

Tailwind CSS v4.0发布首个Beta版本
描述
Tailwind CSS v4.0 发布了首个 Beta 版本。
Tailwind CSS 是一个为快速开发而精心设计的原子类 CSS 框架,它提供了充满设计感和应用程序至上的能力来创建组件,它在最新的 2.0 版本中加入了暗黑模式,开箱即用。
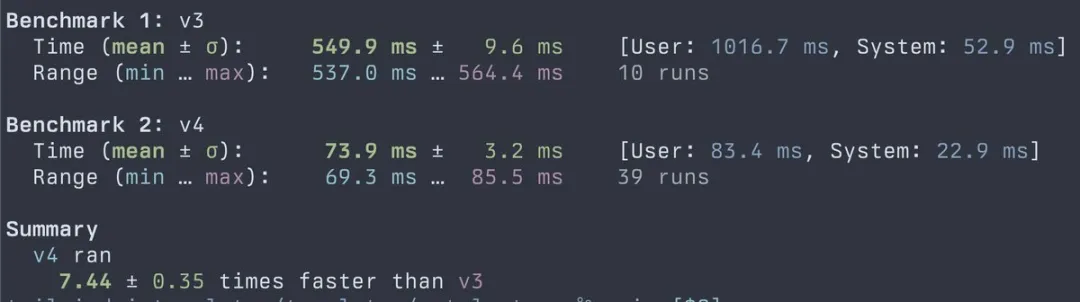
2024 年 01 月 12 日,Adam Wathan 在 Twitter 上分享了 Tailwind CSS 即将推出的第 4 版的一些性能基准测试结果,再次让我们大吃一惊。编译 v4 版 Catalyst 库的速度是编译 v3 版的 7 倍。

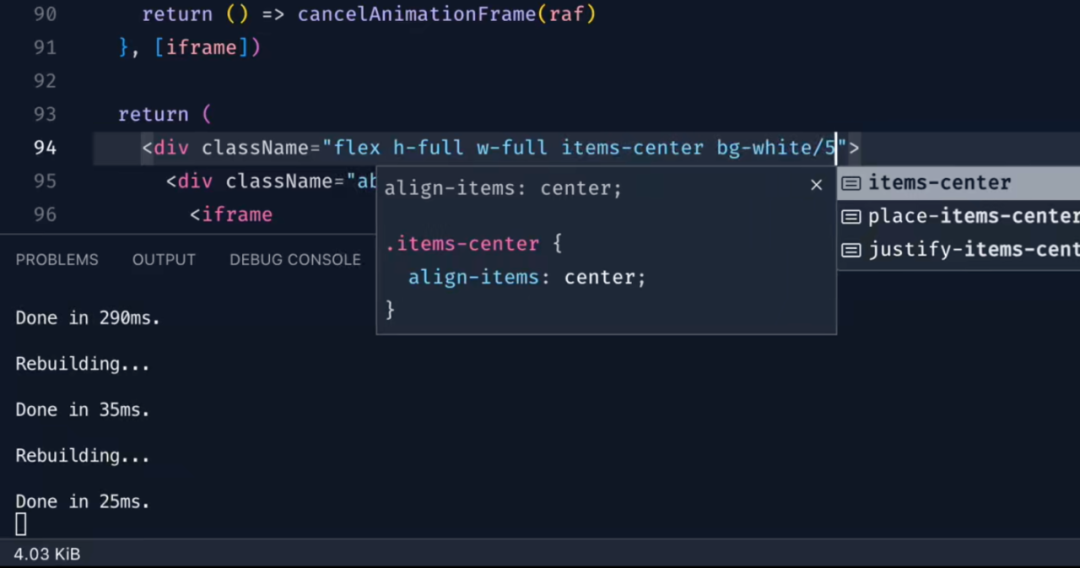
2024 年 03 月 14 日,Tailwind CSS 发布了备受期待的 v4.0 alpha 版本,它引入了开创性的功能和增强功能,有望重塑样式框架的格局。该版本在增量构建方面比 v3 快约 60 倍。

在去年夏天举行的 Tailwind Connect 大会上,与会者抢先体验了 Oxide,这是一个革命性的引擎,旨在简化开发工作流程并充分利用网络技术的最新进展。Oxide 最初是作为 v3.x 版本发布的,但由于其创新的规模,需要进行重大的版本飞跃,进而发布 v4.0。
强大的引擎
Oxide 代表着性能和效率的范式转变。由于速度提高了 10 倍,占用空间大幅减少,开发人员可以期待大幅度的生产力提升。新引擎利用 Rust 处理性能关键任务,同时保留了 TypeScript 的可扩展性,为速度和多功能性设定了新标准。
v4.0 中最重要的增强功能之一是统一了工具链,不再需要繁琐的配置。Lightning CSS 集成可无缝处理 @import、供应商前缀和嵌套 CSS,从而简化了开发流程,使开发人员能够专注于打造卓越的用户体验。
Web 样式的未来
Tailwind CSS v4.0 不仅仅是追赶现在,更是为了影响未来的 Web 样式。凭借本地级联层、明确的自定义属性以及对容器查询等现代 CSS 功能的支持,Tailwind 将自己定位在 Web 开发创新的最前沿。
通过可组合增强开发人员的能力
灵活性和可组合性是 Tailwind CSS v4.0 的核心。开发人员现在可以前所未有地组合,从而实现对样式和布局前所未有的控制。无论是 group-*、peer-,还是新的 not-*,Tailwind 都能帮助开发人员轻松创建丰富、动态的用户界面。
零配置魔法简化配置
繁琐的设置和配置已经一去不复返了。Tailwind CSS v4.0 引入了零配置魔法,可自动检测内容路径并无缝集成到现有项目中。无论是使用 PostCSS、CLI 还是新的 Vite 插件,使用 Tailwind 从未如此简单。
以 CSS 为先的配置,实现无缝集成
Tailwind CSS v4.0 采用了 CSS 优先的配置方法,使其感觉更像本地 CSS,而不像 JavaScript 库。通过使用简单的 CSS 变量,开发人员可以毫不费力地定制他们的项目,确保与现有工作流程的无缝集成。
驾驭变化,展望未来
在拥抱创新的同时,Tailwind CSS v4.0 还致力于保持向后兼容性。由于计划重新引入 JavaScript 配置、支持插件并对基本功能进行微调,通往稳定的 v4.0 版本的道路是经过深思熟虑和精心规划的。
期待 v4.0 正式版本发布!
-
讯飞星火大模型V4.0正式发布2024-10-14 1749
-
RZ/V2L DRP-AI支持包版本.7.41发布说明2024-02-01 291
-
OpenHarmony 4.0 Beta2新版本发布,邀您体验2023-08-25 1012
-
OpenHarmony 4.0 Beta1发布,邀您体验2023-06-08 1049
-
MCUBootUtility v4.0工具升级2023-01-08 2365
-
OpenHarmony 3.2 Beta4发布2022-12-02 1511
-
复旦微FM3316开发资料V4.0-开发板V4.0原理图2022-10-18 823
-
RT-Thread 4.0版本2021-08-05 1142
-
CSS框架:Tailwind的优缺点2020-07-01 14680
-
美高森美发布发布Core1553BRT v4.0和Core1553BRM v4.0 新版本IP及其认证2018-02-11 6307
-
苹果疯了:ios10.3beta7发布,更新速度之快,令人咂舌2017-03-18 8153
-
美国DLC V4.0正式生效2016-07-25 2391
-
Code Composer Studio v4.0 (CCSv4)的使用文档2013-01-11 5446
-
苹果iOS 6.1 Beta 4发布 增语音拨号功能2012-12-19 2776
全部0条评论

快来发表一下你的评论吧 !

