

VSCode中Markdown借助plantuml绘制流程图
描述
编 者 按
VSCode中Markdown里通过plantuml绘制流程图,简直不要太方便。
插件安装
习惯了用Markdown撰写文档,搬砖过程中总少不了绘制各种图,一般所有的文档类&画图类需求都在VSCode中完成。对于一些绘图,发现在Markdown中借助plantuml绘制一些图简直不要太舒服。
VSCode中需安装三个插件:
Markdown All in One
Markdown Preview Enhanced
Markdown Shortcuts
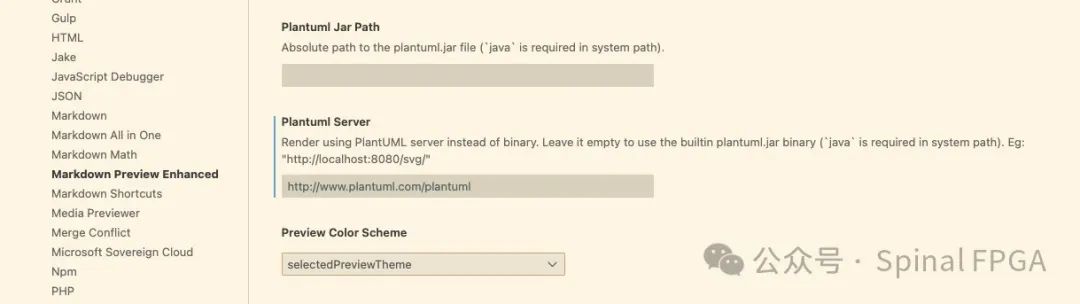
在插件设置中添加plantuml的Jar包位置或者填充plantuml Server均可:

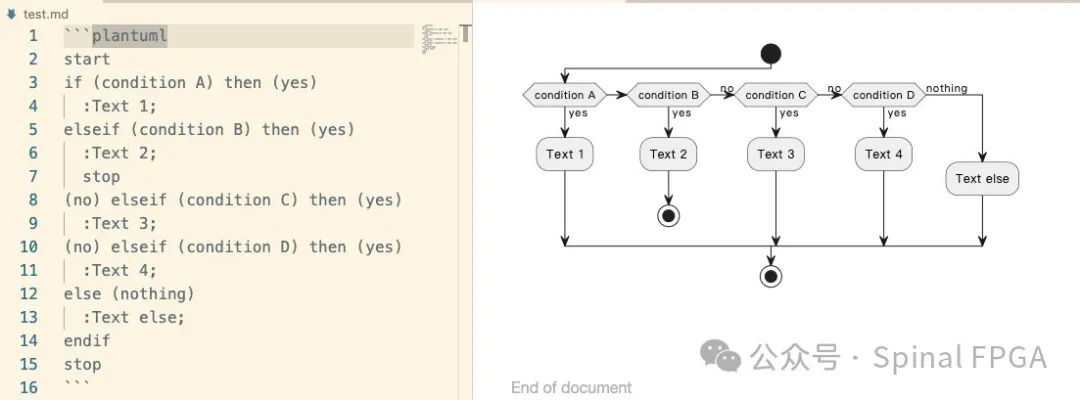
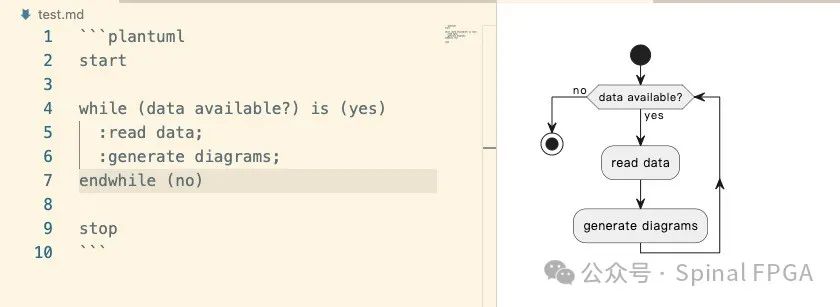
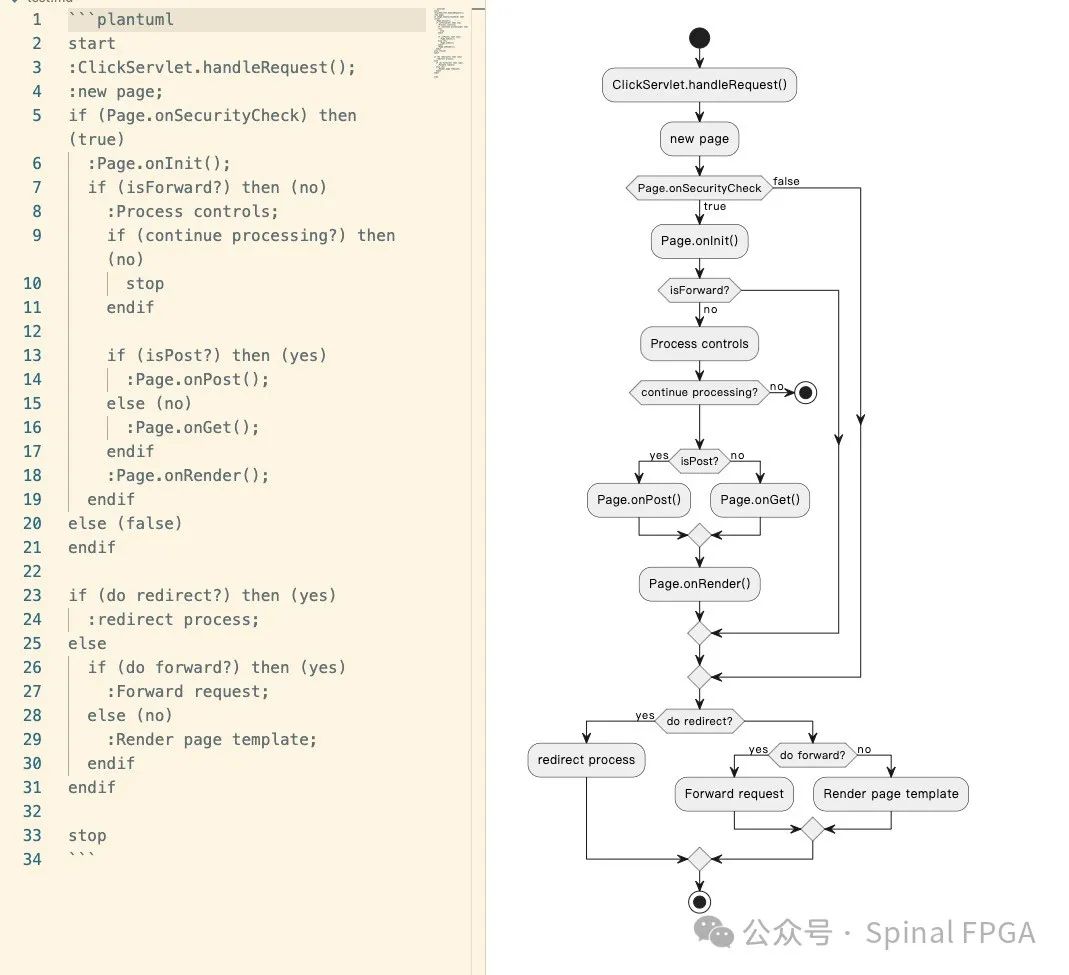
PlantUML是一个通用性很强的工具,可以快速、直接地创建各种图表。 利用简单直观的语言,用户可以毫不费力地绘制各种类型的图表 》流程图绘制效果图
用plantuml绘图就如同写代码一样,也不需要关注流程图的排版,对于码农来讲简直不要太爽。来看几个在Markdown中使用的效果图:



参考资料
plantuml的语法还是非常简单的,十分钟上手不是难事儿,这里推荐一个plantuml的网站,给了各种图的教程。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。
举报投诉
-
PID管道仪表流程图识读方法【推荐下载】2025-05-22 298
-
使用PlantUml绘制逻辑时序图/波形图2023-05-14 3191
-
开源的在线流程图绘制工具2021-09-24 4505
-
7款流程图制作软件大盘点!轻松绘制流程图2020-11-27 42667
-
跨职能流程图怎么画?教你轻松绘制泳道图流程图2020-07-28 17008
-
如何绘制化工工艺的流程图2019-02-17 16875
-
怎样绘制流程图2019-01-15 1719
-
利用迅捷画图绘制精美流程图操作方法介绍2018-11-13 884
-
Sop流程图操作规范2010-08-27 1013
-
IC设计流程图2010-02-06 5516
-
化工工艺流程图阀门程序设计2009-02-14 3365
全部0条评论

快来发表一下你的评论吧 !

