

华为云 Flexus X 实例 docker 部署 mediacms,功能齐全的现代化开源视频和媒体 CMS
电子说
描述
华为云最近正在举办 828 B2B 企业节,Flexus X 实例的促销力度非常大,特别适合那些对算力性能有高要求的小伙伴。如果你有自建 MySQL、Redis、Nginx 等服务的需求,一定不要错过这个机会。赶紧去看看吧!
什么是华为云 Flexus X 实例
· 华为云 Flexus X 实例云服务是新一代开箱即用、体验跃级、面向中小企业和开发者打造的高品价比云服务产品。
· Flexus 云服务器 X 实例是新一代面向中小企业和开发者打造的柔性算力云服务器,可智能感知业务负载,适用于电商直播、企业建站、开发测试环境、游戏服务器、音视频服务等中低负载场景。
开始接触华为云 Flexus 云服务器 X 实例
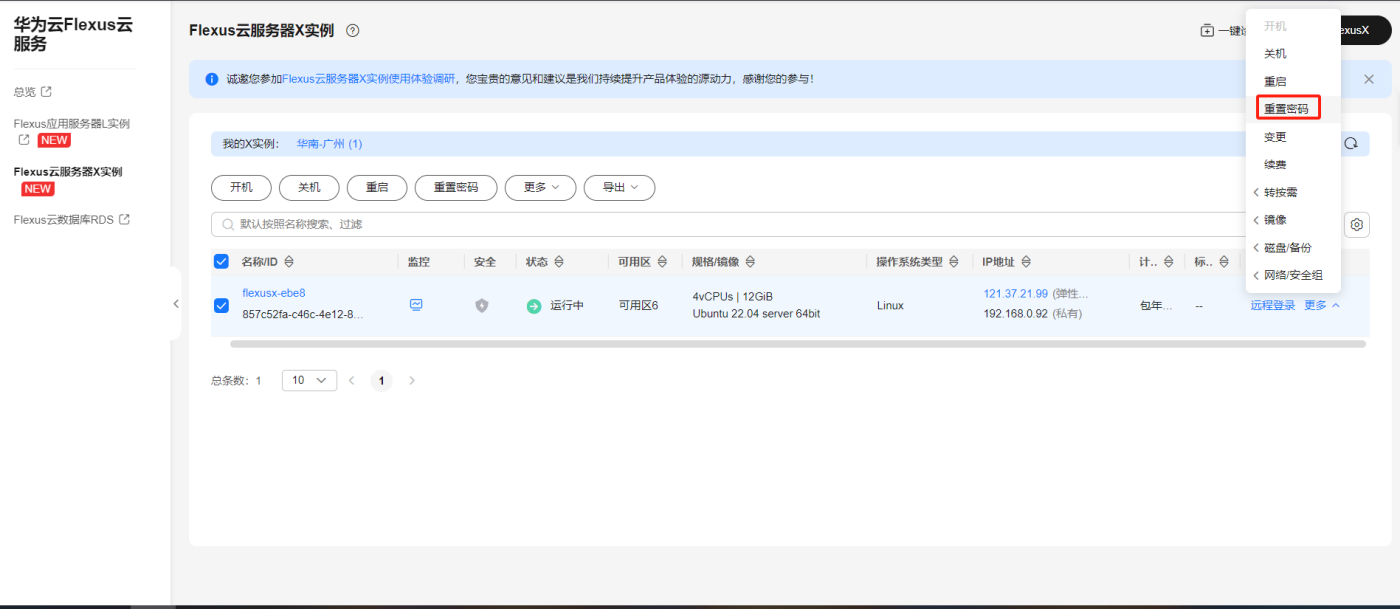
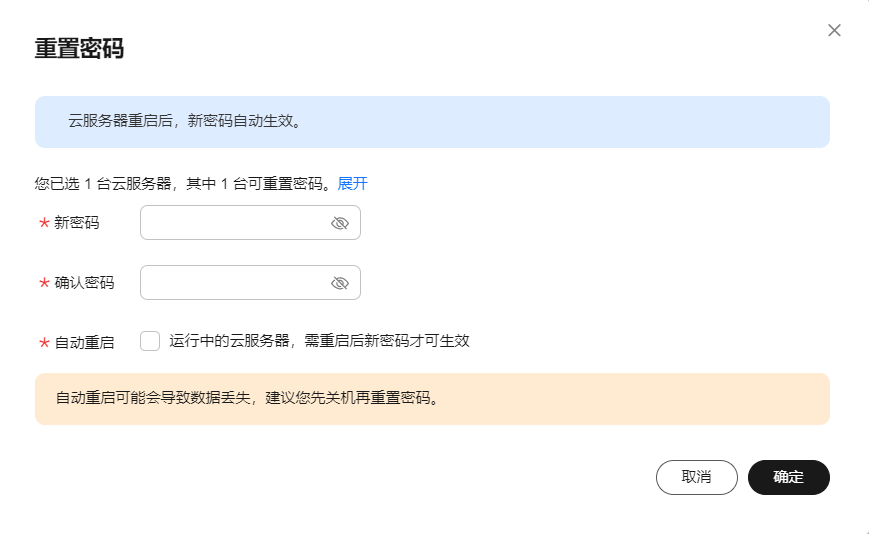
· 获取华为云 Flexus 云服务器 X 实例后第一步就是先去华为云上重置服务器密码


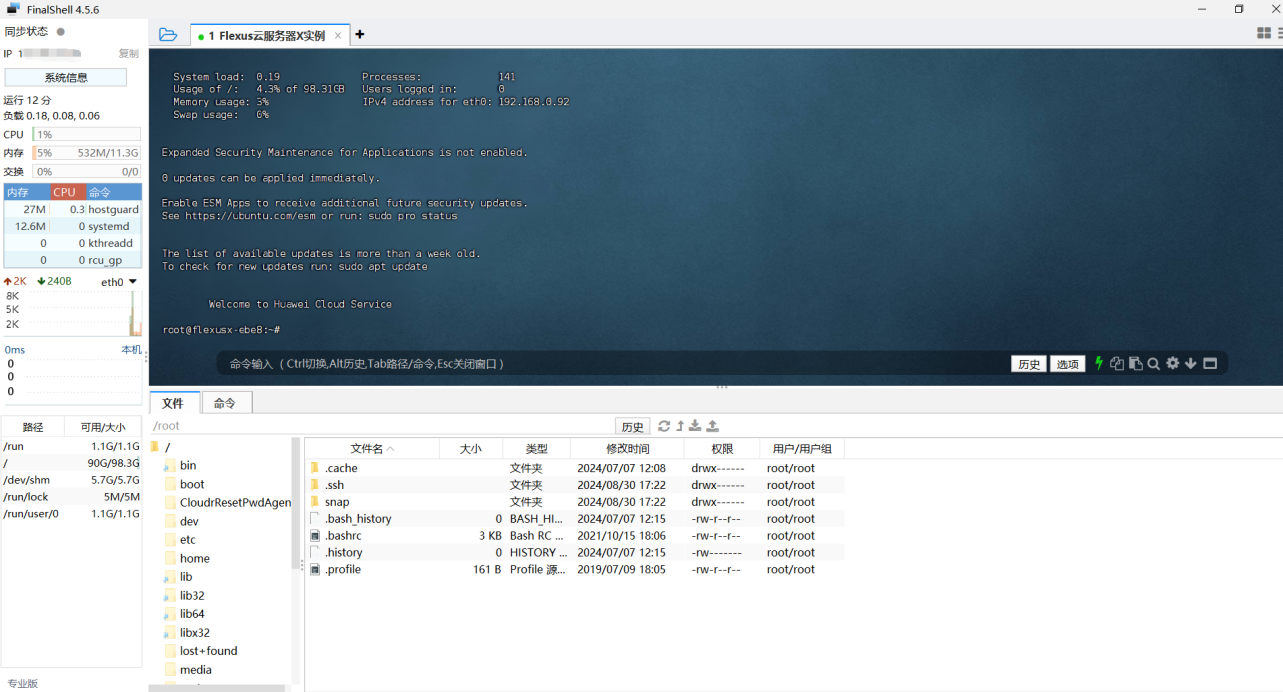
· 重置完毕后用 ssh 工具登录华为云服务器,这里我用的是 finalshell,也可以用其他工具登陆比如 xshell 或者 Putty 都可以

· 登录上去查看硬盘大小,可以看到是 100g 硬盘,硬盘总大小是正常的
root@flexusx-ebe8:~# df -hFilesystem Size Used Avail Use% Mounted ontmpfs 1.2G 1.1M 1.2G 1% /run/dev/vda1 99G 4.2G 90G 5% /tmpfs 5.7G 0 5.7G 0% /dev/shmtmpfs 5.0M 0 5.0M 0% /run/locktmpfs 1.2G 4.0K 1.2G 1% /run/user/0
· 然后输入 ufw status 可以看到默认防火墙是关闭的,因此我们就不需要额外再去配置端口开放相关的配置,只要在华为云安全组配置端口开放就可以了
root@flexusx-ebe8:~# ufw statusStatus: inactive
docker 环境的安装
· 然后进行 docker 容器的安装,安装最新版本的 docker
· 这里因为 docker 现在已经无法直接通过网络安装,所以我们通过离线安装的方式安装 docker 环境
· 从官网下载离线包
https://download.docker.com/linux/ubuntu/dists/jammy/pool/stable/amd64/

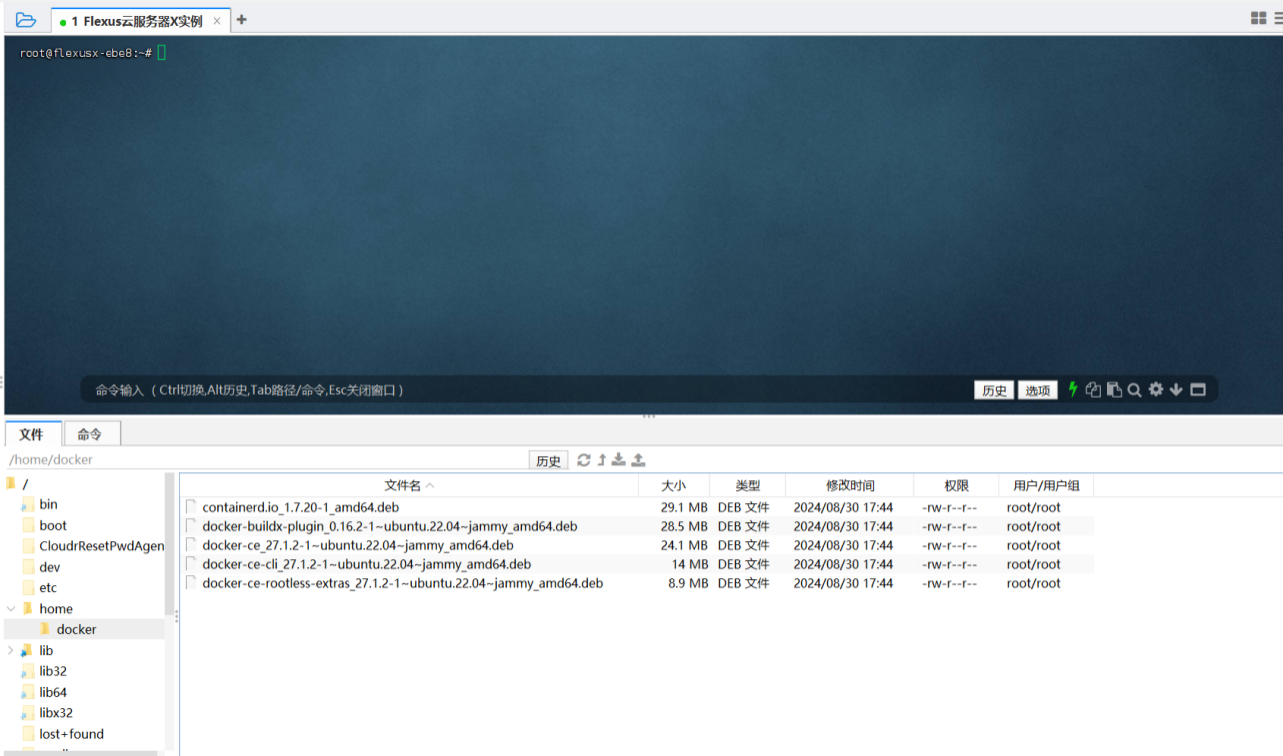
· 如图所示,把离线包传到服务器上,进行安装
dpkg -i *.deb
· 查看安装的 docker 版本
root@flexusx-ebe8:/home/docker# docker -vDocker version 27.1.2, build d01f264
docker-compose 安装
· docker 容器安装完毕后,开始安装 docker-compose
· https://github.com/docker/compose/tags离线下载 docker-compose 的包
· 因为我是 x86-64 的环境,所以从中找到 docker-compose-linux-x86_64 进行下载
· 下载完毕后上传到服务器,然后执行 sudo cp -f docker-compose-linux-x86_64 /usr/local/bin/docker-compose
· 然后授予可执行权限,sudo chmod +x /usr/local/bin/docker-compose
· 查看 docker-compose 版本
root@flexusx-ebe8:/# sudo docker-compose -vDocker Compose version v2.29.2
· 这样 docker-compose 就安装完毕了
什么是 mediacms
· MediaCMS 是一个开源的内容管理系统,主要用于视频和媒体共享。它基于 Django Web 框架,前端使用 React,提供了一个现代化且可定制的平台,允许用户创建类似 YouTube 的网站,用于共享视频、音频和图像。
· 此外,MediaCMS 允许用户对上传的媒体进行分类、打标签,并提供嵌入、分享和下载选项。用户可以将媒体分享至多个社交平台,并生成嵌入代码用于在其他网站展示视频。系统内置评论、点赞和浏览计数等功能,方便用户互动和内容管理。
开始部署 mediacms
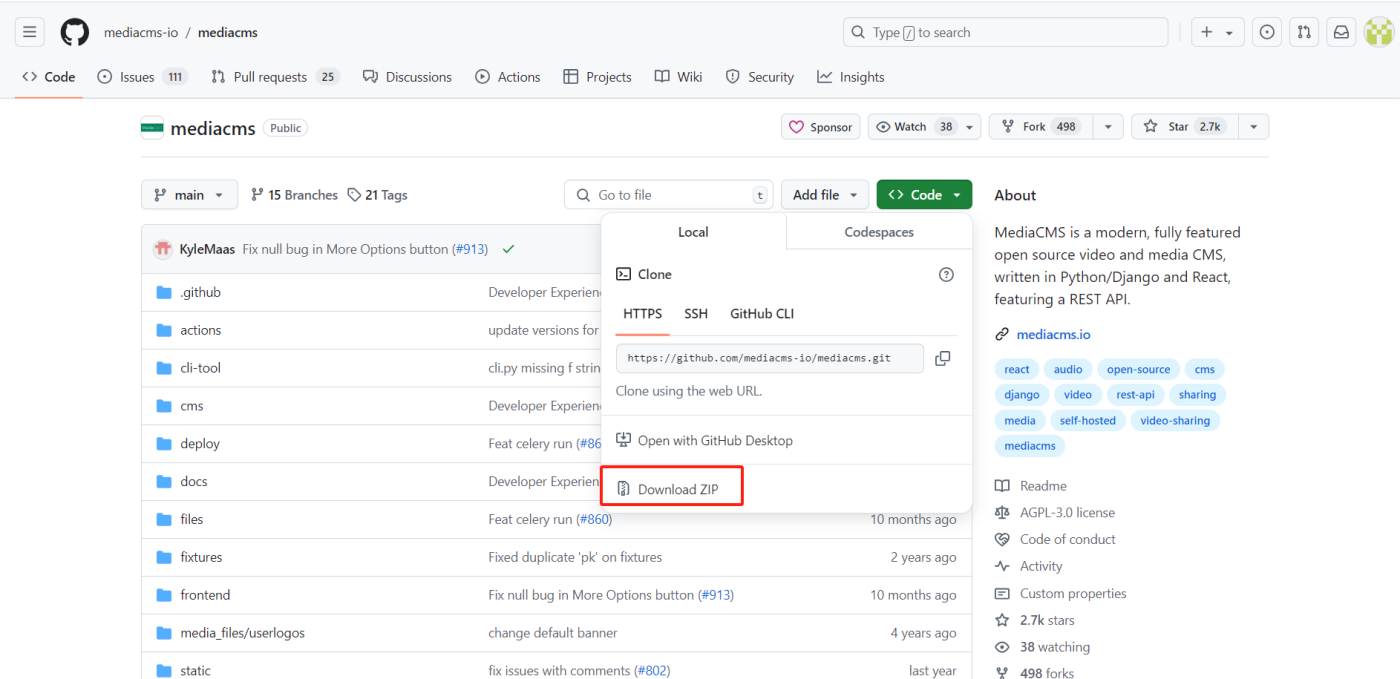
· 先去 github 上找到 mediacmshttps://github.com/mediacms-io/mediacms/tree/main
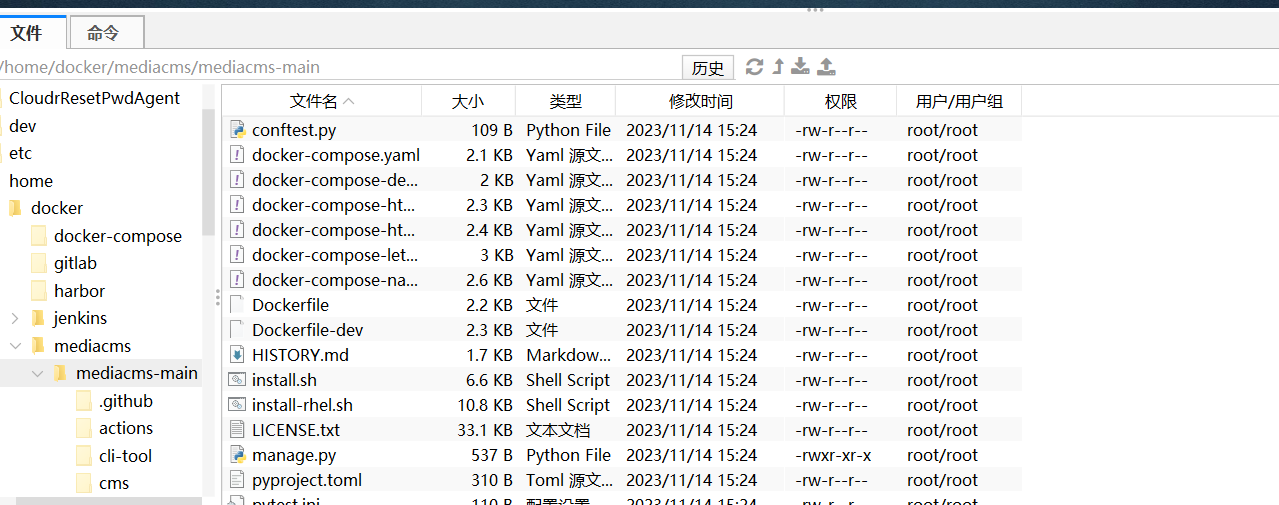
· 然后把代码打包下载下来,放到服务器上


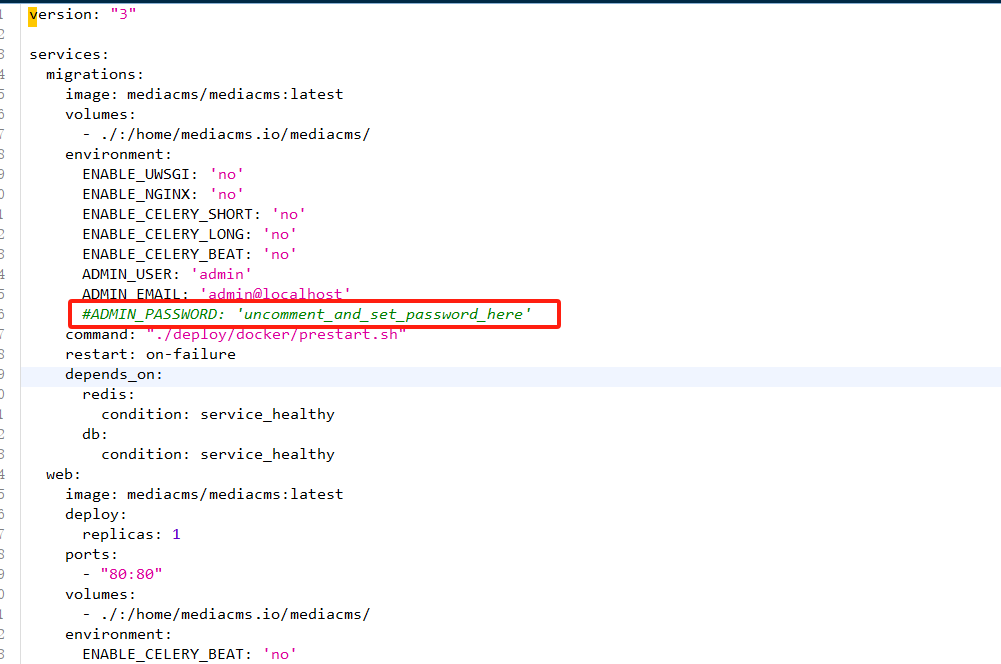
· 配置管理员密码

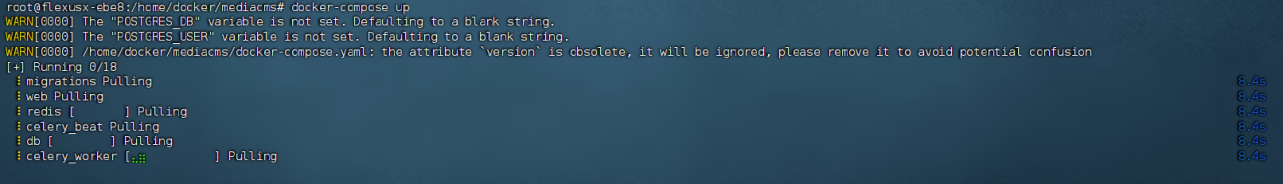
· 输入 docker-compose up

root@flexusx-ebe8:/home/docker/mediacms/mediacms-main# docker psCONTAINER ID IMAGE COMMAND CREATED STATUS PORTS NAMESroot@flexusx-ebe8:/home/docker/mediacms/mediacms-main# docker-compose up -dWARN[0000] The "POSTGRES_DB" variable is not set. Defaulting to a blank string.WARN[0000] The "POSTGRES_USER" variable is not set. Defaulting to a blank string.WARN[0000] /home/docker/mediacms/mediacms-main/docker-compose.yaml: the attribute `version` is obsolete, it will be ignored, please remove it to avoid potential confusion[+] Running 6/6 ✔ Container mediacms-main-redis-1 Healthy 30.7s ✔ Container mediacms-main-celery_beat-1 Started 0.4s ✔ Container mediacms-main-db-1 Healthy 10.2s ✔ Container mediacms-main-migrations-1 Started 30.9s ✔ Container mediacms-main-celery_worker-1 Started 31.2s ✔ Container mediacms-main-web-1 Started
· 查看 mediacms 状态 输入 docker ps
root@flexusx-ebe8:/home/docker/mediacms/mediacms-main# docker psCONTAINER ID IMAGE COMMAND CREATED STATUS PORTS NAMES8a10bb61ba0a mediacms/mediacms:latest "./deploy/docker/ent…" 4 minutes ago Up 31 seconds 80/tcp, 9000/tcp mediacms-main-celery_worker-1f16673165f0e mediacms/mediacms:latest "./deploy/docker/ent…" 4 minutes ago Up 31 seconds 0.0.0.0:80->80/tcp, :::80->80/tcp, 9000/tcp mediacms-main-web-1883ff64c0638 mediacms/mediacms:latest "./deploy/docker/ent…" 4 minutes ago Up About a minute 80/tcp, 9000/tcp mediacms-main-celery_beat-181b825bae6bf postgres:15.2-alpine "docker-entrypoint.s…" 4 minutes ago Up About a minute (healthy) 5432/tcp mediacms-main-db-1a47ca9778e33 redis:alpine "docker-entrypoint.s…" 4 minutes ago Up About a minute (healthy) 6379/tcp mediacms-main-redis-1
· 此时 mediacms 已经部署好了,但还需要去华为云服务器安全组开放端口
配置 Flexus 云服务器 X 实例安全组
· 经过上面部署 mediacms 服务,这时候服务是已经部署完毕了,但是我们还没法通过外网进行访问,还需要对 Flexus 云服务器 X 安全组的配置进行修改
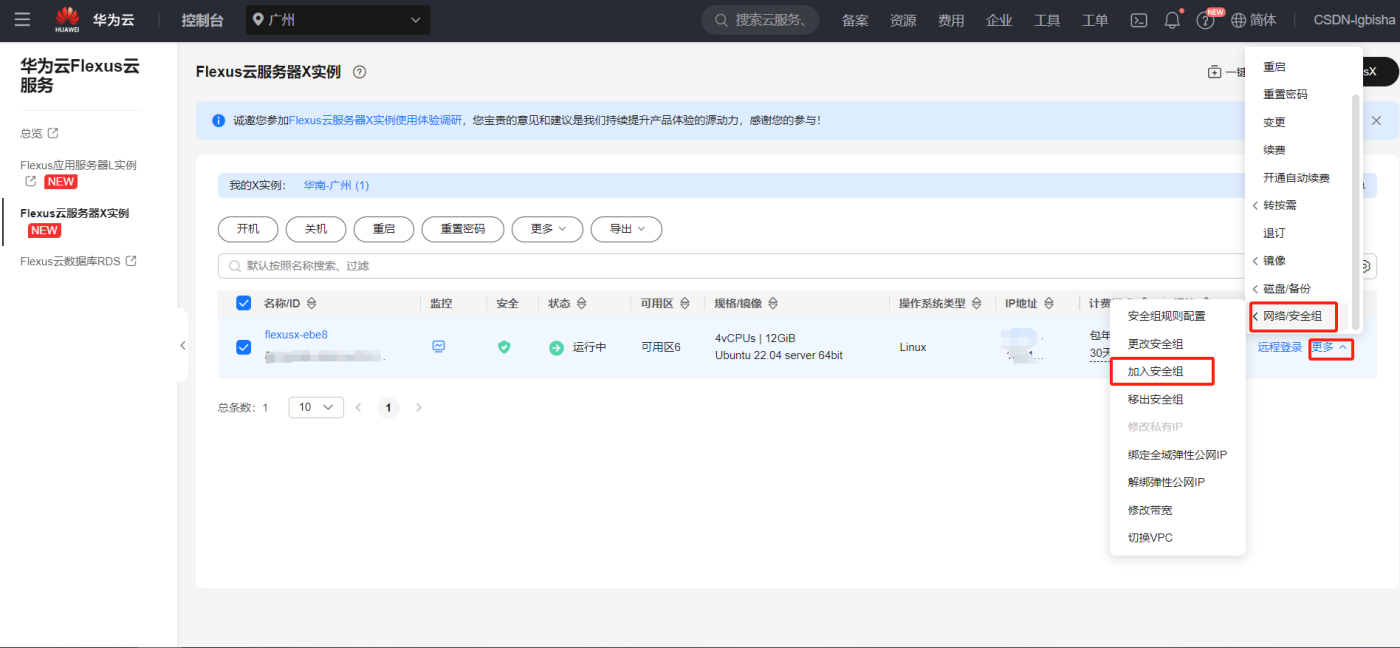
· 进入安全组的配置页面

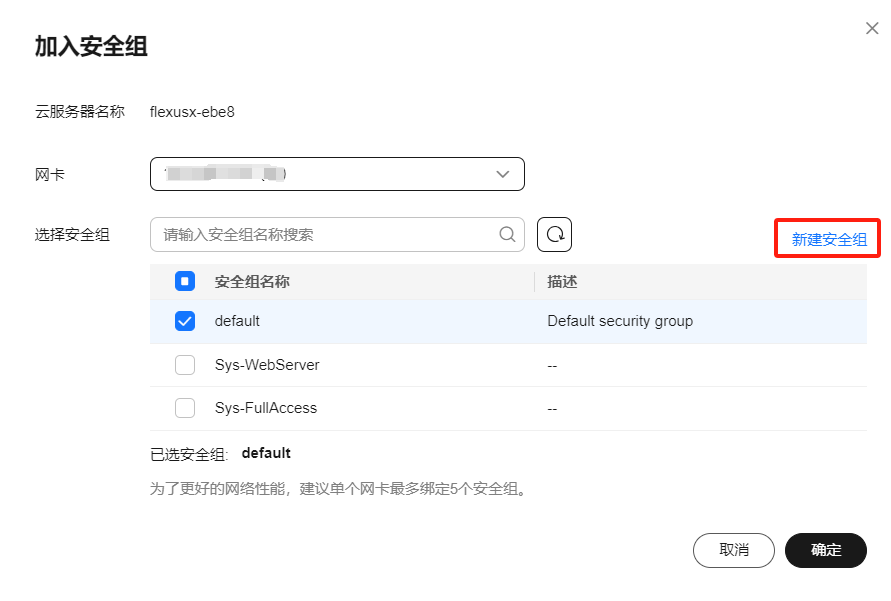
· 新建安全组

· 这里我们开放 80 与 9000 端口
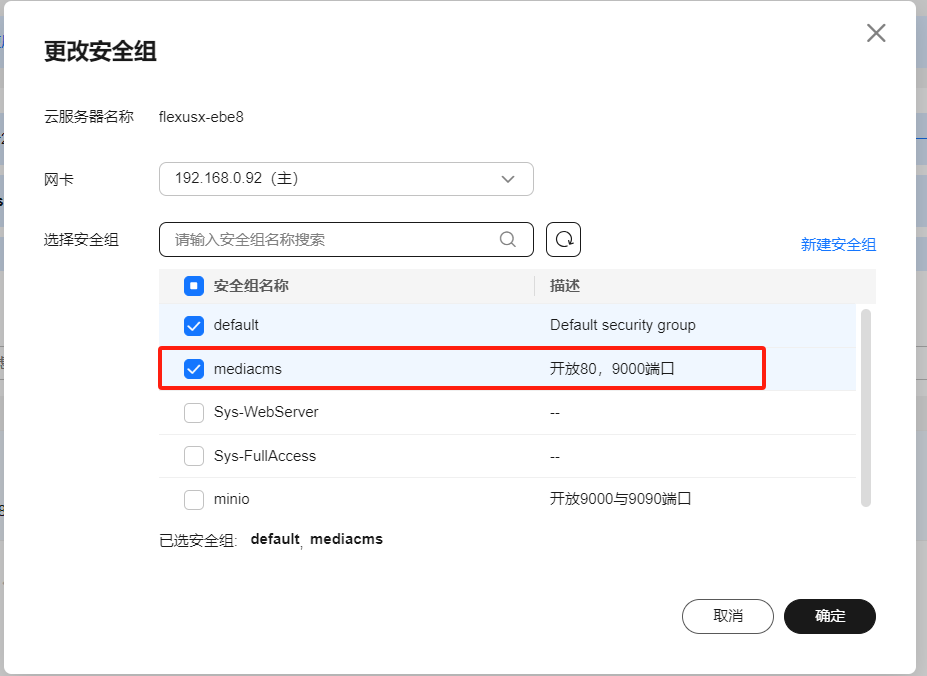
· 然后加入新建的安全组

· 这样我们的实例的端口也就开放成功了
访问 mediacms Web 界面
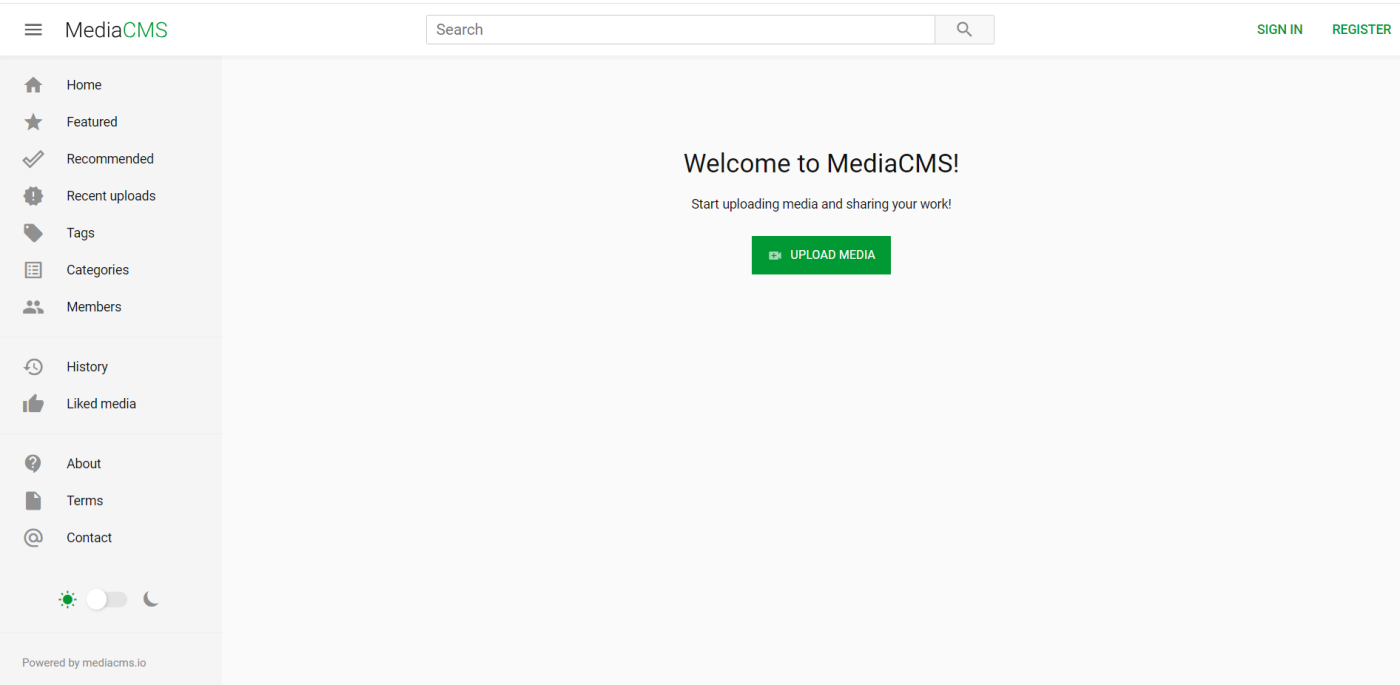
· 输入弹性公网 ip:80,访问页面

· 输入账号密码登录


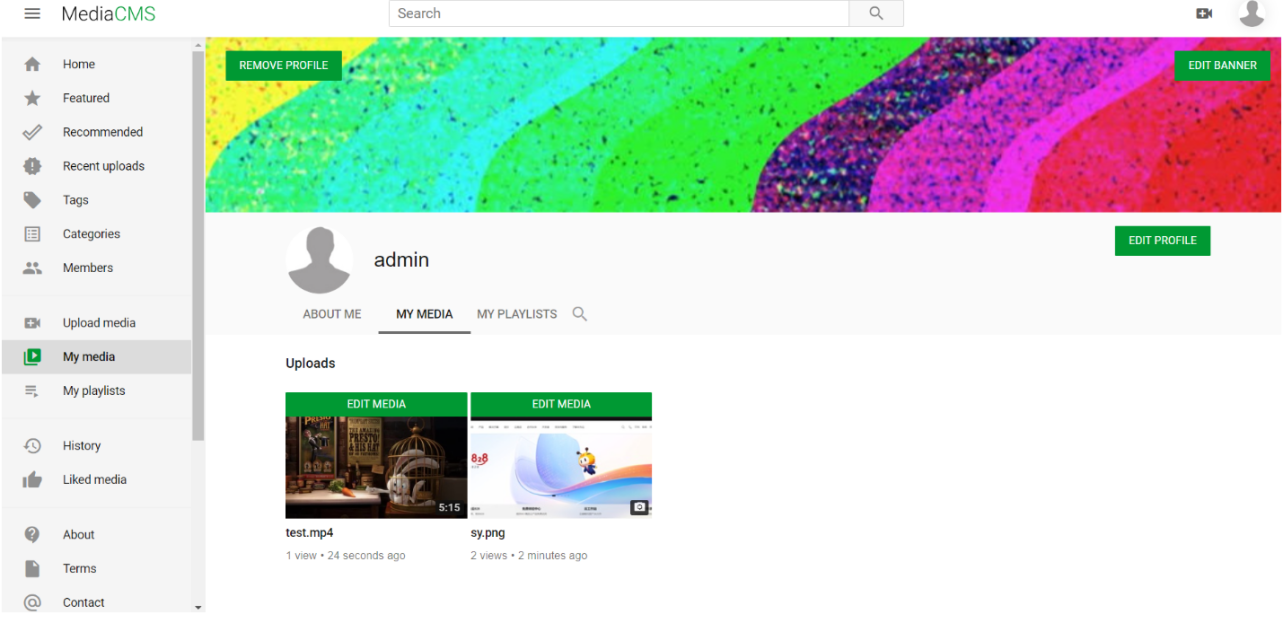
· 开始使用 mediacms 上传图片

· 可以看到成功上传了图片

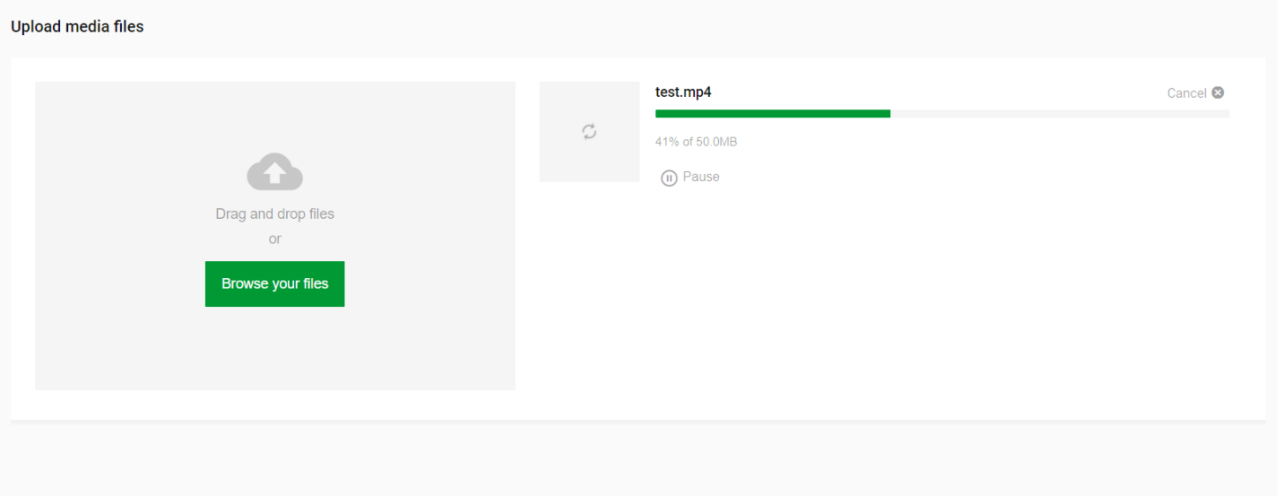
· 使用 mediacms 上传视频


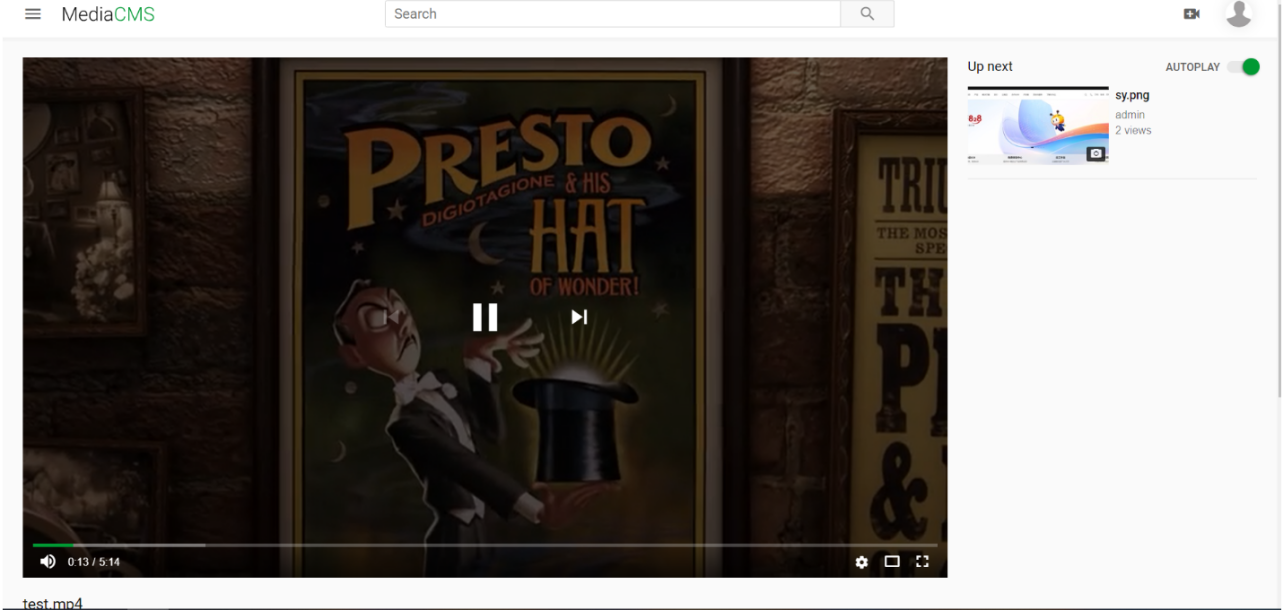
· 播放视频

· 至此华为云 Flexus X 实例 docker 部署 mediacms,功能齐全的现代化开源视频和媒体 CMS 大功告成
欢迎大家一起加入华为云!
审核编辑 黄宇
- 相关推荐
- 华为云
-
华为云 Flexus X 实例 docker 部署 Jitsi 构建属于自己的音视频会议系统2024-12-25 113
-
华为云 Flexus X 实例部署开源物联网平台 ThingsBoard2024-12-26 192
-
华为云 Flexus 云服务器 X 实例的使用教程2024-12-30 202
-
Flexus 云服务器 X 实例:在 Docker 环境下搭建 java 开发环境2024-12-30 190
-
华为云 Flexus 云服务器 X 实例下的微微 CMS 安装2024-12-30 86
-
华为云 Flexus X 实例 docker 部署 srs6 并调优,协议使用 webrtc 与 rtmp2024-12-31 133
-
华为云 Flexus X 实例 docker 部署最新 gitlab 社区版,搭建自己的私人代码仓库2025-01-02 67
-
华为云 Flexus 云服务器 X 实例之 Docker 环境下部署 JmalCloud 个人网盘2025-01-02 75
-
华为云 Flexus 云服务器 X 实例部署 Note Mark 笔记工具2025-01-02 60
-
华为云 Flexus X 实例 docker 部署 rancher 并构建 k8s 集群2025-01-02 66
-
华为云 Flexus 云服务器 X 实例部署 Trilium Notes 知识库工具2025-01-02 109
-
华为云 Flexus X 实例 docker 部署 ERPnext 构建属于自己的企业资源规划系统2025-01-03 133
-
云端代码管理新体验,华为云 Flexus X 实例上 GitLab 部署与使用的实战指南云端代码管理新体验2025-01-07 77
-
华为云 Flexus 云服务器 X 实例之 openEuler 系统下部署 Tailchat 开源聊天系统2025-01-08 50
-
华为云 Flexus 云服务器 X 实例之 openEuler 系统部署 Docker Compose 管理工具 Dockge2025-01-08 59
全部0条评论

快来发表一下你的评论吧 !

