

HTML DOM prompt()方法使用
3G技术应用
描述
定义和用法
prompt() 方法用于显示可提示用户进行输入的对话框。
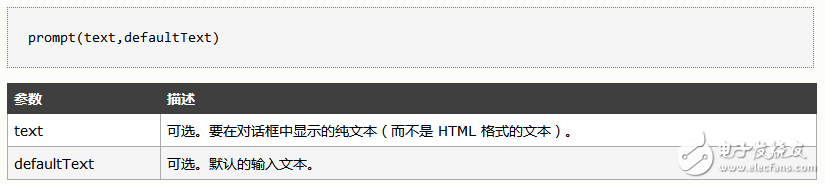
语法

说明
如果用户单击提示框的取消按钮,则返回 null。如果用户单击确认按钮,则返回输入字段当前显示的文本。
在用户点击确定按钮或取消按钮把对话框关闭之前,它将阻止用户对浏览器的所有输入。在调用 prompt() 时,将暂停对 JavaScript 代码的执行,在用户作出响应之前,不会执行下一条语句。
实例 1
《html》
《head》
《script type=“text/javascript”》
function disp_prompt()
{
var name=prompt(“Please enter your name”,“”)
if (name!=null && name!=“”)
{
document.write(“Hello ” + name + “!”)
}
}
《/script》
《/head》
《body》
《input type=“button” onclick=“disp_prompt()”
value=“Display a prompt box” /》
《/body》
《/html》
TIY显示提示框
HTML DOM Window 对象
Window 对象表示浏览器中打开的窗口。
如果文档包含框架(frame 或 iframe 标签),浏览器会为 HTML 文档创建一个 window 对象,并为每个框架创建一个额外的 window 对象。
注释:没有应用于 window 对象的公开标准,不过所有浏览器都支持该对象。



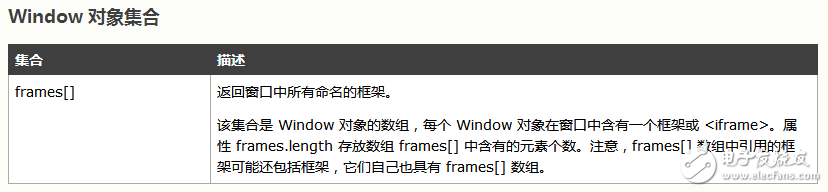
Window 对象描述
Window 对象表示一个浏览器窗口或一个框架。在客户端 JavaScript 中,Window 对象是全局对象,所有的表达式都在当前的环境中计算。也就是说,要引用当前窗口根本不需要特殊的语法,可以把那个窗口的属性作为全局变量来使用。例如,可以只写 document,而不必写 window.document。
同样,可以把当前窗口对象的方法当作函数来使用,如只写 alert(),而不必写 Window.alert()。
除了上面列出的属性和方法,Window 对象还实现了核心 JavaScript 所定义的所有全局属性和方法。
Window 对象的 window 属性和 self 属性引用的都是它自己。当你想明确地引用当前窗口,而不仅仅是隐式地引用它时,可以使用这两个属性。除了这两个属性之外,parent 属性、top 属性以及 frame[] 数组都引用了与当前 Window 对象相关的其他 Window 对象。

-
几种去除HTML的方法2023-09-25 2155
-
prompt在AI中的翻译是什么意思?2023-08-22 4313
-
DOM Treemap查看DOM节点的扩展2022-05-17 424
-
NLP中Prompt的产生和兴起2021-09-12 3045
-
Prompt范式你们了解多少2021-09-10 3378
-
揭秘Prompt的前世今生2021-09-01 3609
-
HTML DOM Image的测试流程资料免费下载2020-05-21 799
-
HTML DOM的使用教程详细说明2020-03-10 840
-
W3C正式放弃发布HTML和DOM标准 并支持浏览器厂商联盟WHATWG2019-06-04 5175
-
JavaScript-DOM总结2018-03-15 697
-
基于动态污点分析的DOM XSS漏洞检测算法2017-12-18 925
-
基于HTML 标记的信息隐藏方法2009-08-24 571
-
Gecko DOM Reference 参考手册2009-01-10 738
-
xml DOM教程2008-10-07 3219
全部0条评论

快来发表一下你的评论吧 !

