

华为云低代码 AstroZero 技巧教学 2:轮播组件的魅力 玩转视觉营销
电子说
描述
数字化的今天,如何让网站访问者停留更久、互动更多,并最终转化为忠实客户?
答案是:视觉营销。
华为云低代码Astro Zero深知这一点,在Astro Zero的高级页面设计中,我们引入了动感十足的轮播组件,帮你轻松实现引人入胜的视觉展示与高效的用户互动。
精美的图片自动循环切换,而你只需轻轻一点,便能跳转到任何你想要的网页界面。
本次技巧内容:Astro Zero高级页面中操作设置图片轮播效果并添加 URL 跳转。
技巧价值优势:
1.提升用户体验:动态且有趣的内容格式使用户更愿意浏览和探索你的网站。
2.增加互动可能性:通过每个图片的链接跳转,直接引导用户深入访问,提升转化率。
3.强化品牌传达:一致的设计风格和流畅的展示形式,加强了品牌的专业形象和市场影响力。
操作步骤:
1.登录并打开华为云低代码Astro Zero
点击文末“阅读原文”即可跳转 Astro Zero 官网”,如果你是新用户可点击下方文章链接了解基础的注册使用方法。
绘出「星辰大海」:华为云Astro轻应用新手指南-第一章
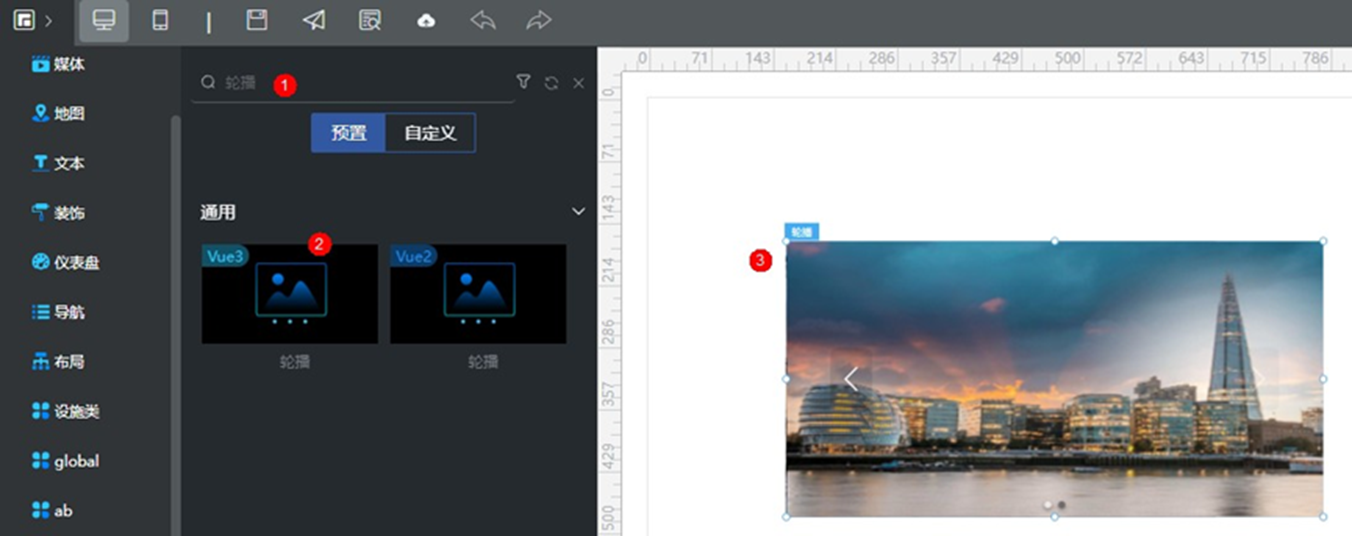
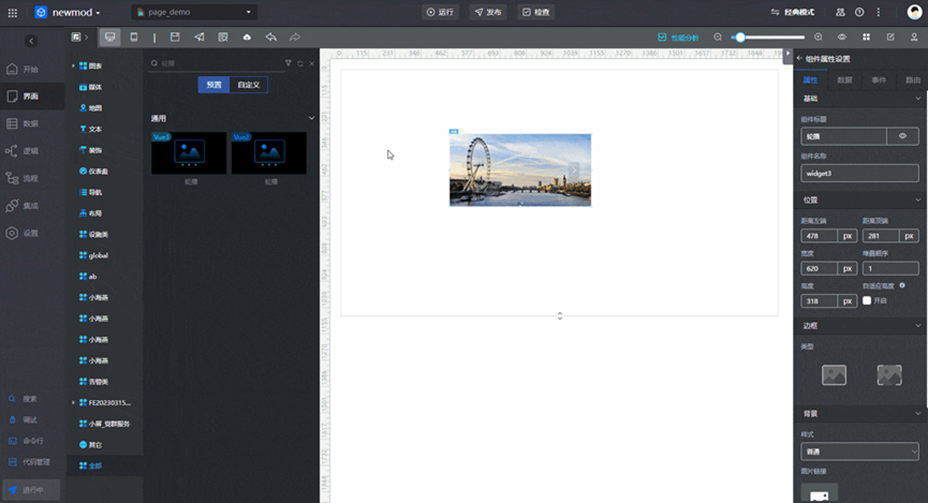
2.创建一个高级页面,并拖入轮播组件。

图 1 创建高级页面并拖入轮播组件
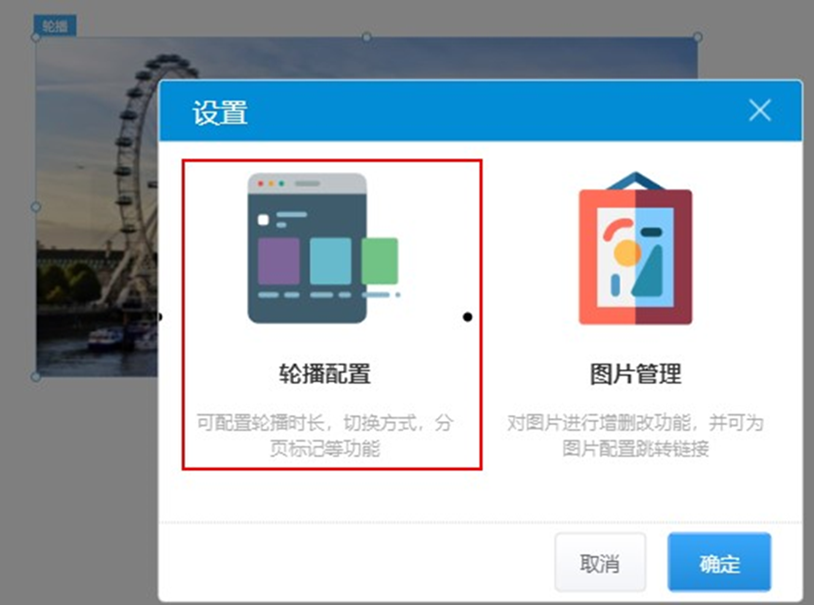
3.在轮播组件上,单击右键选择“高级设置”。
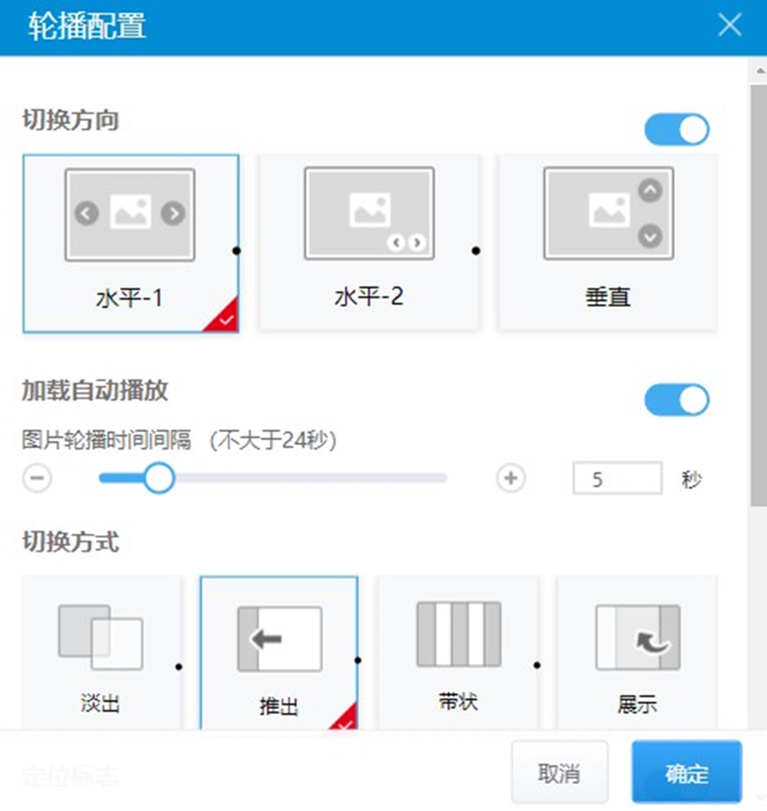
4.单击“轮播设置”,根据个人实际需求,设置轮播方向、图片播放时间间隔等。

图 2 选择轮播设置

图 3 轮播设置
5.新增轮播图片并设置 URL 跳转。
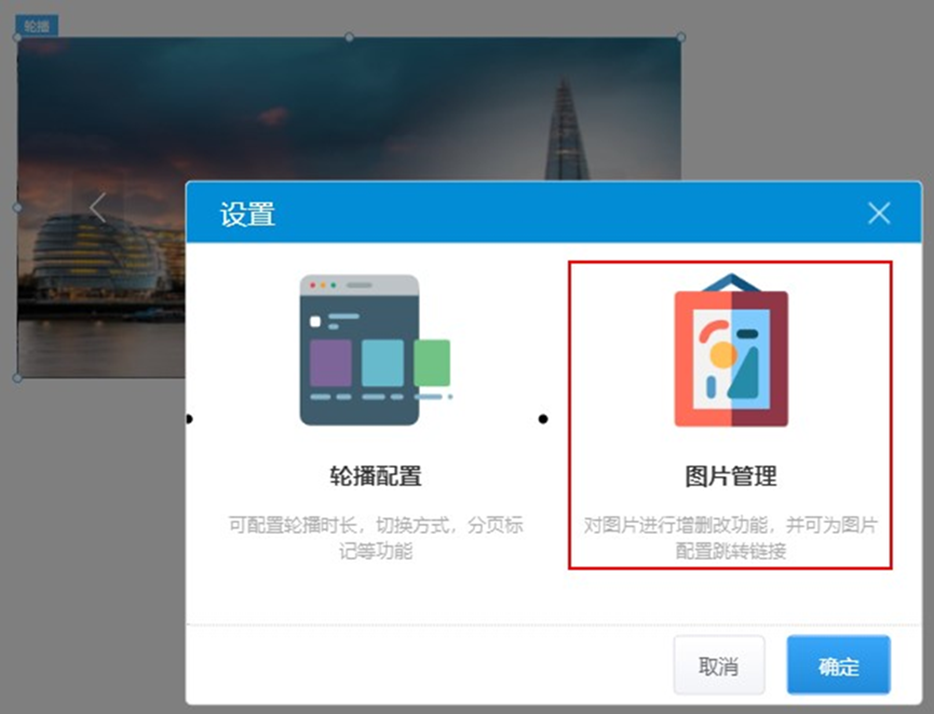
(1)再次选中轮播组件,单击右键选择“高级设置”,选择“图片管理”。

图 4 选择图片管理
(2)单击“添加”,添加所需的图片。
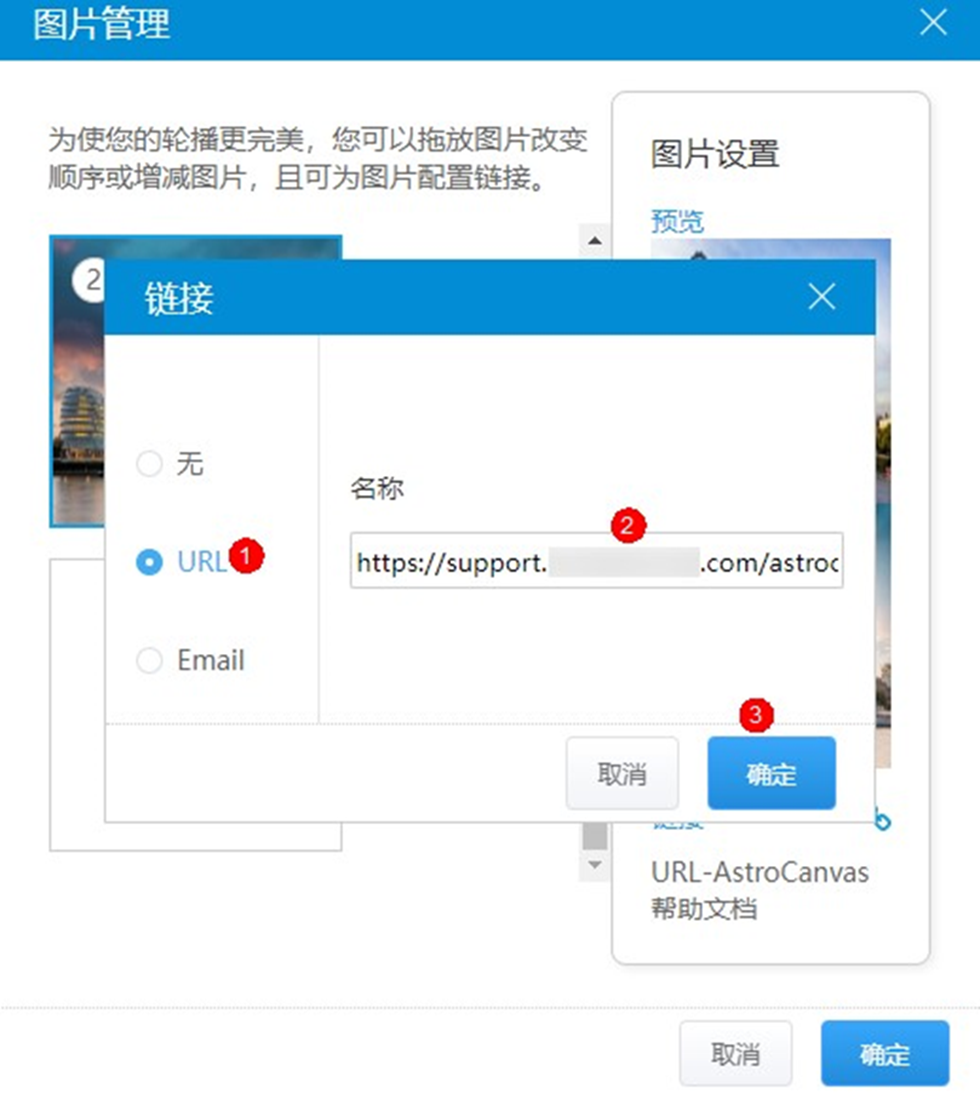
(3)选中已添加的图片,在右侧图片设置中,单击链接后的。
(4)设置跳转的 URL 地址,单击“保存”。

图 5 设置链接
6.单击“确定”,返回高级页面。
7.单击,保存高级页面,保存成功后单击,发布高级页面。
8.发布成功后,单击,预览效果。

图 6 预览效果
点燃网站营销的火花
想象一下,你的新款产品通过轮播图的动态展示吸引了潜在买家,或者特惠信息通过精心设计的图片迅速传达给了目标客户。这一切都在 AstroZero 的轮播组件的帮助下变得触手可及。
审核编辑 黄宇
-
智能低代码洪流涌动程序员节,华为云 Astro 触发 1024 的乘法效应!2023-11-13 994
-
剖析华为云 Astro 低代码开发平台的技术价值与使用体验2023-10-11 1104
-
华为云 Astro 低代码三侠「踢馆」 ,学员:也带带我!2023-09-05 1177
-
华为云Astro低代码平台关键能力技术浅析2023-09-03 1065
-
华为云零代码平台 AstroZero 新手操作指南 | 3 分钟体验创建培训报名表2023-08-25 1436
-
玩转行业数字化转型|全新华为云Astro低代码平台带你起飞2023-03-22 1047
-
玩转行业数字化转型 | 全新华为云Astro低代码平台带你起飞2023-01-19 1142
-
Fibocom 公有云之华为云 技术资料2023-01-05 1910
-
华为云Astro的前世今生:用7年时间革新低代码开发观念2022-11-21 1217
-
前500名免费,润和联合华为云推出ModelBox AIoT应用开发训练营2022-10-11 4677
-
HarmonyOS应用开发-广告轮播图组件体验2022-09-02 4495
-
采用React的简易轮播图组件2019-10-28 1597
全部0条评论

快来发表一下你的评论吧 !

