

AIGC系统中聊天小助手卡片小组件嵌套设计实践
电子说
1.4w人已加入
描述
1.项目描述
领航者卡片样式较多,有些卡片比较近似;可以用嵌套方案,实现一个卡片,多个子单元 可拔插组件式卡片。
2.逻辑设计
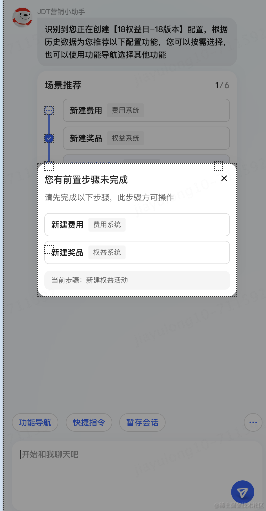
2.1卡片示例-聊天框提示


3 通用提示卡片 设计
通用卡片中加载
// 卡片组件unit加载
...
if(!options?.dataType){
if(options?.contentTop){
formatMessage = "< p class=content-top >" + options.contentTop + "< /p >";
}
if(options?.content){
// formatMessage+=''
let this_formatMessage = options.content.replace(linkReg, function(match) {
return `< a href='${match}' target='_blank' style='color:#2c68ff; display: inline;' >${match}< /a >`
});
this_formatMessage = this_formatMessage.replace(/n/g, "< /p >< p >").replace(/< p >< /p >/g, "");
formatMessage += "< p >" + this_formatMessage + "< /p >";
// formatMessage+=''
}
}else if(options.dataType == 'operator'){
let operatorHtml = await require(`./operator_unit.js`).default(options)
formatMessage += operatorHtml;
}else if(options.dataType == 'step'){
let html = await require(`./step_dependence_unit.js`).default(options, $card, config)
formatMessage += html;
}
...
通用卡片数据结构
{
"title": '您有前置步骤未完成',
"describe": "",
"subType": "popup_platform_card",
"data": {
contentTop:"开通权限请联系管理员",
dataType:''#无值时,默认为通用
content:"当前步骤可操作人:mashuai57,mashuai57,mashuai57", # 支持HTML渲染
tips:'当前步骤:新建权益活动'
}
}
3.1 流程小组件设计

3.1.1 流程小组件主逻辑
import './step_dependence_unit.scss';
/**
* @param {data} data 数据
*/
export default async function(data, $card, config){
/**
* 返回文件
* @param {*} data
*/
let contHtml = '';
contHtml += "< p class=content-top >" + data.contentTop + "< /p >"
data.options.forEach((element,i) = > {
contHtml += '';
contHtml += `< div class="rmc-btn-container rmc-fill-btn"
data-content="${element.content}" >
< div >
class="rmc-btn-name" >${element.value}
class="rmc-btn-tips" style="display: inline-block" >${element.subValue}
< /div >
class="rmc-btn-text" >${element.buttonName}
< /div >`;
contHtml += "";
});
...
最终展示

3.1.2 流程小组件数据结构
{
"title": "'您有前置步骤未完成'",
"describe": "",
"subType": "popup_platform_card",
"data": {
"contentTop":"请先完成以下步骤,方可操作此步骤",
"dataType":"step",
"options": [{
"type": "scenRecom",
"status": "已完成", //未配置 中断中 进行中 已完成
"buttonName":"配置",
"content":"跳转申请费用",
"img":"https://kjimg10.360buyimg.com/jr_image/jfs/t1/181764/14/41810/4864/65605d79F70741596/2530d078f6f85127.png",
"value":"申请费用",
"subValue":"费用系统",
"operator":["dazhige","leizong","dashuaige"]
},{
"type": "scenRecom",
"status": "已完成", //未配置 中断中 进行中 已完成
"buttonName":"配置",
"content":"跳转申请费用",
"img":"https://kjimg10.360buyimg.com/jr_image/jfs/t1/181764/14/41810/4864/65605d79F70741596/2530d078f6f85127.png",
"value":"申请费用",
"subValue":"费用系统",
"operator":["dazhige","leizong","dashuaige"]
}
],
"tips":"'当前步骤:新建权益活动'"
}
}
3.2 操作人小组件设计

3.2.1 操作人小组件逻辑
import './operator_unit.scss';
/**
* @param {data} data 数据
*/
export default async function(data){
/**
* 返回文件
* @param {*} data
*/
let adminsHtml = '',operatorHtml = '',contHtml = '';
data.admins.forEach(element = > {
adminsHtml += element.userName;
});
contHtml += "< p class=content-top >" + data.contentTop + adminsHtml + "< /p >"
contHtml += '';
contHtml += "< p >" + data.contentCon + "< /p >";
data.options.forEach((element,i) = > {
// console.log(i,element)
if(i==0){
operatorHtml += element.userName;
}else{
operatorHtml += '、' + element.userName;
}
});
...
3.2.2 操作人小组件数据结构
{
"title": "温馨提示",
"describe": "",
"subType": "popup_platform_card",
"data":
{
"contentTop": "开通权限请联系管理员:",
"admins":
[
{
"headImg": "",
"userName": "mashuai57",
"realName": "马帅",
"userCode": ""
}
],
"dataType": "operator",
"contentCon": "当前步骤可操作人如下:",
"options":
[
{
"headImg": "",
"userName": "mashuai57",
"realName": "马帅",
"userCode": ""
},
{
"headImg": "",
"userName": "mashuai5",
"realName": "马帅",
"userCode": ""
},
{
"headImg": "",
"userName": "mashuai7",
"realName": "马帅",
"userCode": ""
}
],
"tips": "当前步骤:新建权益活动"
}
}
4 最终展示

5 总结
AIGC系统中的聊天小助手卡片需要支持的方式往往较多,每种类型都开发一种卡片就会造成卡片臃肿;且有些卡片是有挺大的相似性的。小组件嵌套设计的方式就可以把一个卡片拆分成多种小组件的形式。这样不同的组件组合即可生产不同的卡片。在小助手这种交互范围小,种类繁多的交互设计中就比较实用了。
欢迎大家多多留言交流。
审核编辑 黄宇
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。
举报投诉
-
AIGC入门及鸿蒙入门2025-01-13 961
-
AIGC系统中多个模型的切换调用方案探索2024-11-27 815
-
HarmonyOS元服务开发实践:桌面卡片字典2023-08-24 1550
-
HarmonyOS服务卡片跑AIGC2023-04-25 3226
-
用HarmonyOS元服务万能卡片训练一下文心一言的AIGC能力2023-04-18 3462
-
ChatGPT/AIGC研究框架原理和应用实践2023-03-30 1262
-
使用Arduino的最小组件测试仪2022-10-24 816
-
回顾桌面小组件功能的前世今生2021-02-22 4831
-
支付宝已支持苹果 iOS 14 小组件功能2020-12-16 3514
-
谷歌Gmail现已支持苹果iOS14小组件功能2020-11-19 2141
-
ios「时钟」小组件时间显示不对是什么情况?2020-10-13 32740
-
如何设置最小组件?2019-10-29 2488
-
AMAZFIT智能手表2获系统更新 新增可自定义表盘小组件2019-08-03 2640
-
如何在OpenMP中使用嵌套2018-11-07 3147
全部0条评论

快来发表一下你的评论吧 !

