

jquery中的$()是什么?以及$符号的作用
3G基础知识
5人已加入
描述
一、jQuery的三种$()
$号是jQuery“类”的一个别称,$()构造了一个jQuery对象。所以,“$()”可以叫做jQuery的构造函数。
1、$()可以是$(expresion),即css选择器、Xpath或html元素,也就是通过上述表达式来匹配目标元素。
比如:$("a")构造的这个对象,是用CSS选择器构建了一个jQuery对象——它选择了所有的这个标签。如:
$("a").click(function(){...})
就是在点击页面上的任何一个链接时的触发事件。确切地说,就是jQuery用这个标签构建了一个对象$("a"),函数 click()是这个jQuery对象的一个(事件)方法。
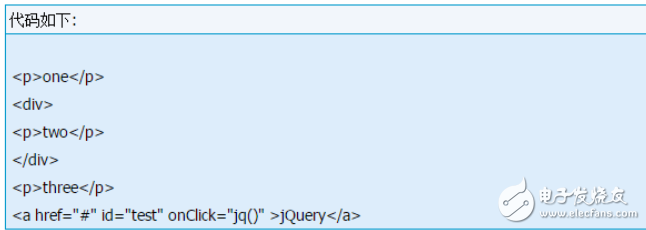
比如有这样一段HTML代码:

alert($("div>p").html());
$()中的是一个查询表达式,也就是用“div>p”这样一个查询表达式构建了一个jQuery对象,然后的“html()”意思是显示其html内容,也就是上面HTML代码段的[two]。再如:
$("
Hello
$()中的是一个字符串,用这样一段字串构建了jQuery对象,然后向
2、$()可以是$(element),即一个特定的DOM元素。如常用的DOM对象有document、location、form等。如这样一行代码:
$(document).find("div>p").html());$()中的document是一个DOM元素,即在全文寻找带
的
元素,并显示
$('div>ul')是
中的内容。
3、$()可以是$(function),即一个函数,它是$(document).ready()的一个速记方式。如常见的形式是这样的:
$(document).ready(function(){
alert("Hello world!");
});
可变形作:
$(function(){
alert("Hello world!");
});
对于选择HTML文档中的elements,jQuery有两种方法:
1)如$("div>ul a"),它的意思是div标签中的ul标签中的a标签
不过,$('div>ul')和$('div ul')是有区别的,$('div>ul')是
的直接后代里找
- ;
- 孩子节点,即使这个
- 的后代还有
- 也不是它所找的范围(所找到的DOM对象,只是它本级的DOM对象。)。而$('#sId li:not(.horizontal)'),就是指类名"sId"里面的所有li的子孙中没有horizontal类的所有元素。——这里的not()是一个negation pseudo class.
这里返回的是一个jQurey对象,一个数组对象,这个jQuery对象的长度可用.length()得到。
2、XPath选择器
如:选择所有带有title 属性的链接,我们会这样写:$('a[@title]')
[]里带@,说明[]里的是元素的属性;是个属性选择器
[]里没@,说明[]里的是元素的子孙。
$('ul li')和$('ul[li]')虽然返回的都是一个jQuery数组,但两者的含义正好相反。前者是要找- 下所有
- 子孙,而后者却是在找所有子孙为
- 的
- 数组。
- 相关推荐
- 热点推荐
- jQuery
-
使用jQuery的常用方法与返回值分析2025-10-01 6179
-
弱符号的作用与示例2023-06-22 1936
-
压敏电阻的工作原理、符号、作用、特性以及应用范围2023-04-13 17462
-
jQuery-API-ZH-CN jquery doc汉化版2022-04-19 519
-
一文详解jQuery的功能及作用2021-07-30 4536
-
符号在人工智能中的作用2020-07-17 6242
-
jquery的基础2020-05-07 1037
-
jquery插件写法及用法(jQuery插件开发全解析)2017-12-03 10582
-
jquery四种选择器介绍2017-12-01 3274
-
Jquery简单分页实现2017-11-28 1176
-
第19章jQuery Mobile移动开发2017-04-11 941
-
JQuery中文手册2016-12-17 708
在XPath中,要找一个“以...开头”的属性,用^=,如找一个name属性是以mail开头的input元素,就用
$('input[@name^="mail"]')
要找一个“以...结尾”的属性,要用$=
要找一个“不头不尾”的属性,用*=
3、不属于上述的CSS和XPath的选择器,就是自定义的选择器了,用“:”表示,这里要用的就是:first,:last,:parent ,:hidden,:visible,:odd,:even,:not('xxx'), ":eq(0)"(始于0),:nth(n),:gt(0),:lt(0),:contains("xxx")
如:$('tr:not([th]):even')意为元素的子孙中不含 的所有子孙的偶数项
4、还有几个,简单不解释了
$('th').parent()——
$('td:contains("Henry")').prev()——内容包含有"Henry"的的上一个节点
$('td:contains("Henry")').next()——内容包含有"Henry"的的下一个节点
$('td:contains("Henry")').siblings()——内容包含有"Henry"的的所有兄弟节点
还有一个,就是end(),这个方法肯定是用在某个DOM节点执行了某一动作之后,还想在与其相关的节点上执行类似动作,这里就要用到end()。用过end()方法之后,所返回的是执行动作的那个节点的父节点上。举个例子
$(...).parent().find(...).addClass().end()
这里执行动作的节点是find(...),是一个数组对象,它所做的动作是“addClass()”,之后,用了个end(),这时所返回的东东就是指向了parent()所指向的节点,也就是执行“addClass()”动作的那个数组对象的父节点。
5、要直接访问DOM元素,可用get(0)的方法,如
$('#myelement').get(0),也可缩写成$('#myelement')[0]
二、 jQuery中$符号的作用
1、作为jQuery包装器,利用选择器来选择DOM元素(这个也是最强大的功能)
例如:$("table tr:nth-child(even)")2、实用工具函数,作为几个通用的实用工具函数的命名空间的前缀
例如:$.trim(someString)3、文档就绪处理程序,相当于$(document).ready(...)
例如:$(function(){...}); 里面的函数会在DOM树加载完之后执行4、创建DOM元素
例如:$("how are you?
")5、扩展jQuery
例如:$.fn.disable = function(){...}6、使用jQuery和其他库
例如:Prototype库也是使用$符号,jQuery提供noConflict函数避免冲突,jQuery.noConflict();把$符号还原到非jQuery库定义的含义。
打开APP阅读更多精彩内容声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉全部0条评论

快来发表一下你的评论吧 !
×20 完善资料,
完善资料,
赚取积分
而$('div ul')是在
的所有后代里找
- 。
2)用jQuery对象的几个方法(如方法find()、each()等)
$("#orderedlist).find("li") 就像 $("#orderedlist li"). each()一样迭代了所有的li,而表达式中的“#”表示HTML中的ID,如上例中的“#orderedlist”就表示“ID为orderedlist所在的标签”。****************************************************************
1、标签选择器$('p')、类选择器$('.myClass')、id选择器$('#myId')相对简单,不多说。不过有一点——$('div>ul')和$('div ul')是有区别的,
$('div>ul')是
的直接后代里找
- ;而$('div ul')是在
的所有后代里找
- 。
所以,$('#sId>li')所选择的是id为"sId"的所有
