

axure中继器实现动态表格效果图文详解
电子常识
2680人已加入
描述
axure中继器是类似于一个数据的集中地。我们可以把一些数据,例如表格,列表等都塞到中继器里,然后通过别的部件来操作中继器中的数据,比如增加一条记录,排序,分类,分页等等。本文通过图文解说教大家用axure中继器实现动态表格效果。
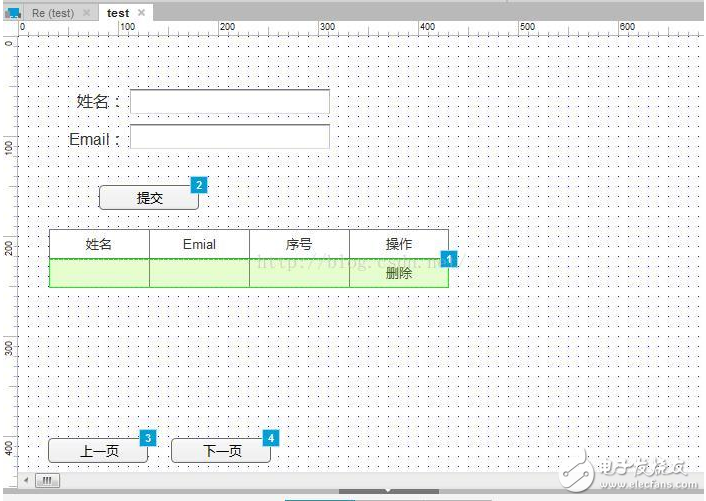
一、添加控件
1、添加两个文本控件分别为“姓名”、“Email”
2、添加两个文本框控件分别命名为“inputTextName”、“inputEmailText”
3、添加一个按钮控件“提交”
4、添加一个表格空间,只要头,将头下面的单元格删掉
5、添加一个中继器及两个按钮分别为上一页、下一页。

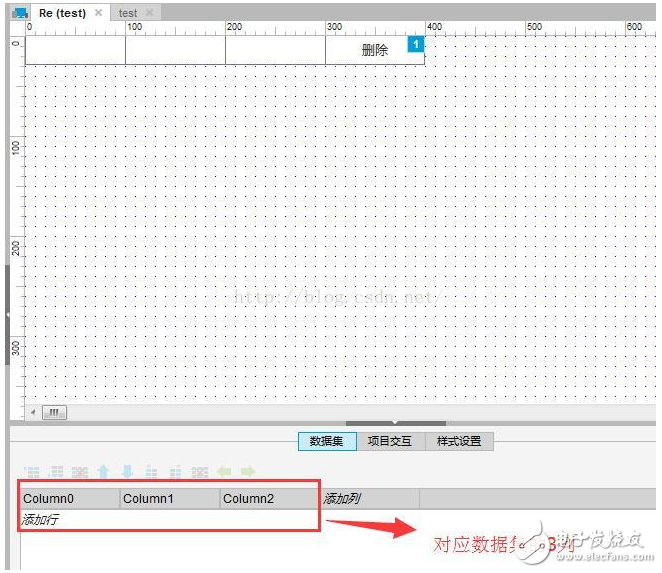
6、编辑中继器,在中继器中加入表格控件。用于显示动态数据。

二、编辑动作
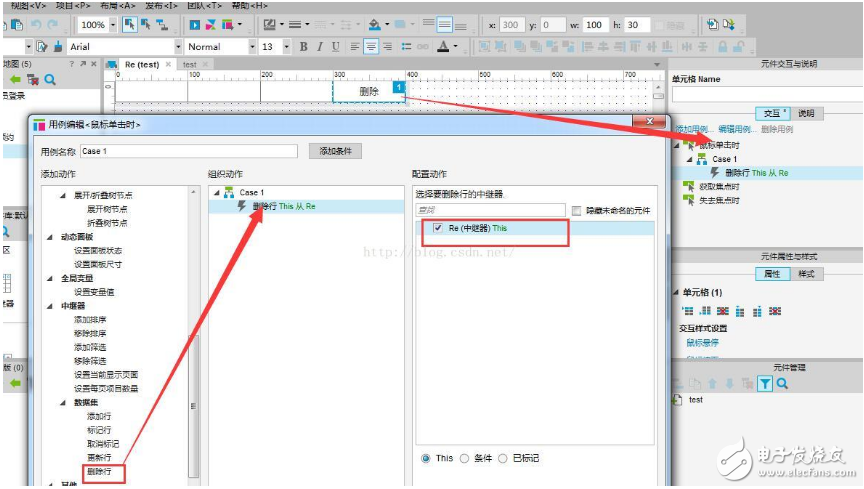
1、单元格中删除行的动作
进入到中继器编辑界面,将“删除”添加鼠标单击动作为删除行。

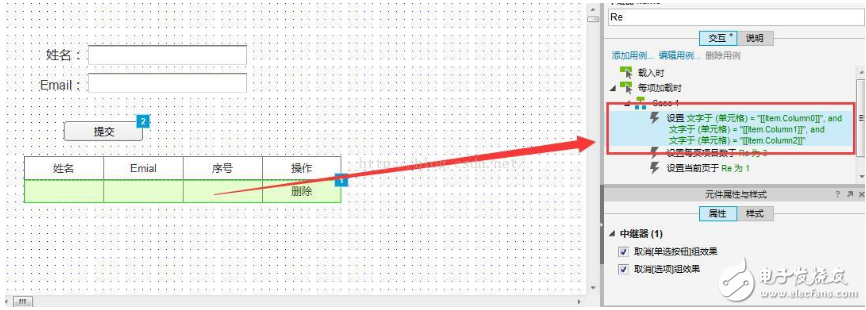
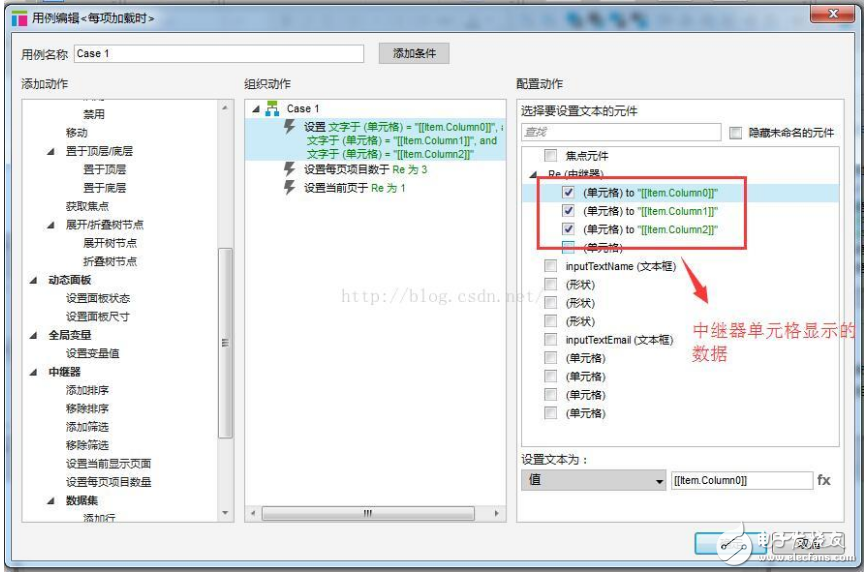
2、加入中继器每项加载时的动作


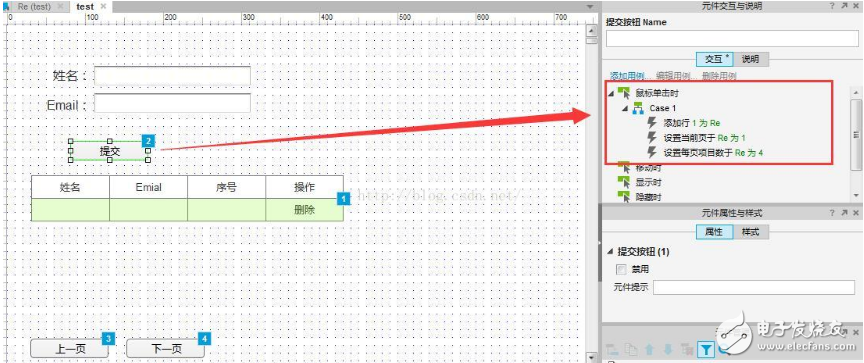
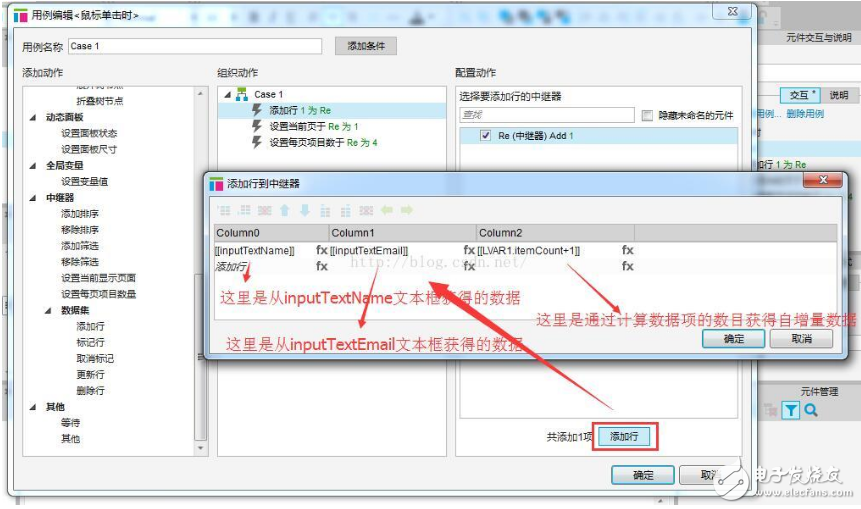
3、编辑提交按钮的动作

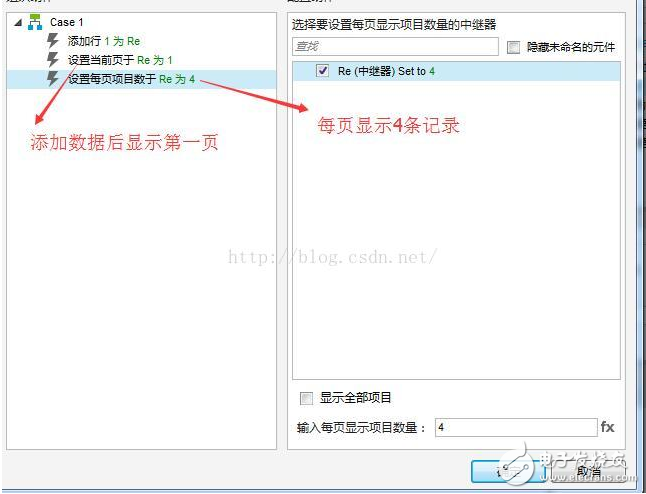
场景为添加行、设置当前页、设置每页项数。

设置当前页、设置每页项数。

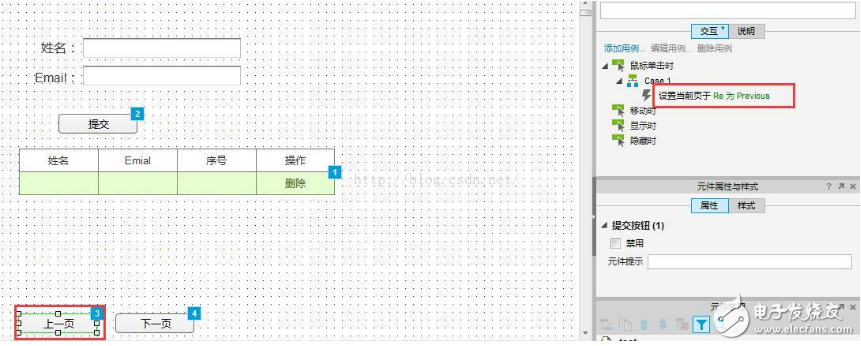
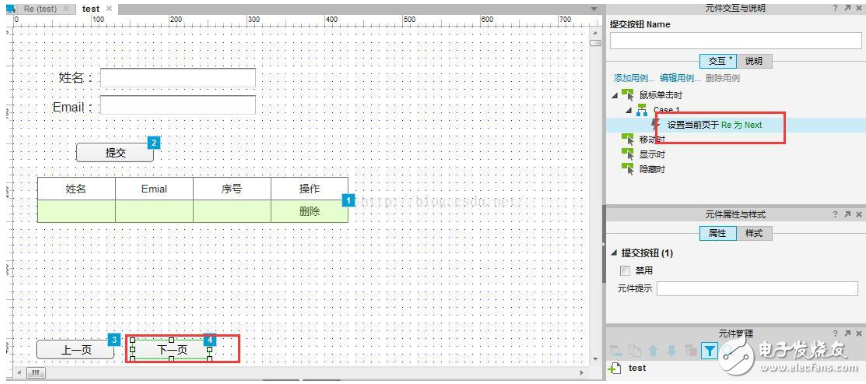
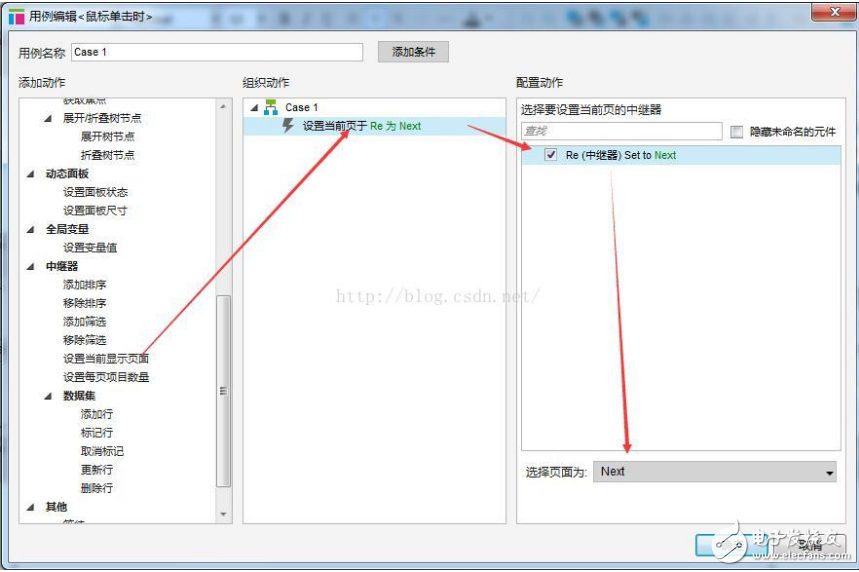
4、编辑上一页、下一页 翻页场景



三、运行效果

声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。
举报投诉
-
无线中继器与有线中继器的区别2024-12-26 5747
-
中继器工作原理 中继器的种类 中继器的连接 中继器的优缺点2024-02-02 5689
-
中继器的四个常见种类 中继器的连接方式 中继器的应用2023-11-28 8275
-
你对中继器了解多少?2022-12-02 3477
-
如何实现RS-485中继器的设计?2021-04-08 3876
-
axure中继器的作用详细介绍2018-02-01 29290
-
CAN中继器设计及其应用2014-05-20 3645
-
中继器与集线器2009-08-01 2260
全部0条评论

快来发表一下你的评论吧 !

