

VUE2.0 demo条件渲染讲解
3G基础知识
描述
1.本文分享 计算属性
2.代码运行vue-cli 2.1版本
3.组件代码都在components文件夹里
4.主代码逻辑都在 App.vue文件夹里
v-if 条件渲染
在1.0的时候我们只有v-if v-else
但在2.0的时候多了一个v-else-if 我只能说有用的不行不行的
更多什么专业名词的解释去看看官网那肯定比我这里好,我这里就是讲一些官网没有,甚至比官网还好的demo
先简单的看一个demo
如果是通常思维写法,我相信肯定是这么写
应用场景
因为我处在一家金融公司,理财师可以取消和申请客户活动的参与次格,如果客户是已经参与的那我可以取消参与,如果不是参与的我可以申请参与,正常做项目我们不可能因为逻辑稍微复杂我们分开两个页面做,一个做取消,一个做申请,那是一件很傻的事,如果再多一个选项你启不是要再写一个页面,但是我们现在只能在页面根据不同的判断,只能显示取消或者申请两个其中之一,那就用v-if v-else

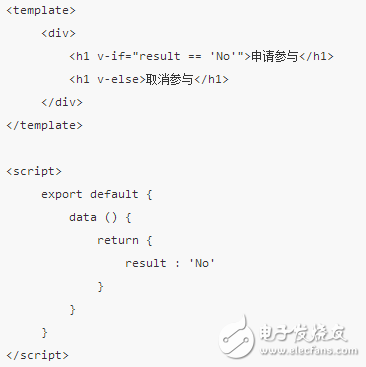
申请参与
取消参与
OK那没有问题,如果result是no的话我们就申请参与,否则就是取消参与,这只是一个试用的例子,我们正常的场景肯定不是这样的,不用看这个result值肯定是调取后台结口,经过查询返还你result这个字段,那就是一个异步请求,我们可以模拟一下,看看会有什么结果,你结对意想不到

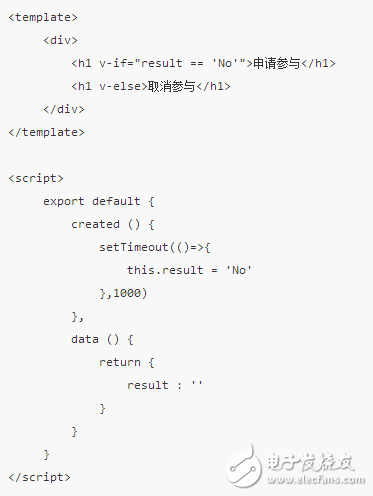
申请参与
取消参与
我们在created生命周期里模拟一个ajax请求,当发送请求后,两秒钟后请求返回,会发生什么结果,结果一脸蒙B,你会发现先显示取消参与,两秒后会再显示申请参与,这本质上跟我们正常的判断逻辑js一样,if.....else......
如果if不成立直接成立else,因为2秒后result发生了变化,从新计算了v-if和v-else,
如果你的页面中result参数是从sessionStorage取到或者是从url参数上截取来的,ok不会有影响
这是一个坑一个大坑那怎么办那就轮到v-if-else出场了

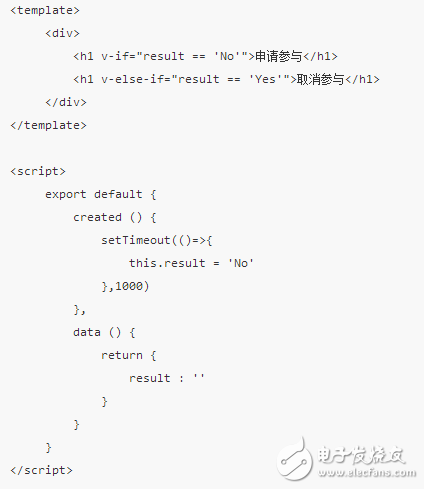
申请参与
取消参与
我们拿v-else-if 再做一个判断,在ajax不返回之前如果result不等于no或者不等于yes我则什么都不显示,让初始result直接等于"",直到接口返回改变了数据,从新渲染了页面,则会显示申请参与,不会像上面造成那种一闪的效果
v-if and v-for template
1.因为 v-if 是一个指令,需要将它添加到一个元素上。但是如果我们想切换多个元素呢?此时我们可以把一个 template 元素当做包装元素,并在上面使用 v-if。最终的渲染结果不会包含template 元素。
2.v-if 与 v-for 一起使用
当 v-if 与 v-for 一起使用时,v-for 具有比 v-if 更高的优先级。
我把以上两种官方给的这句话我用一个demo给大家展示一下就明白了
应用场景
这个场景也是我这两天做项目刚做到的,现在一个用户可以每天领一份保险,保险有效期七天,时间长了,他就有会很多保单,有生效的保单和过期的保单,所有保单还有保单详情,产品经理要我把过期的保单只显示一个保单号,没过期的保单所有详情全显示出来


{{item.code}}
{{item.name}}
{{item.tel}}
{{item.code}}
endtime:保单结束时间
code:保单号
name : 保单用户名
tel:保单用户手机
我先在最外层做一个循环v-for,再通过根据当前时间与保单结束时间对比,如果当前时间大于保单结束日,则用v-else-if 里面的模板,反之则用v-if里的模板,每个模板有着自己不同的dom结构,我想大家一定恍然大悟看懂了
改动应用场景
这里牵到两个知识点,官方话语:
v-if 是“真正的”条件渲染,因为它会确保在切换过程中条件块内的事件监听器和子组件适当地被销毁和重建。
v-if 也是惰性的:如果在初始渲染时条件为假,则什么也不做——直到条件第一次变为真时,才会开始渲染条件块。
相比之下, v-show 就简单得多——不管初始条件是什么,元素总是会被渲染,并且只是简单地基于 CSS 进行切换。
一般来说, v-if 有更高的切换开销,而 v-show 有更高的初始渲染开销。因此,如果需要非常频繁地切换,则使用 v-show 较好;如果在运行时条件不太可能改变,则使用 v-if 较好。
注意, v-show 不支持 template 语法,也不支持 v-else。



{{item.code}}
{{item.name}}
{{item.tel}}
{{item.code}}
{{item.name}}
{{item.tel}}
1.这里我再每份保单里加了一个字段为arrow作为按钮开关
2.因为过期保单里的详情是用户虽时会切换显示的,所以我们用到v-show,减少dom来回去除的开销。很神奇吧,一个demo就把条件渲染讲的明明白白,透透彻彻。
-
如何使用SpringBoot、Vue2.0、MySQL开发一套云诊所系统?2025-11-27 169
-
Vue3设计思想及响应式源码剖析2024-12-20 763
-
HarmonyOS实战开发-合理选择条件渲染和显隐控制2024-05-10 548
-
HarmonyOS/OpenHarmony应用开发-ArkTS语言渲染控制if/else条件渲染2023-08-21 1494
-
13.#13【Vue.js入门】条件渲染充八万 2023-07-11
-
在iOS中渲染vue与事件处理是什么2023-03-03 1505
-
Vue入门Vue的生命周期2023-02-06 1263
-
Vue2.0+3.0-Day3-21.条件渲染 - 了解v-if和v-show的区别电子学习 2023-01-09
-
请问如何搭建一个vue环境?2020-11-13 16512
-
vue-cli-----vue实例中template:'<App/>是什么意思?2020-11-05 3242
-
vue-router的概念和用法2020-03-06 2290
-
vue2.0 构建单页应用最佳实战教程详细资料免费下载2019-07-16 766
-
SCM Wi-Fi模块PDK demo用户使用指南v2.02015-07-20 3893
全部0条评论

快来发表一下你的评论吧 !

