

 鸿蒙ArkTS声明式开发:跨平台支持列表【点击回弹效果】 通用属性
鸿蒙ArkTS声明式开发:跨平台支持列表【点击回弹效果】 通用属性
电子说
1.4w人已加入
描述
点击回弹效果
设置组件点击时回弹效果。
说明:
开发前请熟悉鸿蒙开发指导文档 :[gitee.com/li-shizhen-skin/harmony-os/blob/master/README.md]
从API Version 10开始支持。后续版本如有新增内容,则采用上角标单独标记该内容的起始版本。
属性
| 名称 | 参数类型 | 描述 |
|---|---|---|
| clickEffect | [ClickEffect] | null |
ClickEffect对象说明
| 名称 | 参数类型 | 必填 | 描述 |
|---|---|---|---|
| level | [ClickEffectLevel] | 是 | 设置当前组件点击回弹效果。**说明:**level等于undefined或者null时, ClickEffect采用ClickEffectLevel.LIGHT对应的回弹效果, 缩放比参照scale说明。 |
| scale | number | 否 | 回弹缩放比例,支持在设置ClickEffectLevel的基础上微调回弹缩放比例。**说明:**level等于ClickEffectLevel.LIGHT时,默认值:0.90 level等于ClickEffectLevel.MIDDLE或者ClickEffectLevel.HEAVY时,默认值:0.95 level等于undefined或者null时,level为ClickEffectLevel.LIGHT,默认值:0.90 scale等于undefined或者null时,scale与当前设置的level对应的默认缩放比相同。HarmonyOS与OpenHarmony鸿蒙文档籽料:mau123789是v直接拿 |

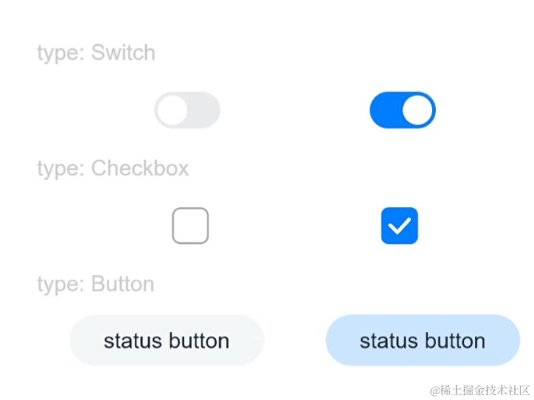
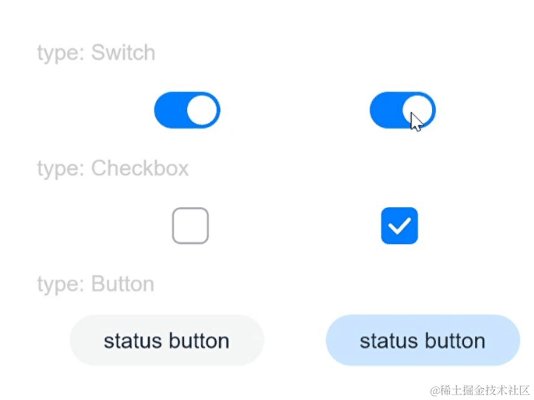
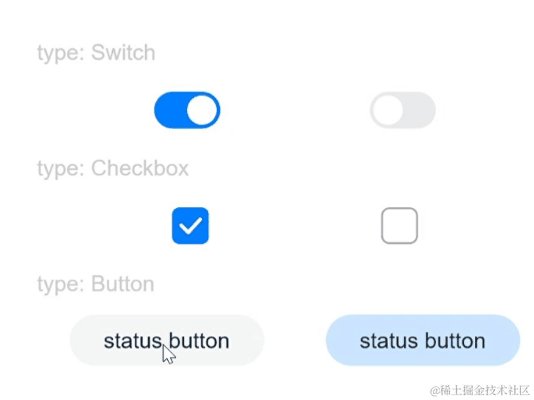
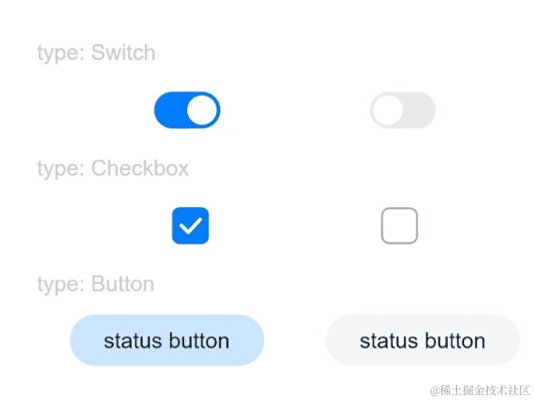
示例
// xxx.ets
@Entry
@Component
struct ToggleExample {
build() {
Column({ space: 10 }) {
Text('type: Switch').fontSize(12).fontColor(0xcccccc).width('90%')
Flex({ justifyContent: FlexAlign.SpaceEvenly, alignItems: ItemAlign.Center }) {
Toggle({ type: ToggleType.Switch, isOn: false })
.clickEffect({level:ClickEffectLevel.LIGHT})
.selectedColor('#007DFF')
.switchPointColor('#FFFFFF')
.onChange((isOn: boolean) = > {
console.info('Component status:' + isOn)
})
Toggle({ type: ToggleType.Switch, isOn: true })
.clickEffect({level:ClickEffectLevel.LIGHT, scale: 0.5})
.selectedColor('#007DFF')
.switchPointColor('#FFFFFF')
.onChange((isOn: boolean) = > {
console.info('Component status:' + isOn)
})
}
Text('type: Checkbox').fontSize(12).fontColor(0xcccccc).width('90%')
Flex({ justifyContent: FlexAlign.SpaceEvenly, alignItems: ItemAlign.Center }) {
Toggle({ type: ToggleType.Checkbox, isOn: false })
.clickEffect({level:ClickEffectLevel.MIDDLE})
.size({ width: 20, height: 20 })
.selectedColor('#007DFF')
.onChange((isOn: boolean) = > {
console.info('Component status:' + isOn)
})
Toggle({ type: ToggleType.Checkbox, isOn: true })
.clickEffect({level:ClickEffectLevel.MIDDLE, scale: 0.5})
.size({ width: 20, height: 20 })
.selectedColor('#007DFF')
.onChange((isOn: boolean) = > {
console.info('Component status:' + isOn)
})
}
Text('type: Button').fontSize(12).fontColor(0xcccccc).width('90%')
Flex({ justifyContent: FlexAlign.SpaceEvenly, alignItems: ItemAlign.Center }) {
Toggle({ type: ToggleType.Button, isOn: false }) {
Text('status button').fontColor('#182431').fontSize(12)
}.width(106)
.clickEffect({level:ClickEffectLevel.HEAVY})
.selectedColor('rgba(0,125,255,0.20)')
.onChange((isOn: boolean) = > {
console.info('Component status:' + isOn)
})
Toggle({ type: ToggleType.Button, isOn: true }) {
Text('status button').fontColor('#182431').fontSize(12)
}.width(106)
.clickEffect({level:ClickEffectLevel.HEAVY, scale: 0.5})
.selectedColor('rgba(0,125,255,0.20)')
.onChange((isOn: boolean) = > {
console.info('Component status:' + isOn)
})
}
}.width('100%').padding(24)
}
}

是否
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。
举报投诉
- 相关推荐
- 热点推荐
- 鸿蒙
-
鸿蒙ArkTS声明式开发:跨平台支持列表【触摸热区设置】触摸交互控制2024-06-13 1098
-
鸿蒙ArkTS声明式开发:跨平台支持列表【无障碍属性】 通用属性2024-06-11 1115
-
鸿蒙ArkTS声明式开发:跨平台支持列表【多态样式】 通用属性2024-06-07 1045
-
鸿蒙ArkTS声明式开发:跨平台支持列表【悬浮态效果】 通用属性2024-06-06 1184
-
鸿蒙ArkTS声明式开发:跨平台支持列表【颜色渐变】 通用属性2024-06-05 1864
-
鸿蒙ArkTS声明式开发:跨平台支持列表【形状裁剪】 通用属性2024-06-04 1059
-
鸿蒙ArkTS声明式开发:跨平台支持列表【禁用控制】 通用属性2024-06-03 1010
-
鸿蒙ArkTS声明式开发:跨平台支持列表【点击事件】2024-05-26 1638
-
HarmonyOS/OpenHarmony应用开发-ArkTS的声明式开发范式2023-01-17 2060
全部0条评论

快来发表一下你的评论吧 !

