

基于XIAO SAMD21开发板的多功能笔筒设计方案
描述
今天小编给大家带来的是来自国外的Maker Arnov Sharma的多功能笔筒项目,这个多功能笔筒项目是使用3D打印零件进行搭建的,在笔筒的前端添加了XIAO扩展板,给这个笔筒添加一个显示器,可以在显示器上显示许多内容,例如两个眼睛,文本等等,这些使得这个笔筒更加有趣。
材料清单
硬件
XIAO扩展板
XIAO SAMD21 M0 微控制器版
3D打印零件
3.7V,1200mAh锂电池
控制开关
M2螺丝
项目核心:
本项目的核心是使用Seeed Studio制造的XIAO扩展板并搭配XIAO SAMD21 M0开发板。它拥有丰富的外围设备,包括OLED显示器、RTC实时时钟、SD卡插槽、被动蜂鸣器、复位/用户按钮、5V伺服连接器以及Grove连接器,可以将多个Grove设备与XIAO配对使用。我们将使用Li-ion 18650电池为整个设备供电。
扩展板上集成了OLED显示器,可以用来显示眼睛以及一些文字,给笔筒带来更丰富的功能。
外观设计
这个项目的模型一共由四个部分组成:前置支架部分,设计用于容纳小物品如USB驱动器、硬币等。上盖部分覆盖锂电池并将摇杆开关固定在其位置。最后,一个带有作者特色的标有项目标题“OverEngineered”的名牌位于支架的左侧。
使用三个M2螺丝将上盖安装在支架部分中的螺柱上。使用位于支架部分正面的四个螺柱对XIAO扩展板进行安装。这些螺柱允许XIAO扩展板略微突出于前面板之外,保持前面板和板的底部之间的小间隙。
在Fusion 360中创建模型后,我们导出网格文件,以便进行3D打印。
我们使用了透明PLA打印支架部分,橙色PLA打印上盖部分,而PLA则用于打印前置支架部分。为了在名牌上打印字母,我们先打印出白色PLA基板,然后在打印中间切换至橙色PLA。
主体安装
在组装机身的过程中,将摇杆开关安装在上盖部分是第一步。
接下来,我们向摇杆开关的NC端口焊接了第二根电线,并将锂电池的负极连接到开关的NO端口。开关的NC端将连接到扩展板锂电池连接器的负极端。
然后将前置支架部分放置在支架部分的前面板上,并使用四个M2螺丝将其固定在原位。
将锂电池插入支架部分,然后将上盖部分放在其顶部。使用三个M2螺丝将两个部分紧固在一起。
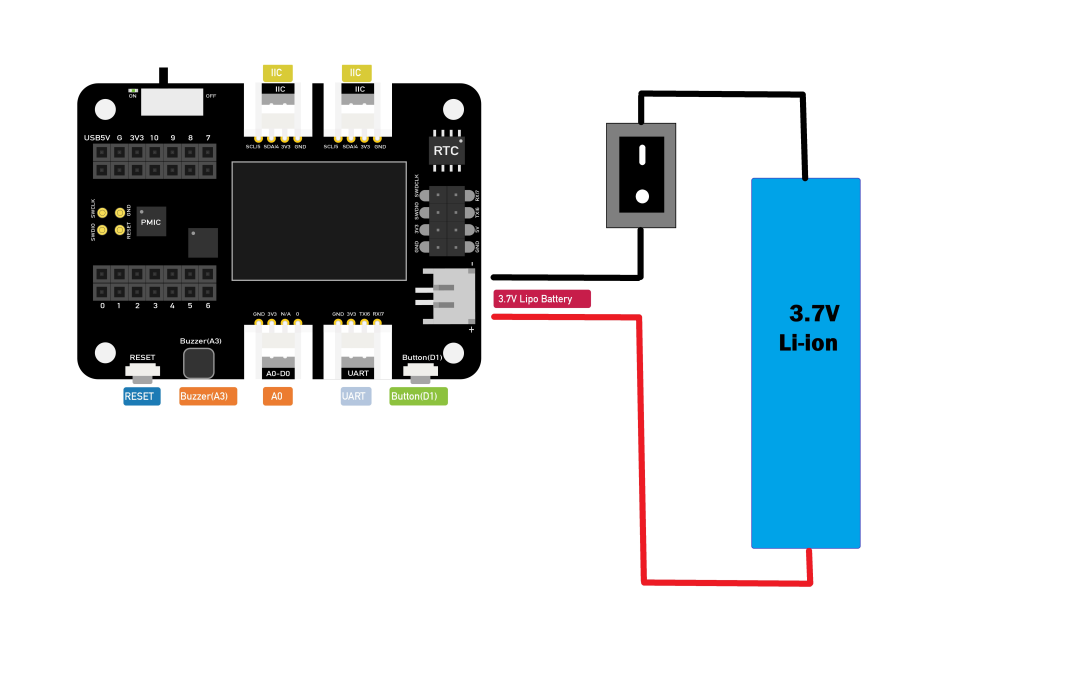
电路图

扩展版安装
现在我们将扩展板与笔筒3D打印件进行配对。
首先,我们将扩展板的电池端口连接到锂离子电池。
我们用电烙铁将锂离子电池的正极和负极连接到扩展板的电池端口上。
将XIAO扩展板固定在机箱正面,用4颗M2螺钉将电路版与支架固定在一起。
最后,我们用4颗M2螺钉将铭牌固定在合适的位置。
组装完成!
程序代码
在首次测试设置,我们添加了一个基于简单动画的程序,这个程序是通过向CHAT GPT输入以下内容生成的:“编写一个程序,瞳孔会扩大,两只眼睛变得可见。在此草图中,使用Adafruit的SSD1306库来控制SSD1306显示屏。“
Chatgpt生成的代码效果十分出色,具体代码内容如下:
#include
#include
#include
#define SCREEN_WIDTH 128 // OLED display width, in pixels
#define SCREEN_HEIGHT 64 // OLED display height, in pixels
// Declaration for SSD1306 display connected using I2C
#define OLED_RESET -1 // Reset pin # (or -1 if sharing Arduino reset pin)
Adafruit_SSD1306 display(SCREEN_WIDTH, SCREEN_HEIGHT, &Wire, OLED_RESET);
// Define eye parameters
const int eyeCenterX1 = 40; // X position for left eye
const int eyeCenterX2 = 88; // X position for right eye
const int eyeCenterY = 32; // Y position for both eyes
const int eyeRadius = 20; // Radius of the eye
const int minPupilRadius = 5; // Minimum radius of the pupil
const int maxPupilRadius = 10; // Maximum radius of the pupil
const int animationSpeed = 10; // Speed of the animation
void setup() {
// Initialize the display
if(!display.begin(SSD1306_SWITCHCAPVCC, 0x3C)) {
Serial.println(F("SSD1306 allocation failed"));
for(;;); // Don't proceed, loop forever
}
display.display();
delay(2000); // Pause for 2 seconds
// Clear the buffer
display.clearDisplay();
}
void loop() {
for (int i = minPupilRadius; i <= maxPupilRadius; i++) {
drawCatEyes(i);
delay(animationSpeed);
}
for (int i = maxPupilRadius; i >= minPupilRadius; i--) {
drawCatEyes(i);
delay(animationSpeed);
}
}
// Function to draw the cat eyes with dilating pupils
void drawCatEyes(int pupilRadius) {
display.clearDisplay();
// Draw left eye
display.drawCircle(eyeCenterX1, eyeCenterY, eyeRadius, SSD1306_WHITE); // Eye outline
display.fillCircle(eyeCenterX1, eyeCenterY, pupilRadius, SSD1306_WHITE); // Pupil
// Draw right eye
display.drawCircle(eyeCenterX2, eyeCenterY, eyeRadius, SSD1306_WHITE); // Eye outline
display.fillCircle(eyeCenterX2, eyeCenterY, pupilRadius, SSD1306_WHITE); // Pupil
display.display();
}
这段代码将在OLED显示屏上模拟瞳孔扩大的效果,使猫眼动画变得更加逼真。如果需要,可以调整眼睛中心坐标(eyeCenterX1、eyeCenterX2和eyeCenterY)以及半径(radius)参数,以使其适合显示屏。
文本显示程序:
在最后面,我们测试了”文本显示“的程序。
我们首先从ChatGPT生成了一堆巧妙的“带屏幕的电子笔筒”的文本。
然后,我们选择了其中的几个,例如“I hold pens and your secrets.””We are going digital, so hold onto your pencils!”、“Shhh!”等等。对于SSD1306显示屏,我们创建了一个基本的文本显示程序,并将所有引语输入其中,使每个文本间隔两秒出现。
具体代码如下:
#include
#include
#include
#define OLED_WIDTH 128
#define OLED_HEIGHT 64
#define OLED_ADDR 0x3C
Adafruit_SSD1306 display(OLED_WIDTH, OLED_HEIGHT);
void setup() {
display.begin(SSD1306_SWITCHCAPVCC, OLED_ADDR);
display.clearDisplay();
}
void loop() {
display.clearDisplay();
display.setTextSize(1);
display.setTextColor(WHITE);
display.setCursor(0, 20);
display.println("I hold pens and your secrets. Shhh!"); //QUOTE01
display.display();
delay(2000);
display.clearDisplay();
display.setTextSize(1);
display.setTextColor(WHITE);
display.setCursor(0, 20);
display.println("Hold onto your pens, we are going digital!"); //QUOTE02
display.display();
delay(2000);
display.clearDisplay();
display.setTextSize(1);
display.setTextColor(WHITE);
display.setCursor(0, 20);
display.println("Penning down ideas, one byte at a time!"); //QUOTE03
display.display();
delay(2000);
display.clearDisplay();
display.setTextSize(1);
display.setTextColor(WHITE);
display.setCursor(0, 20);
display.println("Who needs a diary when you have a pen holder with a screen?!"); //QUOTE04
display.display();
delay(2000);
}
总结
最终结果是一个可编程显示屏的笔筒,对于管理笔和其他物品非常有帮助。
由于有显示屏,这里可以尝试无数不同的概念。为了显示时间,我们可以在XIAO上添加一个Internet Watch Sketch。或者,我们可以添加一个使用SD卡、显示屏和蜂鸣器的旋律播放器Sketch。最后,我们可以在XIAO上添加类似Flappy Bird的游戏,可以使用内置按钮进行游戏。
-
爱特梅尔Atmel - ATWINC1500-XSTK 开发板资料2015-05-04 4898
-
【Seeeduino XIAO申请】多功能智能灯2020-06-08 3753
-
汽车多功能控制开关的设计方案参考2010-03-24 1168
-
基于FPGA开发板的多功能液晶显示控制器设计与实现2013-01-10 3215
-
STM32多功能遥控器开发板原理图2016-05-10 1407
-
HL开发板多功能按键识别学习程序2017-09-01 985
-
dfrobotARDUINO MKR GSM 1400物联网开发板简介2020-01-07 2337
-
单片机开发板电路原理图设计方案免费下载2020-12-14 1640
-
Seeeduino XIAO开发板电路原理图免费下载2020-12-25 1364
-
如何将Seeed开发板添加到Arduino IDE?轻松四步,帮你搞定!2022-12-28 3042
-
使用XIAO开发板驱动圆形显示屏教程2023-03-28 2392
-
使用SAMD21 ML评估套件进行手势识别2023-06-15 589
-
基于XIAO SAMD21开发板的数字键盘制作方案2024-09-06 1114
-
采用XIAO MG24开发板的手套动作控制电动滑板设计2025-12-25 333
全部0条评论

快来发表一下你的评论吧 !

