

jquery四种选择器介绍
3G基础知识
5人已加入
描述
jQuery 元素选择器
jQuery 使用 CSS 选择器来选取 HTML 元素。$("p") 选取
元素。
$("p.intro") 选取所有 class="intro" 的
元素。
$("p#demo") 选取所有 id="demo" 的
元素。
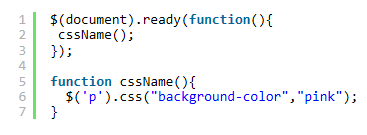
示例代码:
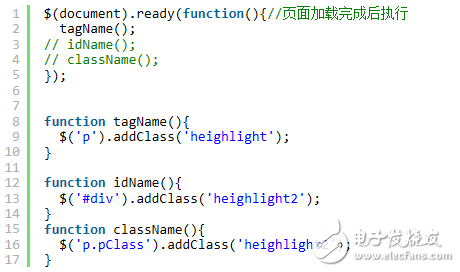
jquery 部分

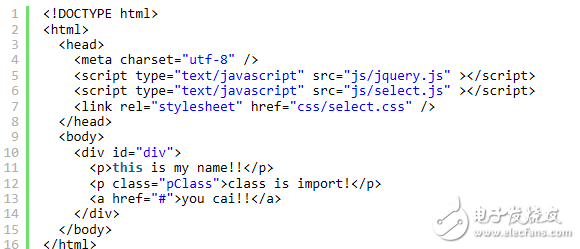
html部分

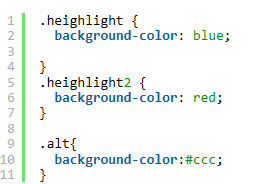
css部分

jQuery 属性选择器
Query 使用 XPath 表达式来选择带有给定属性的元素。$("[href]") 选取所有带有 href 属性的元素。
$("[href='#']") 选取所有带有 href 值等于 "#" 的元素。
$("[href!='#']") 选取所有带有 href 值不等于 "#" 的元素。
$("[href$='.jpg']") 选取所有 href 值以 ".jpg" 结尾的元素。
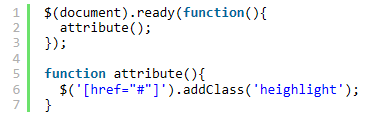
jquery部分,其他部分同上。

jQuery CSS 选择器
.addClass()或者是.css()
jQuery 自定义选择符

声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。
举报投诉
-
介绍reactor的四种模型2023-11-08 3394
-
基于FPGA的多路选择器设计(附代码)2023-03-01 2116
-
常见的JavaScript库 jQuery选择器种类2021-07-31 2606
-
jquery隐藏显示元素 jQuery中选择器的种类2021-07-30 2035
-
jQuery的基本选择器和class属性操作2020-05-19 1604
-
四种温度传感器的数据介绍2020-02-28 1587
-
jQuery选择器的四种分类2019-11-07 1646
-
信号选择器的八种典型应用2019-01-16 14840
-
四种不同供电模式的LED拓扑介绍2018-10-10 2494
-
多路选择器有哪些_多路选择器分类介绍2018-04-27 37896
-
jquery选择器的实现原理(jquery选择器总结)2017-12-03 2996
-
数据选择器2014-05-30 3915
全部0条评论

快来发表一下你的评论吧 !

