

Axure中继器实现一个简易的人员添加、删除模块
电子常识
描述
据Axure官网介绍,中继器是一种用于展示模式重复的文本或图标的元件。本文结合图片教大家使用Axure中继器实现一个简易的人员添加、删除模块。
新增的使用
Step 1:

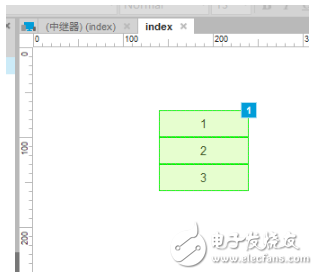
在工作台里插入一个中继器,Axure也是采用的拖拽式,很方便

双击绿色区域进入中继器界面,中继器是有自己的界面的
需要用到的原件在中继器的界面里添加,最终效果会显示在index页
Step 2:

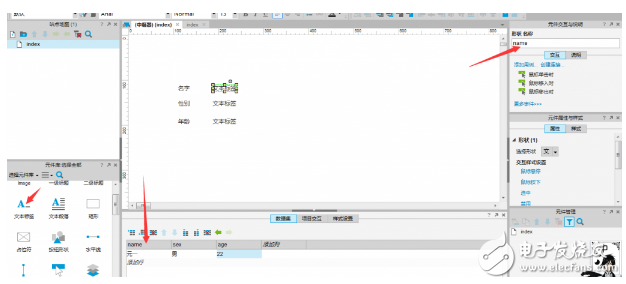
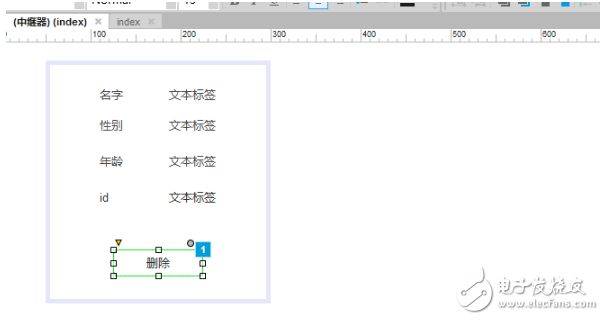
拖入自己想要的控件,我这里自己拖了几个lable用作显示信息。
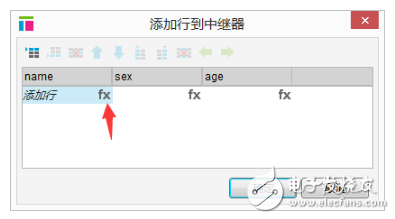
在数据集中添加第一条记录,用作测试显示(列名定义的时候不要使用中文,不然有可能会出现乱码!)
注意(这里我没有添加文本框和按钮,中继器这里只做显示使用,其余操作在index里进行)
Step 3:

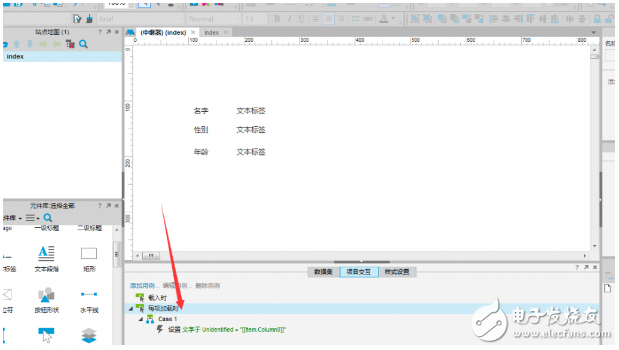
添加加载事件,绑定数据集和控件(绑定数据集其实就是和数据库中的表绑定差不多,但是真的简单到飞起)。
注意(一定要设置加载事件,不然无法显示信息)

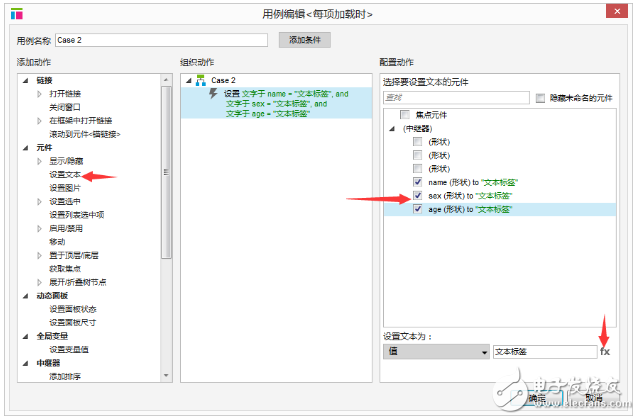
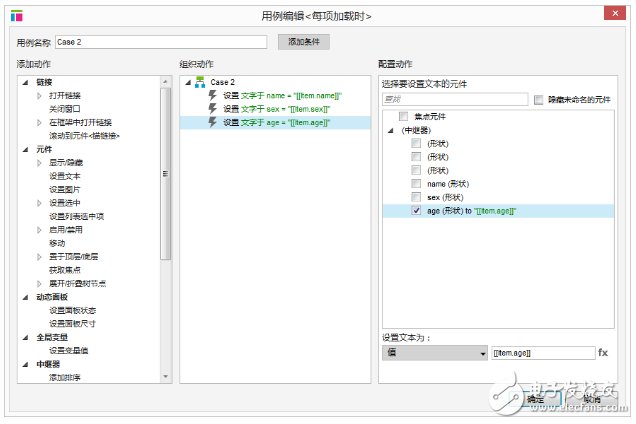
注意:要一个一个设置,这里偷了个懒就没再截图(我自己去下的中文包,没装过的自己翻译一下吧)

选择相应的数据集项,注意自己定义的列名。

设置完成之后的界面
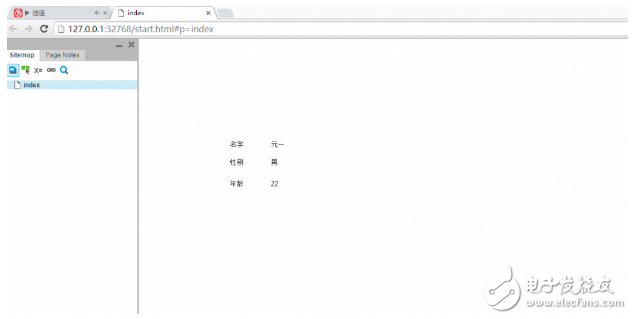
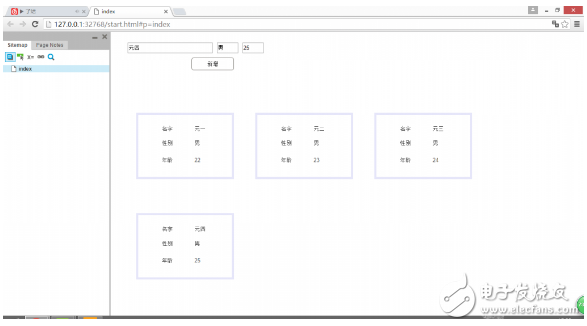
好了!现在可以测试运行一下,看看lable有没有和对应的数据集绑定在一起

ok!可以使用!
现在显示的是数据集里的第一条信息
下面开始做新增记录部分
Step 4:

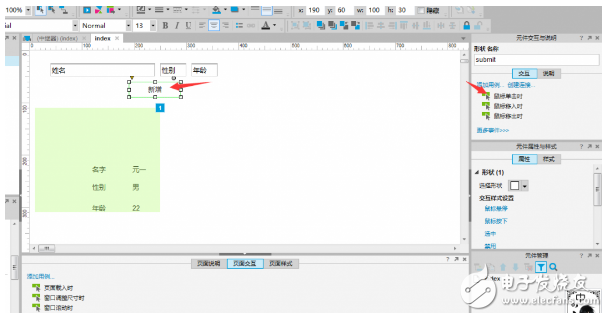
注意!不是在中继器的界面了,这是主界面index界面。主界面里加了几个textbox和一个button,用作新加数据集记录。如果不小心加错了,在中继器界面加了这些控件,没关系,只要把它们复制过来就ok了。
注意:想要实现交互,就得给控件取一个形状名称。这其实和开发是一样的,想要调用就得命名。
Step 5:

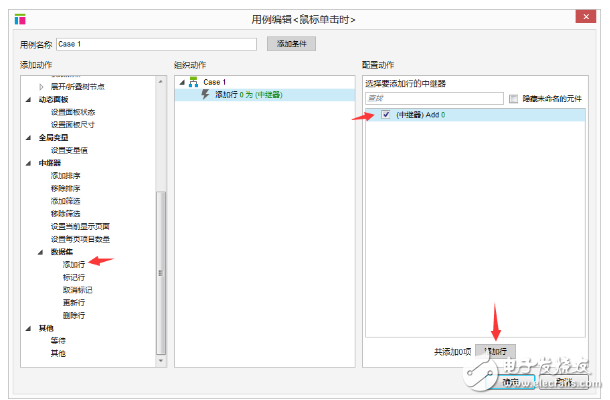
设置按钮点击事件,Axure7.0之后是叫做添加行,点击右侧添加行按钮。
Step 6:

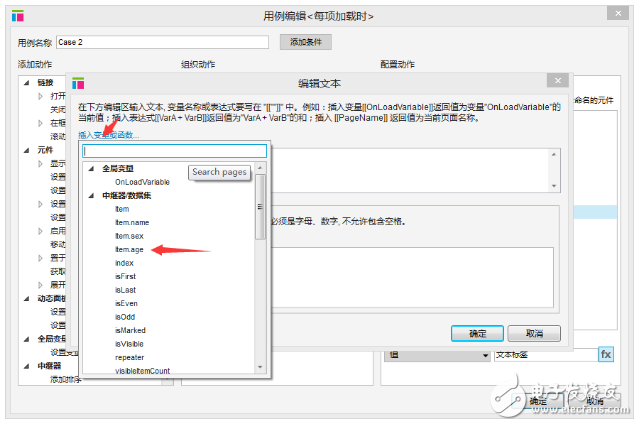
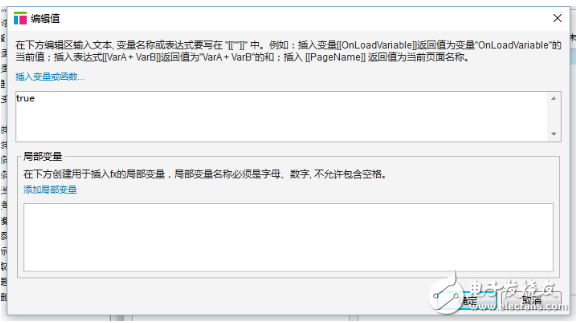
点击fx按钮
fx(函数)按钮

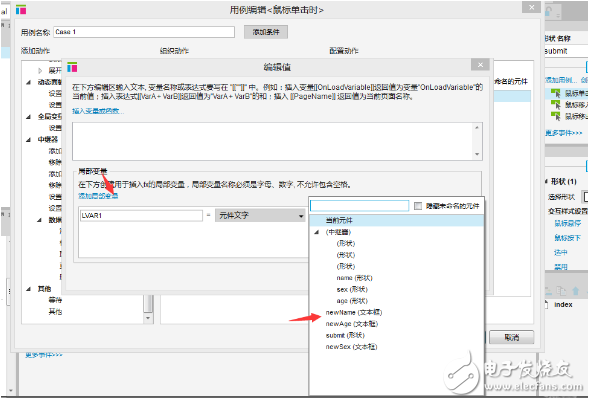
找到你之前定义的名称
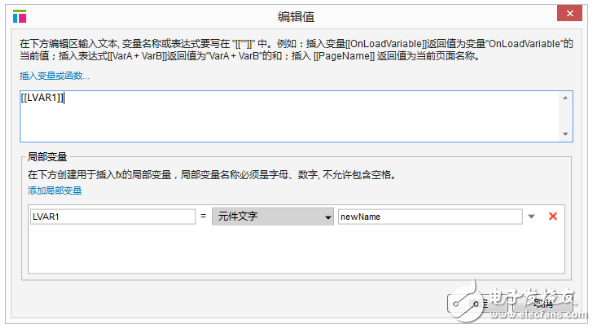
1.设置局部变量,名称可以自定,注意选择右侧的目标来源

2.选择上面的插入变量和函数,选择刚刚新建好的局部变量名称

这是设置完成之后的界面
现在就可以试着运行一下了,看看添加是不是正常的

ok!可以正常使用(边上的蓝框是我后面自己加上去的)
这是Axure的中继器的新增的使用
删除的实现
Step 1

在中继器界面插入button并对他添加交互事件
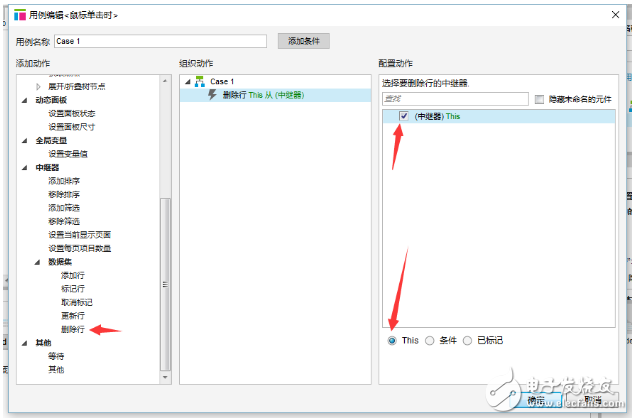
Step 2

删除行中只用选择this,现在只是删除单个
下面来看一下全部删除
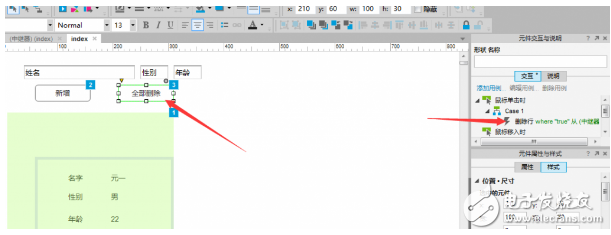
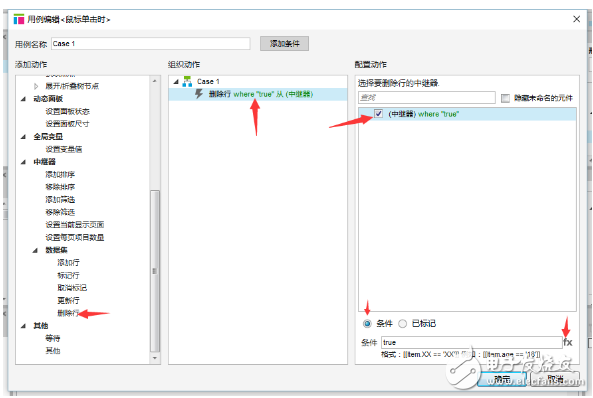
Step3

新加一个button ,注意这时候不是在中继器界面,这是在index主界面

既然要全部删除就得使用条件,这里的删除条件是true,大概的意思就是当数据集中的值不为空的时候
我是这么理解的

-
无线中继器与有线中继器的区别2024-12-26 5805
-
红石中继器如何设置和连接2024-09-05 3723
-
中继器工作原理 中继器的种类 中继器的连接 中继器的优缺点2024-02-02 5710
-
中继器的四个常见种类 中继器的连接方式 中继器的应用2023-11-28 8298
-
如何实现RS-485中继器的设计?2021-04-08 3888
-
axure中继器的作用详细介绍2018-02-01 29293
-
CAN中继器设计及其应用2014-05-20 3650
-
什么是中继器(Repeater)2010-04-03 2152
-
中继器与集线器2009-08-01 2261
全部0条评论

快来发表一下你的评论吧 !

