

基于ArkTS语言的OpenHarmony APP应用开发:HelloOpenharmony
描述
1、程序简介
该程序是基于OpenHarmony标准系统编写的UI应用类:HelloOpenHarmony。
本案例是基于API 9接口开发。
本案例已在OpenHarmony凌蒙派-RK3568开发板验证通过
2、准备事项
在Windows安装HUAWEI DevEco Studio编译工具。
3、知识基础
3.1、什么是TS?
TypeScript 简称 TS ,它是 JavaScript 的一个超集并支持 ECMAScript 6 标准,如果读者已经熟悉 TS 语法可以直接跳过本节了,如果有过其它编程语言经验的话会很容易上手,语言都是相通的,充其量就是熟悉一下不同语言间的语法,本节只是简单介绍一下 TS 语法,如果想更多的了解 TS,请自行查看TypeScript官网
3.2、基础类型
3.2.1、Any
TypeScript 提供了 any 关键字表示任意数据类型,声明为该类型的变量可以赋予任意类型的值。
var data: any; // 声明data为any类型
data = true;
console.log(typeof data); // boolean
data = 'OpenHarmony';
console.log(typeof data); // string
data = 100;
console.log(typeof data); // number
data = 10.5
console.log(typeof data); // number
3.2.2、number
TypeScript 提供了 number 关键字来表示数字类型,它是双精度 64 位浮点值,既可以表示整数,又可以表示小数。
var data: number;
data = 100;
console.log(typeof data) // number
data = -10;
console.log(typeof data) // number
data = 3.14;
console.log(typeof data) // number
data = 0b10001;
console.log(typeof data) // number
3.2.3、string
TypeScript 提供了 string 关键字来表示字符串类型,使用单引号(')或双引号(")来表示字符串类型,也可以使用反引号(`)来定义多行文本和内嵌表达式。
var data: string;
data = "Hello, OpenHarmony";
data = 'Hello, OpenHarmony';
data = `Hello, ${data}`
console.log(data) // Hello, Hello, OpenHarmony
3.2.4、boolean
TypeScript 提供了 boolean 关键字来表示逻辑值 true 和 false。
var data: boolean = false;
data = true;
data = false;
3.2.5、数组类型
TypeScript 没有提供专门的关键字来表示数组类型,声明一个数组可以使用元素类型后边加[]或者数组泛型的方式。
var scores: number[] = [90, 88]; // 声明一个number数组
var names: string[] = ["张三", "李四"]; // 声明一个string数组
var address: Array<string> = ["Beijing", "Tianjin"]; // 声明一个string数组
console.log(names[0]) // 访问数组
console.log(scores[0].toString()) // 访问数组
console.log(address[0]) // 访问数组
for(var i = 0; i < address.length; i++) { // 遍历数组
console.log(address[i])
}
for(var index in address) { // 遍历数组
console.log(address[index])
}
3.2.6、元组
TypeScript 提供了元组来表示已知元素数量和类型的数组,元组内的各元素的类型不必相同,但是对应位置的类型必须一致。
var user: [string, number, string]; // 定义一个元组
user = ["张三", 18, 'Beijing']; // 初始化元组,对应位置类型必须一致
console.log(`姓名:${user[0]}`) // 姓名:张三
console.log(`年龄:${user[1]}`) // 年龄:18
console.log(`住址:${user[2]}`) // 住址:Beijing
3.2.7、enum
TypeScript 提供了 enum 关键字表示枚举类型,枚举类型主要用于定义数值的集合。
enum Color { // 定义一个枚举
Red,
Green,
Blue
}
var c: Color = Color.Blue; // 定义枚举类型
console.log(c.toString()); // 2
3.2.8、void
TypeScript 提供了 void 关键字表示函数的返回类型为空,也就是函数没有返回值。
function print(msg: string): void { // 函数没有返回值
console.log(msg)
}
3.2.9、undefined
TypeScript 提供了 undefined 关键字表示声明了一个变量但并没有赋值的情况。
var data; // 声明了data,但是没有赋值
console.log(typeof data); // undefined
3.2.10、null
TypeScript 提供了 null 关键字表示一个对象没有初始化。
class Person {
}
var person: Person; // 声明一个person,但是没有初始化
if(null == person) {
console.log("person is null"); // person is null
}
3.2.11、联合类型
TypeScript 允许通过 | 将一个变量设置成多种类型,赋值的时候可以根据设置的类型来赋值。
var data: string | number; // 设置data为联合类型
data = 'OpenHarmony'; // 正确
data = 99; // 正确
data = true; // 编译报错,类型不匹配
注意:联合类型很重要,ArkUI框架里大量使用了联合类型。
3.3、变量声明
3.3.1、var
变量在使用前必须先声明,TS 使用 var 声明一个变量,我们可以使用一下四种方式来声明变量:
(1)声明变量的类型并赋值初始值,格式:var [变量名] : [类型] = 值;
var osName:string = "OpenHarmony";
(2)声明变量的类型但不赋值初始值,格式:var [变量名] : [类型];
var osName:string;
(3)声明变量并赋值初始值,但不设置类型,格式:var [变量名] = 值;
var osName = "OpenHarmony";
(4)声明变量并没有设置类型和初始值,该类型可以是任意类型,默认值为 undefined,格式:var [变量名];
var osName;
3.4、函数
3.4.1、函数声明
函数就是包裹在花括号中的代码块,前边使用 function 关键字,语法格式如下:
function function_name() {
// 执行代码
}
3.4.2、函数调用
函数只有通过调用才可以执行函数内的代码,语法格式如下:
function_name()
3.4.3、函数返回值
如果希望得到函数的执行结果,可以使用 return 语句,语法如下:
function function_name(): return_type {
return value; // return语句
}
3.4.4、带参数函数
在调用函数时可以向函数传递值,这些值被称为参数,语法如下:
function func_name(param1 :paramType, param2 :paramType) {
}
3.4.5、可选参数
如果函数定义了参数则必须传递这些参数否则报错,如果不想传递这些参数,可以添加 ? ,语法如下:
function func_name(param1: paramType, param2?: paramType) {
}
注意:如果参数不全是可选参数,那么可选参数的位置必须放在最后。
3.4.6、默认参数
函数定义了参数则必须传递这些参数否则报错,如果不想传递这些参数除了使用可选参数外,也可以使用默认参数,当不传入该参数时则使用默认值,语法如下:
function func_name(param1: paramType, param2: paramType = default_value) {
}
注意:函数的参数不能同时是默认参数和可选参数。
3.4.7、剩余参数
在不确定要向函数传递多个参数的情况下,可以使用剩余参数,剩余参数前边以 ... 为前缀数据类型为数组的形式提供,语法如下:
function func_name(param1: paramType, param2: paramType, ...params: paramType[]) {
}
3.5、类
3.5.1、定义类
TypeScript 是面向对象的 JavaScript,定义一个类使用关键字 class ,类可以包含字段、构造方法和方法。语法如下:
class class_name {
// 类作用域
}
样例如下:
class Person {
name: string;
age: number;
constructor(name: string, age: number) {
this.name = name;
this.age = age;
}
info(): string {
return "name: " + this.name + ", age: " + this.age;
}
}
3.5.2、创建类对象
类定义完后,可以通过 new 关键字实例化一个类的对象,实例化类对象即调用类的构造方法,语法如下:
var object_name = new class_name([ args ])
样例如下:
var person = new Person('harmony', 10); // 创建一个Person对象
3.5.3、访问类属性和方法
访问类的属性和方法以 . 号的形式,语法如下:
obj.field_name // 访问属性
obj.function_name() // 访问方法
样例如下:
var person = new Person('harmony', 10); // 创建一个person
console.log(person.name); // harmony
console.log(person.age.toString()); // 10
console.log(person.info()); // name: harmony, age: 10
3.5.4、类的继承
TypeScript 支持继承类,创建类的时候可以使用关键字 extends 继承一个已有的类,这个已有的类称为父类,继承它的类称为子类。子类除了不能继承父类的私有成员(方法和属性)和构造函数,其他的都可以继承。语法如下:
class child_class_name extends parent_class_name {
}
样例如下:
class Zhangsan extends Person {
sayHello() {
console.log("Hello, " + this.name)
}
}
var person = new Zhangsan('harmony', 10); // 创建person
console.log(person.name); // harmony
console.log(person.age.toString()); // 10
console.log(person.info()); // name: harmony, age: 10
注意:类的继承只支持单继承,不支持多继承。也就是说子类只能继承一个父类。
3.5.5、方法重写
子类可以重写父类的方法,在重写父类方法的时候也可以使用 super 关键字调用父类的方法。样例如下:
class Moux extends Person {
info(): string { // 重写父类方法
console.log(super.info()); // 调用父类方法
return "Hello, " + this.name; // 重新实现info方法
}
}
var person = new Moux('harmony', 10);
console.log(person.name); // harmony
console.log(person.age.toString()); // 10
console.log(person.info()); // name: harmony, age: 10
// Hello, harmony
3.5.6、访问修饰符
TypeScript 中,可以使用访问控制符来保护对类、变量、方法和构造方法的访问。TypeScript 支持 3 种不同的访问权限。
public(默认):公有,可以在任何地方被访问。
protected:受保护,可以被其自身以及其子类访问。
private:私有,只能被其定义所在的类访问。
样例如下所示:
class Person {
name: string;
private age: number; // age为private,外界无法访问
constructor(name: string, age: number) {
this.name = name;
this.age = age;
}
info(): string {
return "name: " + this.name +
", age: " + this.age;
}
}
var person = new Person('harmony', 10);
console.log(person.name); // harmony
console.log(person.age.toString()); // 编译报错,age为private
3.6、接口
3.6.1、定义接口
接口是一系列抽象方法的声明,接口定义后需要具体的类实现,语法如下:
interface interface_name {
// 抽象方法
}
样例如下:
interface IPerson { // 定义一个接口
name: string; // 定义接口的一个属性
say: () => string; // 定义接口的一个方法
}
var person: IPerson = { // 创建一个接口的实例
name: "OpenHarmony", // 设置属性值
say: () => { // 实现接口方法
return "Hello, " + person.name;
}
}
console.log(person.name); // OpenHarmony
console.log(person.say()); // Hello, OpenHarmony
3.6.2、接口继承
接口可以使用 extends 关键字继承其它接口来扩展自己,接口既支持单继承又支持多继承,多继承时接口间使用逗号 , 分隔。语法如下:
// 接口单继承
interface Child_interface_name extends super_interface_name {
}
// 接口多继承
interface Child_interface_name extends super_interface_name1, super_interface_name2 {
}
3.6.3、类实现接口
类可以使用 implements 关键字实现一个接口,一个类实现接口后必须声明和实现接口的所有属性和方法。
interface IPerson { // 定义一个接口
name: string; // 定义接口的属性
say: () => string; // 定义接口的方法
}
class Person implements IPerson { // 类型实现接口
name: string; // 必须声明接口属性
constructor(name: string) { // 在构造方法对属性初始化
this.name = name;
}
say(): string { // 实现接口的方法
return `Hello, I'm ${this.name}`;
}
}
class Teacher implements IPerson { // 类型实现接口
constructor(public name: string) { // 声明接口属性简化方式
}
say(): string { // 实现接口的方法
return `Hello, I'm ${this.name}`;
}
}
var person: IPerson = new Person("王大爷"); // 创建IPerson实现类
console.log(person.say()); // Hello, I'm 王大爷
console.log(person.name); // 王大爷
person = new Teacher("王老师"); // 创建IPerson实现类
console.log(person.say()); // Hello, I'm 王老师
console.log(person.name);
4、项目创建
4.1、打开DevEco Studio
打开DevEco Studio软件(安装目录一般是在C:\Program Files\Huawei\DevEco Studio 3.0.0.993\bin),如下所示:

4.2、创建工程
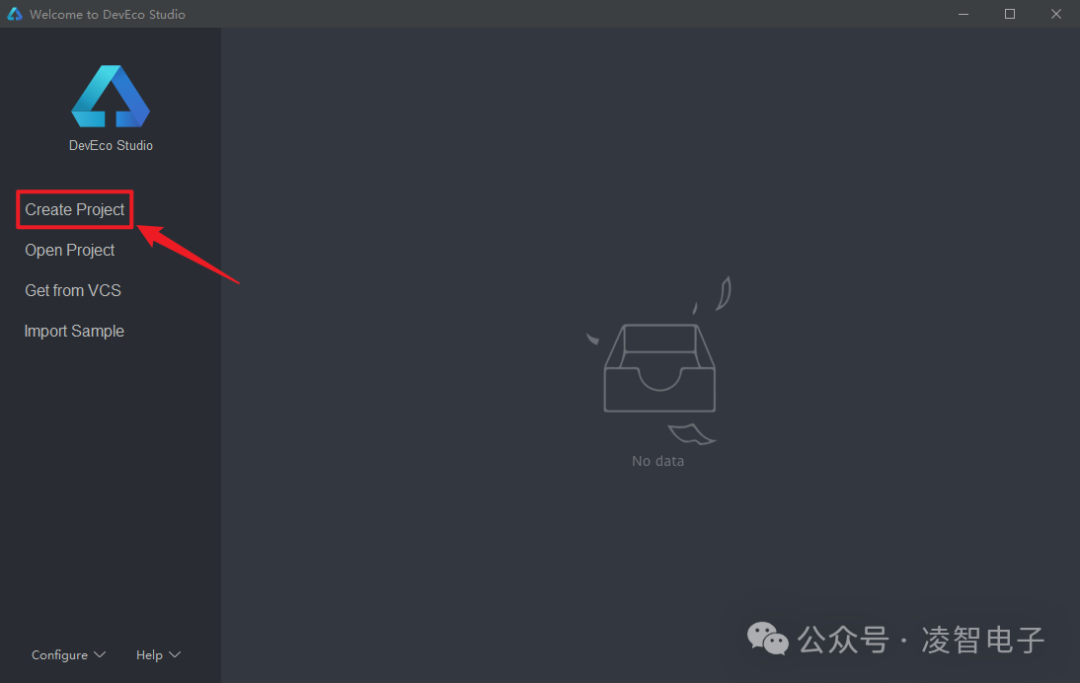
点击“Create Project”按钮,如下所示:

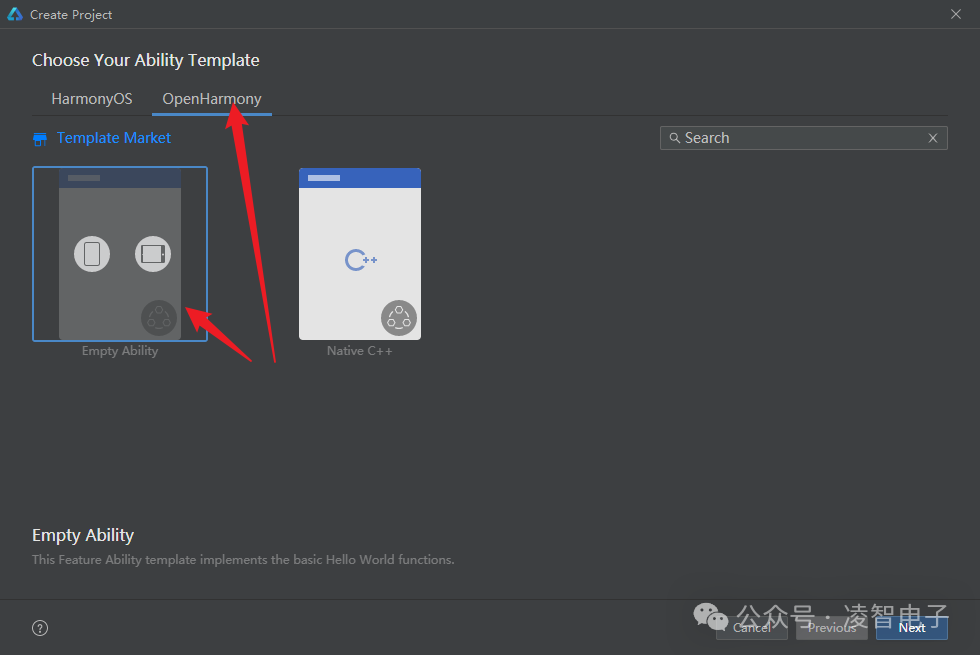
弹出“Create Project”界面,选择“OpenHarmony”,再选择“Empty Ability”,点击“Next”按键,如下所示:

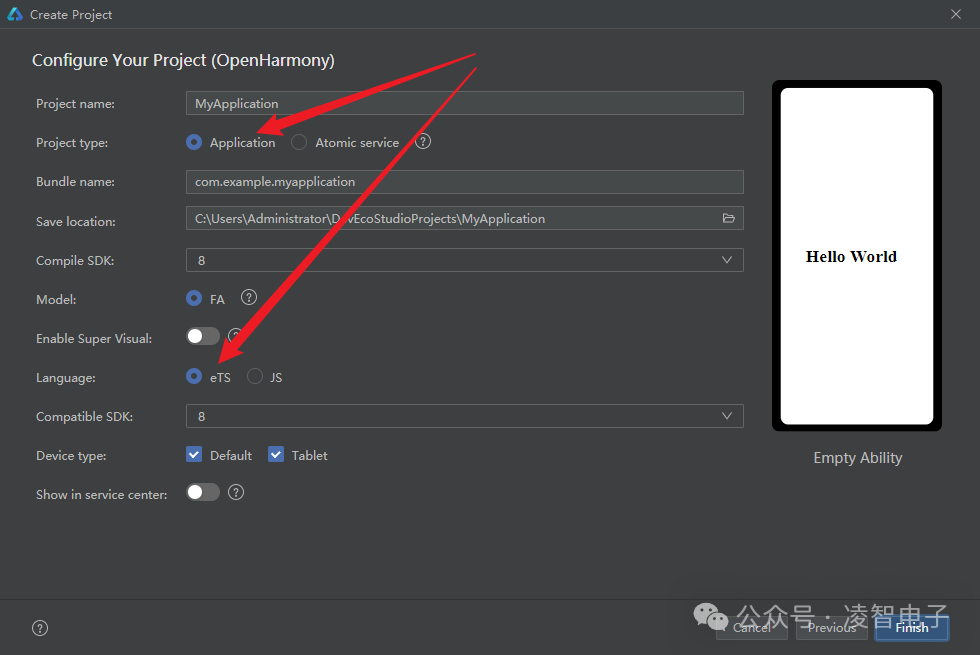
在“Create Project”界面中,在"Project name"输入自己的工程名,选择”Project type“为”Application“,选择”Language“为”eTS“,点击”Finish“按键,如下所示:

4.3、编辑代码
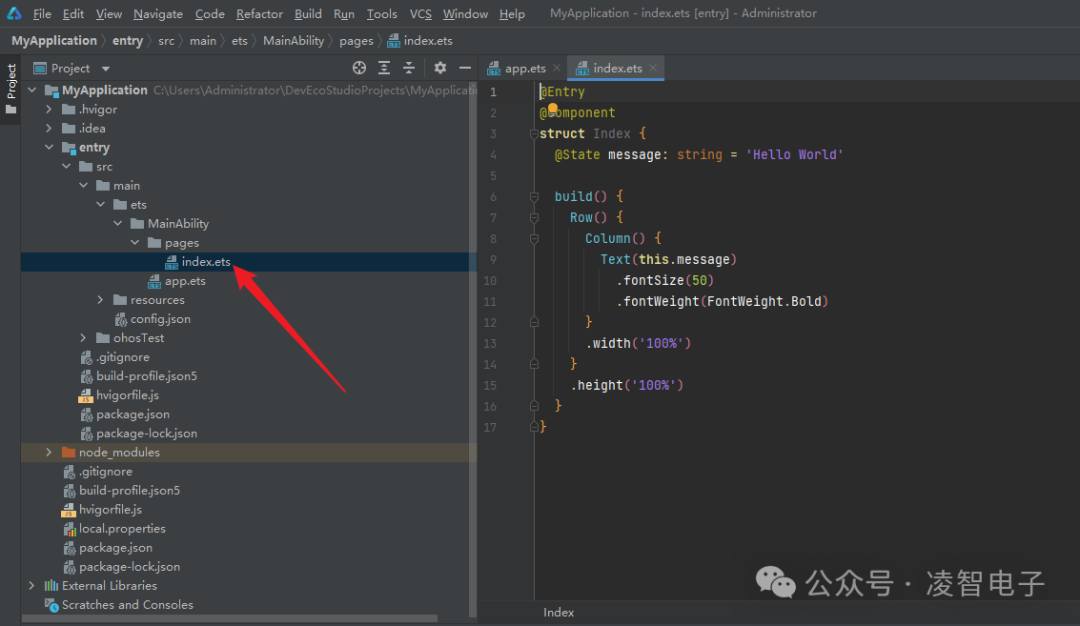
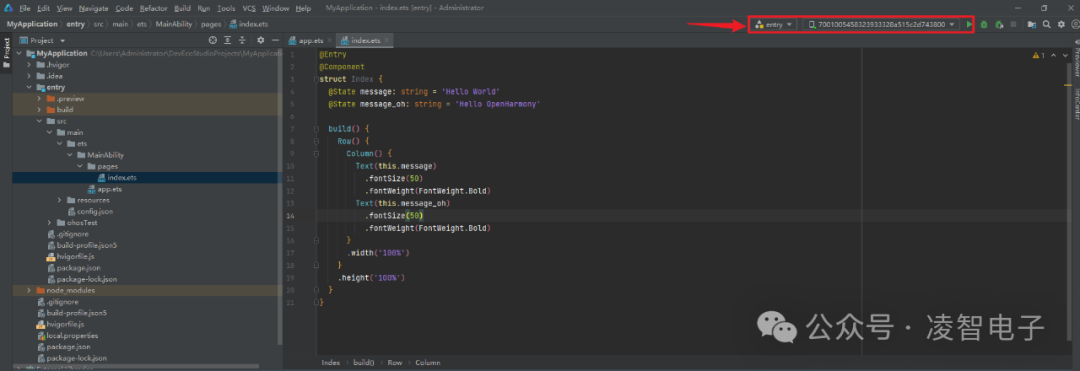
添加”Hello OpenHarmony“代码,点击”index.ets“页面,如下所示:

在index.ets文件中,输入如下代码:
@Entry
@Component
struct Index {
@State message: string = 'Hello World'
@State message_oh: string = 'Hello OpenHarmony'
build() {
Row() {
Column() {
Text(this.message)
.fontSize(50)
.fontWeight(FontWeight.Bold)
Text(this.message_oh)
.fontSize(50)
.fontWeight(FontWeight.Bold)
}
.width('100%')
}
.height('100%')
}
}
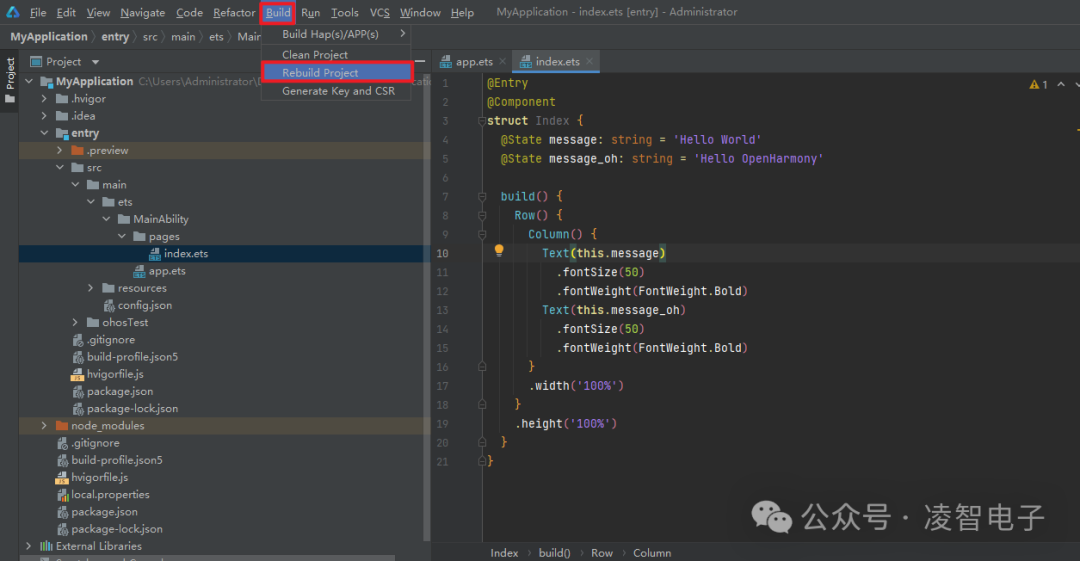
4.4、编译工程
点击“Build”=>"Rebuild Project",具体如下所示:

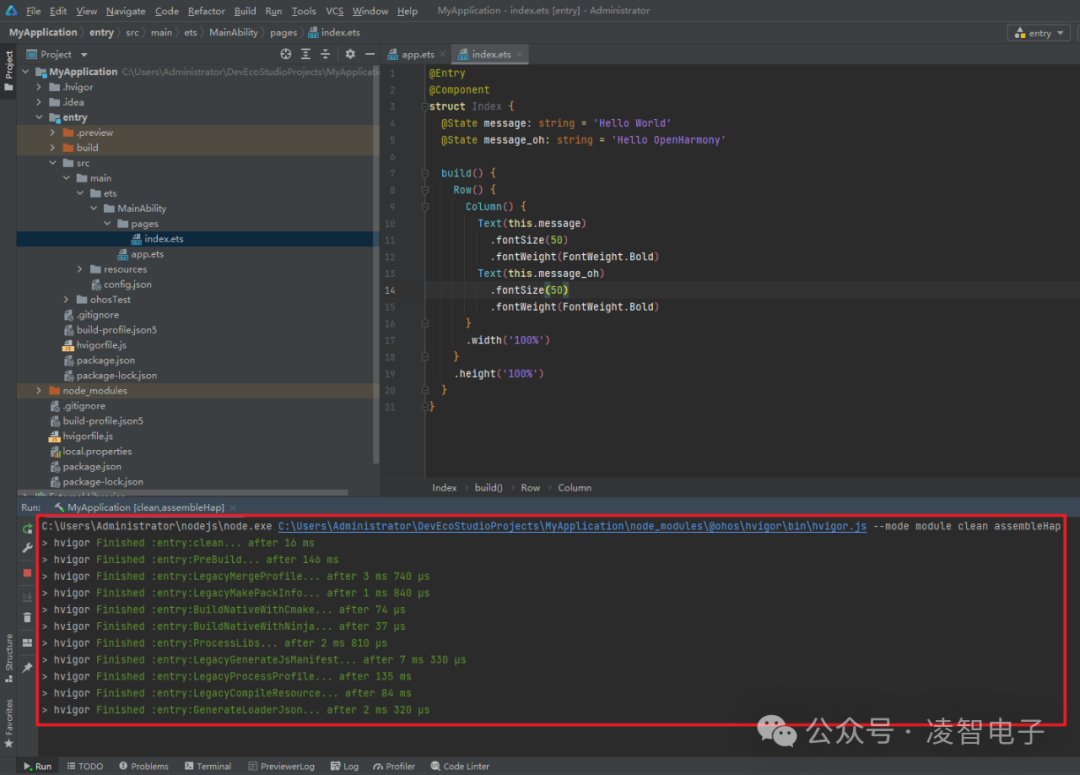
编译结果如下所示:

5、运行前准备
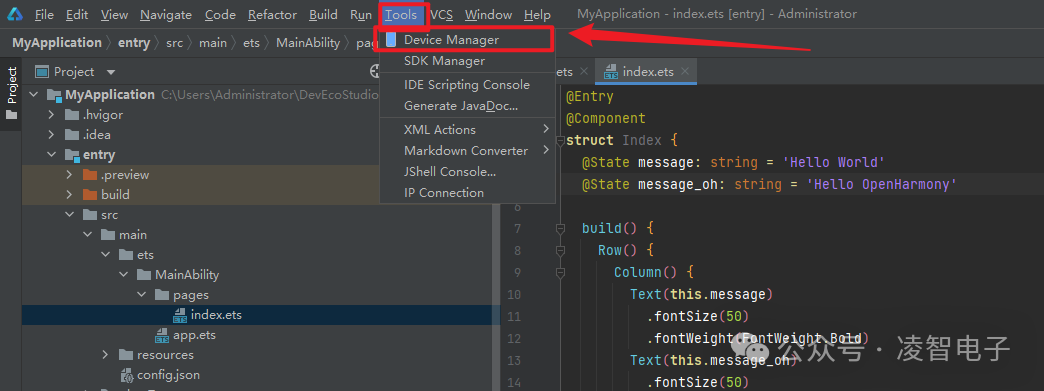
添加rk3568设备。
在DevEco Studio菜单栏,单击"Tools" => "Device Manager",如下所示:

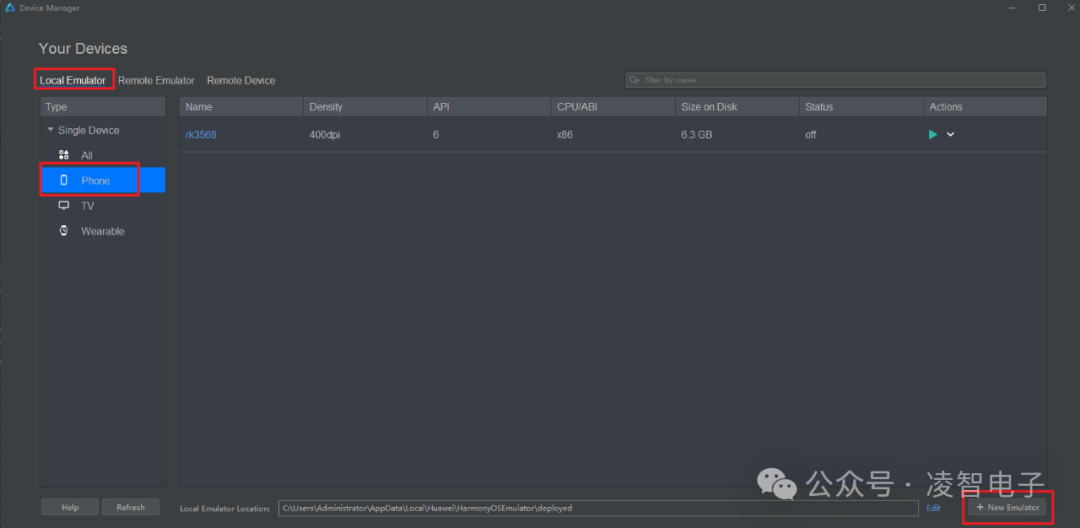
在”Device Manager“界面中,点击”Local Emulator“ => "Phone",再点击"New Emulator"按钮,如下所示:

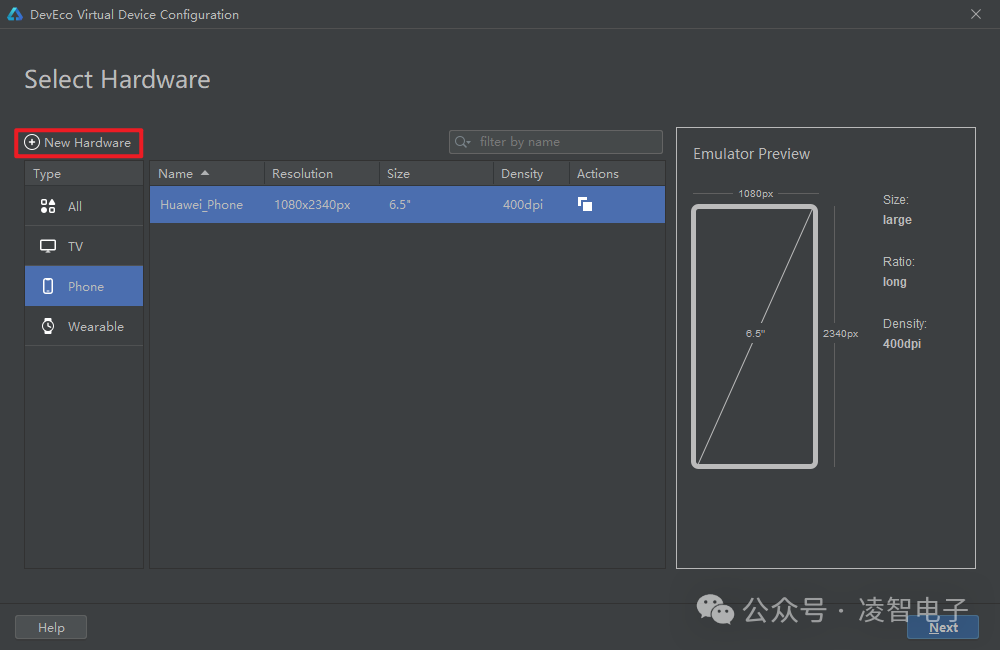
在“Select Hardware”界面中,点击“New Hardware”按钮,添加rk3568开发板,如下所示:

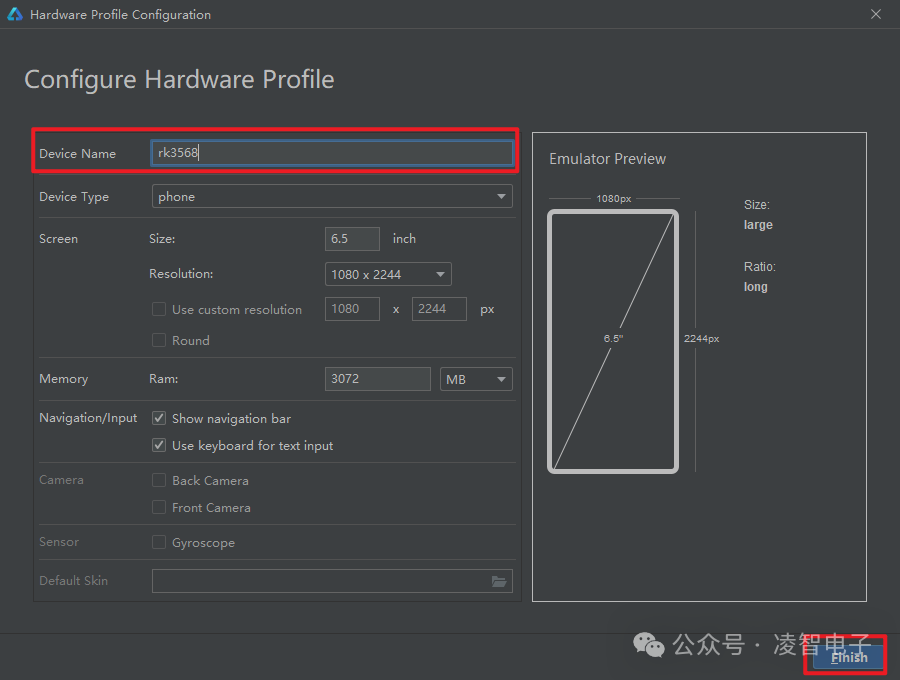
在"Configur Hardware Profile"界面中,编辑"Device Name"为rk3568,点击"Finish"按钮,如下所示:

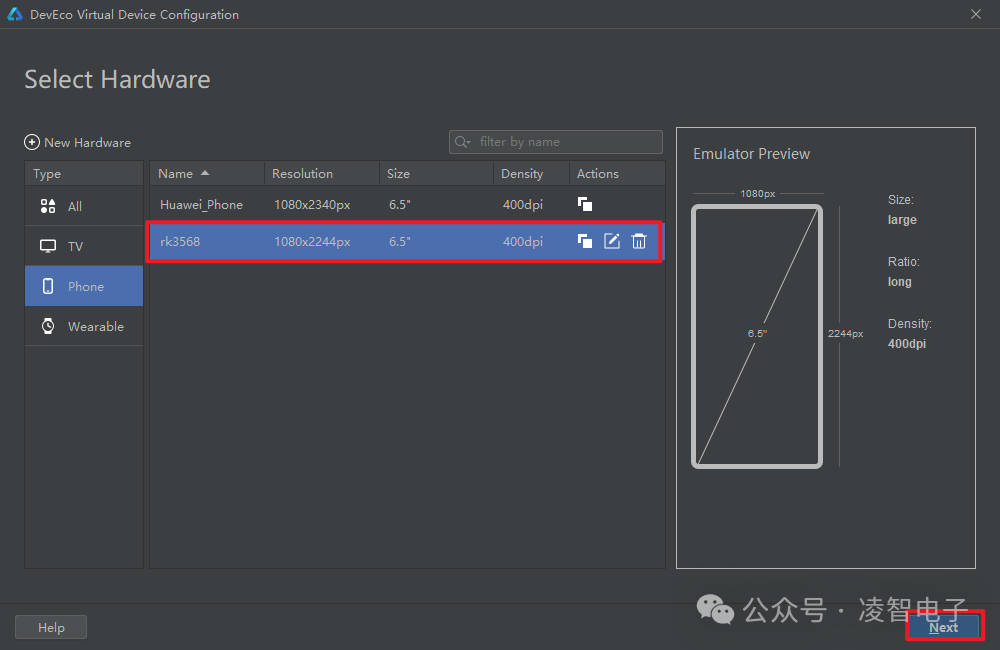
回到"Select Hardware"界面,选中"rk3568"模型,点击"Next"按键。如下图所示:

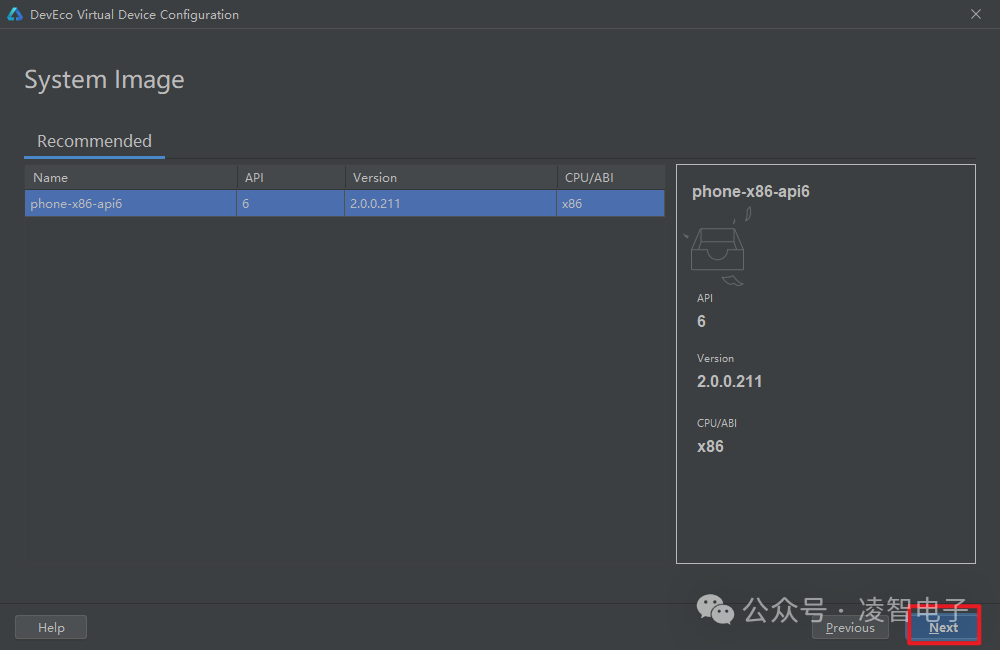
在"System Image"界面中,直接点击"Next"按钮,如下图所示:

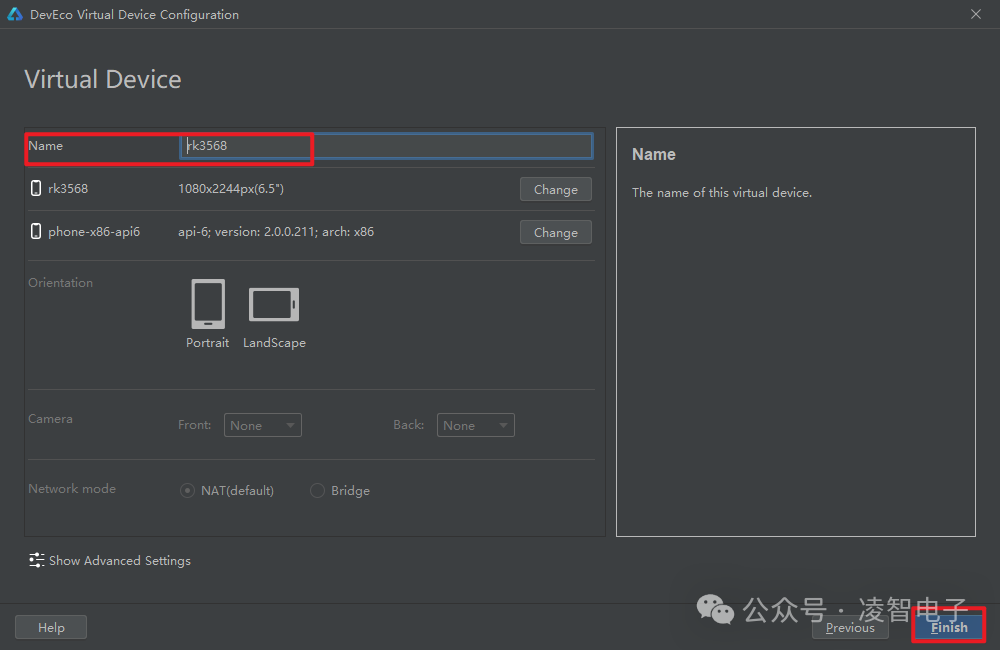
在"Virutal Device"界面中,修改"Name"为"rk3568",点击"Finish"按钮。如下图所示:

6、程序运行
DevEco Studio提供远程模拟器和本地模拟器。
6.1、本地模拟器
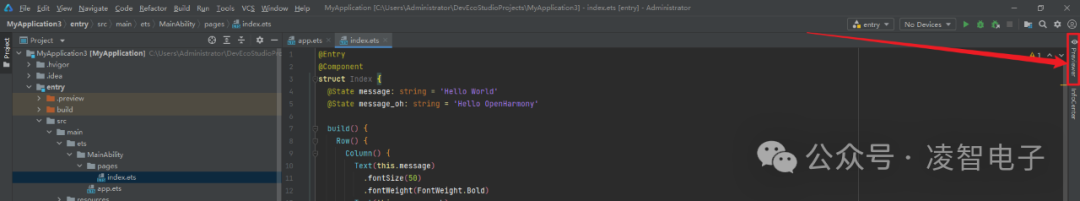
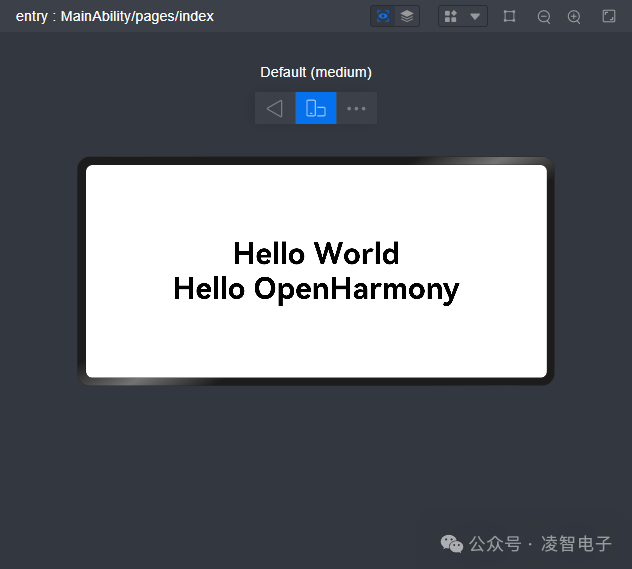
点击右侧栏中的"Previewer",可以查看ArkUI运行结果。

程序运行结果如下所示:

6.2、远程模拟器
远程模拟器需要执行"4、运行前准备"的相关步骤。
选择对应的工程和开发板设备号,点击下载按键,如下所示:

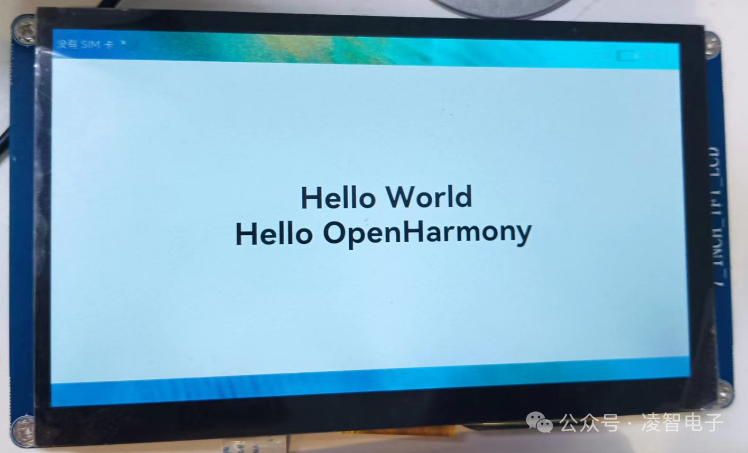
DevEcoStudio会将工程下载到开发板,开发板液晶屏显示如下:

- 相关推荐
- 热点推荐
- API
- 开发板
- OpenHarmony
-
通过WebSocket操作OpenHarmony机器2024-11-27 209
-
基于ArkTS语言的OpenHarmony APP应用开发:HelloOpenharmony2024-09-14 414
-
HarmonyOS/OpenHarmony原生应用开发-华为Serverless服务支持情况(三)2023-10-12 344
-
OpenHarmony 应用开发SDK、API 与基础工具2023-09-19 1010
-
OpenHarmony ArkTS工程目录结构(Stage模型)2023-09-18 1008
-
HarmonyOS/OpenHarmony应用开发-ArkTS语言基本语法说明2023-06-01 3214
-
HarmonyOS/OpenHarmony应用开发-Stage模型ArkTS语言扩展能力基类2023-04-26 3169
-
OpenHarmony 3.2 Release概述与配套关系2023-04-20 3334
-
HarmonyOS/OpenHarmony应用开发-Stage模型ArkTS语言AbilityStage2023-04-07 3292
-
HarmonyOS/OpenHarmony应用开发-Stage模型ArkTS语言AbilityConstant2023-04-03 3269
-
使用NAPI实现openharmony APP网络开发的接口2022-04-02 2464
-
如何用Python开发OpenHarmony设备程序2021-11-12 3544
-
HarmonyOS与OpenHarmony应用开发差异2021-10-22 3119
-
OpenHarmony 开发APP了吗2021-06-24 1803
全部0条评论

快来发表一下你的评论吧 !

