

jquey操作checkbox,全选,单击,获取值,单击文字选中复选框
人工智能
641人已加入
描述
1. 单击事件 单击任意一个复选框 执行jquery (字符串拼接)
$(".clv").change(function() {
var str="";
$('input[name="checkbox"]:checked').each(function(){
str+=$(this).val()+"、";
});
$("#updateinput").val(str);
});
1. 单击事件 单击任意一个复选框 执行jquery (数组接收)
$(".clv").change(function() {
var chk_value =[];
$('input[name="test"]:checked').each(function(){
chk_value.push($(this).val());
});
alert(chk_value.length==0 ?'你还没有选择任何内容!':chk_value);
});
1. 单击复选框 判断是否 选中
方法一:
if ($("#check7")get(0).checked) {
alert();
}
方法二:(比较易懂)
if($('#check7').is(':checked')) {
alert();
}
方法三:
if ($('#check7').attr('checked')) {
alert();
}
实现单击文字 ,复选框选中 在复选框后面添加 其值对应复选框中的数据
全选
全选:$(":checkbox").attr("checked","checked");
取消全选:$(":checkbox").removeAttr("checked");
获取选中的:$(":checked[checked='checked']")
不行则尝试:
全选: $(":checkbox").prop("checked",true)
取消全选:$(":checkbox").prop("checked",false)
获取选中的:$(":checkbox:checked")
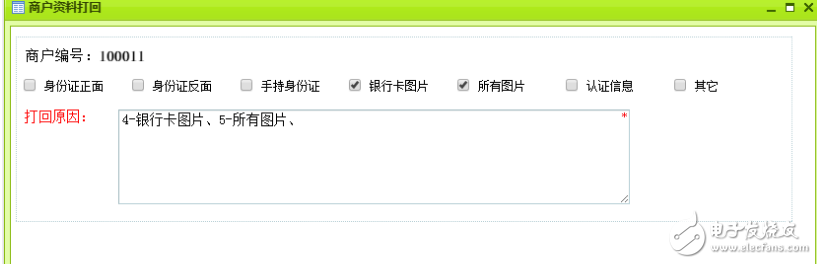
实现如图效果

单击 添加数据, 选择其他清空数据,其他项选中
$(".clv").change(function() {
if($('#check7').is(':checked')) {
$(":checkbox").removeAttr("checked");
$(this).attr("checked","checked");
$("#updateinput").val('');
}else{
var str="";
$('input[name="checkbox"]:checked').each(function(){
str+=$(this).val()+"、";
});
$("#updateinput").val(str);
}
});
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。
举报投诉
-
选中PFLASH读取保护复选框并保存用于测试PF保护的配置后报错怎么解决?2024-01-23 880
-
protel99se 中machanical layer下为什么没有复选框2012-09-25 3505
-
【安富莱原创】【STemWin教程】第41章 CHECKBOX-复选框控件2015-05-03 3677
-
labview如何在多列列表框栏位插入复选框,图片效果2016-07-29 18114
-
labview如何在多列列表框添加复选框2016-08-24 19491
-
第41章 CHECKBOX-复选框控件2016-10-16 3042
-
【emWin实战教程V2.0】第48章 CHECKBOX-复选框控件2017-03-02 10750
-
请问波形图标的曲线可见性复选框怎么水平排列2018-12-05 4447
-
testexec对话框复选框是什么意思2019-01-10 2198
-
STMCWB 4.0复选框如何激活?2019-01-18 3466
-
CHECKBOX_IsChecked(CHECKBOX_Handle hObj);函数读出来的值都是02019-04-17 1783
-
请问怎么在ucgui中增大checkbox?2019-07-19 1055
-
如何放大组框内的复选框2019-09-02 1936
-
如何获得一个复选框2019-10-21 1912
-
树形控件加复选框2020-05-11 4647
全部0条评论

快来发表一下你的评论吧 !

