

鸿蒙ArkTS声明式组件:ImageAnimator
电子说
1.4w人已加入
描述
ImageAnimator
提供帧动画组件来实现逐帧播放图片的能力,可以配置需要播放的图片列表,每张图片可以配置时长。
说明:
开发前请熟悉鸿蒙开发指导文档 :[gitee.com/li-shizhen-skin/harmony-os/blob/master/README.md]
该组件从API Version 7开始支持。后续版本如有新增内容,则采用上角标单独标记该内容的起始版本。
子组件
无
接口
ImageAnimator()
从API version 10开始,该接口支持在ArkTS卡片中使用。
属性
除支持[通用属性]外,还支持以下属性:
| 参数名称 | 参数类型 | 参数描述 |
|---|---|---|
| images | Array<[ImageFrameInfo]> | 设置图片帧信息集合。每一帧的帧信息(ImageFrameInfo)包含图片路径、图片大小、图片位置和图片播放时长信息,详见ImageFrameInfo属性说明。 默认值:[]**说明:**不支持动态更新。 从API version 10开始,该接口支持在ArkTS卡片中使用。 |
| state | [AnimationStatus] | 默认为初始状态,用于控制播放状态。 默认值:AnimationStatus.Initial 从API version 10开始,该接口支持在ArkTS卡片中使用。 |
| duration | number | 单位为毫秒,默认时长为1000ms;duration为0时,不播放图片;值的改变只会在下一次循环开始时生效;当images中任意一帧图片设置了单独的duration后,该属性设置无效。 默认值:1000 从API version 10开始,该接口支持在ArkTS卡片中使用。 |
| reverse | boolean | 设置播放方向。false表示从第1张图片播放到最后1张图片; true表示从最后1张图片播放到第1张图片。 默认值:false 从API version 10开始,该接口支持在ArkTS卡片中使用。 |
| fixedSize | boolean | 设置图片大小是否固定为组件大小。 true表示图片大小与组件大小一致,此时设置图片的width 、height 、top 和left属性是无效的。false表示每一张图片的width 、height 、top和left属性都要单独设置。 默认值:true 从API version 10开始,该接口支持在ArkTS卡片中使用。 |
| fillMode | [FillMode] | 设置当前播放方向下,动画开始前和结束后的状态,可选值参见FillMode说明。动画结束后的状态由fillMode和reverse属性共同决定。例如,fillMode为Forwards表示停止时维持动画最后一个关键帧的状态,若reverse为false则维持正播的最后一帧,即最后一张图,若reverse为true则维持逆播的最后一帧,即第一张图。 默认值:FillMode.Forwards 从API version 10开始,该接口支持在ArkTS卡片中使用。 |
| iterations | number | 默认播放一次,设置为-1时表示无限次播放。 默认值:1 |
ImageFrameInfo对象说明
| 参数名称 | 参数类型 | 必填 | 参数描述 |
|---|---|---|---|
| src | string | [Resource]9+ | 是 |
| width | number | string | 否 |
| height | number | string | 否 |
| top | number | string | 否 |
| left | number | string | 否 |
| duration | number | 否 | 每一帧图片的播放时长,单位毫秒。 默认值:0 |
事件
除支持[通用事件]外,还支持以下事件:
| 名称 | 功能描述 |
|---|---|
| onStart(event: () => void) | 状态回调,动画开始播放时触发。 从API version 10开始,该接口支持在ArkTS卡片中使用。 |
| onPause(event: () => void) | 状态回调,动画暂停播放时触发。 从API version 10开始,该接口支持在ArkTS卡片中使用。 |
| onRepeat(event: () => void) | 状态回调,动画重复播放时触发。 |
| onCancel(event: () => void) | 状态回调,动画取消播放时触发。 从API version 10开始,该接口支持在ArkTS卡片中使用。 |
| onFinish(event: () => void) | 状态回调,动画播放完成时触发。 从API version 10开始,该接口支持在ArkTS卡片中使用。HarmonyOS与OpenHarmony鸿蒙文档籽料:mau123789是v直接拿 |

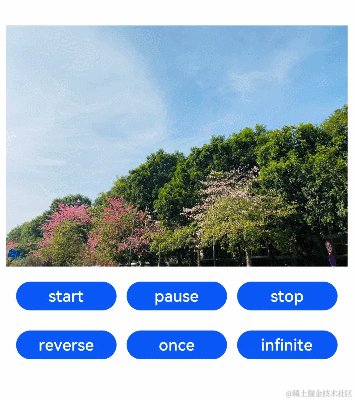
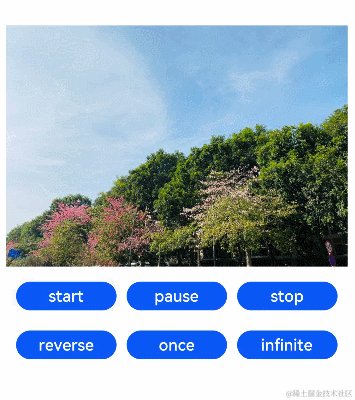
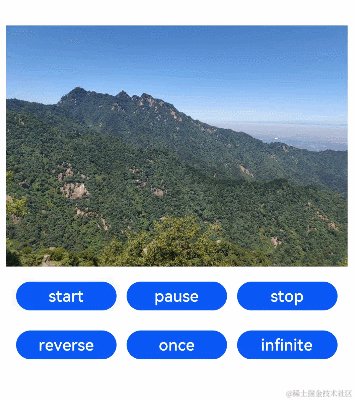
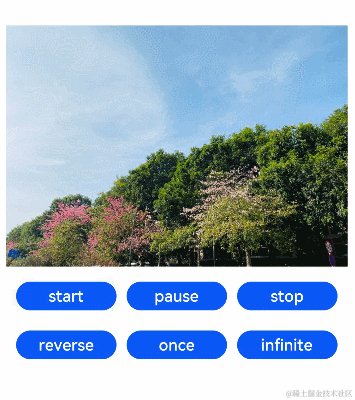
示例
// xxx.ets
@Entry
@Component
struct ImageAnimatorExample {
@State state: AnimationStatus = AnimationStatus.Initial
@State reverse: boolean = false
@State iterations: number = 1
build() {
Column({ space: 10 }) {
ImageAnimator()
.images([
{
src: $r('app.media.img1')
},
{
src: $r('app.media.img2')
},
{
src: $r('app.media.img3')
},
{
src: $r('app.media.img4')
}
])
.duration(2000)
.state(this.state).reverse(this.reverse)
.fillMode(FillMode.None).iterations(this.iterations).width(340).height(240)
.margin({ top: 100 })
.onStart(() = > {
console.info('Start')
})
.onPause(() = > {
console.info('Pause')
})
.onRepeat(() = > {
console.info('Repeat')
})
.onCancel(() = > {
console.info('Cancel')
})
.onFinish(() = > {
console.info('Finish')
this.state = AnimationStatus.Stopped
})
Row() {
Button('start').width(100).padding(5).onClick(() = > {
this.state = AnimationStatus.Running
}).margin(5)
Button('pause').width(100).padding(5).onClick(() = > {
this.state = AnimationStatus.Paused // 显示当前帧图片
}).margin(5)
Button('stop').width(100).padding(5).onClick(() = > {
this.state = AnimationStatus.Stopped // 显示动画的起始帧图片
}).margin(5)
}
Row() {
Button('reverse').width(100).padding(5).onClick(() = > {
this.reverse = !this.reverse
}).margin(5)
Button('once').width(100).padding(5).onClick(() = > {
this.iterations = 1
}).margin(5)
Button('infinite').width(100).padding(5).onClick(() = > {
this.iterations = -1 // 无限循环播放
}).margin(5)
}
}.width('100%').height('100%')
}
}

审核编辑 黄宇
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。
举报投诉
-
鸿蒙ArkTS声明式组件:XComponent2024-07-05 2190
-
鸿蒙ArkTS声明式组件:TextInput2024-07-03 3223
-
鸿蒙ArkTS声明式组件:TextArea2024-07-02 2229
-
鸿蒙ArkTS声明式组件:Span2024-07-01 1215
-
鸿蒙ArkTS声明式组件:【RichText】2024-06-29 2082
-
鸿蒙ArkTS声明式组件:PatternLock2024-06-27 1399
-
鸿蒙ArkTS声明式组件:Marquee2024-06-25 1294
-
鸿蒙ArkTS声明式组件:Blank2024-06-19 1432
-
HarmonyOS/OpenHarmony应用开发-声明式开发范式组件汇总2023-01-19 2794
-
HarmonyOS/OpenHarmony应用开发-ArkTS的声明式开发范式2023-01-17 2060
全部0条评论

快来发表一下你的评论吧 !

