

html文档结构基础学习
3G基础知识
描述
HTML文档一般包括两部分:头部区域和主体区域。
HTML文档基本结构由3个标签负责组织:、和。
其中,标签标识HTML文档,标签标识头部区域,标签标识主体区域。
示例:一个完整的HTML文档基本结构如下P:
<html> <head> head> <body> body> html>具体分析:
HTML文件均以《html》标记开始,以《/html》标记结束。《head》...《/head》标记之间的内容
用于描述页面的头部信息,如页面的标题、作者、摘要、关键词、版权、自动刷新等信息。在
《body》...《/body》标记之间的内容即为页面的主体内容。
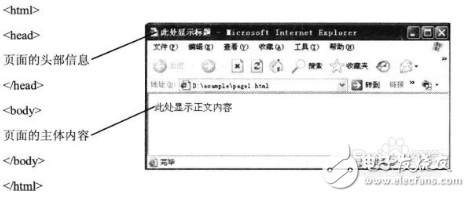
HTML文件的整体结构及对应的预览效果如图所示。

I.页面标题标记《《title》
《title》标记用于定义页面的标题,是成对标记,位于《head》标记之间,如图1-1中显示标
题的语句为:
《title》此处显示标题《hitle》
2.辅助标i己《meta》
《meta》标记用于定义页面的相关信息,为非成对标记,位于《head》标记之间。使用
《meta》标记可以描述页面的作者、摘要、关键词、版权、自动刷新等页面信息。《meta》标
记语句格式如下:
《meta http-equiv=“??” content-“71”》,
其中http-equiv属性值可以是refresh(页面刷新)、reply-to(页面回复信息)、keywords(页
面关键字)、content-type(页面内容格式)、author(页面作者)、description(页面内容摘要)、
cop州ght(页面版权信息)等。
例如,一个页面10秒后自动刷新到abc.html页面,则其《meta》标记语句如下:
《meta http-equiv=“refresh” content=“ 10 url=abc.html”》
3.正文标记《body》
《body》标记用于定义正文内容的开始,《/body》用于定义正文内容的结束。在
《body》。.. 《/body》之间的内容即为页面的主体内容。使用《body》标记的各种属性可以定义页面
主体内容的不同表达效果,《body》标记的主要属性如下:
bgcolor:定义网页的背景色。
background:定义网页背景图像。
-
分享HTML学习笔记2023-03-07 408
-
HTML-Agility-Pack搭配ScrapySharp总结2021-09-18 626
-
基于LSTM的流式文档结构识别方法2021-05-13 958
-
HTML DOM的使用教程详细说明2020-03-10 840
-
python的html基本结构及常见文本标签源代码免费下载2019-12-04 978
-
HTML4.0的事件属性学习教程免费下载2019-11-06 806
-
HTML的基础知识讲解2019-07-03 1012
-
请问Markdown文档插入HTML块有什么好处?2019-05-09 2382
-
学习HTML和CSS的5大理由2018-04-12 5285
-
FPGA学习文档2017-08-08 1022
-
《HTML 5 从入门到精通》-中文学习教程2015-11-02 880
-
labview 如何解析HTML文档??2015-08-04 5144
-
HTML,HTML标准有哪些?2010-03-22 1361
全部0条评论

快来发表一下你的评论吧 !

