浅谈车机交互的现状和未来
描述
车载信息娱乐系统的发展历史并不长,走向智能化、网联化只是过去十几年间的事情。纵观其发展历程,大致可以分为三个阶段:
初级阶段(1910年至1990年代):1910年,爱立信创始人拉什·马格拉斯·爱立信(Lars Magnus Ericsson)在他的车内安装了一部电话,与其说为了满足富豪车主需求,更像是推广自家产品。1924年,雪佛兰打造出世界上首款车载收音机,标志着车载信息娱乐时代的开启。之后的大半个世纪,车载信娱系统更迭缓慢——车载收音机到20世纪50年代才普及开来,卡式磁带播放器出现于60年代,CD机自80年代起开始搭载于汽车……整体而言,这一时期的车上娱乐仅限于收听广播和音乐,内容十分单一。
跃升阶段(1990年代至2012年):车载信息娱乐系统的跃升,与信息技术和消费电子产品的快速发展息息相关,笔记本电脑、手机等移动通信设备的部分功能被逐渐移植到车上。20世纪90年代,出现了装有GPS导航系统的汽车。随后,车上又有了蓝牙电话、MP3、DVD播放器等,人们开始把这集成了众多功能的系统,称之为“车机”。十几、二十年间,车载显示屏也逐步进化,完成从单色点阵屏到彩色液晶屏的转变。这时的车机系统让行车安全和驾乘舒适性明显提升,但不具备联网功能,与手机相比,离“智能设备”还有很大距离。
智能网联阶段(2012年至今):2012年,特斯拉Model S问世,标志着汽车电动化浪潮滚滚而来。车上17英寸大屏惊艳众人,车载信息娱乐系统的功能和设计开始颠覆式变革。以特斯拉为代表,车载信娱系统将以往由物理按键完成的操作,如车辆控制、空调和座椅设置等,也整合到了触控屏上。这之后,车机中控纷纷朝大屏方向演进,并且融合语音助手、辅助驾驶等功能。十年间,IVI高歌猛进,已成为智能座舱举足轻重的组成部分,以及体现一辆车智能网联程度的重要窗口。
现状
车载操作系统可以分为定制型、ROM型和超级APP,基本全都在2012年后才建立起来,车载信息娱乐内容和生态也日新月异。苹果CardPlay和谷歌Android Auto于2014年、2015年先后问世,国内的百度CarLife也差不多在同一时期推出,这些都属于手机车机互联解决方案。近些年,越来越多车企意识到车机系统的重要性——不仅是出行增值服务的入口,而且可以记录和分析用户的出行习惯、使用偏好等数据,用于持续提升服务质量和用户体验,于是加大了对自研车机系统的投入,从ROM转为定制型车机系统,打造全新底层操作系统。
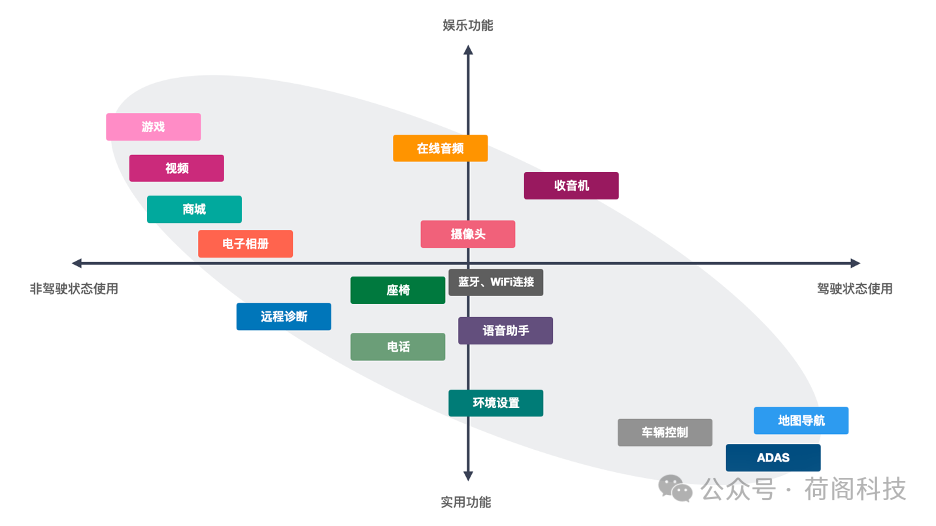
车载信娱系统让驾车出行更安全便捷,也让驾驶者和乘客的车上时光不那么沉闷单调,甚至创造了新的用车场景。从内容、载体、交互方式来看,当下的车载信息娱乐系统呈现出以下特点:
开放丰富的应用生态
大屏化与多屏化
语音为重的多模交互

以下结合行业实践,讲讲车载信娱系统HMI设计的现状和一些要点:四种典型的信息架构,高效易用的车载信娱系统,显著特点之一是扁平的信息层级、清晰的任务流程。为了让驾驶员快速获取核心信息,轻松完成高频操作,车载系统要统筹各功能应用的优先级和使用频率,合理规划信息架构。一个常被引用的原则是,驾驶员操作车机时单次扫射不超过2秒、总任务时长不超过12秒(NHTSA建议)。一般而言,车机中控首页要展示导航、音乐、车控等高频应用入口,并允许快捷操作,如一键导航回家或一键播放音乐。此外要为智能语音助手、系统通知等规划较高层级,确保在任意页面均可查看。当前,车载系统(主要是中控)的系统级信息架构主要有以下四种:
1)地图为桌面——也就是开机即看到地图、当前定位和周边兴趣点(POI,即Point of Interest),地图导航在最底层,左侧或底部为菜单栏,音乐、车控、摄像头等其他系统应用需要点击打开,或以快捷操作卡片的形式出现在首页固定位置。采用这种架构的品牌包括特斯拉所有有车型的车机、蔚来NIO OS和小鹏Xmart OS。
2)卡片式布局—— 延用移动端App的设计思路,有车机采用卡片式设计,在首屏同时展示3-4个应用及其快捷操作。卡片式的好处是提供较大的接触面积,比应用图标更容易点击,降低误触机率。理想汽车车机系统均采用这种布局。
3)网格式布局——将应用图标以网格化形式平铺在首页,也就是默认首屏的应用优先级相同,由用户从中选择。典型代表是苹果CarPlay。从iOS10开始,CarPlay还在左侧菜单展示最近使用的三个应用作为快捷入口。不过,从用户数据来看,人们对车载系统中应用的使用频率并不相同,导航、音乐和电话明显高于游戏、商城等,因此将应用“一视同仁”的网格式布局已比较少见。
4)平板式布局——近年,在车载系统上还出现了与平板电脑高度相似的设计,比如问界M5、腾势D9和荣威RX5,都是在首页大面积展示精美的壁纸桌面,突显高清液晶显示屏的通透效果,与内外饰风格呼应,同时将应用卡片或小组件(widget)在下方一字排列。
未来HMI平台化的挑战
越来越多汽车厂商看到自研车机系统的重要性,都在构建品牌自己的HMI设计系统。与此同时,主机厂积极推动将HMI的设计和开发平台化,从而提升设计效率、缩短研发周期,达到降本增效的目的。在平台化的背景下,HMI设计需要在以下多个维度满足兼容性和延展性:
1)车型维度:一套设计需要兼容轿车、SUV、MPV等不同车型,以及各车型的高中低配置,当中有的车型采用横屏,有的可能采用竖屏,所以通常要同时为多个屏幕尺寸而设计,或是采取响应式设计,实现自适应布局;
2)时间维度:需要考虑到未来至少3-5年车内屏幕、功能和交互方式的变化,比如屏幕越来越大、越来越多,再比如语音可以分区控制,设计时要为未来迭代和升级留有余地,而不是每推出一个屏幕型号尺寸都要重新设计;
3)地域维度:在不同国家和地区,存在语言、文化和法律法规等多方面的差异,无论是外资品牌进入中国,还是自主品牌出海,HMI设计都要考虑跨地区版本的兼容性,尽量控制本地化的需求和成本,也有助保持品牌HMI体验交互的一致性。以上是汽车厂商将HMI设计平台化过程中,设计师要考虑的维度。如果是第三方应用提供者,同样需要处理设计的兼容性问题。为了拓展驾驶出行服务,或是丰富自身车机系统的生态,很多移动互联网产品都会开发专门的车机版应用,比如地图导航类产品、音视频类产品,面对主机厂五花八门的车型、屏幕尺寸、设计语言风格等,第三方应用提供商经常要应汽车厂商的要求做不同程度的定制,另一方面也要保留用户已经习惯的、在移动端的交互行为——就这样不断在调整和沿袭之间权衡。随着智能驾驶的发展和普及,争夺车载系统屏幕空间的不仅仅是信息娱乐内容,还将包括智驾相关内容。汽车之家研究院数据显示,预计到2025年,中国L2及以上智能汽车销量破千万辆,占中国汽车销量的49.3%。在这样的大趋势下,车载信息娱乐系统不可能一成不变,智能驾驶为IVI的功能定位和HMI设计带来新问题,相信也会催生新的解决方式。
在视觉设计方面Unreal,Unity,等3D引擎被车厂引入HMI设计开发流程,用于制作精致的3D车模,以及空调和座椅调节等功能,已成为HMI设计的一股潮流。以3D车模为例,3D效果能够让扁平化的界面变得更加生动和具有空间感,帮助用户定位问题和操作区域。如果利用得当,3D视觉效果可以传递系统状态、提供操作反馈,帮助用户获知当前情境;但如果使用不当,也可能造成视觉干扰,分散驾驶员注意力,所以还需结合用户需求选取恰当的应用场景。
如何设计好3D HMI
设计好3D HMI需要考虑以下几个关键因素:
- 用户体验:用户体验是3D HMI设计的核心。要设计出好的用户体验,需要深入了解用户需求和行为,以及他们在驾驶过程中的感知和反应。设计师应该关注界面的可用性、易学性、反应速度、可访问性等方面,确保用户能够轻松理解和操作界面。
- 可视化设计:3D HMI设计需要注重可视化效果,以提供更直观、沉浸式的用户体验。设计师应该选择合适的颜色、材质和光照效果,以及适当的动画和过渡效果,以增强界面的可读性和吸引力。
- 交互设计:3D HMI的交互设计是关键。设计师需要确定合适的交互方式和操作元素,如按钮、滑块、手势等,以及交互流程和反馈机制。交互设计应该符合用户的习惯和预期,提供直观、简洁和一致的操作方式。
- 可定制性:3D HMI设计应该考虑用户的个性化需求。设计师可以提供一定程度的界面定制选项,让用户根据自己的喜好和需求进行个性化设置,从而提升用户满意度和使用体验。
- 技术实现:在设计过程中,设计师需要与开发团队密切合作,了解技术的可行性和限制。设计师应该掌握相关的技术知识,了解3D建模、渲染、动画和交互的原理和方法,以确保设计的可实现性和性能。
以上是一般的3D HMI制作流程,不同项目和团队的流程可能略有不同。实际研发过程中可能各个团队会有不同的协作流程方式,而如何合理运用好3D这个特性来加持HMI设计的应用创意和用户体验提升,这是各个团队都需要解决的课题!总之,3D HMI是一种具有广泛应用前景的人机交互技术。未来,随着硬件和视觉引擎不断进步和迭代,我相信它会为人们带来更加便捷、高效、人性化的操作界面和体验。
本文来源:荷阁科技
-
车机交互测试:智能座舱体验的“质检官”与“优化师”2025-10-21 1257
-
车机交互测试自动化实现路径与案例分析2025-07-10 1206
-
智能车竞赛浅谈——图像篇2022-09-24 46575
-
中国人工智能的现状与未来2021-07-27 6569
-
自动驾驶车的人车交互接口设计方案2020-07-30 2864
-
未来的人车交互场景是怎样的2018-12-26 4374
-
智能语音交互或成车联网主流交互方式2018-03-11 2812
-
2018年车联网的发展现状和发展机遇解读2018-01-23 3381
-
人机交互的方式有哪些_未来的人机交互方式浅谈2018-01-12 155951
-
车联网现状及未来趋势分析报告2016-07-28 5060
-
车联网——汽车工业未来的发展2014-12-03 4117
-
浅谈我国安防行业的发展现状和趋势2009-12-03 1605
全部0条评论

快来发表一下你的评论吧 !