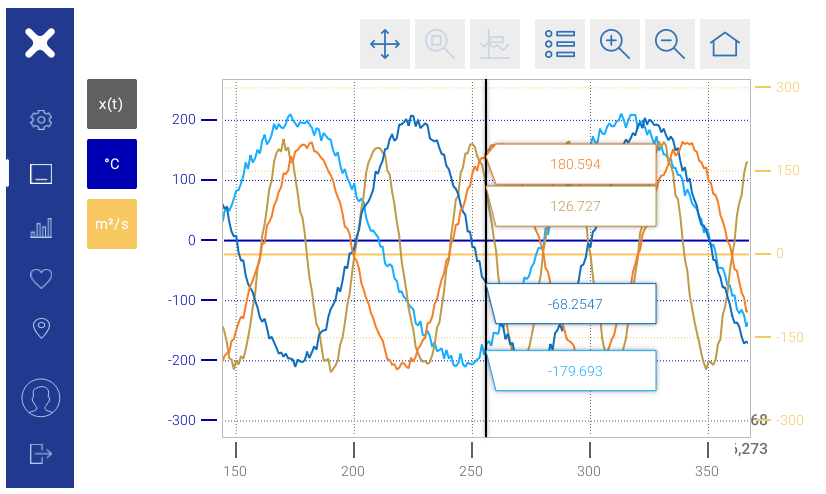
以下是一些组态控件在宏集物联网HMI上的展示效果:


 宏集HMI组态控件动画效果图示
宏集HMI组态控件动画效果图示
五、配置过程
1.配置Canvas画布控件
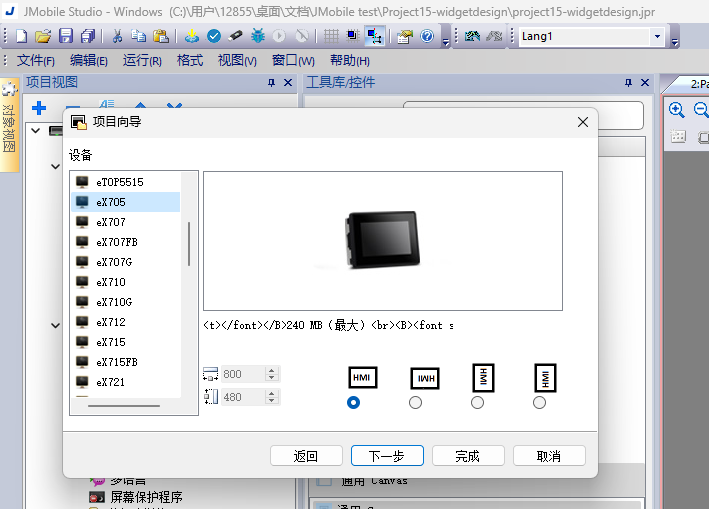
(1)JMobile Studio中新建基于宏集eX705 HMI的界面程序,如图1所示。
 图1 新建项目
图1 新建项目
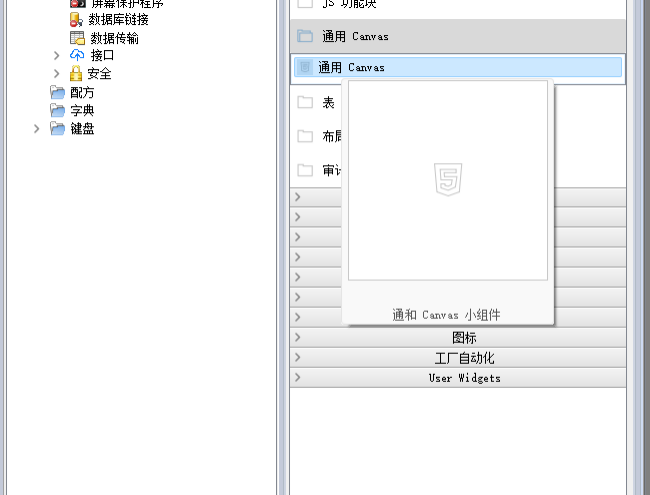
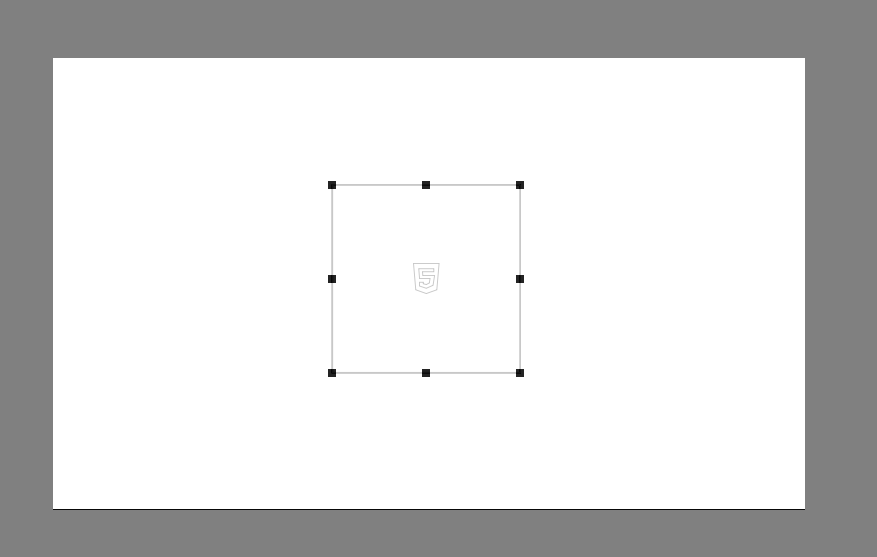
(2)在工具库/控件中找到通用Canvas控件,拖拽到HMI界面中,如图2所示。
 图2 调用Canvas控件
图2 调用Canvas控件  图2 调用Canvas控件
图2 调用Canvas控件
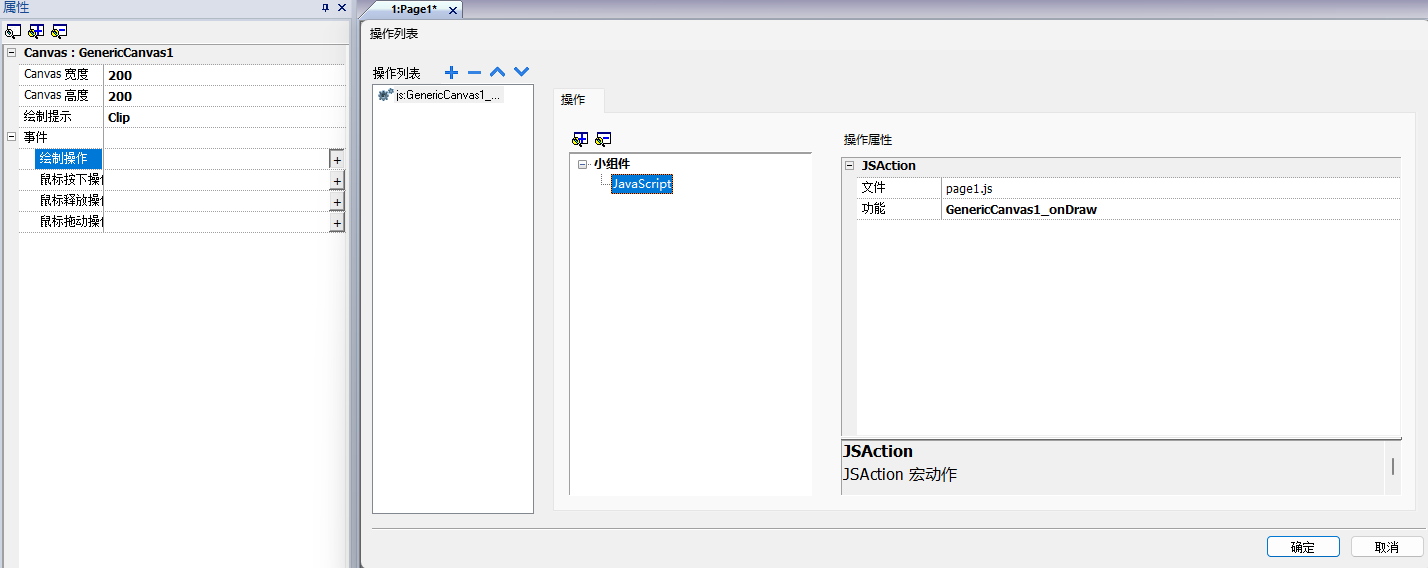
(3)选中Canvas控件,在属性栏的事件中找到绘制操作,点击打开操作列表,选择JavaScript小组件。
 图3 启用Canvas控件的JavaScript功能
图3 启用Canvas控件的JavaScript功能
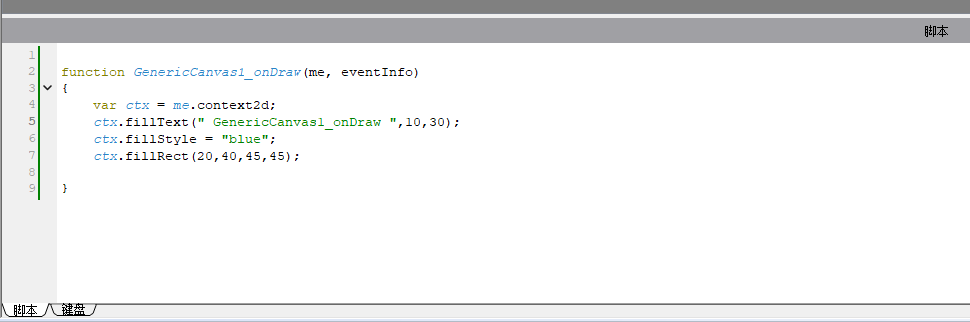
(4)下方弹出脚本一栏,即可通过JavaScript语言编写Canvas画布的程序。初始默认调用一个画出蓝色矩形的例程,可直接删除。
 图4 调用JavaScript编辑
图4 调用JavaScript编辑
2.编写JavaScript程序
(1)例程一:同心矩型和交叠矩形
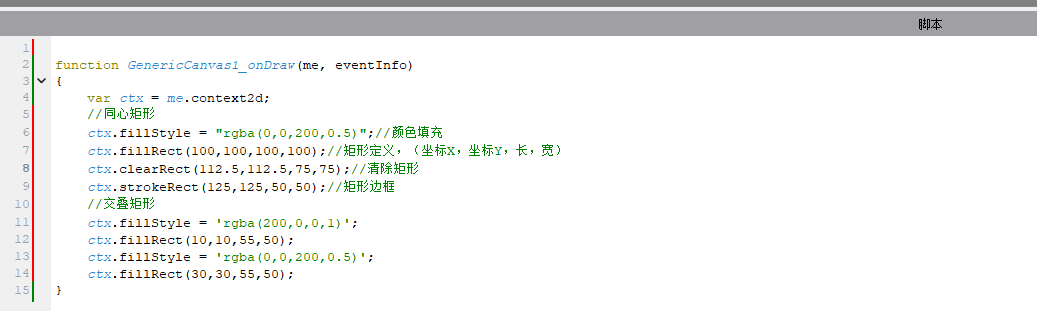
通过Canvas的矩形函数调用,我们可以轻松实现丰富的静态矩形绘制,简单的代码如图5所示:
 图5 静态同心矩型和交叠矩形的JavaScript演示代码
图5 静态同心矩型和交叠矩形的JavaScript演示代码
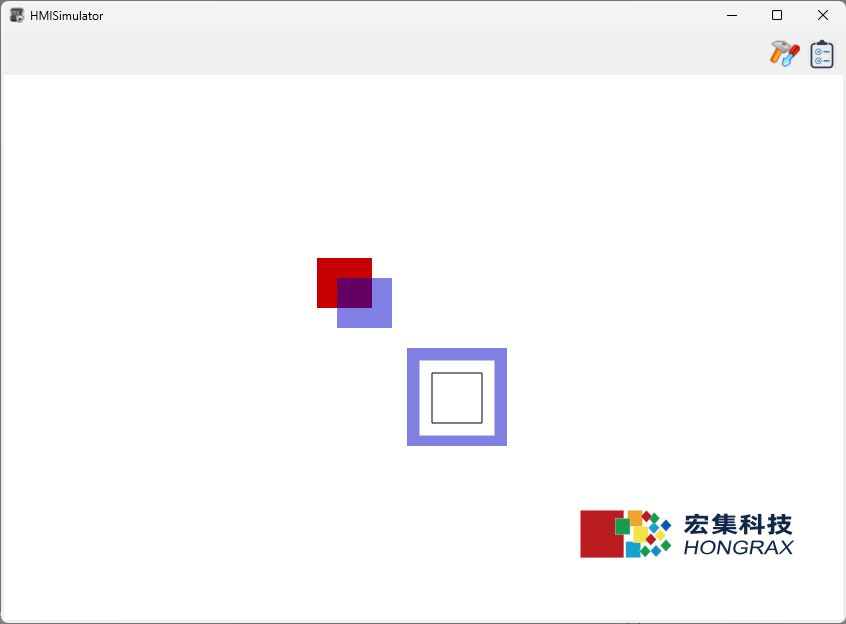
编写完成后打开组态软件内置的HMI模拟器,显示Canvas画布的效果。结果如图6所示:
 图6静态同心矩型和交叠矩形画布在模拟HMI上的显示效果
图6静态同心矩型和交叠矩形画布在模拟HMI上的显示效果
(2)例程二:彩色圆形笑脸
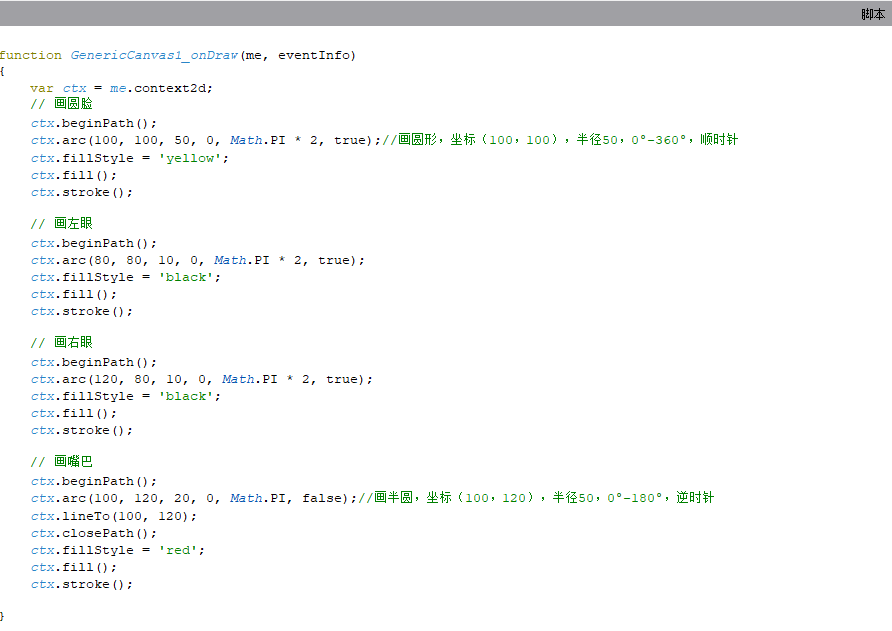
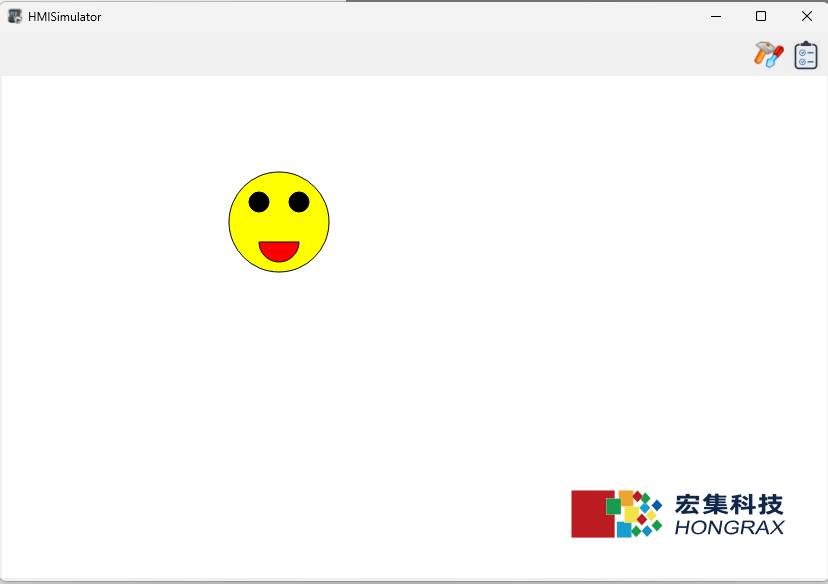
同样地,调用圆弧函数,我们也实现了圆形控件的绘制,简单的代码和演示效果如图7、8所示:
 图7 静态彩色笑脸的JavaScript演示代码
图7 静态彩色笑脸的JavaScript演示代码  图8静态彩色笑脸画布在模拟HMI上的显示效果
图8静态彩色笑脸画布在模拟HMI上的显示效果
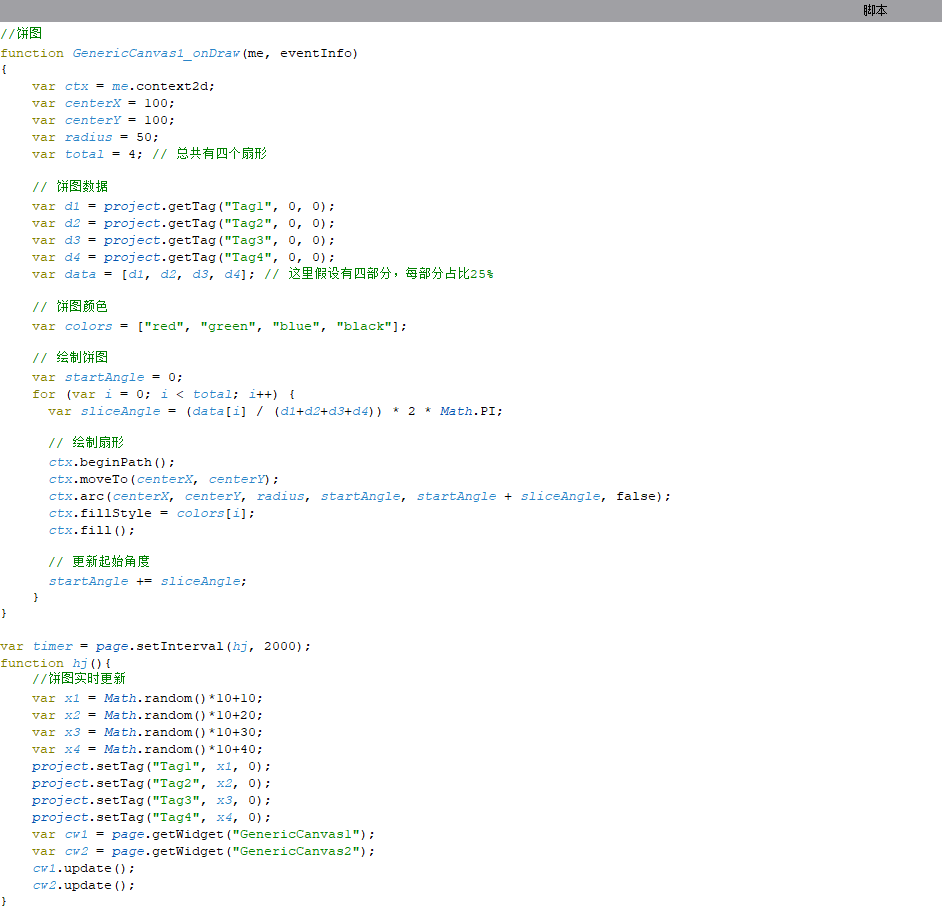
(3)例程三:动态数据饼图
Canvas控件不仅支持静态的画面显示,也支持动态的动画效果。通过调用采集得到的动态数据,可以实现生动的现场数据可视化。
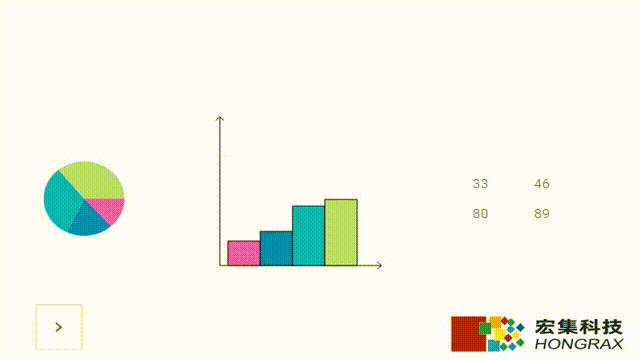
不同的标签数据通过各类工业协议从现场采集到HMI中,我们通过定时器实时采集标签的数据,并在Canvas控件中以上述标签的数据作为变量,实时动态地改变各数据的占比,实现饼图的动画效果。该动态饼图的JavaScript代码和演示效果如图9、10所示:
 图9 用于数据动态演示的饼图JavaScript代码
图9 用于数据动态演示的饼图JavaScript代码  图10 用于数据动态演示的饼图和条形图的效果演示
图10 用于数据动态演示的饼图和条形图的效果演示
六、总结
通过JMobile Studio组态软件内置的Canvas控件,我们验证了在宏集物联网HMI或安装了JMobile套件的x86设备中实现界面组件的自定义设计和突出显示效果的功能。
除了Canvas控件,JMobile Studio还提供了丰富的图形库和工具,用户可以通过拖拽组件、绘制图形等方式,快速创建直观的操作界面。
同时,用户还可以轻松与工业控制设备如PLC(可编程逻辑控制器)、DCS(分布式控制系统)等进行通信,实现实时数据采集和可视化展示。用户可以根据需要定义控制逻辑,比如设置报警、趋势和计划表等,从而实现对生产过程的自动控制。
审核编辑 黄宇
-
基于Simulink的汽车2自由度模型2023-06-28 3965
-
如何制作一个2自由度并联仿生腿?2023-06-18 1275
-
浅谈工业机器人自由度2023-03-16 4252
-
虹科干货 | 虹科物联网HMI/网关结合JMobile软件实现调度器功能2022-11-16 1435
-
虹科干货 | 如何通过JMobile软件实现虹科物联网HMI/网关的报警功能2022-07-19 1476
-
4自由度机械臂的制作图解2019-10-09 11558
-
为什么最好的机械臂是7个自由度而不是6个自由度2019-03-17 27699
-
分享最好的机械臂是7个自由度的原因2018-02-07 18878
-
工业机器人的自由度含义以及其应用2018-01-17 13427
-
怎么用LabVIEW定义一个导弹的六自由度弹道仿真界面2014-12-20 4608
-
高自由度的DIY木质LED灯2012-07-19 3565
-
三自由度转台的设计与实现2011-09-26 2986
-
多自由度运动计算机控制系统的设计2010-07-21 499
-
基于单亲遗传算法二自由度PID控制器设计2009-12-26 651
全部0条评论

快来发表一下你的评论吧 !

