

【AWTK使用经验】如何实现序列帧动画
描述
AWTK是基于C语言开发的跨平台GUI框架。《AWTK使用经验》系列文章将介绍开发AWTK过程中一些常见问题与解决方案,例如:如何加载外部资源?如何设计自定义进度条?这些都会在系列文章进行解答。
假设目前想在AWTK中显示炫酷流畅的图片动画,此时可以用video_image控件来播放序列帧动画。本篇文章将介绍该控件的原理和使用方法。
图1 ZTP800示教器运行video_image控件demo效果
video_image控件播放序列帧动画优点
video_image控件采用了帧间差异的图像算法,在压缩位图时会计算并保存每一帧之间的脏矩形区域和数据,接着将这些差异数据压缩成自定义的视频文件,最后再采用lz4算法对视频文件进一步压缩。在video_image控件播放视频文件时会先用lz4算法解压视频文件,再将帧间差异解析组合成位图播放。下面是video_image控件播放序列帧相比较MP4、MJPG与GIF等常见格式的优点:
对比格式 | 播放序列帧方式的优点 |
MJPG | MJPG动画文件占用空间大,JPG的解压速度慢;video_image的帧间差异图像算法能够很大程度降低空间上的消耗,包括内存和文件系统空间,同时解压速度也会更快。 |
GIF | GIF只支持8位色,并且不支持半透;而video_image动画可支持32位色,并且支持半透显示。 |
MP4 | MP4压缩率较高 ,解压位图需要消耗较大性能,需要依赖硬件解码才能流畅播放;而video_image控件可以用在中低端平台,解码消耗性能会较低,动画会更流畅。 |
video_image控件的使用方法
首先,在AWStudio插件列表安装awtk-widget-video-image控件,并编译video_image控件工程,会在awtk-widget-video-image/bin目录下生成相关工具:gif_to_frame_gen工具可以将GIF转换成一张张位图序列帧;diff_image_to_video_gen工具可以将这些位图序列帧压缩成video_image控件支持播放的自定义视频文件。

图2 AWStudio插件列表的video_image控件将GIF转换成位图序列帧
假设目前的GIF名称为zlg.gif,可以在bin文件夹输入下面命令将GIF转成位图序列帧,工具的详细参数可以看控件目录下的README.md文档:
./gif_to_frame_gen.exe ./zlg.gif ./my_image/

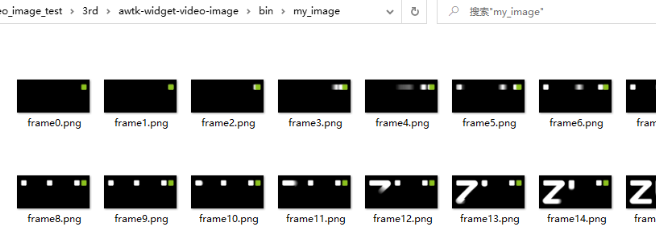
图3 使用工具将GIF转成位图序列帧
将位图序列帧合成自定义视频文件
同样是在bin目录下可以使用diff_image_to_video_gen工具将位图序列帧合成自定义视频文件。工具的设置的参数比较多,详细参数说明可以看控件目录下的README.md文档,示例命令如下:
./diff_image_to_video_gen.exe ./my_image/ frame%d ./my_image/video_gif RGB565 30

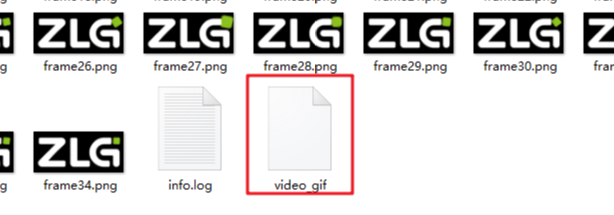
图4 diff_image_to_video_gen工具生成自定义视频文件
在AWTK程序播放序列帧
将上面生成的自定义视频文件通过AWStudio导入到资源浏览器的“其他数据”分类项,接着再设置video_image控件的video_name属性为视频文件名称,最后打包编译运行程序即可。

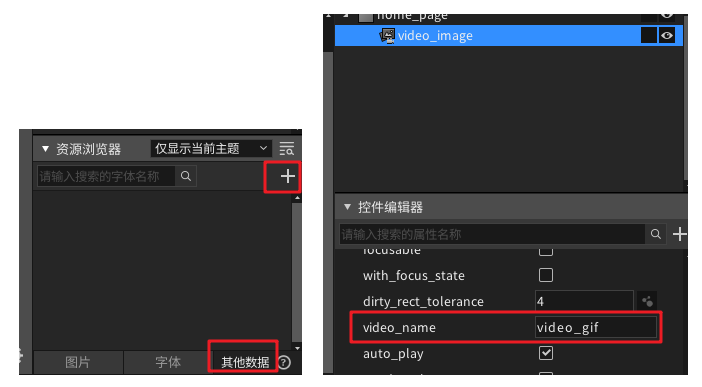
图5 添加与设置视频文件到应用中
-
【AWTK使用经验】如何响应物理按键2024-06-06 1647
-
【AWTK使用经验】如何添加中文输入法2024-06-20 1971
-
【AWTK使用经验】如何更换AWTK SDK与渲染模式2024-08-01 1980
-
AWTK-MVVM是什么?其功能有哪些2021-12-15 785
-
在QML动画设计中通过指定关键帧创建时间线动画2022-10-10 3067
-
如何在OpenHarmony上实现逐帧动画?2023-06-18 1585
-
AWTK 开源智能串口屏方案2023-12-02 1807
-
【AWTK使用经验】如何设计立体电池进度条?2024-04-18 1166
-
【AWTK使用经验】加载和释放外部图片2024-04-26 1253
-
通过视频帧提取及批量取模转换实现基于STC32的点阵LED动画播放2024-06-27 1123
-
【AWTK使用经验】如何播放视频或摄像头画面2024-07-04 2087
-
图片动画控件和Video image控件的使用方法2024-08-06 2229
-
【AWTK使用经验】如何在AWTK显示阿拉伯文本2024-09-12 1048
-
【AWTK使用经验】如何裁剪字库以及如何使用点阵字2024-10-10 836
-
【AWTK使用经验】如何使用系统输入法与开启最大化窗口功能2024-11-14 1118
全部0条评论

快来发表一下你的评论吧 !

