

axure利用中继器对表格的增删改操作
电子常识
描述
中继器在网上很多的解释就是重复添加,取自repeater的中文释义。在作者看来,中继器可以是产品经理的一个不完全小型数据库。因为中继器具有行和列的结构,可以存储数据矩阵,且可以在页面上进行增、删、改、查、排序的功能,不需要写sql语句就有操作数据库的快感。说它是不完全数据库是因为添加的数据并不是真的存储在服务器,关掉Axure的预览页面,之前添加的所有数据就会随风而散了。本文为大家介绍中继器对表格的增删改操作。
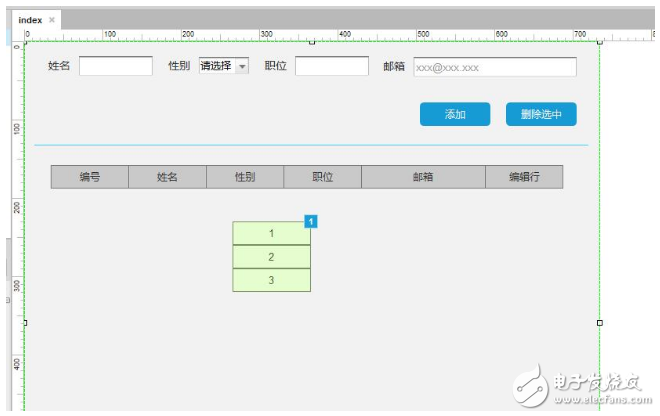
1 开工前的原件准备工作
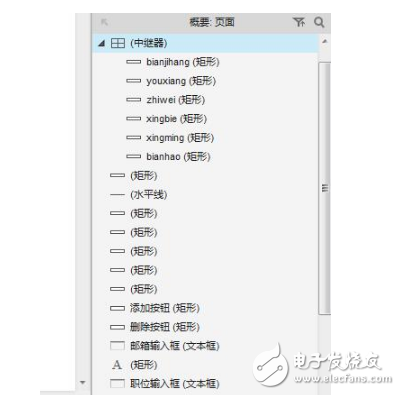
文本框矩形框数个、下拉框一个、按钮两个、中继器一个。建议做好原件命名,因为之后会涉及到蛮多的交互,清晰的命名可以避免出现混乱。

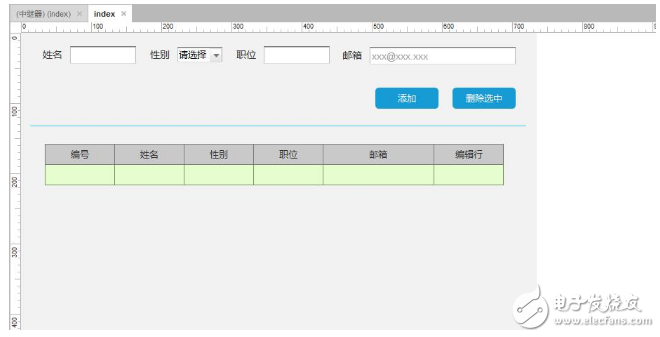
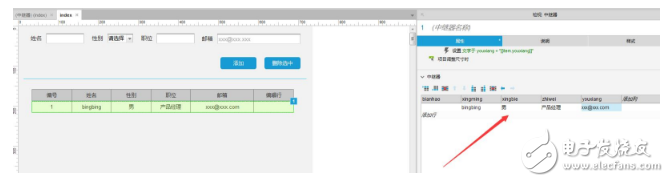
然后我们需要对中继器做一些处理,点击中继器,右侧它的属性页,可以把三个行都删除,然后双击中继器进入中继器编辑页面。
按照表格每一列的名称在中继器内放入6个矩形框,做好元件命名。


2 数据添加功能
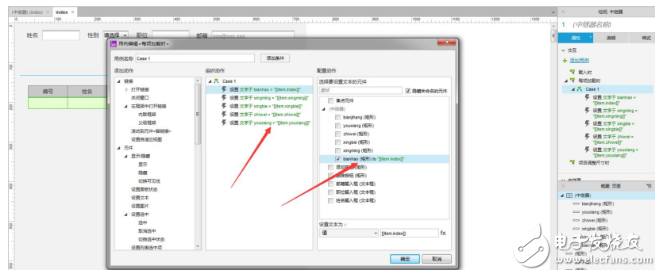
准备工作完成,然后我们需要为中继器添加一下动作,中继器属性面板选择每项载入时,当打开网页或者添加数据时候,为中继器加载数据集到元件。

特别注意的是,为了实现编号自增,编号的动作设置为[[item.index]]
中继器属性面板为中继器数据集添加列,也可以手动添加一行数据,如果是7.0的版本你的中继器数据集应该再页面下方,8.0整合到右侧

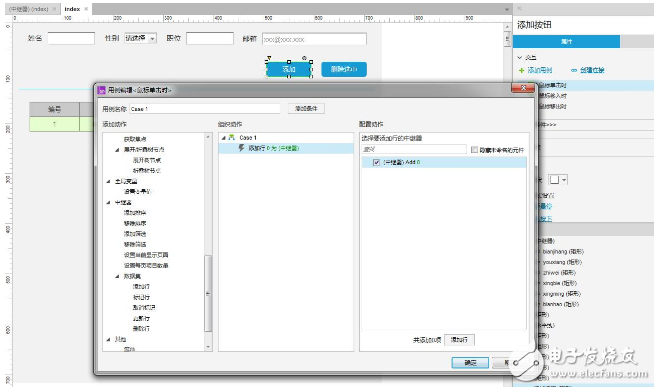
之后需要为添加按钮配置点击动作,为中继器“添加行”

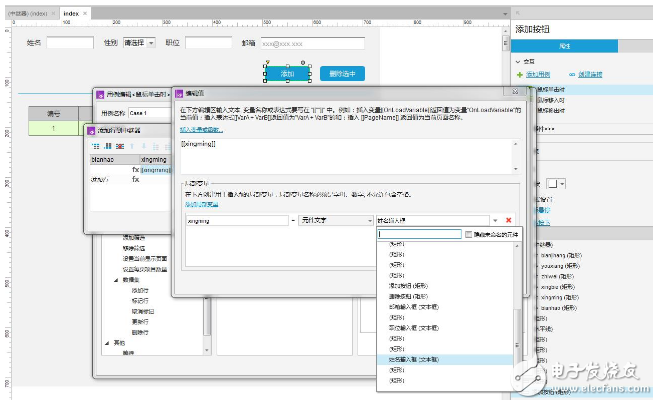
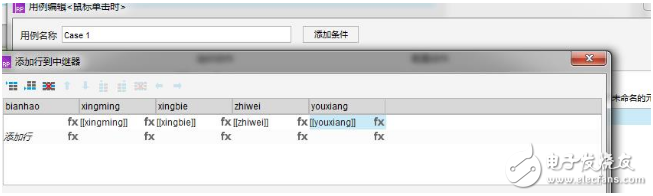
点击下方的 添加行 ,把输入框和中继器数据集绑定起来:


到此,添加功能已经完成。
3 单行选择+删除行
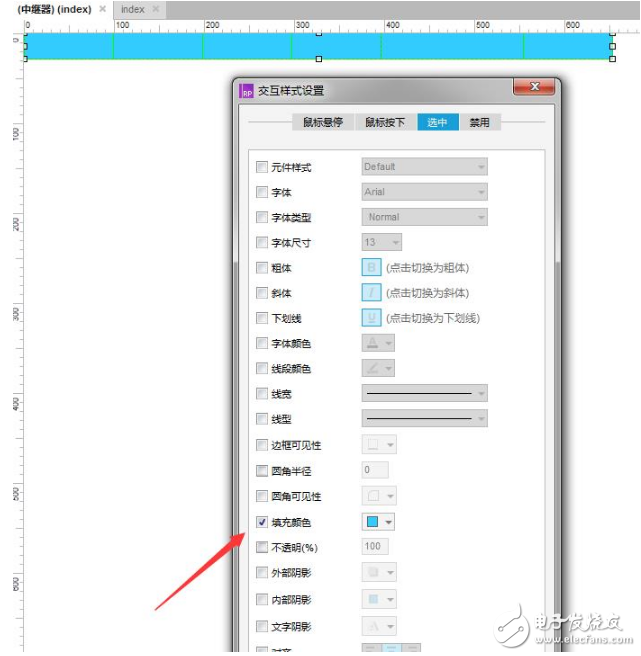
进入中继器页面,选中6个矩形框,设置选中的动作—填充颜色

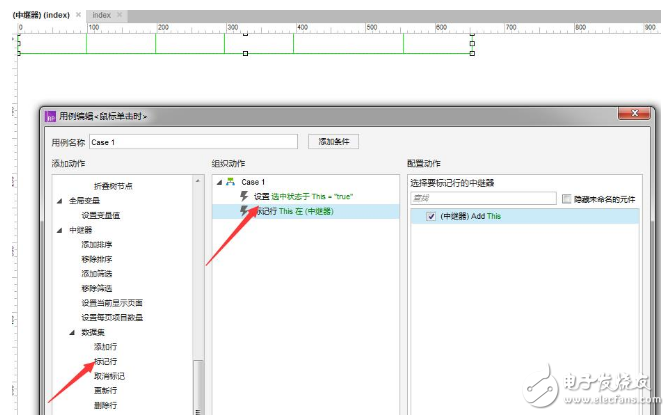
同样是选中6个矩形框的状态,按 ctrl+g,将6个矩形设为选项组,别忘了添加一个选项组名称(很重要),添加鼠标点击动作,

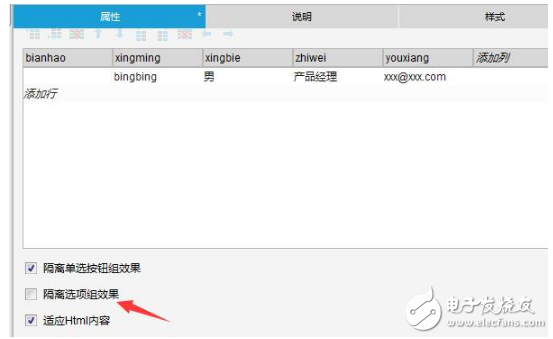
标记行是稍后的删除动作需要用到的,现在已经可以选择行,但是没有单选效果,回到中继器属性

中间的勾去掉即可。
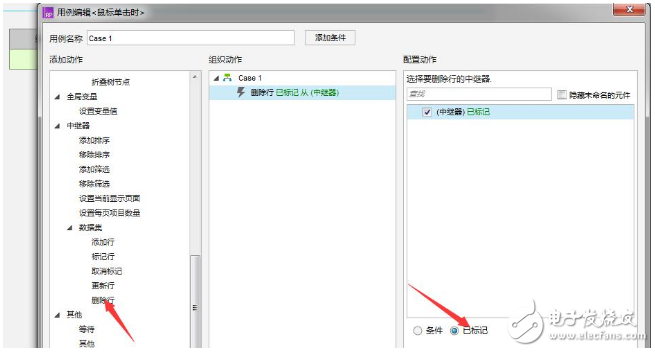
下面为“删除行”按钮配置动作

此处非常简单,只需要为中继器删除行选择已标记即可,我们上一步标记行的意义就在于此。
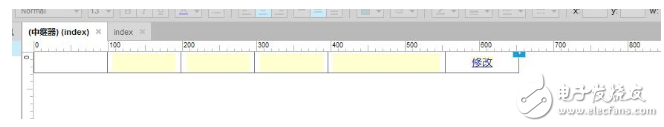
4 修改行
点击修改按钮,改行变为可编辑状态,同时修改按钮变成保存按钮,点击保存之后保存修改后的数据。
中继器修改框拖入两个文本矩形,一个修改(xiugai)一个保存(baocun),默认保存文本为隐藏状态。
Xingming、xingbie、zhiwei、youxiang四个矩形框分别拖入一个文本输入框,命名为”xiugai-xingming、xiugai-xingbie、xiugai-zhiwei、xiugai-youxiang“去掉边框设为隐藏状态。

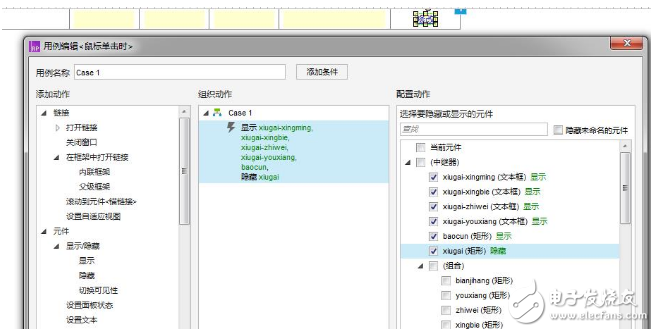
然后为修改按钮配置动作:

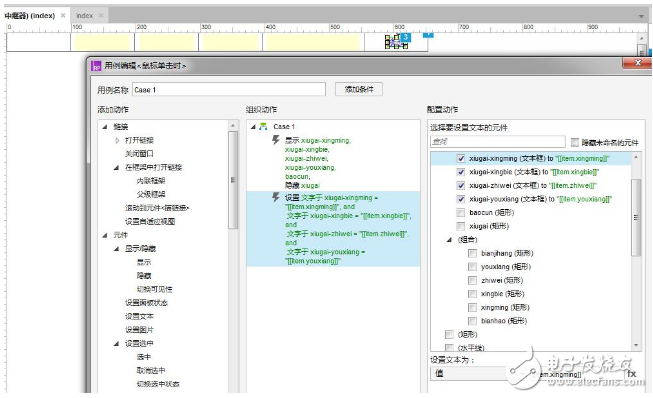
点击修改按钮,显示隐藏文本输入框,同时文本输入框获取当前行的值。

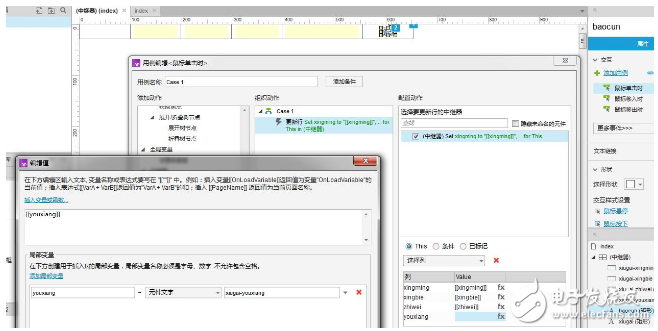
然后为保存按钮配置动作,点击保存时中继器更新行,同时中继器数据集应该设置为刚刚的隐藏文本框,这里与之前添加按钮的配置基本一样

-
中继器工作原理 中继器的种类 中继器的连接 中继器的优缺点2024-02-02 5689
-
中继器的四个常见种类 中继器的连接方式 中继器的应用2023-11-28 8275
-
数据库mysql基本增删改查2023-11-16 2208
-
Spring+Vue增删改查实例2023-01-13 1440
-
python是如何实现hbase增删改查的2021-10-19 1651
-
PHP数据库教程之增删改查的数据高级操作资料免费下载2019-07-02 1255
-
无线中继器安装操作步骤2018-03-06 20093
-
axure中继器的作用详细介绍2018-02-01 29290
-
CAN中继器设计及其应用2014-05-20 3645
-
中继器与集线器2009-08-01 2260
全部0条评论

快来发表一下你的评论吧 !

