

axure中继器实现实时搜索
电子常识
描述
中继器虽然不常用,但是很有用,真的很有用。中继器是汉译之后的称呼,英文原指repeat,就是重复。可以理解为连续重复的项。本文教大家利用axure中继器实现实时搜索。
axure中继器实现实时搜索步骤
首先我们新建一个原型,拉入iPhone的mockup框架,并在上面拉入一个内联框架,双击该框架,将链接接入相应的页面,这样的操作,能让我们更加专注于页面内的内容创作,但在原型演示时,又具备一定的视觉效果。具体操作见下图:

事前准备工作
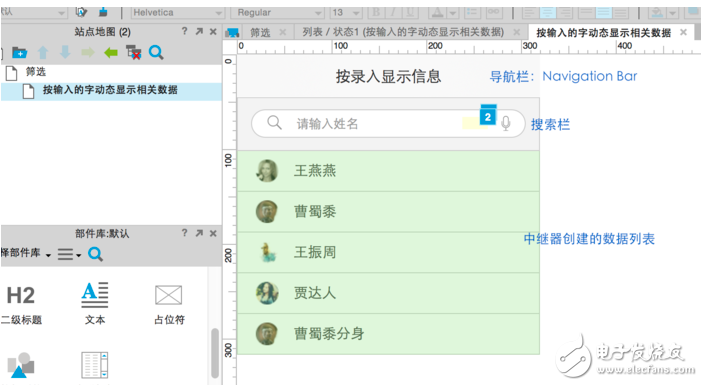
接下来,我们开始创建基本的内容页,我们想将页面中的元素,按照需求,先搭建完善:

内容页的搭建
1、对于每一个App,尤其是IOS来讲,导航栏一般是必备;
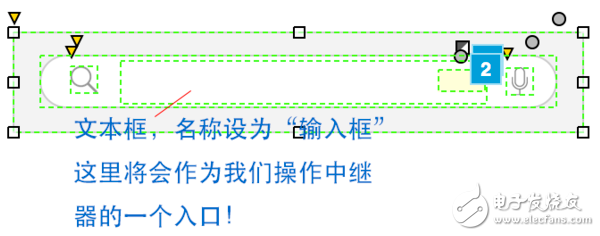
2、接着,我们创建一个搜索框,在这里,我们通过矩形+素材图片+一个文本框构建这个部件:

输入框的构建
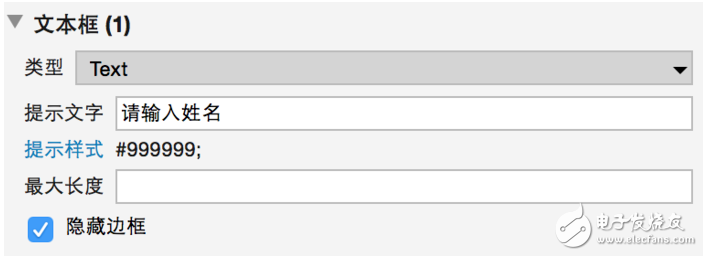
在这里,我们需要对文本框做一下属性的调整:

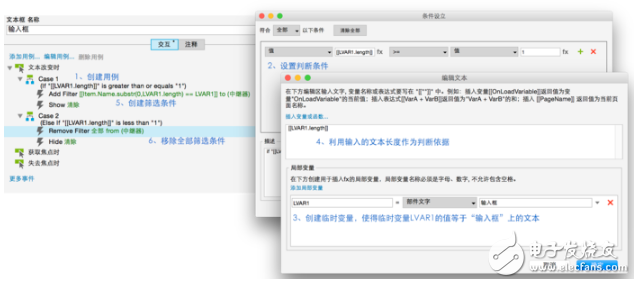
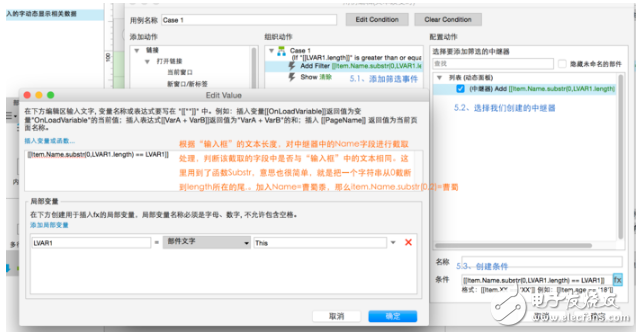
3、我们利用之前所讲,搭建一个简单的列表,用以展示用户列表。下一步,我们就正式开始今天的教学,如何利用中期的筛选,实现对文本框的输入,来动态显示相关的内容。在这个过程中,涉及到的技术点是如何对中继器进行筛选操作。我们先选中“输入框”这个文本框,创建一个“文本改变时”的用例,这个用例由两部分组成:1、判断输入的文本是否大于等于1,如果是,则开始中创建好的中继器中进行筛选动作,查找输入的字是否有相关的内容,否则,则清除筛选条件,重置中继器的初始状态:

用例的创建1

用例的创建2
需要特别说明的是,在这个用例中,我们为了满足需求,创建了一个临时变量,用来控制输入文本的长度,这个看起来有些复杂,事实上,我们在原型的创作中,用到这种操作的不在少数,所以建议大家多了解了解,在以后的教程中,也会穿插类似的一些简单操作。
-
无线中继器与有线中继器的区别2024-12-26 5792
-
中继器工作原理 中继器的种类 中继器的连接 中继器的优缺点2024-02-02 5700
-
中继器的四个常见种类 中继器的连接方式 中继器的应用2023-11-28 8293
-
你对中继器了解多少?2022-12-02 3490
-
如何实现RS-485中继器的设计?2021-04-08 3887
-
axure中继器的作用详细介绍2018-02-01 29292
-
CAN中继器设计及其应用2014-05-20 3650
-
什么是中继器(Repeater)2010-04-03 2152
-
中继器与集线器2009-08-01 2261
全部0条评论

快来发表一下你的评论吧 !

