

Unity3D入门教程_游戏开发利器UGUI的基本使用方法
处理器/DSP
描述
UGUI是Unity官方推出的新一代交互系统,与传统的GUI相比,它具有使用灵活、界面美观、支持个性化定制的特点。本文将会进行UGUI使用的简单介绍,与大家一起敲开UGUI开发的大门。
说到底,UGUI还是一种UI系统,目的就是帮助用户更好地与软件进行交互。本文将介绍canvas、image、button等。当学会了使用button和image等控件后,其他的也就可以举一反三地进行自学了。
1 Canvas
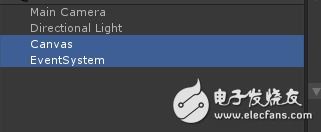
Canvas是画布的意思,通俗来讲,UGUI的所有控件如button等都要摆放在画布上。在Hierarchy中,button、image等控件都是Canvas的子物体。在Hierarchy中点击Create——UI——Canvas,会生成一个画布,同时生成一个EventSystem。

2 Button
2.1 生成个性化按钮
在Hierarchy中点击Create——UI——Button,会在Canvas下生成一个Button。
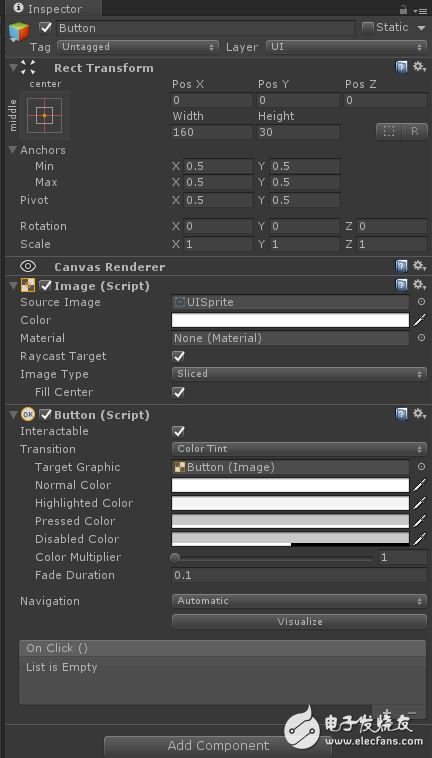
该Button有一个image组件和一个Button组件,改变Image组件的Source Image可以改变Button的外观。而我们需要为其选择一个UISprite型图片。

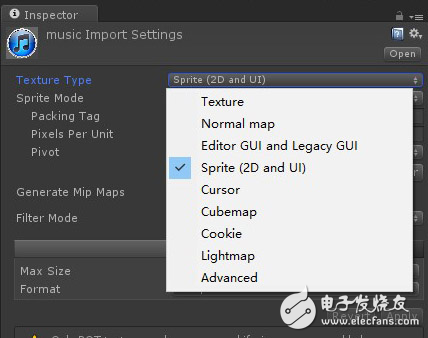
假设我们在Assets目录下已经有了一个图片,名叫music.jpg,我们需要选中它,这时候看到Inspector中如下图。我们需要把Texture Type类型改为Sprite(2D and UI),然后点右下方的“Apply”。

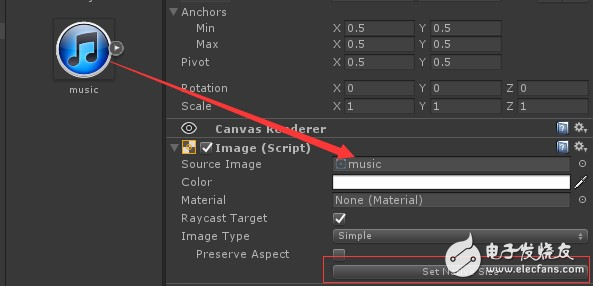
将进过类型转换的music图片拖动到Button控件的Image组件的SourceImage变量上,并点击SetNativeSize。

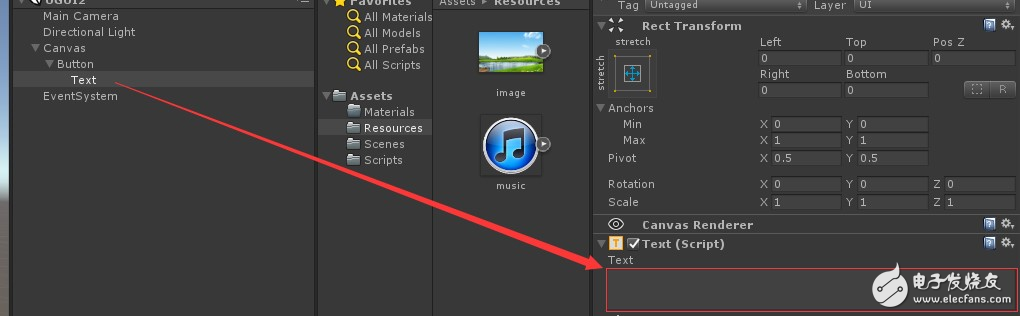
将Button的子物体Text置为空。

然后就可以看到游戏中如下的按钮了。
重新设置按钮尺寸为width=100,height=100。

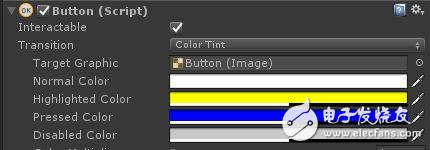
可以在Button组件中设置按钮的颜色。如图我们将高亮时设置为黄色,按下时设置为蓝色,按钮无效时设置为灰色。

运行效果如下图。
2.2 为按钮添加事件响应
创建一个脚本MusicButton.cs,并自己写一个OnClick()函数。将脚本绑定在Button上。
using UnityEngine;
using System.Collections;
public class MusicButton : MonoBehaviour {
// Use this for initialization
void Start () {
}
// Update is called once per frame
void Update () {
}
public void OnClick()
{
Debug.Log("按钮被按下了!");
}
}

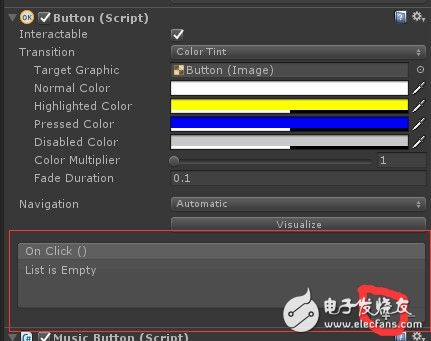
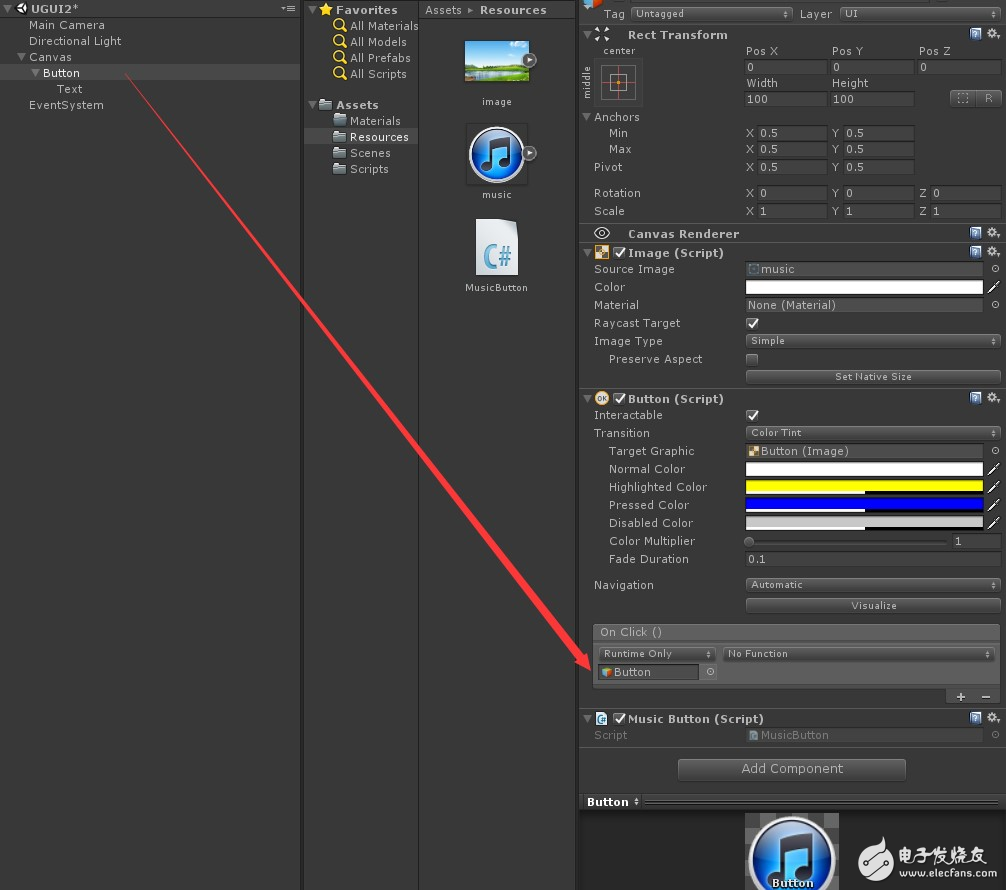
点击按钮Button组件的OnClick区的“+”,并把已经绑定了MusicButton.cs脚本的Button对象拖动到如下图的位置。

然后点击NoFunction下拉按钮,选择MusicButton的OnClick即可。

然后运行游戏,点击图标,就能在控制台输出中看到相应的信息。
另一种为按钮添加事件响应的方法是仅仅使用脚本,不使用拖拽的方式。
在上面脚本的基础上添加程序集引用
using UnityEngine.UI;
在Start()函数中添加
transform.GetComponent().onClick.AddListener(OnClick);
也可以实现同样的效果。
3 Image
在Hierarchy视图中,点击Create——UI——Image,就创建了Image。它也需要一个Sprite类型的图片。
它有一个比较重要的参数是ImageType,其中有四种,最常用的是Simple和Filled。所以,我们以Filled为例,展示image的使用效果。
-
Unity游戏开发完整教程 - 3D蛇形游戏_第1节 #硬声创作季充八万 2023-08-05
-
Vuforia AR高通SDK在Unity3D下开发增强现实应用2018-09-19 3106
-
Unity3D AR技术vuforia SDK2018-09-20 2643
-
2019学unity3d游戏开发必看的方法2020-06-18 2171
-
请问安卓开发游戏一定要会安卓编程吗?2020-07-27 2389
-
Unity3D浅谈&Unity5游戏及交互设计2021-07-02 2038
-
如何使用六轴传感器去实现串口与Unity3D的通信呢2021-11-09 2912
-
【风火轮YY3568开发板免费体验】+ YY3568安装运行Unity的自制游戏教程范例2023-11-14 2129
-
从Unity3D 5.2.3p1生成Universal 10的C#项目2016-01-05 667
-
实例分析使用Unity3D开发VR游戏2017-10-10 1655
-
基于Unity3D的切水果体感游戏设计2017-12-06 2001
-
unity3D制作的贪吃蛇软件下载2018-02-24 1240
-
Unity3D插件——LitJson下载2018-04-26 1131
-
“IG”火了,离不开Unity3D2018-11-09 722
-
基于Unity3D游戏引擎的神经反馈治疗系统2021-04-22 1149
全部0条评论

快来发表一下你的评论吧 !

