

基于MCX系列MCU的EBike仪表解决方案
描述
二十一世纪是电气化的时代。相比于化石燃料驱动的车辆,电能驱动车辆具有显著减少污染物排放、效率高、静谧平顺、行驶稳定、加速快的优点,并随着充电设施的不断完善,电能驱动车辆的应用已经越来越普及。电动自行车(EBike)也已成为现代城市出行的重要工具。
EBike仪表作为骑行者获取车辆状态信息的窗口,其性能和可靠性至关重要。一款出色的电动自行车仪表能够提供的行驶信息包括:工作模式、档位设定、实时速度、平均速度、续航里程、单次里程、总里程、骑行时间、瞬时功率、平均功率等。MCX系列MCU(微控制器)凭借其高性能、低功耗和丰富的外设接口,成为EBike仪表解决方案的理想选择。
本解决方案将详细介绍如何基于MCX系列MCU设计一款功能全面、性能稳定、操作便捷的EBike仪表。通过合理的硬件设计和优化的软件编程,实现仪表的精准显示、智能报警和远程通信等功能,为EBike用户提供更加安全、舒适的骑行体验。
MCX系列MCU不仅支持高速数据处理和多种通讯协议,还具备强大的电机控制和模拟性能,能够精准读取和显示EBike的电量、速度、里程等关键信息。此外,其低功耗特性有助于延长电池续航时间,提升用户体验。
案例分析
随着电动自行车/电动摩托车的广泛普及,市场上出现了一批优秀的EBike仪表解决方案。来自博世公司的电动自行车控制系统-Purion2001;来自纳恩博公司的高端电动摩托车-E300P系列;来自雅迪公司的高端电动摩托车-飞跃FD93系列。这三个案例都具有炫酷的人机交互界面。从而表明,炫酷且信息丰富的界面,可以极大提高产品的档次,从而吸引更多的用户。
主控制器
NXP电动车仪表解决方案采用MCX N系列MCU – MCXN947。MCX N是NXP最新的高性能、低功耗微控制器系列。它具有如下特性:
150MHz主频
Flash 2MB, SRAM 512 KB
双Cortex-M33核,主CPU核包含浮点运算单元FPU、内存保护单元MPU、数字信号处理单元
PowerQuad数字信号协处理器和加速器
CoolFlux BSP32数字信号处理器
FlexIO,通过编程可以实现LCD控制
SmartDMA控制器,通过编程可以实现摄像头驱动、数字键盘、颜色格式转换
满足多样性需求的定时器,如标准定时/计数器CTimer、支持硬件状态机的SCTimer、增强型脉冲宽度调制定时器FlexPWM、实时时钟RTC、正交解码器
功能丰富的通信接口,如高速USB、全速USB、支持SPI、I2C、UART通信协议的低功耗灵活通信接口LP_Flexcomm、CAN通信控制器FlexCAN、I3C、以太网
同步音频接口SAI
触摸感应输入TSI
超安全数字主机控制器uSDHC,可以为图片、字体提供大容量存储介质
开发套件
NXP针对MCX N系列MCU提供了完整的图形界面解决方案,包括:
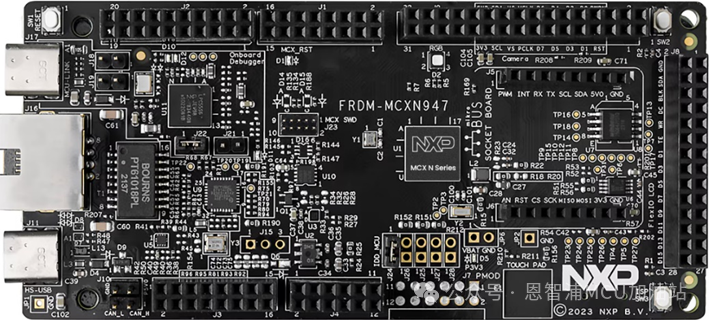
FRDM-MCXN947评估板

LCD-PAR-S035显示屏,分辨率为480x320
硬件环境设置
为了评估本文所述的电动车仪表应用,请按如下步骤进行配置:
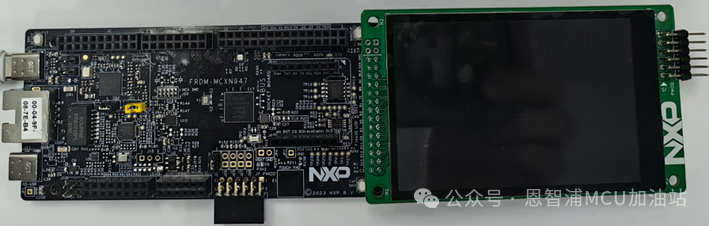
根据下图,将LCD显示屏与FRDM-MCXN947评估板进行连接

使用USB-Type C线将FRDM-MCXN947评估板的板载调试器接口J17与PC机的USB接口进行连接
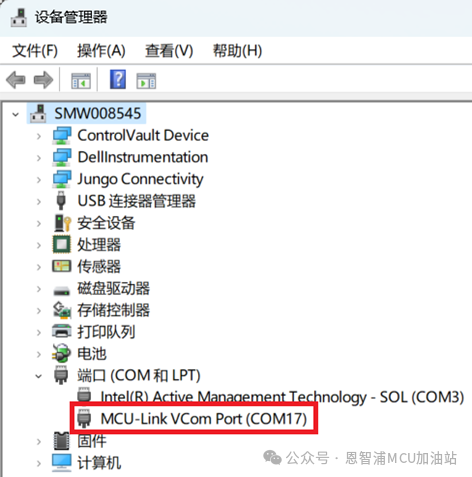
如果连接成功,可以在PC机的设备管理器窗口中看到MCU-Link板载调试器虚拟串口:

软件开发环境
本文中的EBike仪表设计的软件开发环境:
免费开源嵌入式图形库LVGL
NXP图形界面开发工具GUI Guider
设计实现
基于NXP图形设计工具GUI Guider的图形界面设计流程可分为:工程创建、资源导入、控件布局、仿真验证、目标板部署。
1. 工程创建
GUI Guider创建一个新工程的步骤如下:
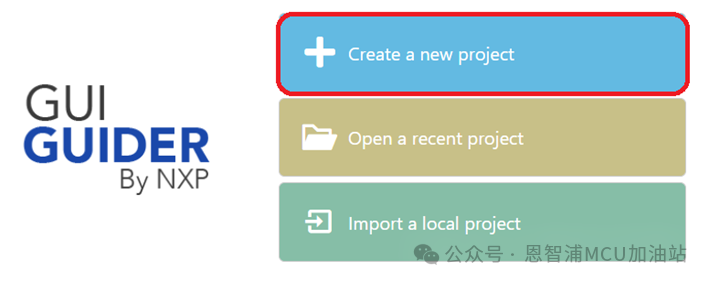
1.1 启动GUI Guider, 点击Create a new project创建工程,进入Select LVGL Version窗口:

1.2 在Select LVGL Version窗口中,选择LVGL版本。GUI Guider支持LVGLv7和LVGL v8, 这里选择LVGL v8, 即v8.3.10。点击Next, 进入Selecta Board Template窗口:

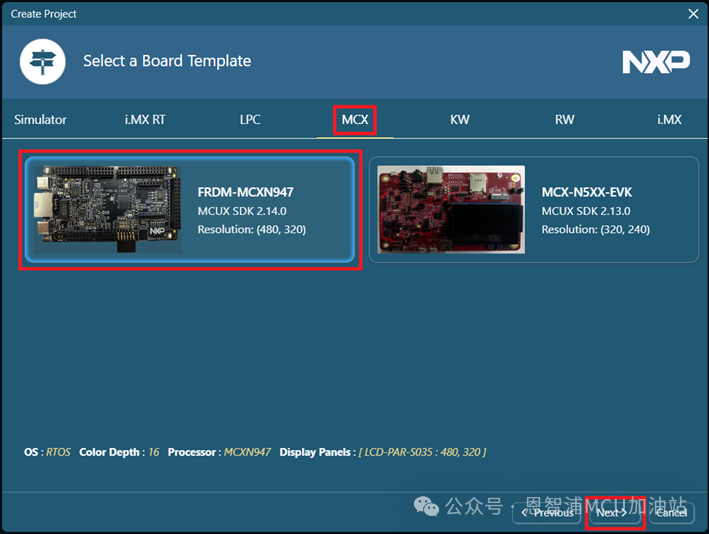
1.3 在Select a Board Template窗口,先选择处理器系列,这里是MCX,然后选择评估板,这里选择FRDM-MCXN947。选择评估板之后,点击Next,进入Select an Application Template窗口:

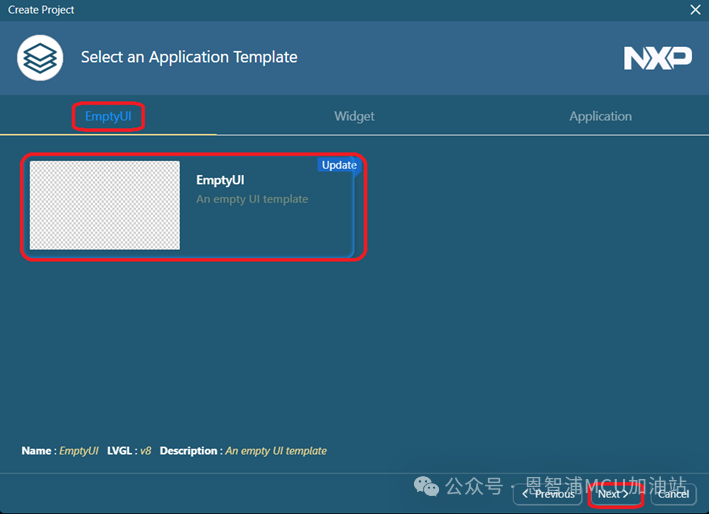
1.4 在Select an Application Template窗口中,选择应用模板,这里选择EmptyUI, 以创建一个空工程。选择应用模板之后,点击Next,进入Project Settings窗口:

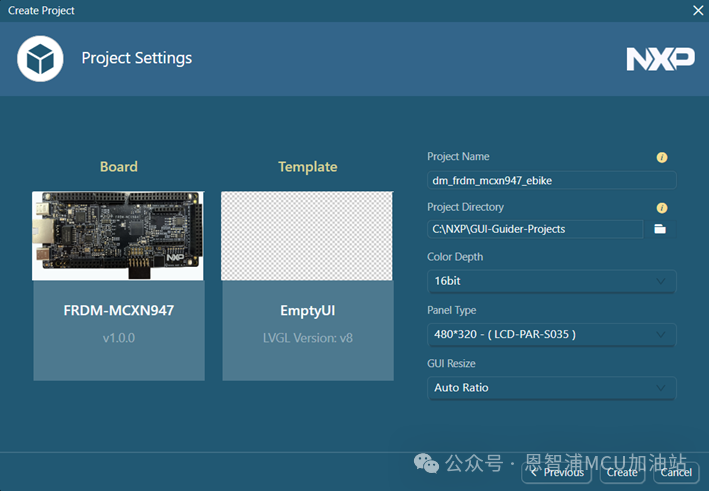
1.5 在Project Settings窗口中,正确设置工程名、工程路径、颜色深度、屏幕类型,然后点击Create开始创建:

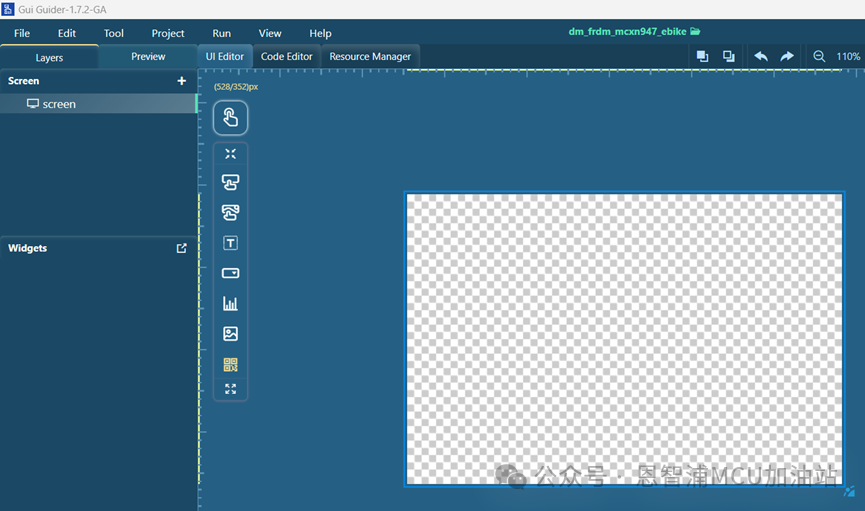
1.6 创建完成的工程如下图所示:

2. 资源导入
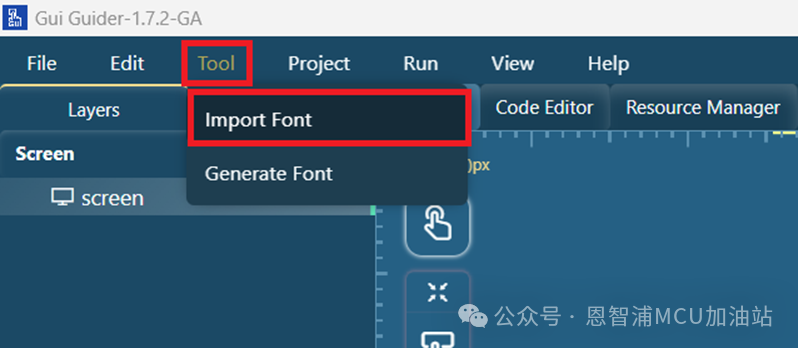
一个炫酷的图形界面离不开精美的图片和字体。因此,在开始设计之前,需要导入图片资源和字体资源。本文中的EBike仪表设计采用GUI Guider内置字体-montserratMedium。对于想使用自定义字体的用户,可以通过GUI Guider的字体导入功能实现:

对于图片资源,请在开始界面设计之前,将所有要用到的图片存放于工程目录的import子目录下。
3. 控件布局
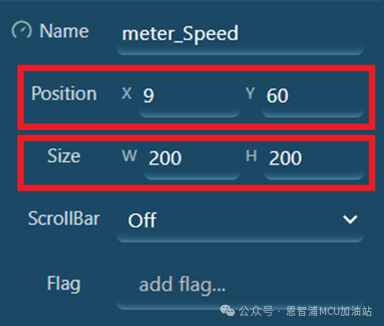
在GUI Guider的界面编辑区,在选中某个控件之后,可以通过拖拽改变控件的大小和位置。如果想进行更精细的调整,可以通过设置控件的位置和大小属性来实现:

除了可以设置单个控件的位置和大小,对于多个控件,GUI Guider支持丰富的对齐选项,如顶端对齐、底端对齐、左对齐、右对齐、水平均匀分布、垂直均匀分布、水平中心对齐和垂直中心对齐。
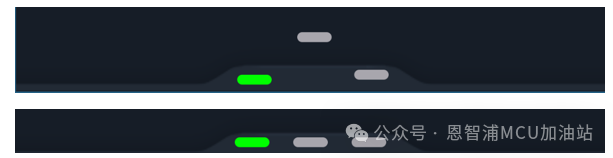
例如,在EBike仪表界面的底部,需要三个等间隔排列的圆角矩形指示当前正在操作的界面。然而,这三个圆角矩形的初始排列杂乱无章,需要经过底端对齐和水平均匀分布对齐处理后才能变得规整。调整前的效果和调整后的效果:

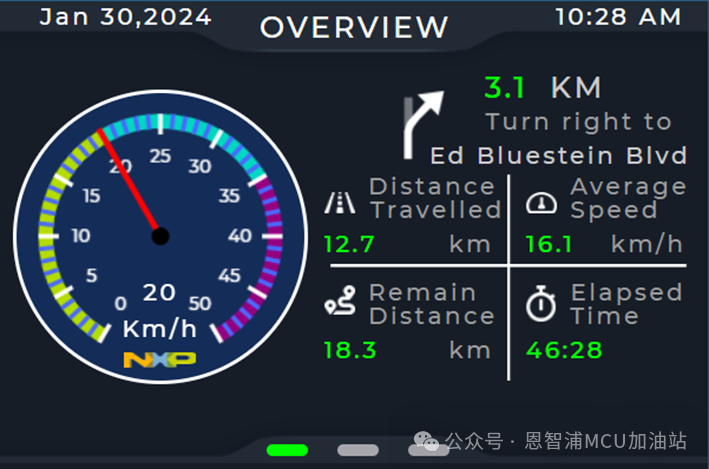
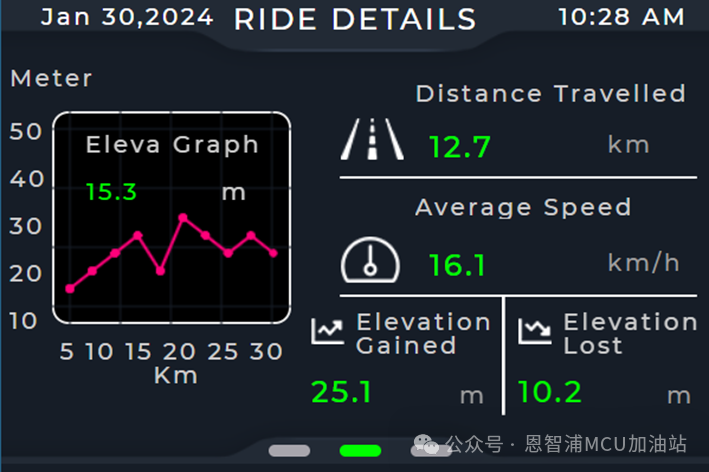
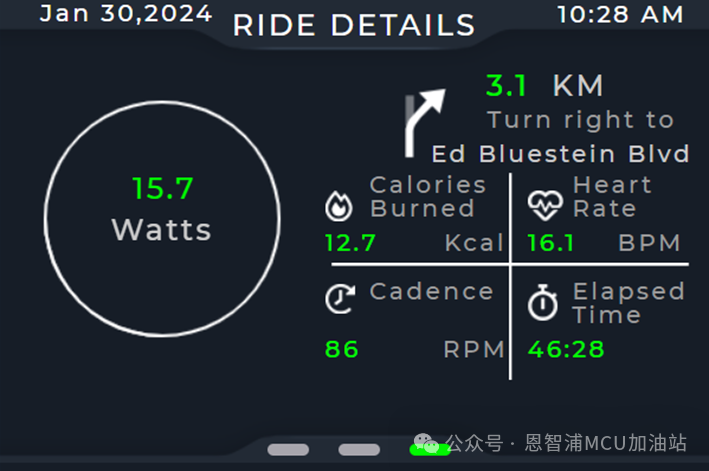
经过调整之后的EBike仪表界面:



4. 仿真验证
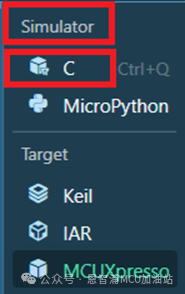
当界面设计完成后,通过执行Simulator->C操作可以启动仿真:

5. 目标板部署
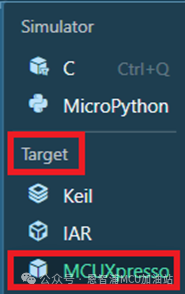
当仿真结束且满足设计预期的时候,可以执行Target->MCUXpresso操作实现代码生成、IDE工程创建、编译链接、可执行程序下载到目标板并启动运行,极其方便:

6. 运行
部署完成后,EBike仪表盘解决方案的运行效果如下图所示:

7. 代码获取
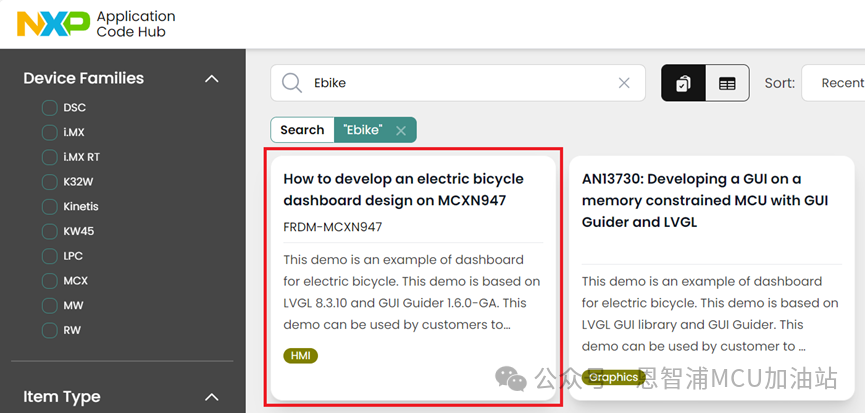
本文所述EBike仪表解决方案的源代码可以通过NXP Application Code Hub获取。Application CodeHub的链接如下:
https://mcuxpresso.nxp.com/appcodehub
您可以在Application Code Hub检索到本文所述EBike仪表解决方案的源代码工程。

-
恩智浦MCX L系列MCU的低功耗设计2025-02-14 4129
-
基于NXP MCX系列MCU的电动自行车EBike仪表盘解决方案2024-11-08 3427
-
MSPM0 L1测量仪表解决方案指南2024-09-04 353
-
恩智浦MCX W系列无线MCU的独特魅力2024-08-27 3225
-
恩智浦发布新一代MCX A系列MCU2024-02-02 2388
-
【11月22日 TI 在线直播】TI汽车数字仪表解决方案在线研讨会2022-11-01 731
-
求一种基于脉冲计数的电子仪表解决方案2021-04-29 1407
-
请问国网单相表解决方案有什么优势?2021-04-15 1060
-
关于插座表解决方案的介绍2018-07-23 3646
-
智能仪表解决方案2016-01-06 754
-
瑞萨解决方案汇总帖2015-01-30 12065
-
【视频】瑞萨数字仪表解决方案-SH72642015-01-27 3628
-
【视频】基于78F系列 的插座表解决方案2015-01-14 4000
-
ADI RF/微波测试仪表解决方案2009-12-15 4510
全部0条评论

快来发表一下你的评论吧 !

