

HarmonyOS开发指导类文档更新速递(上)
描述
伴随着HarmonyOS 5.0.0 Release版本的发布,HarmonyOS官网文档也带来了不少上新内容。本期HarmonyOS NEXT开发者资料直通车将从文档更新角度为开发者推荐应用框架、媒体相关能力新增、优化文档,方便开发者更加高效使用文档。
ArkUI(方舟UI框架)
ArkUI(方舟UI框架)是一个简洁、高性能、支持跨设备的UI框架,提供了丰富的应用界面开发所需能力。
· 新增使用弹窗:介绍各类弹窗的使用场景与实现方法,重点说明自定义弹出框和各类固定样式弹出框的构建方式。
· 新增自定义扩展:介绍如何通过与UI分离的方式,对已有UI组件的属性、手势、内容进行扩展修改。AttributeModifier相比于@Styles和@Extend,可以通过Modifier对象更灵活的动态修改属性,同时引入AttributeUpdater能力使得开发者可自定义更新策略,进一步提高属性更新的性能。
· 新增属性字符串:介绍通过属性字符StyledString/MutableStyledString多样化更改文本的方式。
· 新增使用镜像能力、支持适老化:介绍镜像能力的使用场景与默认支持的组件,说明适老化的使用约束与触发方式等。
· 新增粒子动画、帧动画:粒子动画介绍粒子的基本组成元素,说明粒子在颜色、透明度、大小等维度变化的实现方法。帧动画说明如何使用@ohos.animator实现动画效果,其相比于属性动画,可感知动画的过程,实时修改UI侧的值,具有事件可实时响应、可暂停的优点。
· 使用UI上下文接口操作界面(UIContext):介绍在Stage模型下,如何获取当前组件所在的UIContext,并使用UIContext中对应的接口获取与实例绑定的对象。解决FA模型下开放的ArkUI全局接口,在调用时无法明确运行在哪个实例里,语义不明确的问题。
· 优化自定义渲染(XComponent)文档结构:分别介绍NativeXComponent和ArkTS XComponent的使用场景,为开发者提供更完整的使用指导与相关生命周期的说明。
相关参考文档:
·新增使用弹窗:https://developer.huawei.com/consumer/cn/doc/harmonyos-guides-V5/arkts-dialog-overview-V5
·新增自定义扩展:https://developer.huawei.com/consumer/cn/doc/harmonyos-guides-V5/arkts-user-defined-modifier-V5
·新增属性字符串:https://developer.huawei.com/consumer/cn/doc/harmonyos-guides-V5/arkts-styled-string-V5
·新增使用镜像能力、支持适老化:https://developer.huawei.com/consumer/cn/doc/harmonyos-guides-V5/arkts-mirroring-display-V5
·新增粒子动画、帧动画:https://developer.huawei.com/consumer/cn/doc/harmonyos-guides-V5/arkts-animator-V5
·使用UI上下文接口操作界面(UIContext):https://developer.huawei.com/consumer/cn/doc/harmonyos-guides-V5/arkts-global-interface-V5
·优化自定义渲染 (XComponent)文档结构:https://developer.huawei.com/consumer/cn/doc/harmonyos-guides-V5/napi-xcomponent-guidelines-V5 ArkWeb(方舟Web)
提供了Web组件,用于在应用程序中显示Web页面内容。在HarmonyOS 5.0.0 Release版本,主要新增/优化了如下文档。
·丰富网页端的实现场景:使用运动和方向传感器、Web组件在不同的窗口间迁移、网页中安全区域计算和避让适配、使用Web组件的广告过滤功能和Web前进后退缓存等章节。
·新增应用侧与前端页面的相互调用(C/C++)、建立应用侧与前端页面数据通道(C/C++):解决了ArkTS环境的冗余切换问题。同时允许回调在非UI线程运行,避免造成UI阻塞。
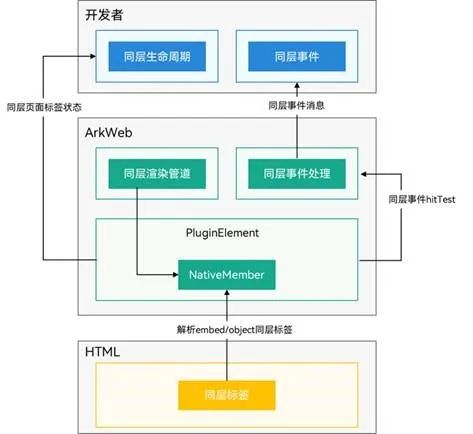
·优化同层渲染章节:补充同层渲染在Web网页和三方UI框架下的使用场景,说明整体架构逻辑与相关规格约束,并提供更丰富的场景示例。

相关文档参考链接:
· 使用运动和方向传感器监测设备状态:https://developer.huawei.com/consumer/cn/doc/harmonyos-guides-V5/web-sensor-V5
· Web组件在不同的窗口间迁移:https://developer.huawei.com/consumer/cn/doc/harmonyos-guides-V5/web-component-migrate-V5
· 网页中安全区域计算和避让适配:https://developer.huawei.com/consumer/cn/doc/harmonyos-guides-V5/web-safe-area-insets-V5
· 使用Web组件的广告过滤功能:https://developer.huawei.com/consumer/cn/doc/harmonyos-guides-V5/web-adsblock-V5
· Web前进后退缓存:https://developer.huawei.com/consumer/cn/doc/harmonyos-guides-V5/web-set-back-forward-cache-V5
·新增应用侧与前端页面的相互调用(C/C++):https://developer.huawei.com/consumer/cn/doc/harmonyos-guides-V5/arkweb-ndk-jsbridge-V5
· 建立应用侧与前端页面数据通道(C/C++):https://developer.huawei.com/consumer/cn/doc/harmonyos-guides-V5/arkweb-ndk-page-data-channel-V5
· 同层渲染:https://developer.huawei.com/consumer/cn/doc/harmonyos-guides-V5/web-same-layer-V5
Audio Kit
AudioKit优化了音频焦点和音频会话的开发指导,提供常见的音频流适用场景及对应的音频焦点策略介绍,帮助开发者为音频选择恰当的流类型,从而妥善地管理音频焦点,提升用户的音频体验。
·使用合适的音频流类型:
音频流类型是定义音频数据播放和录制方式的关键属性。音频流类型对音量控制、音频焦点管理以及输入/输出设备的选择具有决定性影响。为了确保音频行为符合预期并提供优质的用户体验,应用开发者应根据具体业务场景和实际需求,为音频选择恰当的流类型。
通过文档,开发者可以学习常用的音频流类型及其适用场景,了解不同流类型对音频业务的影响。同时,文档将指导开发者在实际开发时应当如何设置音频流类型。
·管理音频焦点:
在应用播放或录制声音时,常出现与其他音频流的并发或中断情况,这对用户体验构成显著影响。例如,当应用启动视频播放时,若后台正在播放音乐,用户会期望音乐能自动暂停,以确保视频音频优先播放,这正是音频焦点功能的体现。
通过文档,开发者可以了解系统的音频焦点策略,学习如何申请、释放音频焦点,以及应对焦点变化的方法,从而妥善地管理音频焦点,提升用户的音频体验。
除此以外,系统提供了音频会话(AudioSession)机制,允许应用自定义其音频流的焦点策略。在系统进行焦点管理时,只要条件允许,本应用的所有音频流将优先遵循这一策略。
相关文档参考链接:
·使用合适的音频流类型:https://developer.huawei.com/consumer/cn/doc/harmonyos-guides-V5/using-right-streamusage-and-sourcetype-V5
·管理音频焦点:https://developer.huawei.com/consumer/cn/doc/harmonyos-guides-V5/audio-playback-concurrency-V5
- 相关推荐
- 热点推荐
- HarmonyOS
-
HarmonyOS开发指导类文档更新速递(下)2024-12-30 2356
-
HarmonyOS语言基础类库开发指南上线啦!2023-10-18 1162
-
应用模型开发指南上新介绍2023-03-02 2972
-
官网应用开发文档及学习资源7月上新汇总2022-08-01 4514
-
OpenHarmony 官网文档有哪些上新?上篇:应用开发文档上新2022-06-14 1445
-
鸿蒙智联生态产品《接入智慧生活App开发指导》(官方更新版)2022-04-26 2331
-
【组件资料】HarmonyOS三方件开发指南2022-03-21 3607
-
JavaUI框架新增组件开发指南2021-09-28 2947
-
HarmonyOS开发文档(一)2020-10-15 1819
-
【HarmonyOS】鸿蒙系统HarmonyOS开发工具、IDE、开发板及源码下载汇总2020-10-12 2505
-
【HarmonyOS】HarmonyOS子系统开发指导2020-09-21 2743
-
ZigBee2007视频教程-应用开发指导2015-12-29 919
-
基于GoKit的产品开发指导2015-11-16 751
全部0条评论

快来发表一下你的评论吧 !

