

jquery插件开发实例(MSBar2D图效果、手风琴特效插件)
嵌入式设计应用
134人已加入
描述
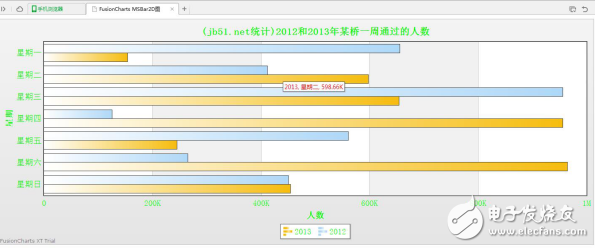
一、jQuery插件FusionCharts实现的MSBar2D图效果示例【附demo源码】
本文实例讲述了jQuery插件FusionCharts实现的MSBar2D图效果。分享给大家供大家参考,具体如下:1、页面展示
"http://www.w3.org/TR/html4/loose.dtd">2、数据源
outCnvBaseFontSize='20' outCnvBaseFontColor='#00FF00' legendShadow='1'
legendAllowDrag='1' reverseLegend='1' interactiveLegend='1' legendNumColumns='2'
minimiseWrappingInLegend='1' showLegend='1' legendPosition='BOTTOM' showZeroPlane='1'>
3、运行结果

二、jquery手风琴特效插件
手风琴效果是项目中使用频率较高的一种效果,原来项目一直都在用easyui的,临近年末,试着自己写了一个css样式
/* CSS Document */body {
margin: 0 auto;
padding: 0 auto;
font-size: 9pt;
font-family: 微软雅黑, 宋体, Arial, Helvetica, Verdana, sans-serif;
}
.accordion {
padding-left: 0px;
}
.accordion li {
border-top: 1px solid #000;
list-style-type: none;
}
.titlemenu {
width: 100%;
height: 30px;
background-color: #F2F2F2;
padding: 5px 0px;
text-align: left;
cursor: pointer;
}
.titlemenu img {
position: relative;
left: 20px;
top: 5px;
}
.titlemenu span {
display: inline-block;
position: relative;
left: 40px;
}
.submenu {
text-align: left;
width: 100%;
padding-left: 0px;
}
.submenu li {
list-style-type: none;
width: 100%;
}
.submenu li img {
position: relative;
left: 20px;
top: 5px;
}
.submenu li a {
position: relative;
left: 40px;
top: 5px;
text-decoration: none;
}
.submenu li span {
display: inline-block;
height: 30px;
padding: 5px 0px;
}
.hover {
background-color: #4A5B79;
}
自定义js
(function ($) {piano = function () {
_menu ='[{"title":"一级目录","img":"images/cog.png","submenu":[{"title":"二级目录","img":"images/monitor_window_3d.png"},{"title":"二级目录","img":"images/monitor_window_3d.png"},{"title":"二级目录","img":"images/monitor_window_3d.png"}]},{"title":"一级目录","img":"images/cog.png","submenu":[{"title":"二级目录","img":"images/monitor_window_3d.png"},{"title":"二级目录","img":"images/monitor_window_3d.png"},{"id":"4","title":"二级目录","img":"images/monitor_window_3d.png"}]}]';
return ep = {
init: function (obj) {
_menu = eval('(' + _menu + ')');
var li ="";
$.each(_menu, function (index, element) {
li += '
if(element.submenu!=null)
{
li+='';
}
li+='
});
obj.append(li);
}
}
}
$.fn.accordion = function (options) {
var pia = new piano();
pia.init($(this));
return this.each(function () {
var accs = $(this).children('li');
accs.each(reset);
accs.click(onClick);
var menu_li = $(".submenu").children("li");
menu_li.each(function (index, element) {
$(this).mousemove(function (e) {
$(this).siblings().removeClass("hover");
$(this).find("a").css("color", "#fff");
$(this).siblings().find("a").css("color", "#000");
$(this).addClass("hover");
});
});
});
}
function onClick() {
$(this).siblings('li').find("ul").each(hide);
$(this).find("ul").slideDown('normal');
return false;
}
function hide() {
$(this).slideUp('normal');
}
function reset() {
$(this).find("ul").hide();
}
})(jQuery);
html调用方式
显示效果


声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。
举报投诉
-
[迅为]Linux开发小技巧:Remote - SSH插件2025-04-01 1007
-
鸿蒙实战开发学习:【HiView插件开发】2024-03-12 2605
-
12*12插件触控开关原理图2022-01-06 975
-
C++中音频效果插件的设计2021-12-06 512
-
插件开发之VSCode2021-11-21 725
-
一文详解jQuery的功能及作用2021-07-30 4576
-
干货:如何构建一个JavaScript插件系统(附源码)2020-09-02 3435
-
jQuery插件下拉列表日期选择控件2020-06-03 1415
-
如何启动下拉菜单导航jQuery特效的程序免费下载2019-05-29 935
-
Unity3D插件——LitJson下载2018-04-26 1132
-
jquery插件写法及用法(jQuery插件开发全解析)2017-12-03 10595
-
jQuery/CSS3应用插件欣赏2017-09-28 715
全部0条评论

快来发表一下你的评论吧 !

