

VSCode插件的安装和使用
描述
来源 | 嵌入式应用研究院
整理&排版 | 嵌入式应用研究院
今天介绍一款我工作上经常用到的一款VSCode的插件-VsCode Action Buttons,这个插件可以释放手敲命令行清除、编译、运行、部署到目标机等操作,具体功能可由开发者自由定义,详细功能的使用可以参考官网。
安装插件并使用
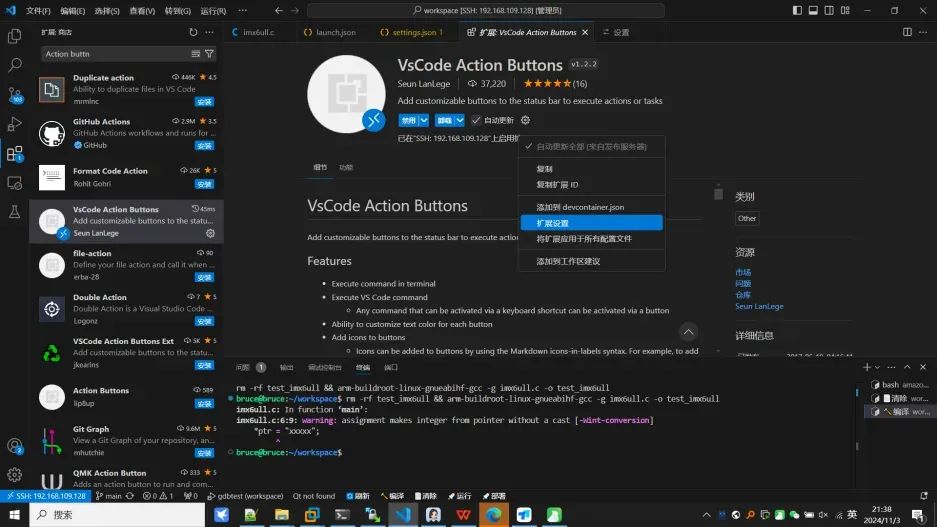
选择扩展设置:

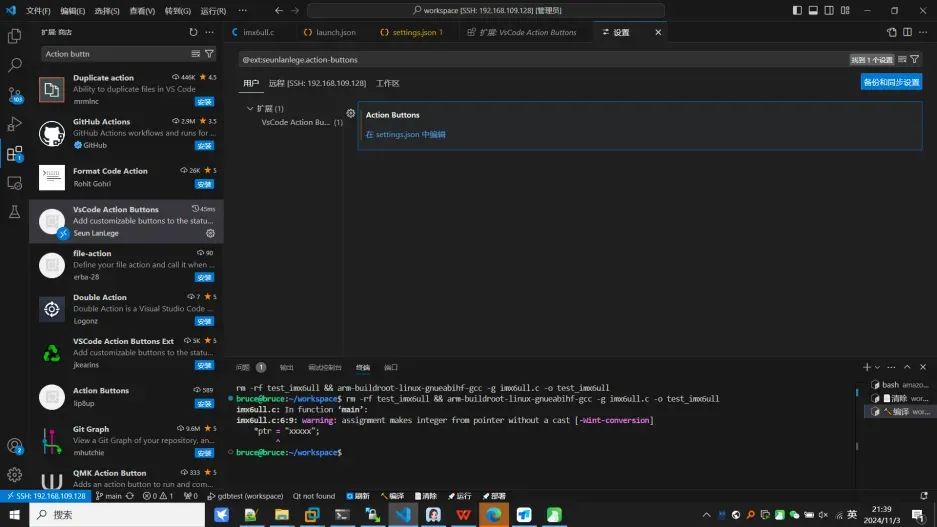
在settings.json中编辑:

根据个人的需求定制功能:
以下是我经常用来编译应用设置的脚本:
{
"actionButtons": {
"align": "left",
"defaultColor": "White",
"loadNpmCommands": false,
"reloadButton": "刷新",
"commands": [
{
"cwd": "${workspaceFolder}",
"name": "编译",
"color": "white",
"singleInstance": true,
"command": "rm -rf test_imx6ull && arm-buildroot-linux-gnueabihf-gcc -g imx6ull.c -o test_imx6ull"
},
{
"cwd": "${workspaceFolder}",
"name": "清除",
"color": "white",
"singleInstance": true,
"command": "rm -rf test_imx6ull"
},
{
"cwd": "${workspaceFolder}",
"name": "运行",
"color": "white",
"singleInstance": true,
"command": "cd build && ./test &"
},
{
"cwd": "${workspaceFolder}",
"name": "部署",
"color": "white",
"singleInstance": true,
"command": "scp /home/bruce/workspace/test_imx6ull root@192.168.31.173:/root"
}
]
},
"local-history.path": "/opt/workspace/.history",
"security.allowedUNCHosts": [
"192.168.31.173"
],
"security.workspace.trust.untrustedFiles": "open",
"remote.SSH.remotePlatform": {
"192.168.31.173": "linux"
},
"workbench.iconTheme": "material-icon-theme",
}
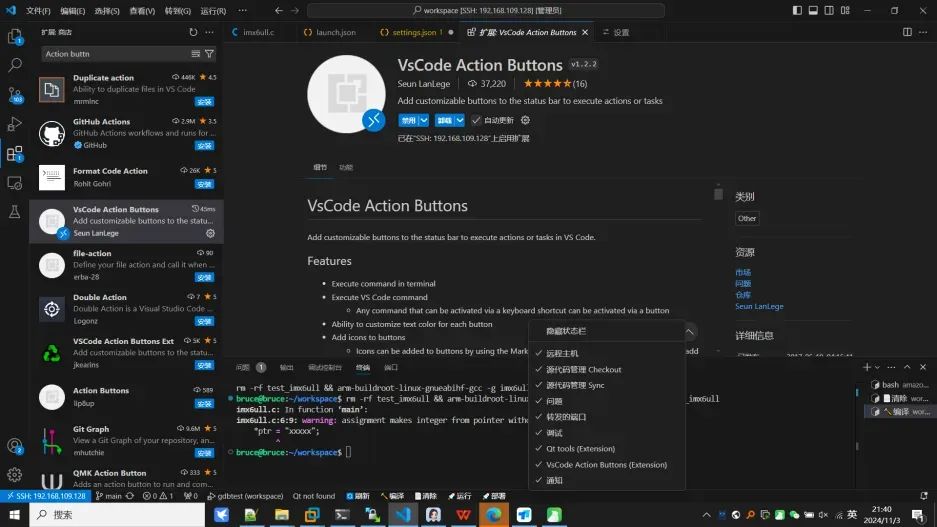
然后底部状态栏处右键将插件使能后将可以愉快的使用类似IDE一样的功能了:

点击清除:

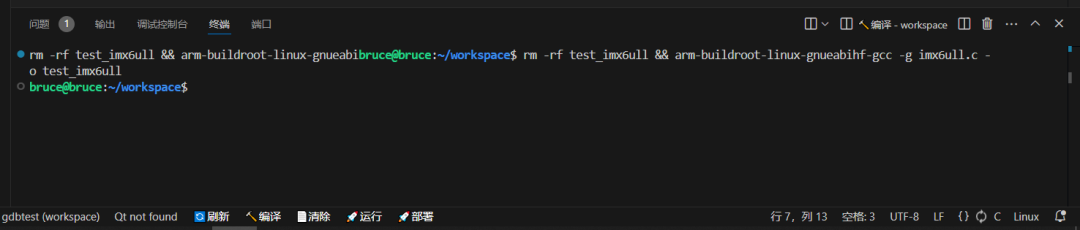
点击编译:

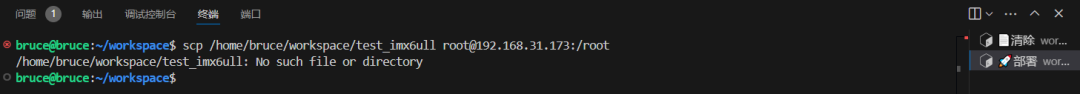
点击部署:

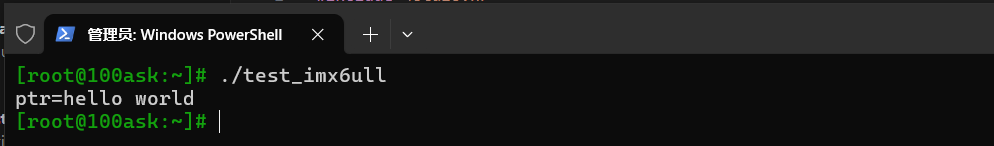
在目标机上运行:

以上还可以将gdb远程调试部署上去,基于目标机的远程调试就更容易定位问题找Bug了,非常方便!大家在工作中有哪些好用的生产力工具呢?欢迎分享!
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。
举报投诉
-
WSL2下VSCode插件安装失败的原因?2024-06-06 1119
-
用离线安装器安装的idf,其创建的Python虚拟环境无激活脚本是怎么回事?2024-06-11 615
-
VSCode关闭重启后插件就会失效,提示重新安装怎么解决?2024-06-19 1279
-
ubuntu下的vscode插件安装idf时,总是找不到git,为什么?2024-06-21 515
-
#硬声创作季 #ROS ROS理论与实践-024集成开发环境_VScode插件安装水管工 2022-09-23
-
ubuntu下的vscode插件安装idf时,总是找不到git的原因?2023-02-20 326
-
vscode常用插件有哪些2017-12-23 21299
-
ubuntu18安装vscode搭建嵌入式linux开发环境2021-11-01 889
-
配置VScode编译、调试STM32(二)Cortex-Debug插件2021-12-01 1607
-
分享几个vscode必备精品插件2022-09-07 3816
-
VSCODE如何安装ChatGPT插件2023-02-13 2164
-
VSCode批量迁移插件2024-11-06 1109
-
下载vscode老版本离线插件vsix文件的流程2023-12-20 21690
全部0条评论

快来发表一下你的评论吧 !

