

AWTK-WEB 快速入门(1) - C 语言应用程序
描述
导读
AWTK 可以使用相同的技术栈开发各种平台的应用程序。有时我们需要使用 Web 界面与设备进行交互,本文介绍一下如何使用 C 语言开发 AWTK-WEB 应用程序。
用 AWTK Designer 新建一个应用程序
先安装 AWTK Designer
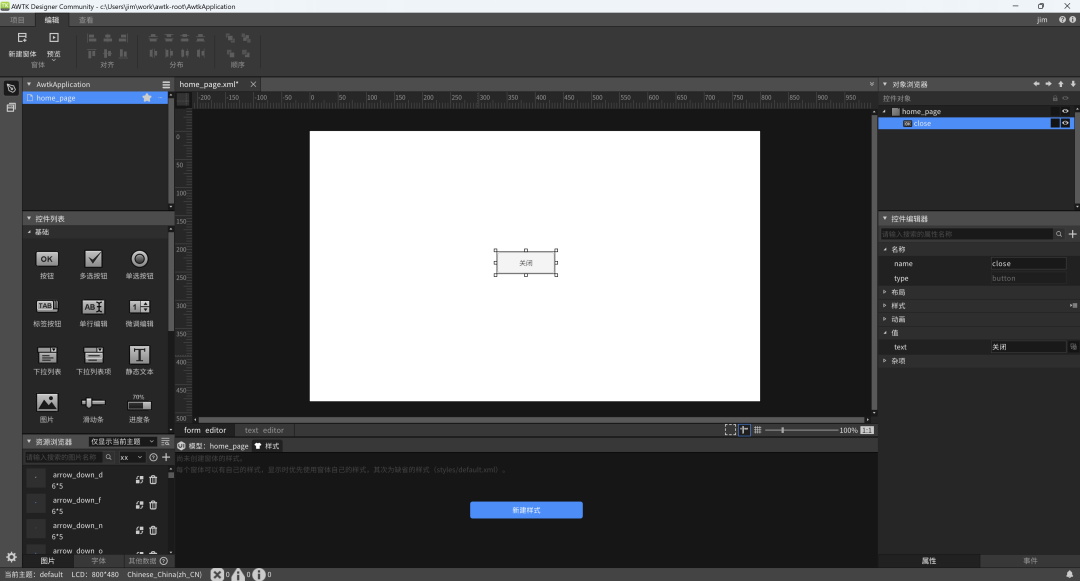
1. 新建应用程序
这里假设应用程序的名称为 AwtkApplicationC,后面会用到,如果使用其它名称,后面要做相应修改。
在窗口上放置一个按钮;
将按钮的名称改为 “close”;
将按钮的文本改为 “关闭”。

2. 为按钮编写代码
2.1 用VSCode打开目录AwtkApplicationC,并打开文件 src/pages/home_page.c
使用其它文本编辑器或 IDE 也可以,推荐使用 VSCode,并开启 Copilot,将大幅提升开发效率。
2.2 添加 close 按钮的事件处理函数。可以参考下面的代码:
static ret_t on_close(void* ctx, event_t* evt) { return tk_quit();}
/** * 初始化窗口的子控件 */static ret_t visit_init_child(void* ctx, const void* iter) { widget_t* win = WIDGET(ctx); widget_t* widget = WIDGET(iter); const char* name = widget->name;
// 初始化指定名称的控件(设置属性或注册事件),请保证控件名称在窗口上唯一 if (name != NULL && *name != '\0') { if (tk_str_ieq(name, "close")) { widget_on(widget, EVT_CLICK, on_close, win); } }
return RET_OK;}
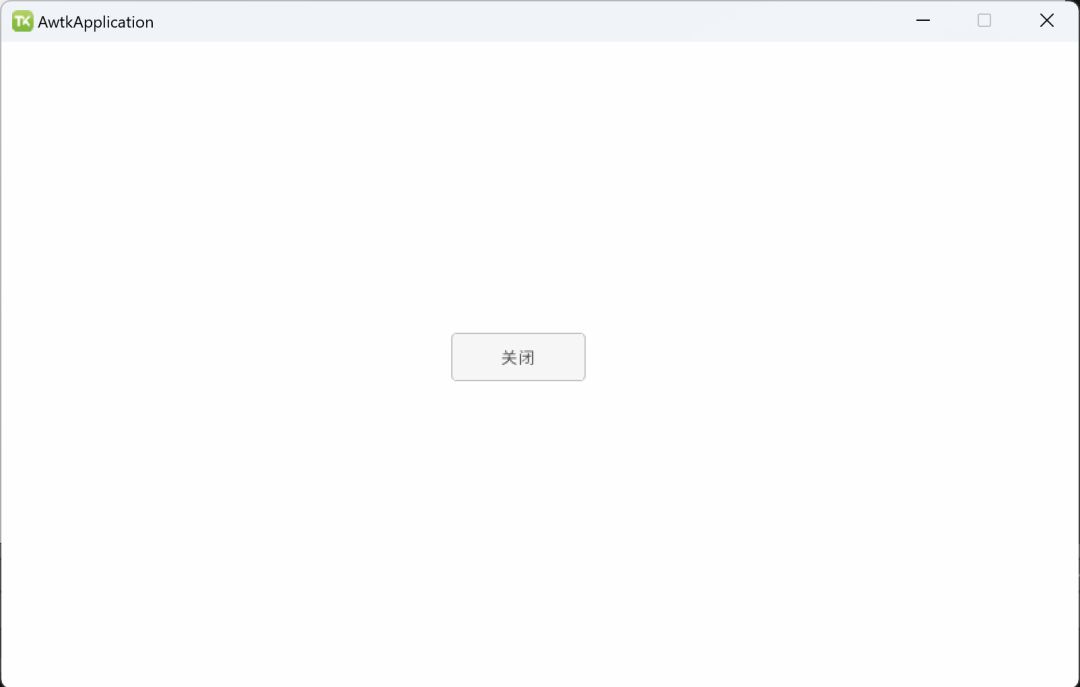
正常情况下可以看到如下界面:

点击“关闭”按钮,退出应用程序。
编写配置文件
这里给出一个例子,可以在此基础上进行修改,该文件位于:
examples/AwtkApplicationC/build.json
{ "name": "AwtkApplicationC", "version": "1.0", "assets": "res/assets", "vendor": "zlgopen", "app_name": "org.zlgopen.AwtkApplicationC", "author": "xianjimli@hotmail.com", "copyright": "Guangzhou ZHIYUAN Electronics Co.,Ltd.", "themes":["default"], "sources": [ "src/*.c", "src/common/*.c", "src/pages/*.c", "src/*.h", "src/common/*.h", "src/pages/*.h" ], "web": { "app_type": "c", "assets": "design", "config": { "fontScale": "0.8", "defaultFont": "sans" } }, "harmonyos": { "icon": "design/default/images/xx/app_icon.png", "title": { "en_US": "MyApp", "zh_CN": "AwtkApp" }, "config": { "defaultFont": "default_full" }, "sources": [ "res/assets.inc", "res/assets/__assets_default.inc" ] }, "android": { "sources": [ "res/assets.inc", "res/assets/__assets_default.inc" ] }, "ios": { "sources": [ "res/assets.inc", "res/assets/__assets_default.inc" ] }}
如果不需要 android/harmonyos/ios 等平台,可以自行删除相应的配置。
编译 WEB 应用程序
进入 awtk-web 目录,不同平台使用不同的脚本编译:
- Windows 平台
./build_win32.sh examples/AwtkApplicationC/build.json release
- Linux 平台
./build_linux.sh examples/AwtkApplicationC/build.json release
- MacOS 平台
./build_mac.sh examples/AwtkApplicationC/build.json release
请根据应用程序所在目录,修改配置文件的路径。
运行
1. 正常启动
./start_web.sh
2. 调试启动
start_web_debug.sh
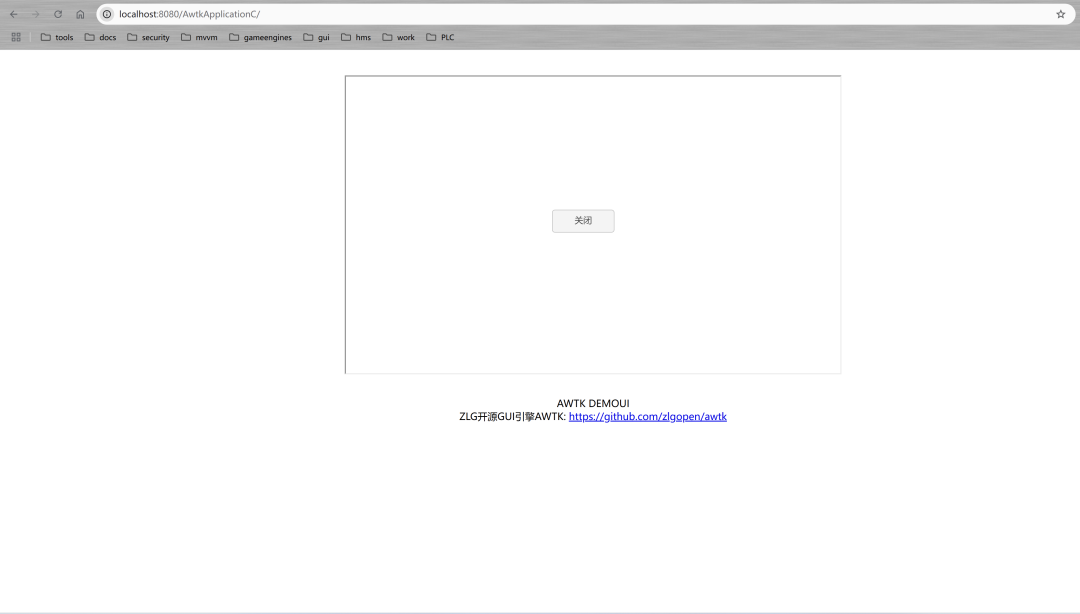
3. 用浏览器打开 URL:http://localhost:8080/AwtkApplicationC,可以看到:

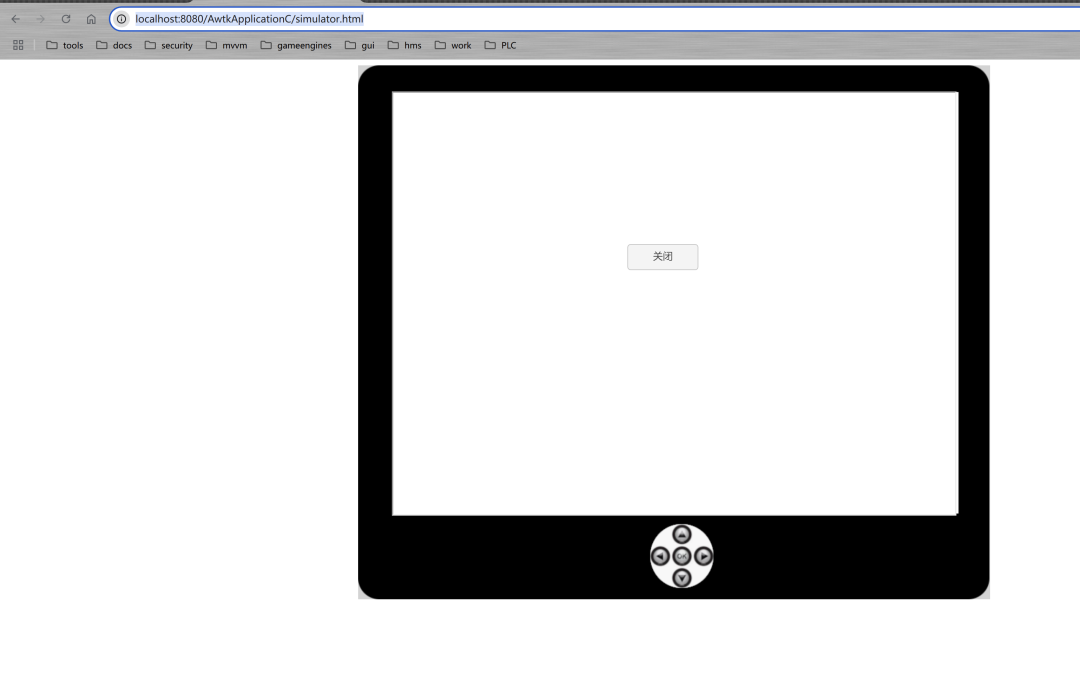
4. 用浏览器打开 http://localhost:8080/AwtkApplicationC/simulator.html,可以看到:

5. 用浏览器打开 http://localhost:8080/AwtkApplicationC/app.html,可以看到:

AWTK-WEB-JS 和 AWTK-JS 不同
两者在 API 上基本上是一样的,但是由于浏览器和 Jerryscript 的差异,导致少量功能无法做到完全一致,需要应用程序自行规避。
- AWTK-WEB-JS 不支持模态对话框。
- AWTK-WEB-JS 中的 print 函数是打印。请使用 console.log 输出调试信息。
- AWTK-WEB-JS 不支持自动回收在 wasm 中分配的对象(如:color/rect/value 等)。如果希望两者通用,请避免使用这类函数。
- tk_quit 函数并不能退出应用程序。

图像显示应用芯片ZMP110X
硬件高集成化
丰富的多媒体特性
广泛的应用场景
-
C语言-Web应用程序2018-04-23 925
-
如何用AWTK和AWPLC快速开发嵌入式应用程序2022-09-26 2098
-
用AWTK和AWPLC快速开发嵌入式应用程序 (1)-温度控制器2022-09-28 1351
-
【Z站推荐】用 AWTK 和 AWPLC 快速开发嵌入式应用程序 (2)-走马灯2022-10-13 1344
-
【产品应用】用 AWTK 和 AWPLC 快速开发嵌入式应用程序 (3)- 定时器2022-11-02 1496
-
【产品应用】用 AWTK 和 AWPLC 快速开发嵌入式应用程序 (2)-走马灯2023-06-08 1329
-
【从0开始创建AWTK应用程序】开发及调试环境搭建2023-11-11 1541
-
【从0开始创建AWTK应用程序】创建应用程序并在模拟器运行2023-12-01 1416
-
【从0开始创建AWTK应用程序】编译应用到嵌入式Linux平台运行2023-12-07 1590
-
【从0开始创建AWTK应用程序】编译应用到RTOS平台2024-03-21 1417
-
AWTK-WEB 快速入门(2) - JS 应用程序2024-12-05 868
-
AWTK-WEB 快速入门(3) - C 语言 Http 应用程序2025-01-15 692
-
AWTK-WEB 快速入门(4) - JS Http 应用程序2025-01-22 785
-
AWTK-WEB 快速入门(5) - C 语言 WebSocket 应用程序2025-02-19 960
-
AWTK-WEB 快速入门(6) - JS WebSocket 应用程序2025-02-26 686
全部0条评论

快来发表一下你的评论吧 !

