

创建 Web 前端开发环境
电子说
描述
创建 Web 前端开发环境
Web 前端开发涉及多种工具,这里将常用工具的安装和配置进行说明,提供了详细的说明,为后继的开发创建一个坚实的基础。
本文介绍的工具有:NodeJS, NPM, Bower, Git 和 Grunt。
1. 安装 NodeJS 和 NPM
一切从 NodeJS 开始吧,官方网址:https://nodejs.org/
NodeJS 既可以为我们提供一个服务器端的 Web 环境,又可以提供一个命令行的工具,既然做 Web 前端开发,那就是我们必然选择的工具了。
为了解决包管理的问题,NodeJS 自己搞了一个包管理工具,你可以看成是 Visual Studio 中的 Nugut 就好了。不过,这个工具太好用了,现在自己已经自立门户,所以,你也可以单独安装它。
NPM 官方网址:https://www.npmjs.com。
有的时候,在国内访问 NPM 不太方便,原因你懂得,淘宝在国内架设了一个 CNPM 服务器,帮我们同步 NPM 中的模块,这个 CNPM 的地址为:http://npm.taobao.org,淘宝大法好。
具体如何配置 Node.js 和 NPM,我已经整理过一篇 配置 node.js 环境,可以用来参考。
地址:http://www.cnblogs.com/haogj/p/3969536.html
使用 npm 的 init 命令可以直接交互式创建一个 NodeJS 的项目文件 package.json.
PS C:Studyframework> npm init
This utility will walk you through creating a package.json file.
It only covers the most common items, and tries to guess sensible defaults.
See `npm help json` for definitive documentation on these fields
and exactly what they do.
Use `npm install
save it as a dependency in the package.json file.
Press ^C at any time to quit.
name: (framework)
version: (1.0.0)
description:
entry point: (index.js)
test command:
git repository:
keywords:
author:
license: (ISC)
About to write to C:Studyframeworkpackage.json:
{
“name”: “framework”,
“version”: “1.0.0”,
“description”: “”,
“main”: “index.js”,
“dependencies”: {
“grunt”: “^0.4.5”,
“grunt-contrib-jshint”: “^0.11.2”
},
“devDependencies”: {},
“scripts”: {
“test”: “echo ”Error: no test specified“ && exit 1”
},
“author”: “”,
“license”: “ISC”
}
Is this ok? (yes)
这时候,当前目录下,会出现一个名为 package.json 的 NodeJS ,或者说是 NPM 的项目模板。如果你喜欢简单快捷的话,不喜欢一步一步地回答这些问题,还可以加上一个参数 -y,将所有文件的答案默认为回答yes。
npm init [-f|--force|-y|--yes]
2. 安装 Bower
注:现在不推荐 Bower了,你可以跳过这一段。
NPM 可以管理 node.js 的模块,可以,我们准备做 Web 前端开发,现在的目标不是 node.js 的服务器端开发,所以,我们更加需要在浏览器上使用的 javascript 模块,这就不能全靠 NPM 了,Bower 是一个 Web 前端模块的包管理工具,有了它,我们就不必到各个网站去找各种前端模块,比如 jquery,bootstrap 等等,直接使用这个工具就可以搞定了。按照官方说法:Bower manages all these things for you.
Bower 的图标是一只小鸟,很漂亮。查了一下,它叫园丁鸟,鸟类的建筑大师,雄鸟在求偶期会用树枝筑拱门或亭子,鸟中的工匠呀。
官网地址:http://bower.io,你也可以在 GitHub 上找到它:https://github.com/bower/bower
安装 bower 需要使用 NPM,命令很简单。
$ npm install -g bower
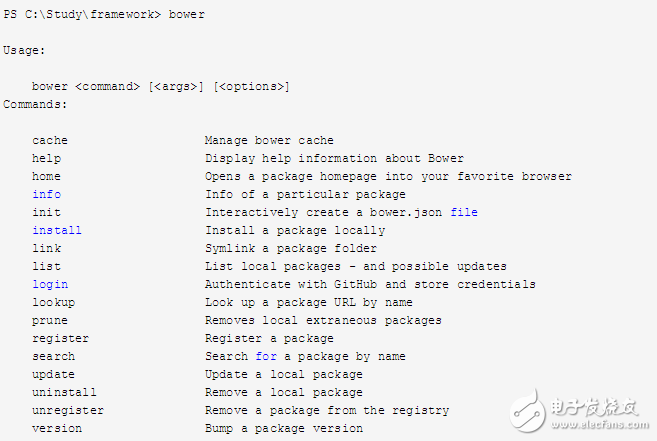
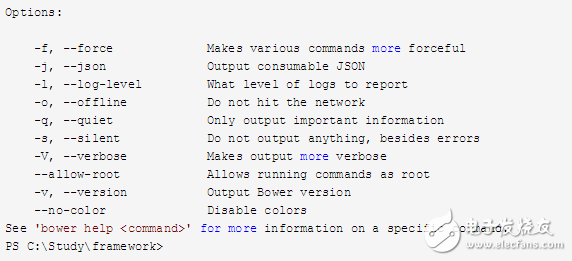
安装之后,可以直接使用 bower 命令来管理。下面是使用说明。


bower 会将管理的包保存到 bower_components/ 目录下面。
使用 init 进行初始化。
PS C:Studyframework> bower init
? name: framework
? version: 0.0.0
? description:
? main file:
? what types of modules does this package expose? amd
? keywords:
? authors:
? license: MIT
? homepage:
? set currently installed components as dependencies? Yes
? add commonly ignored files to ignore list? Yes
? would you like to mark this package as private which prevents it from being accidentally published to the registry? (y
? would you like to mark this package as private which prevents it from being accidentally published to the registry? Yes
{
name: ‘framework’,
version: ‘0.0.0’,
moduleType: [
‘amd’
],
license: ‘MIT’,
ignore: [
‘**/.*’,
‘node_modules’,
‘bower_components’,
‘test’,
‘tests’
]
}
? Looks good? Yes
可以看到帮助创建的 bower.json 配置文件的内容。
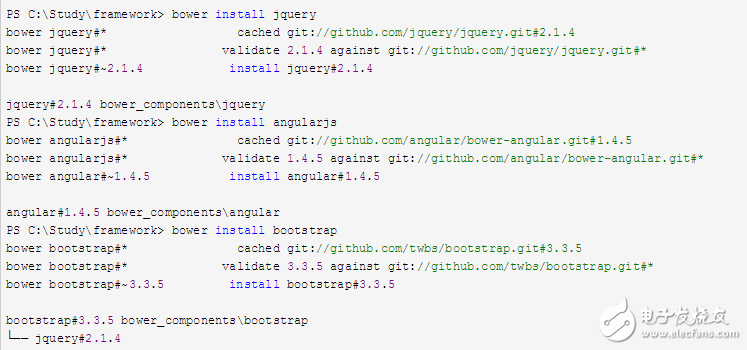
使用 bower 获取前端库很方便,命令类似与 NPM

当前目录下会增加一个 bower_components 文件夹,包含获取的前端包。不过你不能获取 kendoUI 的库,这是一个商业项目。
bower 工作的时候需要 node, npm 和 git.
还没有 git ?先等一下,我们再来一个工具 git。
3. 安装 git
如果你不知道 git ,总该听说过 GitHub 吧,就是这只小黑猫 。不过,我们这里说的是 git ,而不是 GitHub。
Git是一个分布式的版本控制系统,最初由 Linus Torvalds 编写,Torvalds 着手开发 Git 是为了作为一种过渡方案来替代 BitKeeper,后者之前一直是 Linux 内核开发人员在全球使用的主要源代码工具。开放源码社区中的有些人觉得 BitKeeper 的许可证并不适合开放源码社区的工作,因此 Torvalds 决定着手研究许可证更为灵活的版本控制系统。
后来 Git 在其它项目中也取得了很大成功。GitHub 是使用 git 技术的一个代码托管网站,提供基于 Web 的访问界面。是目前最为流行的源代码管理网站。
Git 官网地址:http://www.git-scm.com
Git 下载地址:http://www.git-scm.com/downloads
安装非常简单,Windows 版本下载之后,会得到一个安装程序,直接安装就可以。
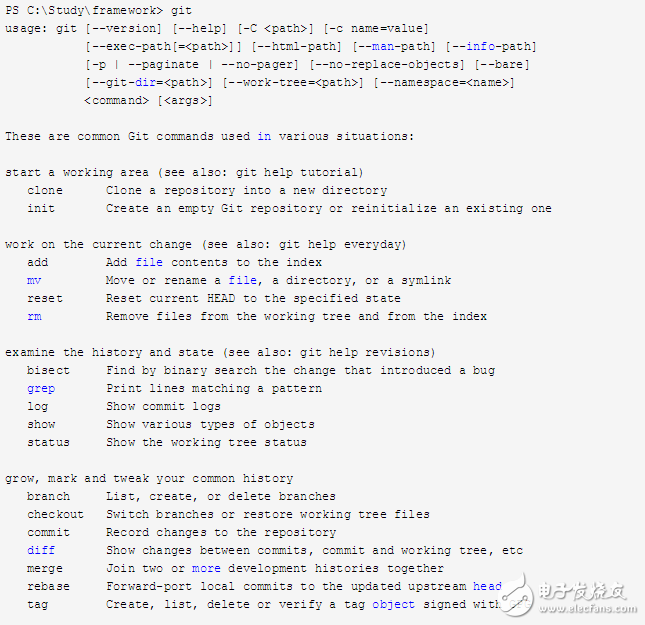
在命令行直接执行 git 可以得到帮助说明。


在前端开发过程中,我们不用直接使用 git,有的时候 bower 会自动调用 git 来获取代码。
4. 安装 Grunt
如果你选择 Webpack 的话,可以跳过这一段。这里是 Webpack 的安装说明。
对于需要反复重复的任务,例如压缩(minification)、编译、单元测试、linting等,自动化 Grunt 工具可以减轻你的劳动,简化你的工作。
官网地址:http://gruntjs.com
Grunt和 Grunt 插件是通过 npm 安装并管理的。
详细的说明可以从 这里开始。
在安装 Grunt 前,请确保当前环境中所安装的 npm 已经是最新版本,执行 npm update -g npm 指令进行升级(在某些系统中可能需要 sudo 指令)。
如果你已经安装了 Grunt,现在需要参考一些文档手册,那就请看一看 Gruntfile 实例 和如何 配置任务吧。
安装 CLI
在继续学习前,你需要先将Grunt命令行(CLI)安装到全局环境中。安装时可能需要使用sudo(针对OSX、*nix、BSD等系统中)权限或者作为管理员(对于Windows环境)来执行以下命令。
npm install -g grunt-cli
上述命令执行完后,grunt 命令就被加入到你的系统路径中了,以后就可以在任何目录下执行此命令了。
显示 Grunt 版本,注意是大写的 V,小写的 v 就是另外一个意思了。
>grunt -V
grunt-cli v0.1.13
grunt v0.4.5
Grunt 使用的项目文件称为 Gruntfile.js。如果还没有 Gruntfile.js 文件,直接执行 grunt,会看到如下的提示信息。
PS C:Studyframework> grunt
grunt-cli: The grunt command line interface. (v0.1.13)
Fatal error: Unable to find local grunt.
If you‘re seeing this message, either a Gruntfile wasn’t found or grunt
hasn‘t been installed locally to your project. For more information about
installing and configuring grunt, please see the Getting Started guide:
http://gruntjs.com/getting-started
这是说没有在当前目录下找到 grunt 的项目文件。
grunt 的项目文件称为 Gruntfile.js,注意第一个字符可是大写的,在跨平台的时候,这就是一个坑了。
让我们写一个 Grunt 版的 Hello, world 来完成环境的准备。
module.exports = function(grunt) {
// Project configuration.
grunt.initConfig({
pkg: grunt.file.readJSON(’package.json‘),
});
grunt.registerTask(’default‘, ’Hello, world task description.‘, function() {
grunt.log.writeln(’Hello, world.‘);
});
};
这里,我们创建了一个自定义的任务,设置名称为 default,实际执行的时候,会输出 Hello, world.
PS C:Studyframework> grunt
Running “default” task
Hello, world.
Done, without errors.
5. 安装 Webpack
这里是 Webpack 的安装说明。
就到这里吧。下次再见。
- 相关推荐
-
成都WEB技术培训及WEB前端开发培训2016-10-26 0
-
【深圳】诚聘web前端工程师2017-07-21 0
-
主流web前端技术框架2018-03-28 0
-
浅析Web前端开发2020-04-06 0
-
前端开发环境介绍_前端开发环境安装与配置2018-02-01 17478
-
web前端开发工具排行:8款html开发工具推荐下载2018-02-01 85299
-
如何定义Web前端开发工程师2018-09-26 2942
-
怎样成为优秀的Web前端开发工程师2018-10-12 2925
-
Web前端开发工程师的职责是什么2019-05-30 6812
-
web前端工程师需要掌握的基础知识和技能2019-09-25 5009
-
web前端开发实践的目录推荐2021-01-31 593
-
前端与后端编程有什么区别2023-05-05 1648
-
怎么用eclipse创建web项目2023-12-06 1993
-
web前端开发和前端开发的区别2024-01-18 3794
-
热门前端框架:引领现代 Web 开发的潮流2025-01-22 120
全部0条评论

快来发表一下你的评论吧 !

