

 探索设计稿自动生成Flutter代码的技术方案
探索设计稿自动生成Flutter代码的技术方案
电子说
描述
作者:京东物流 冷先锋
近年来,随着人工智能和大模型技术的发展,设计稿(UI视图)自动生成代码的技术也在不断进步。本文将探讨几家知名企业在这一领域的探索和实践,包括美团、京东、微软等,以及一些常见的工具和方法,最后尝试大模型生成flutter代码在项目中的实践。
一、美团的探索
美团在2021年3月25日发表了一篇关于设计稿自动生成代码的文章,探讨了sketch2json和imgCook两种技术方案。sketch2json通过解析Sketch源文件中的图层信息,转化成DSL并生成代码,而imgCook则基于AI技术来实现这一过程。尽管当时大模型技术尚未成熟,sketch2json的生成算法较为简单粗暴,复杂层布局的准确率较低且可解释性不高,难以持续优化。
原文:设计稿(UI视图)自动生成代码方案的探索
二、咸鱼的UI2CODE的设计思路:
咸鱼将整个工程结构分为五个部分,其中四块内容核心处理机器视觉的问题,通过机器学习将它们链接起来。代码的线上发布是非常严格的事情,而机器学习属于概率学解法,很难达到我们要求的精度,所以我们选择以机器视觉理解为主,机器学习为辅的方式,构建整个UI2CODE工程体系。
原文: UI2CODE智能生成Flutter代码——整体设计篇
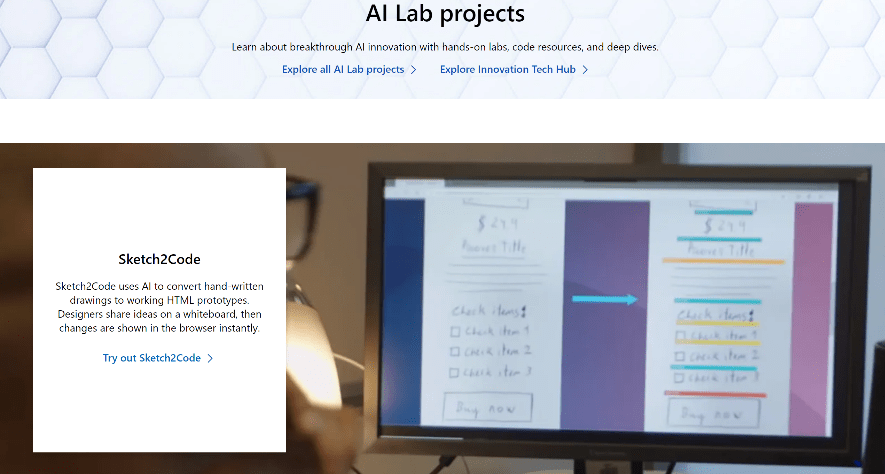
三、微软的Sketch2Code
微软也曾推出过一个类似的项目,名为Sketch2Code。这个项目的目标是通过识别草图生成网页代码。虽然这项技术在形式上较为新颖,但其背后依然依赖于大量的研究工作。微软强调,通过草图生成代码并不意味着AI可以通过任意图像生成复杂逻辑的代码。在实际开发中,产品经理等角色需要将需求转化为设计,再由工程师通过代码实现。GPT-4等大模型目前只能在从设计到代码生成的环节提供辅助,而在需求理解和设计阶段仍需人工介入。

除了上述企业的探索,还有一些工具和方法可以帮助设计师和开发人员将设计稿转化为代码:
1.Uizard:可以将手绘草图和设计图像转换为数字原型和代码,支持HTML/CSS代码生成。
2.Adobe XD + Plugins:通过插件(如"Export Kit"或"Anima")将设计稿导出为HTML、CSS和JavaScript代码。
3.Figma + Plugins:类似于Adobe XD,通过插件(如"HTML Generator"或"Figma to Code")将设计稿转换为代码。
4.Zeplin:设计师可以将设计稿上传到Zeplin,开发人员可以从中提取CSS代码和设计规范。
5.Avocode:支持将Sketch、XD、Photoshop等设计稿转换为代码,自动生成HTML和CSS代码。
6.Sketch2React:将Sketch设计稿转换为React组件。
7.CodeMyUI:提供大量UI设计和代码示例,供设计师和开发人员参考。
四、Flutter代码生成工具
将设计稿直接转换为Flutter代码是一项复杂的任务,但以下工具可以显著简化工作流:
1.Supernova:支持从Sketch、Adobe XD、Figma导出Flutter代码。
2.Flutter Studio:在线工具,可以将设计转换为Flutter代码。
3.Parabeac:开源工具,支持从Sketch、Figma转换为Flutter代码。
4.Figma to Flutter:Figma插件,可以将设计稿转换为Flutter代码。
5.Adobe XD to Flutter:Adobe XD插件,可以将设计稿导出为Flutter代码。
6.Sketch2Flutter:将Sketch设计稿转换为Flutter代码。
7.Draftbit:低代码平台,支持从设计到Flutter代码的转换。
这些工具通常需要经过以下步骤:
1.设计阶段:在设计工具中创建设计稿。
2.导出设计:使用相应的插件或工具导出设计稿。
3.生成代码:导出的设计稿自动转换为代码。
4.手动调整:根据需要手动调整生成的代码。
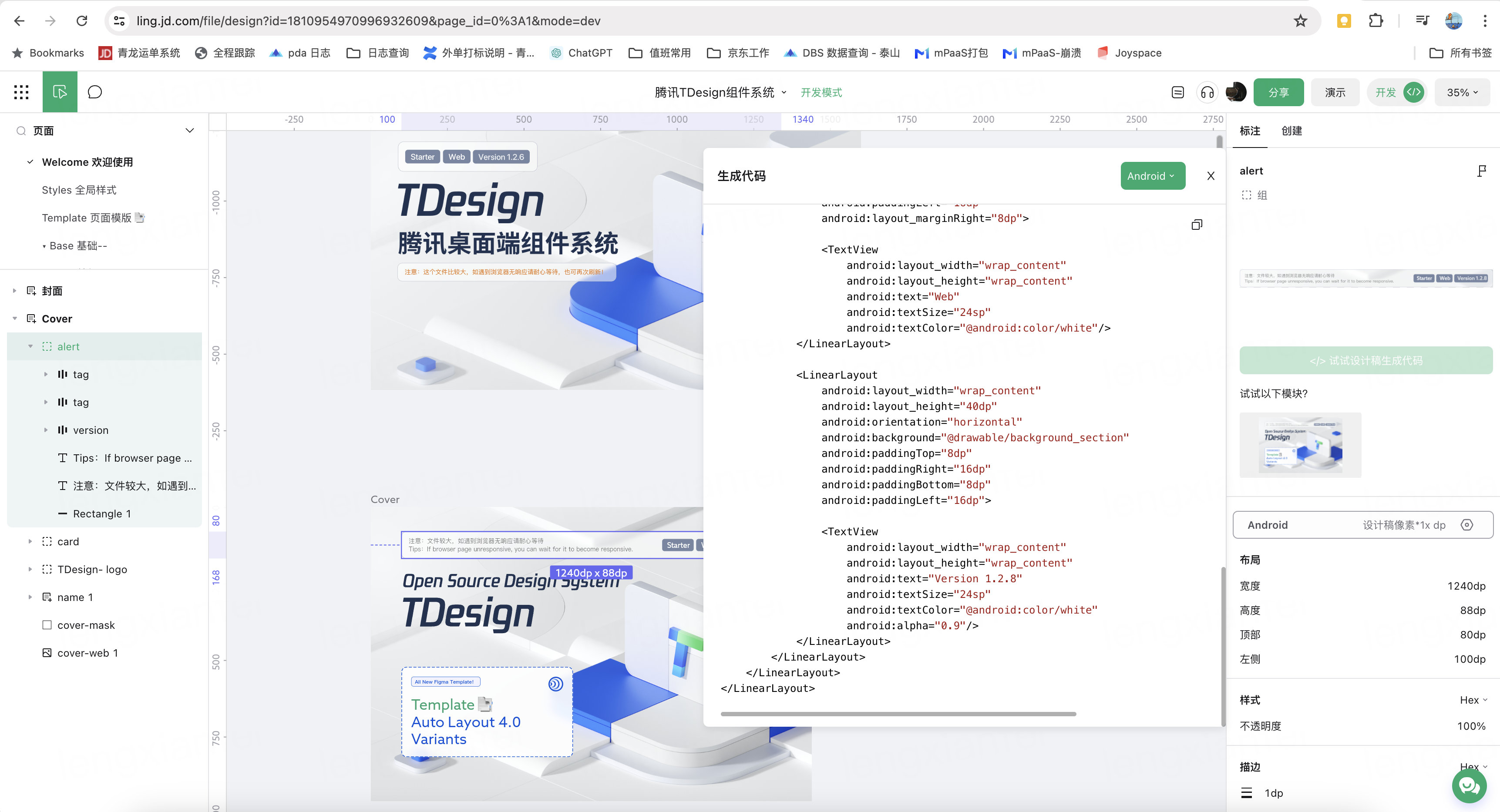
五、京东的Ling平台
京东的Ling平台可以根据设计稿生成H5代码和Android布局代码,但目前尚无法生成Flutter代码。该平台的主要目标是简化开发流程,提高开发效率。

羚珑平台
六、大模型生成flutter探索和经验总结
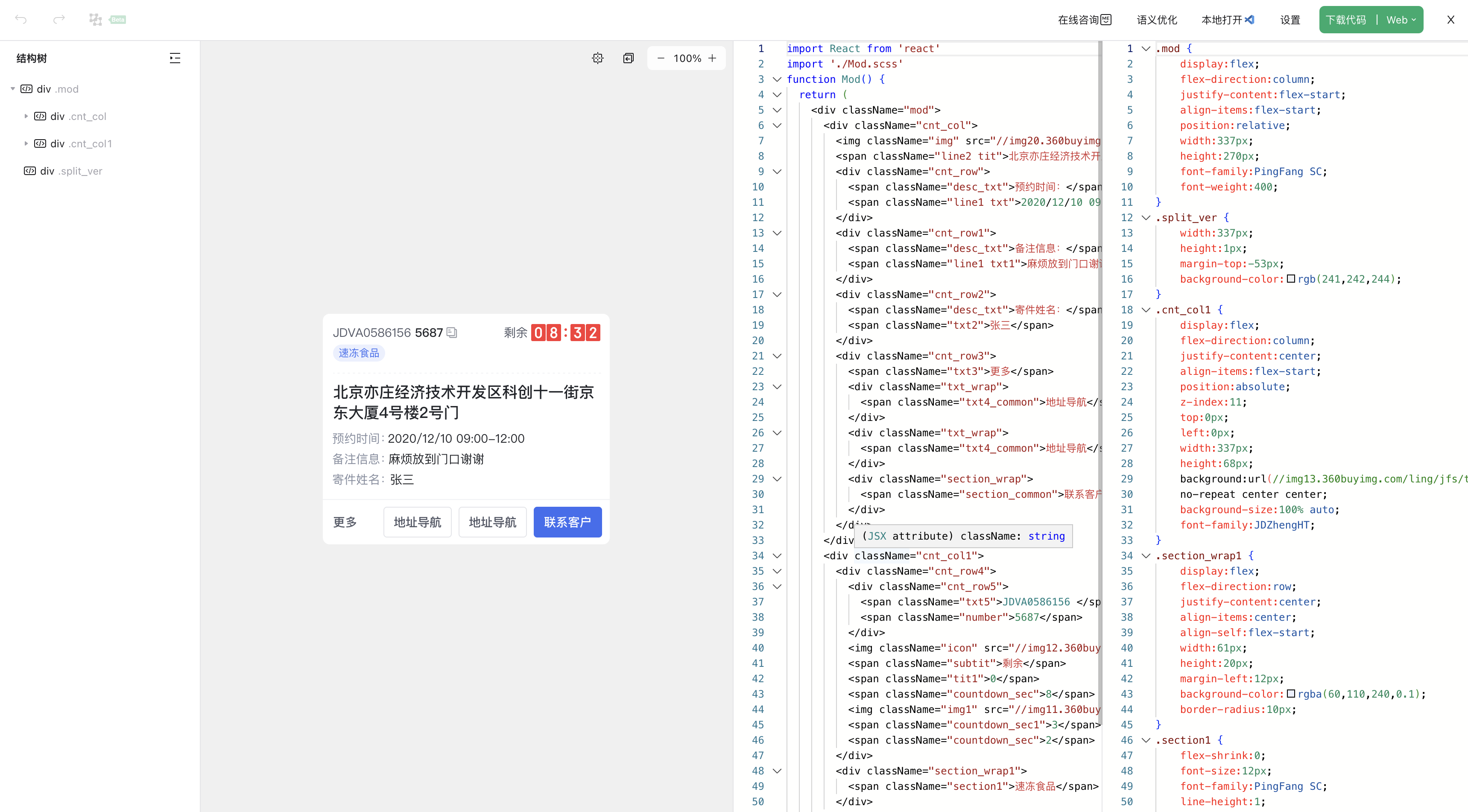
1、尝试用历史的UI设计图生成,下图是把UI设计图导入到ling平台,可以生产web前端代码。


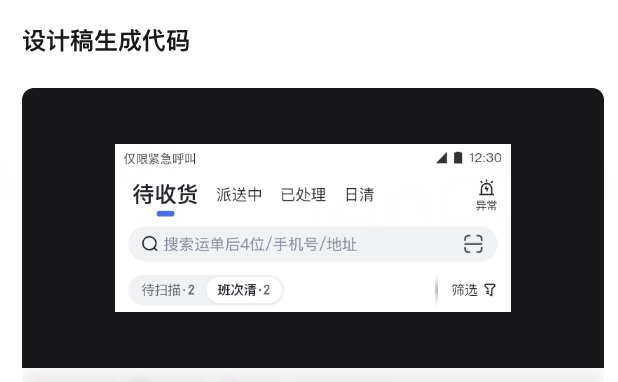
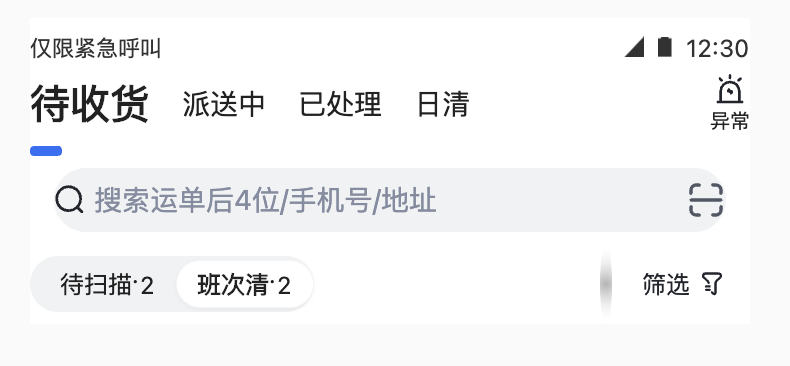
2、把前端WEB代码输入到大模型,让生成flutter代码,然后运行效果如下:

发现整体UI都正式出来,所有元素都能展示出来,字体和颜色还原度很高,就是位置偏差比较大。分析认为,设计图画的层次结构比较自由,没有结构化,大模型不能很高理解位置和层级关系。
3、原型设计图结构化和组件化
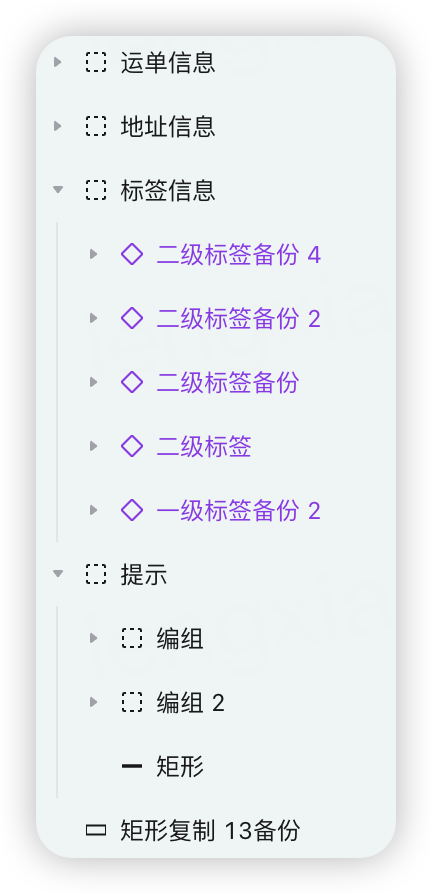
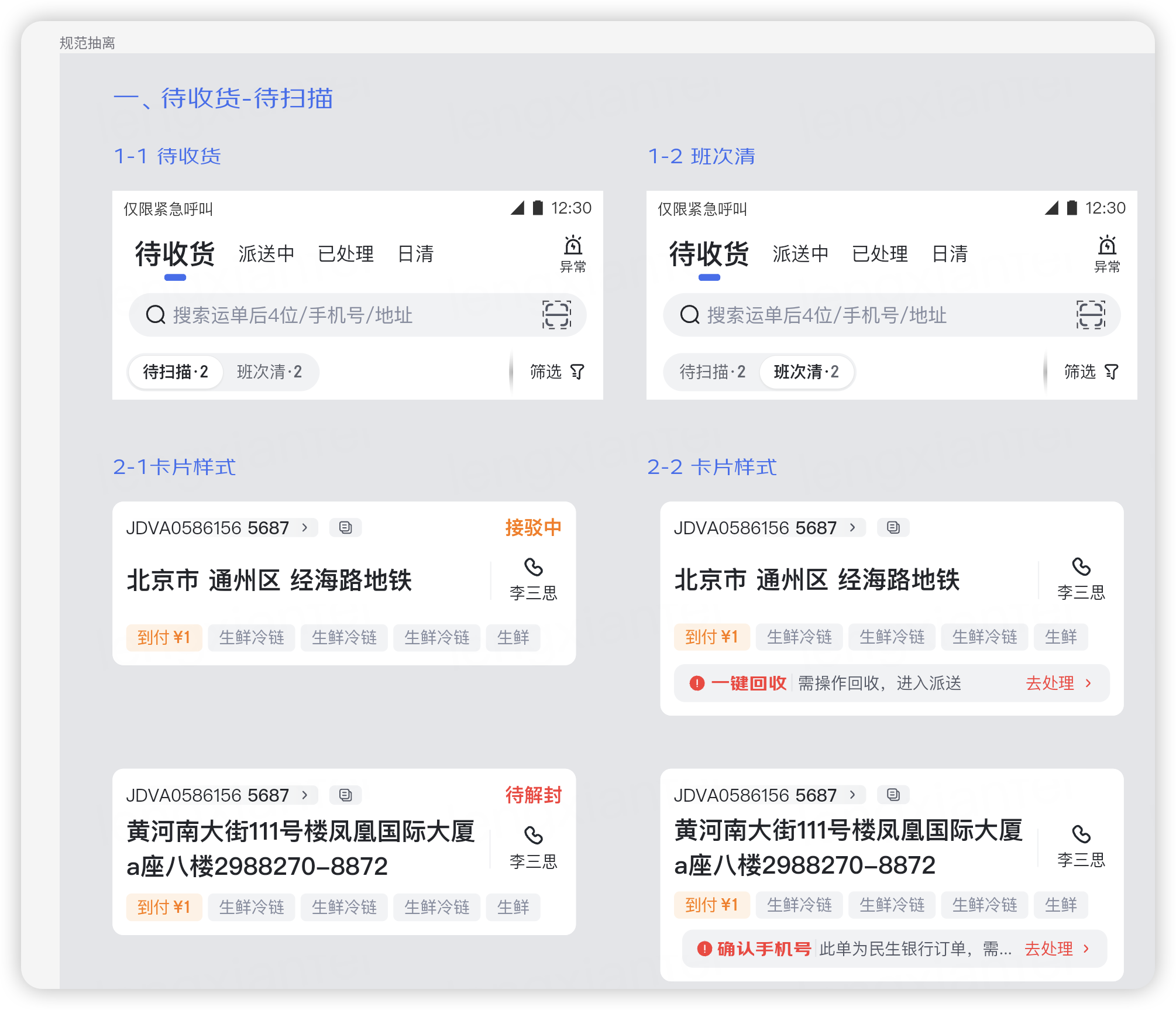
把这个想法和UI设计师沟通后,在新的项目中,尝试结构化UI设计图,按照顺序编排元素的位置,并且组件化。派送引导式作业的组件化化的设计图如下:
 |
 |
组件一:头部卡片
 |
 |
组件二:运单卡片
 |
 |
小结
设计稿的组件在羚珑平台( https://ling.jd.com)生成web前端代码,然后拿生成的web前端代码输入到大模型,直接告诉大模型生成flutter代码。上图组件一和组件二,左边是设计稿,右边是大模型输入在项目运行的效果,还原效果比未结构化的情况,大模型理解翻译的提高90%,基本可以用于日常项目中,对设计师的画图有一定要求,这个时间投入,可以让研发节省更多的时间。
审核编辑 黄宇
-
使用 Flutter SDK 3.27.4构建HarmonyOS应用2025-06-11 817
-
如何自动生成verilog代码2024-11-05 1652
-
鸿蒙Flutter实战:11-使用 Flutter SDK 3.22.02024-11-01 864
-
鸿蒙Flutter实战:07混合开发2024-10-23 279
-
Flutter热更新技术探索2023-06-08 1937
-
与 Flutter 共创未来 | Flutter Forward 活动精彩回顾2023-02-22 1267
-
RTthread移植代码自动生成方案2022-02-11 825
-
c语言代码自动生成工具,MCU代码自动生成工具介绍2021-10-28 1327
-
基于模型设计的HDL代码自动生成技术综述2021-06-08 4212
-
深入理解flutter的编译原理与优化2018-07-02 1605
-
代码自动生成工具,支持独立MCU方案、SOC方案2016-12-20 4340
-
STM32库函数代码自动生成器正式版2016-07-25 1120
-
基于量子框架的代码自动生成技术研究2009-05-16 866
-
CRC校验代码自动生成工具2008-05-20 3710
全部0条评论

快来发表一下你的评论吧 !

