

迪文串口屏基础GUI开发流程
描述
一
前言
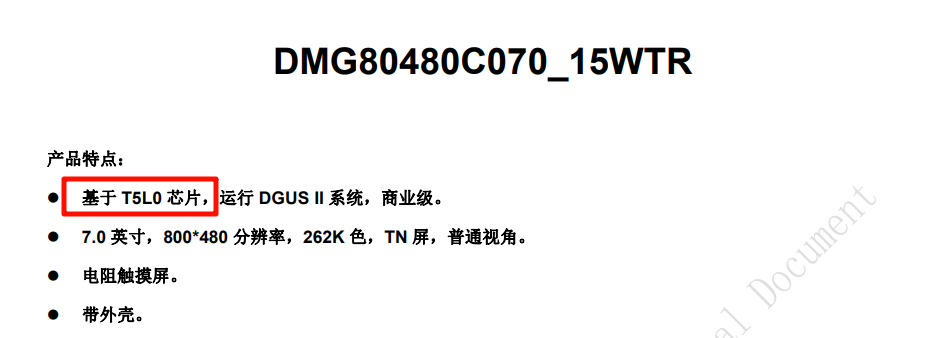
手头有一款闲置串口屏,其型号为,是一款7寸800*480分辨率的电容触摸屏。这款屏幕是支持6~36V供电的,自带3个串口输出,分别是UART2,UART4,UART5。其中UART2和UART4是RS232接口的,UART2也作为系统默认的调试串口,UART5是RS485接口的,但UART4和UART5都需要对系统的OS核做修改才能使用。迪文的资料较为混乱,花费了大量的时间研究。

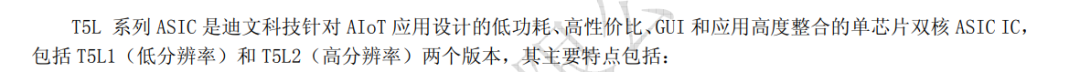
首先:迪文芯片分为T5和T5L系列,并不兼容,在T5L内同时分为T5L0\T5L1\T5L2,但在官网最新的<迪文 T5L ASIC 应用开发指南.pdf>版本为V1.1,这一参考资料中,仅描述了T5L1以及T5L2系列,这个区别主要是屏幕显示分辨率和存储扇区以及单个文件大小的限制方面有区别。



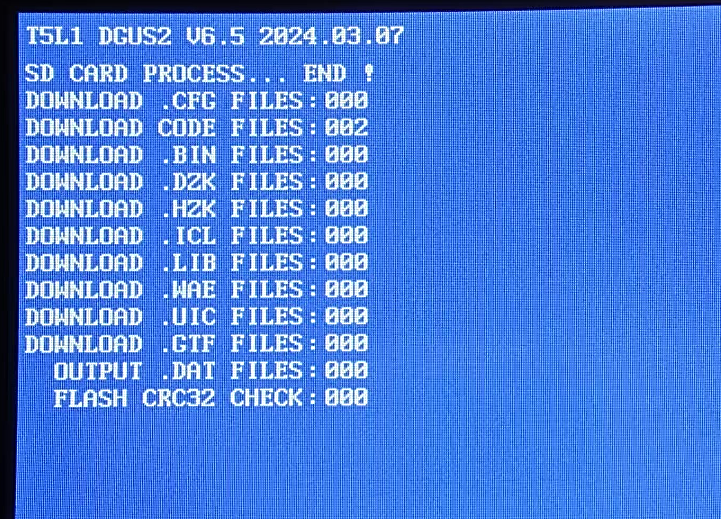
通过查看迪文给出的手册得知此款屏幕采用的迪文自研的T5L0芯片,但不知为何手上这款虽然型号相同,但在程序更新时显示的则是T5L1,与手册标注并不相同。但在开发过程中选择T5L0或是T5L1没有区别,也可能是没有达到等级的分水岭。
其次:如手册所说,T5L是单芯双核,指的是芯片内部是两个单独的8051核心,分别是GUI核和OS核,两个核心对应的功能不同,开发方式也截然不同,这点需要特别注意。GUI核运行迪文自己的DGUS Ⅱ系统,使用迪文推出的上位机软件进行开发,OS核可以由用户自己开发功能或使用迪文提供的基本功能示例,但遇见复杂情况还是无法满足需求,需要用户自己编写处理逻辑,有两种开发方式可选:一是标准C代码,二是汇编指令开发,可以采用KEIL或迪文推出的< DWIN C Complier>进行8051内核OS代码的开发,KEIL开发需要安装迪文提供的驱动包< KEIL AGDI T5 >。
二
需求
使用这款屏幕的目标是:
①作为主机进行ModBus通信
②读取指定从机数据并显示到屏幕中的指定变量
③支持下发参数至从机ModBus寄存器
④使用RS485接口
从需求来看,需要做的事情可以分为两个部分,一是UI数据的显示,迪文的DGUS Ⅱ采用的方式是用事先设计好的图片做背景,所有的操作均以图片为基础进行布局、显示和触摸,这就需要提前设计好整个系统的UI原型和交互流程。二则是ModBus数据交互,数据交互已经超出了GUI核的处理范围,所以需要进行OS核的代码编写,因为ModBus已经是广泛的工业协议,所以迪文已经提前编译了各个串口的ModBus协议栈程序了,用户需要替换对应的DWINOS程序以及按要求下载指令配置文件即可。
三
实施
1. UI数据显示
素材准备
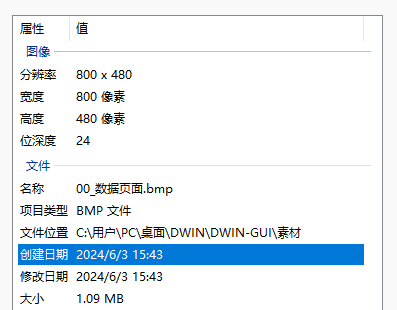
如上所说,整个系统流程是以图片为导向的,所以在设计系统前即应该画出设计原型,这里选择的800*480分辨率的屏幕,所以在图片尺寸上也应设置相同尺寸,但在图片的格式上迪文做了一些限制,需要24bit色深的bmp或jpg\jpeg格式,Windows可以在图片上右击->属性->详细信息中看到图片的分辨率和大小以及色深,如果图片不满足要求的话下载进屏幕会导致屏幕出现黑屏或其他无法正常显示的情况。

当确定所有的图片格式后,需要将图片统一按0x[_xx]的序号进行命名,序号后的汉字不做要求,可有可无,这里为了方便对图片做区分,选择添加。

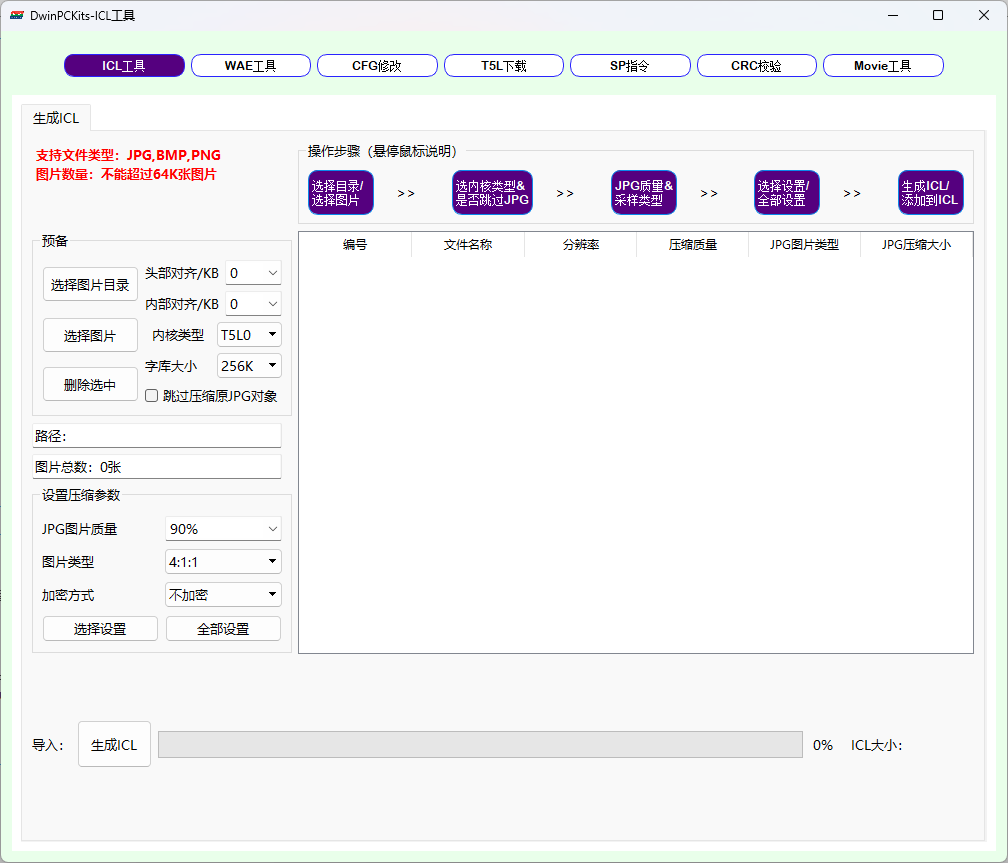
图片准备好后, DGUS Ⅱ不支持直接在文件系统中以图片格式(bmp/jpg)显示背景,需要将其转换为ICL文件格式。这里使用的DGUS Ⅱ软件自带的转换工具即可。

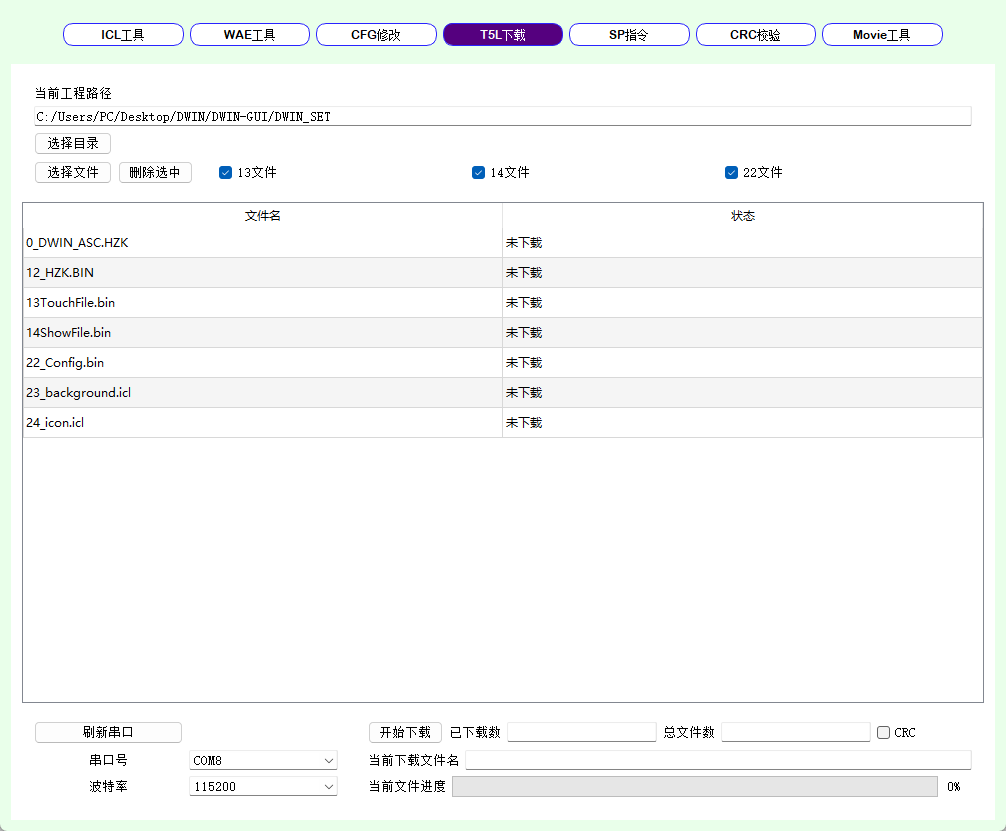
这里引出来在开发中遇见的一个大坑点,就是关于迪文DGUS Ⅱ文件系统索引,DGUS Ⅱ将系统flash分为多个扇区,每个扇区的大小是256K,扇区号从0开始,所有的需要存入屏幕flash的文件都需要用户手动来确定扇区大小,其中0号为默认的系统字库,使用软件默认生成的大小为3011K,按256K一个扇区来算,0号字库占据12个扇区,紧接着是系统配置的触摸文件13、用于数据显示的数据文件14以及系统配置文件22。


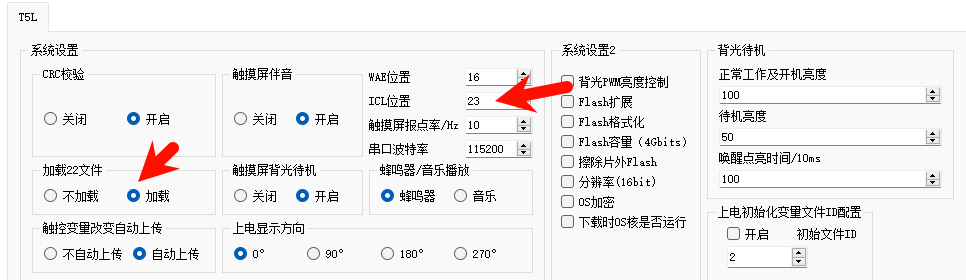
这三个文件是系统默认生成的,在文件选项卡-单击生成即可,但请注意,当13文件超过32K后无法使用B0指令关闭指定的触控控件, 并且22文件系统开机是默认不加载的,需要在CFG文件中指定开机加载22文件功能。官方默认的扇区号是有64个,除了这1~14,22号扇区用户不能使用之外,其余的用户都可以使用,官方有推荐的划分表,具体可以查看手册。
接下来讲需要用户准备的,首先就是背景图文件,其次是图标文件,如果你的工程内不需要显示图标也可以不准备,再次注意,在官方的历程中推荐的背景文件扇区号是32,图标文件扇区号是48,因为他们历程中使用的屏幕内置FLASH大小是16M的,而手头这一款屏幕内置FLASH只有8M,当按照官方推进的扇区号进行开发时出现字库乱码现象,几经排查无果,询问技术支持得知FLASH大小不够,能用的扇区只有32个,导致覆盖掉了FLASH前段的字库文件照成了显示异常,由于图片ICL与图标ICL占据不大,将其调整为23/24号,调整了默认图片索引后需要在CFG文件中修改图片起始扇区号,最终问题得到解决。

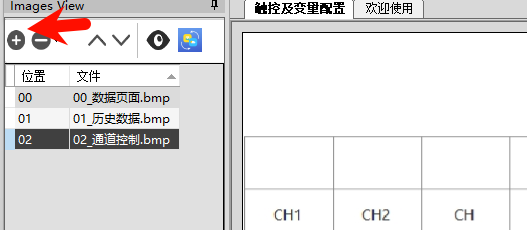
当素材准备完毕后打开DGUS Ⅱ软件,选择新建工程,选择适合自己的屏幕分辨率,进入工程后,点击主页左侧⨁号,进行素材的导入,可一次导入多张图片。

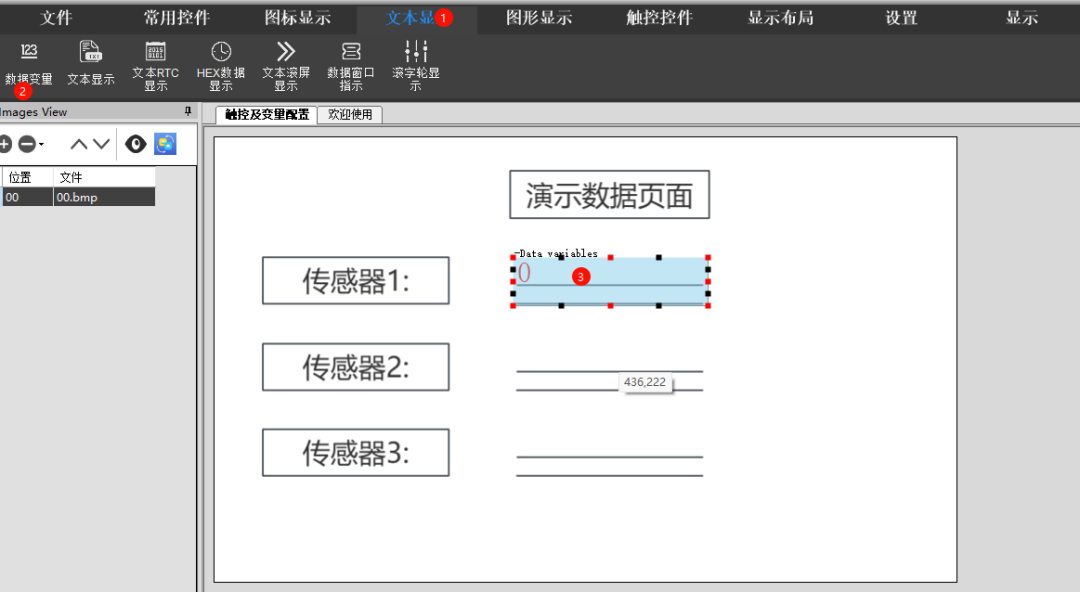
当导入图片过后,即可在图片上绘制数据显示位置和显示方式等,当前示例中,假设数据为数值类型,点击文本显示->数据变量,在设定的位置拖放数据显示区域大小即可。

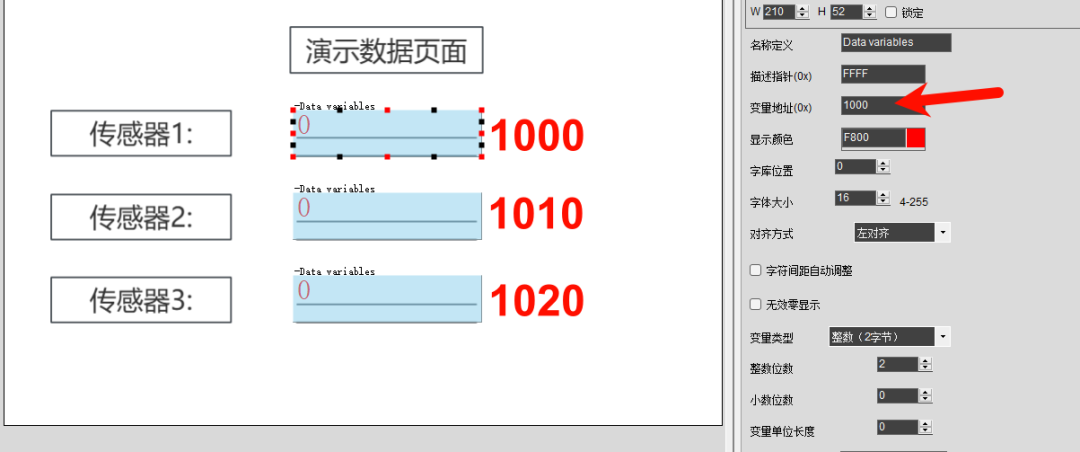
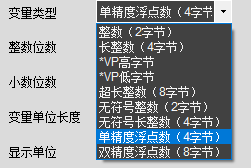
将需要显示的数据按需求放置完成后,即需要对每个数据变量进行单独设置,这就引出了DGUS Ⅱ系统中另一个坑点-<变量地址>,是的,DGUS Ⅱ系统中需要用户来确认每一个控件的大小和地址,每一种控件的大小并不一致,为了避免麻烦和后期隐患,所以在很多的教程中都是建议直接间隔0x10,例如:

在这里要注意变量类型,需要与最终的呈现效果一致,在这里笔者需要显示浮点数并带一位小数,所以将其设置为单精度浮点数即可。

当设置完成后,可以在显示选项卡-从当前页开始预览即可看到效果,但请注意软件内存在bug,不能完全模拟出实际效果,部分情况下当确认设置没有问题之后,可以将其下载到串口屏内查看,配置文件/ICL/字库文件可以通过软件内的串口下载。

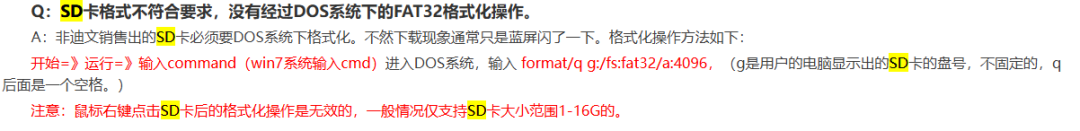
但注意串口下载工具不能下载OS程序/CFG文件以及内核文件,这类文件均只能使用SD卡进行离线更新。SD卡下载需要对卡进行特殊处理且下载时具有特定的命名规则,这里建议最好是按他这个格式要求格式化一次,后续可以使用Windows的快速格式化功能,直接使用快速格式化有可能屏幕是无法正常读取的。


篇幅有限,具体ModBus部分等待后期文章展开。
-
迪文串口屏如何与电脑连接2024-08-01 3563
-
迪文串口屏ModBus开发流程2024-07-19 1906
-
【迪文COF结构智能屏试用体验】基于串口通信的电子相册(动态平滑、完整代码)2023-12-06 2593
-
迪文串口屏与STM32通讯资料分享2022-08-28 1595
-
迪文COF屏开发手册2022-06-08 818
-
【迪文COF结构智能屏试用体验】基本开发流程2022-04-08 10345
-
单片机控制迪文串口屏2021-11-13 1537
-
迪文DWIN串口屏有哪些功能呢2021-09-28 2929
-
迪文DWIN串口屏的使用经验2021-07-02 2613
-
跪求STM32和迪文屏串口通信2013-09-25 13657
-
迪文工业串口屏用户软件开发指南2012-04-25 1385
-
开发便捷的迪文工业串口屏2011-12-02 3654
全部0条评论

快来发表一下你的评论吧 !

