

bootstrap怎么和java结合起来
嵌入式操作系统
描述
bootstrap与java如何结合使用
BootStrap主要作用于前端美化,它也有自己的一套布局,你在使用的时候只需要将文件包解压,添加进项目之后,在用到的html或者jsp中引用他的文件即可,不过在引入之前,一定要先把jquery的文件引入进去,因为它依赖于jquery,文件的顺序十分重要。
还有就是,他的文件的顺序最好不要打乱,因为它的内部也有调用自己的文件,如果你把它弄乱了之后,就可能导致它找不到自己的文件,所以,直接引入是最好的方法,先引入CSS文件《link href=“》 再引入jquery《script src=”“》,最后引入Javascript文件《script src=”“》,
例如:
《!DOCTYPE HTML》
《html》
《head》
《link href=”bootstrap-datetimepicker-master/sample in bootstrap v2/bootstrap/css/bootstrap.min.css“ rel=”stylesheet“》
《link rel=”stylesheet“ type=”text/css“ media=”screen“
href=”bootstrap-datetimepicker-master/css/bootstrap-datetimepicker.min.css“》
《/head》
《body》
《div class=”input-append date form_date“ data-date-format=”yyyy-mm-dd“》
《input size=”16“ type=”text“ value=”“ readonly》
《span class=”add-on“》《i class=”icon-remove“》《/i》《/span》
《span class=”add-on“》《i class=”icon-calendar“》《/i》《/span》
《/div》
《div class=”input-append date“ id=”datetimepicker“ data-date-format=”yyyy-mm-dd“》
《input class=”span2“ size=”16“ type=”text“》
《span class=”add-on“》《i class=”icon-th“》《/i》《/span》
《/div》
《script type=”text/javascript“ src=”bootstrap-datetimepicker-master/sample in bootstrap v2/jquery/jquery-1.8.3.min.js“》
《/script》
《script type=”text/javascript“ src=”bootstrap-datetimepicker-master/bootstrap/js/bootstrap.min.js“》
《/script》
《script type=”text/javascript“ src=”bootstrap-datetimepicker-master/js/bootstrap-datetimepicker.js“》
《/script》
《script type=”text/javascript“ src=”bootstrap-datetimepicker-master/js/locales/bootstrap-datetimepicker.zh-CN.js“ charset=”UTF-8“》
《/script》
《script type=”text/javascript“》
$(‘.form_date’).datetimepicker({
language: ‘zh-CN’,
weekStart: 1,
todayBtn: 1,
autoclose: 1,
todayHighlight: 1,
startView: 2,
minView: 2,
forceParse: 0
});
《/script》
《/body》
《html》
这是我做的一个用到datepicker的文件
而java是用于后台开发所用,而那个工具是应用于前段美化的所以他们之间并不冲突,正常的结合就行了
只要按上面的方法导入bootstrap的文件,然后在进行自己的java的开发就行了,就不会受到什么干扰了
基于Bootstrap的Java开发问题总结
第一次接触Bootstrap框架,特别生疏。但是在慢慢了解了之后会发现bootstrap是一个前端的技术框架。结合了JQuery从而实现了非常丰富、美观的界面效果。此次项目是基于Spring MVC模式下。
1.菜单
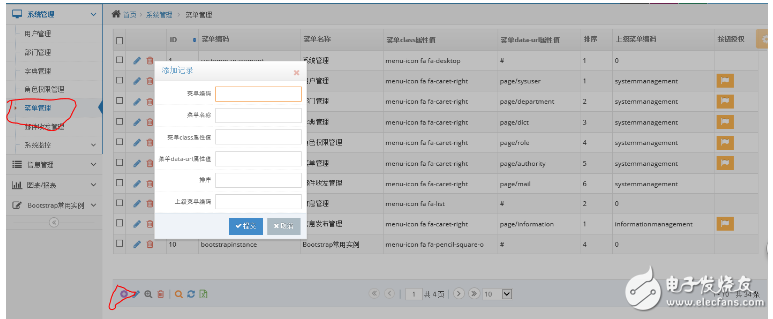
在Bootstrap中构建一个菜单是一件非常容易的事情。因为有专门的菜单管理,所以相比以前做过的菜单相对来说就轻松的多。只需要点开菜单管理,进行需求菜单的添加。如下图所示:

添加完菜单之后还不能显示,因为没有为菜单分配权限。接下来在角色权限管理里面为菜单进行授权。之后用授权过的账户进行登录就可以看见刚才所添加的菜单。
2.上传图片
上传图片费了好久才完成。开始以为上传图片功能已经做成功了。但是回过头看的时候才发现是有问题的。
问题一:
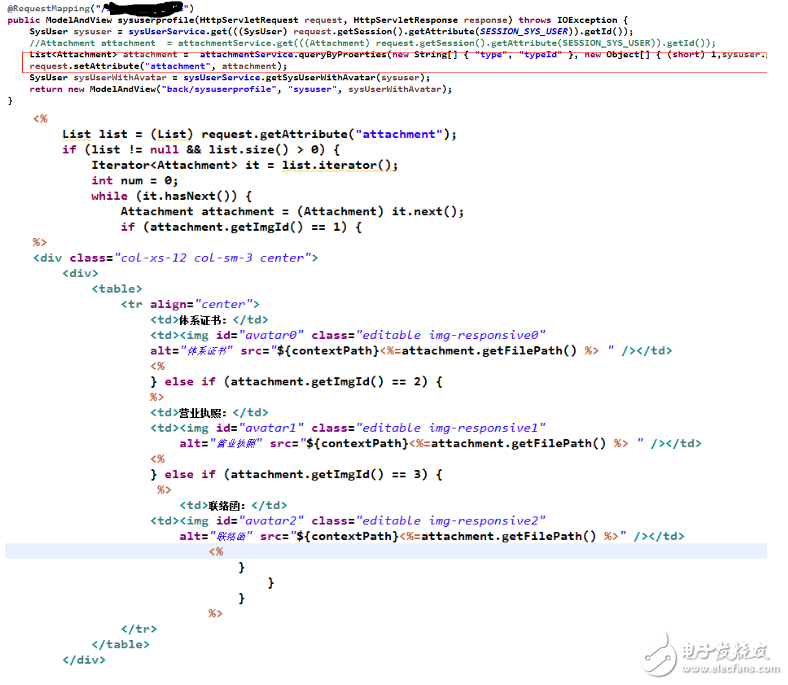
因为我是总共要上传三张图片,遇到的问题是每一次上传都上传成功了,可是数据库里的数据永远保存的最后一条的记录。最终发现发现方法的参数写错了。本来调用的是根据多个属性删除对象实体,结果发现在方法的参数里写了两个参数new String[] {“type”, “typeId” },就是第二个参数typeId导致每次删除的都是用户的所有记录。最终改为new String[] { “type”,“imgId” },将第二个参数改为imgId每次根据图片的类型删除。每次改变只是改变相对应的图片,避免了将同一个用户的所有图片都删除。
问题二:
上传成功后怎么都显示不到页面。问题是之前的做法是只上传一张图片,每次上传后的图片路径保存到filePath里,然而现在变成上传三张图片后每一次上传的图片路径都会保存到filePath里,也就是说第二次上传的图片路径每次都会覆盖上一次的路径,因此三张图片在页面的显示效果永远都是同一张照片。
最终在要显示的页面里从attachment表里面将用户对应所上传的图片显示在页面,这样就避免了filePath里只能保存一个路径的问题!

-
请问STM32 Nucleo系列与Arduino具体怎么结合起来用?2024-05-14 526
-
有什么方法可以把单片机和java结合起来呢2022-02-22 960
-
把STM32CubeMX和TrueSTUDIO结合起来用2022-01-13 703
-
如何将STM32的IO口与外部中断结合起来2021-11-17 1621
-
将微机原理与单片机结合起来2021-07-16 1622
-
使用LwIP的tcp客户端和tcp服务器都结合起来使用就卡死了2020-03-18 2313
-
如何把库函数写的文件和寄存器写的文件结合起来用?2019-08-07 2069
-
如何把库函数和寄存器结合起来2019-07-29 3534
-
四轴姿态怎么和电机结合起来2019-06-17 2172
-
请问STM32怎么和lora结合起来做无线串口?2019-01-21 3688
-
WRLDS将AR与户外游戏结合起来,推出一款AR智能弹跳球2018-08-17 1627
-
准备做一个电子diy将太阳能和led结合起来,大家有什么好的创意吗?2018-04-21 3614
-
让python跟labview相结合起来搞些小动作怎么样,相互学习。2017-08-16 10225
-
设计一个信号发生器的电路,而且具有数字时钟的功能,就是如何将两者结合起来2017-06-23 1939
全部0条评论

快来发表一下你的评论吧 !

