

华为云 Flexus 云服务器 X 实例部署——盲盒抽奖商城系统以及编译发布小程序
电子说
描述
盲盒抽奖商城系统使用 thinkphp6.0 + uniapp 开发,做到了全移动端兼容。一个系统不仅可以打包 小程序 还可以 打包 APP,H5
华为云 Flexus 云服务器 X 实例在安装搭建盲盒商城小程序方面具有显著优势,这些优势主要体现在以下几个方面:
灵活配置与高性能:
Flexus X 实例提供了高度灵活的配置选项,打破了传统云服务器固定的 CPU 与内存配比限制。用户可以根据盲盒商城小程序的实际需求,灵活选择 CPU 与内存的配比,如 1:3、2:5 甚至最高可达 3:1 的 CPU/内存比。这种灵活性确保了小程序在不同发展阶段都能获得与业务匹配的高性能云资源,从而满足高并发、大数据处理等复杂业务场景的需求。
Flexus X 实例引入了智能调度和加速技术,特别是 X-Turbo 加速技术,能够智能识别数据库、中间件、图形图像等应用场景,并针对这些场景进行优化。这显著提升了系统响应速度和稳定性,为盲盒商城小程序提供了卓越的性能表现。
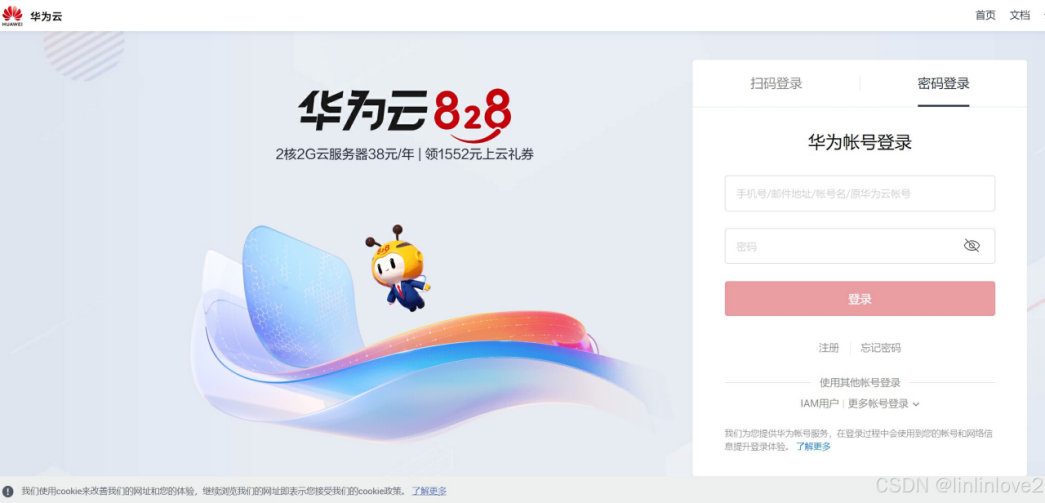
1、登录 Flexus 云服务器 X 实例控制台
https://activity.huaweicloud.com/

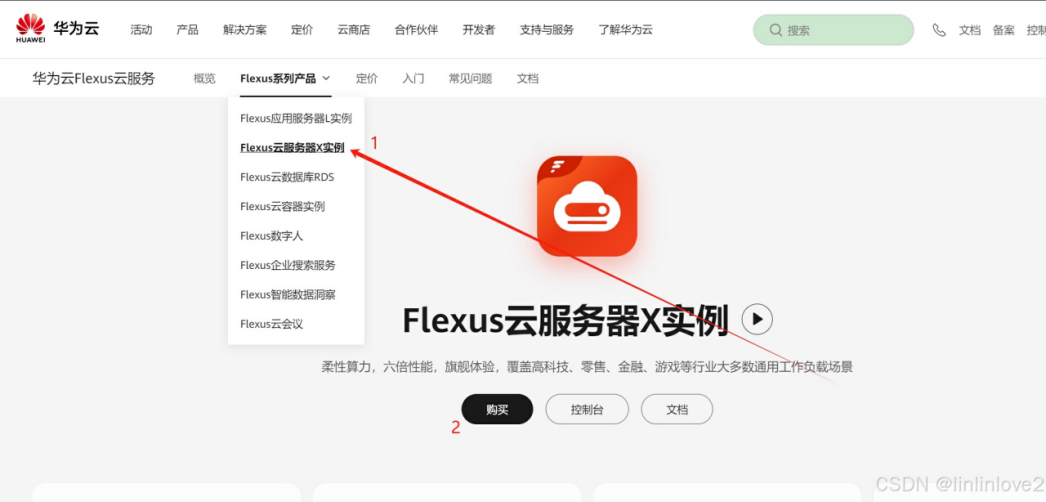
2、单击“Flexus X”,进入购买页面

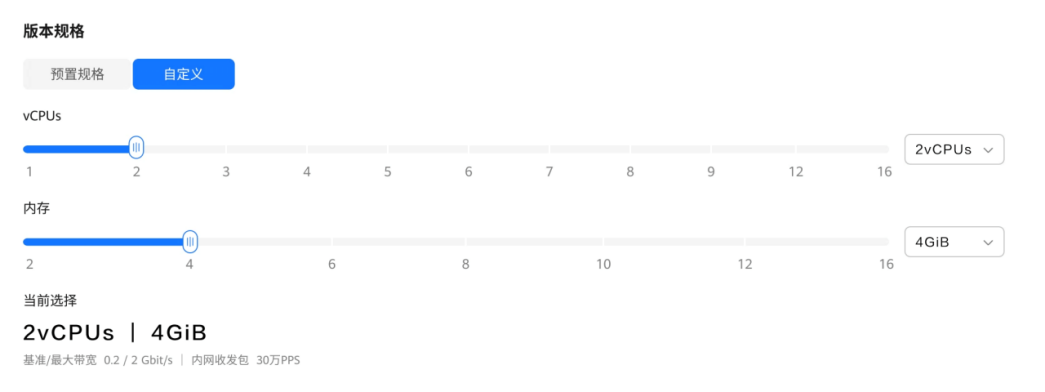
3、配置实例规格:
根据业务需求选择预置的实例规格,或者自定义实例 vCPU/内存规格。
可选择开启性能模式(付费功能),以获得极致稳定的性能保障。

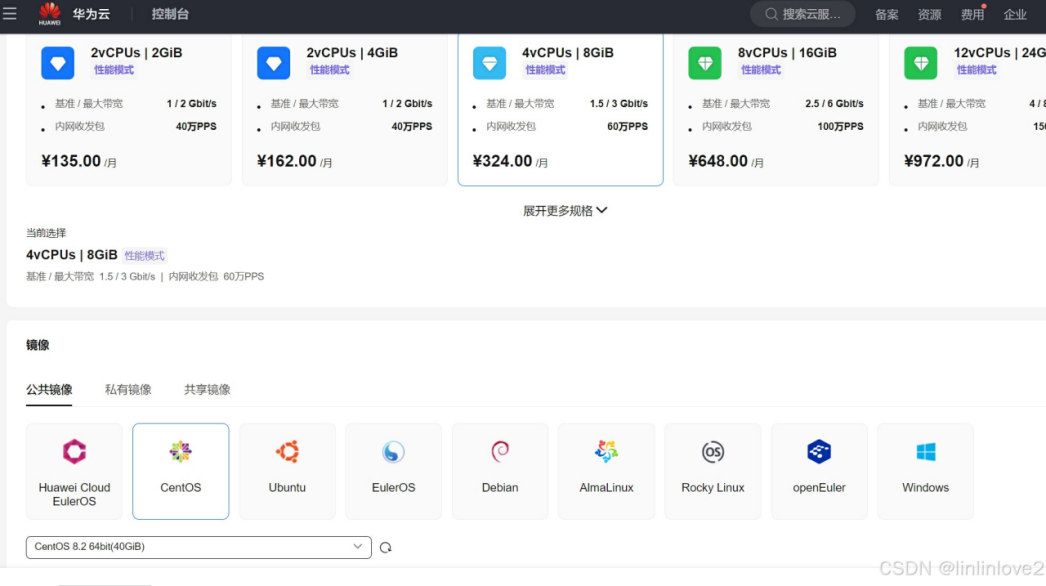
4、选择镜像:
公共镜像:选择常见的标准操作系统镜像,包括操作系统及预装的公共应用。
私有镜像:如已有华为云或其他云平台的云服务器,可创建私有镜像或从第三方下载获取。
共享镜像:接受其他用户共享的私有镜像,作为自己的镜像使用。

5、配置弹性公网 IP:
选择“现在购买”为实例分配独享带宽的弹性公网 IP,或选择使用已有的弹性公网 IP。
6、确认配置并购买:
浏览并确认所选配置,避免出错。
单击“立即购买”或相应按钮,完成购买流程。
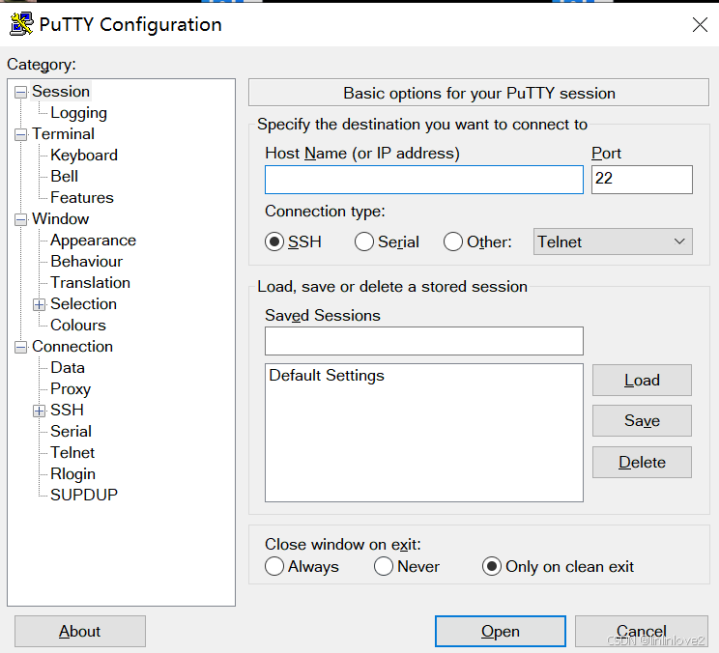
7、SSH 远程登录与管理:
连接成功后,可在云服务器上执行所需操作。

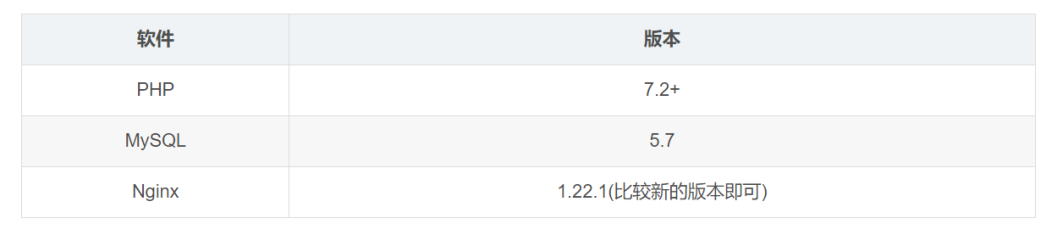
8、软件需要环境
服务器环境推荐使用 linux centos,版本任意。软件环境

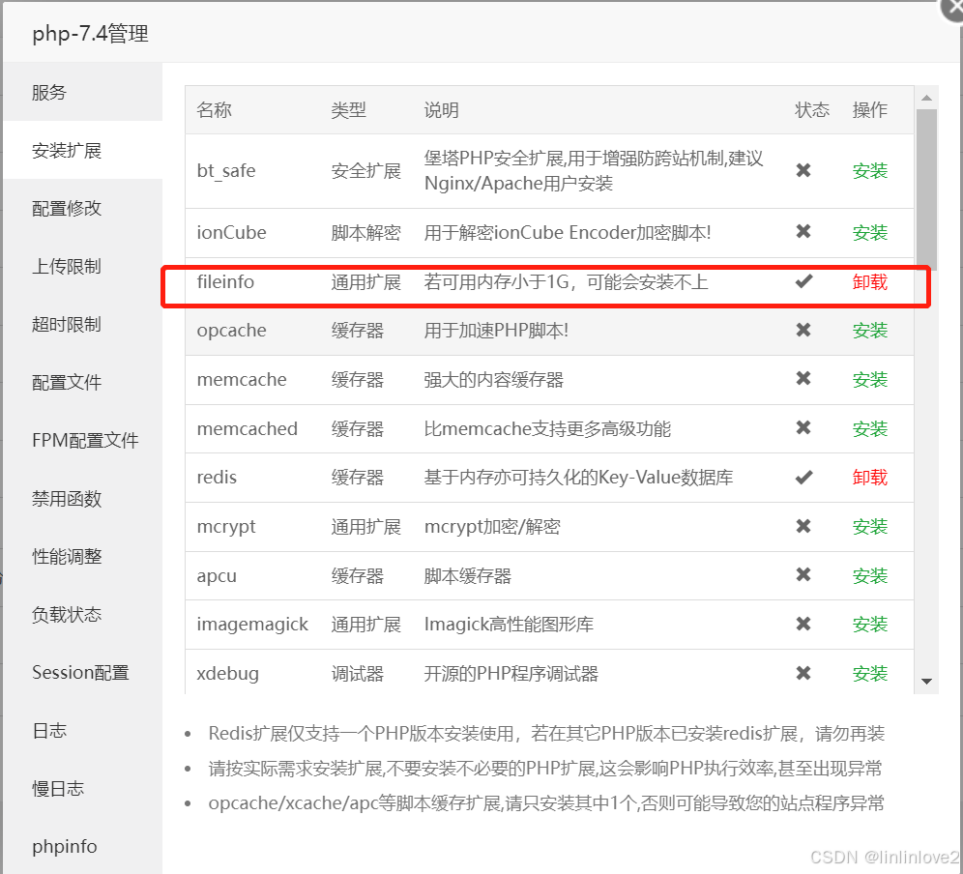
PHP 扩展需要安装的有:fileinfo、redis

9、前端环境准备
开发工具 HBuilder X 3.7.6 -alpha 微信开发者工具

前端 node 版本 v14.17.0

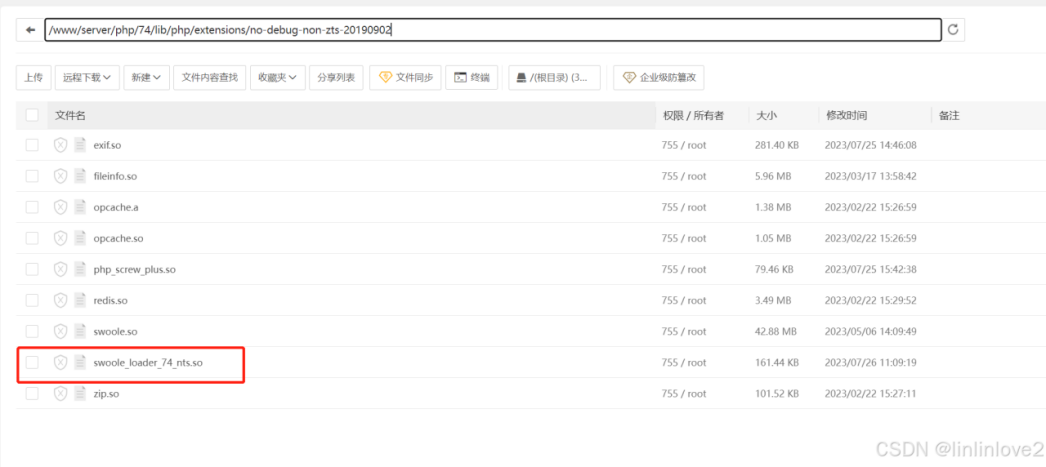
10、安装 swoole_loader_74_nts.so
10.1、以 PHP7.4 为例,php 扩展的目录一般在/www/server/php/74/lib/php/extensions/no-debug-non-zts-20190902

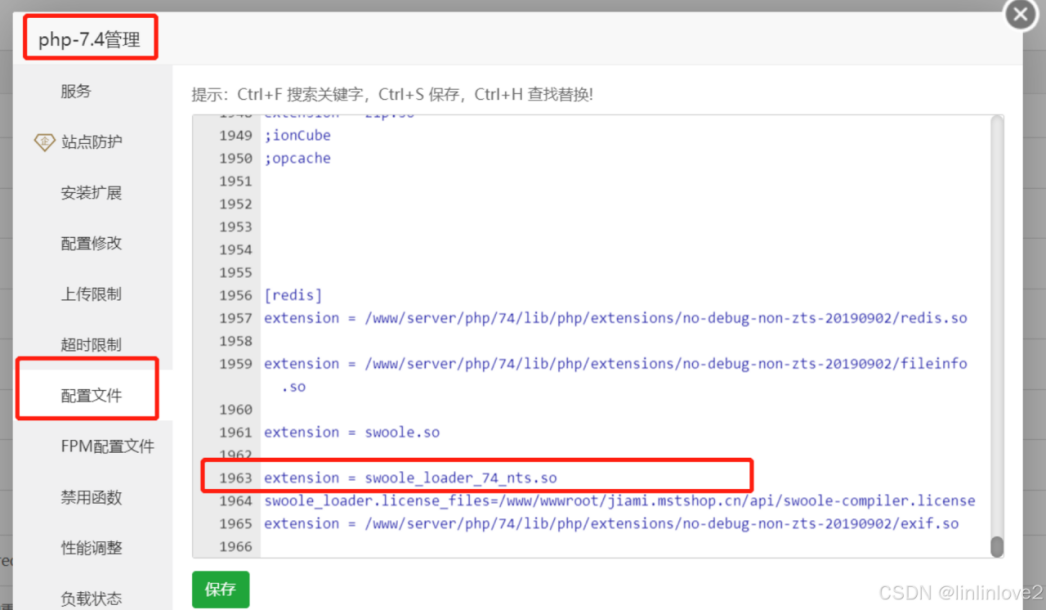
10.2、然后在 php.ini 中加入扩展的配置

extension = swoole_loader_74_nts.so
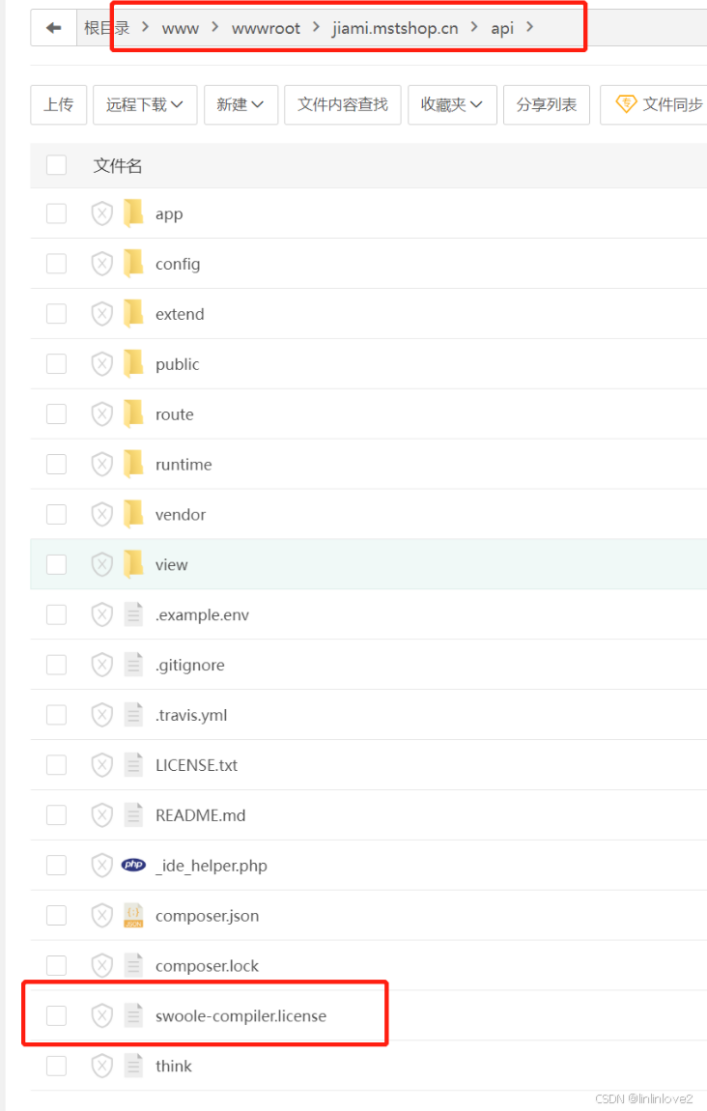
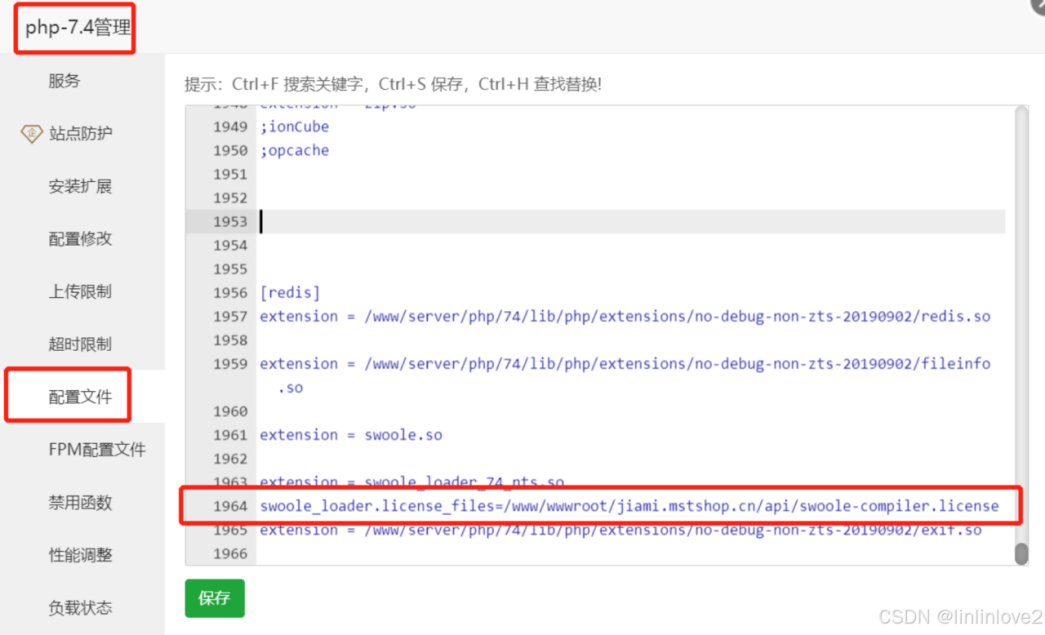
11、安装 swoole-compiler.license
我们可以将 swoole-compiler.license 放到任意位置,比如我们将该文件放到项目目录中

复制这个路径/www/wwwroot/jiami.mstshop.cn/api/swoole-compiler.license
打开 php 配置 写入配置 swoole_loader.license_files=/www/wwwroot/jiami.mstshop.cn/api/swoole-compiler.license


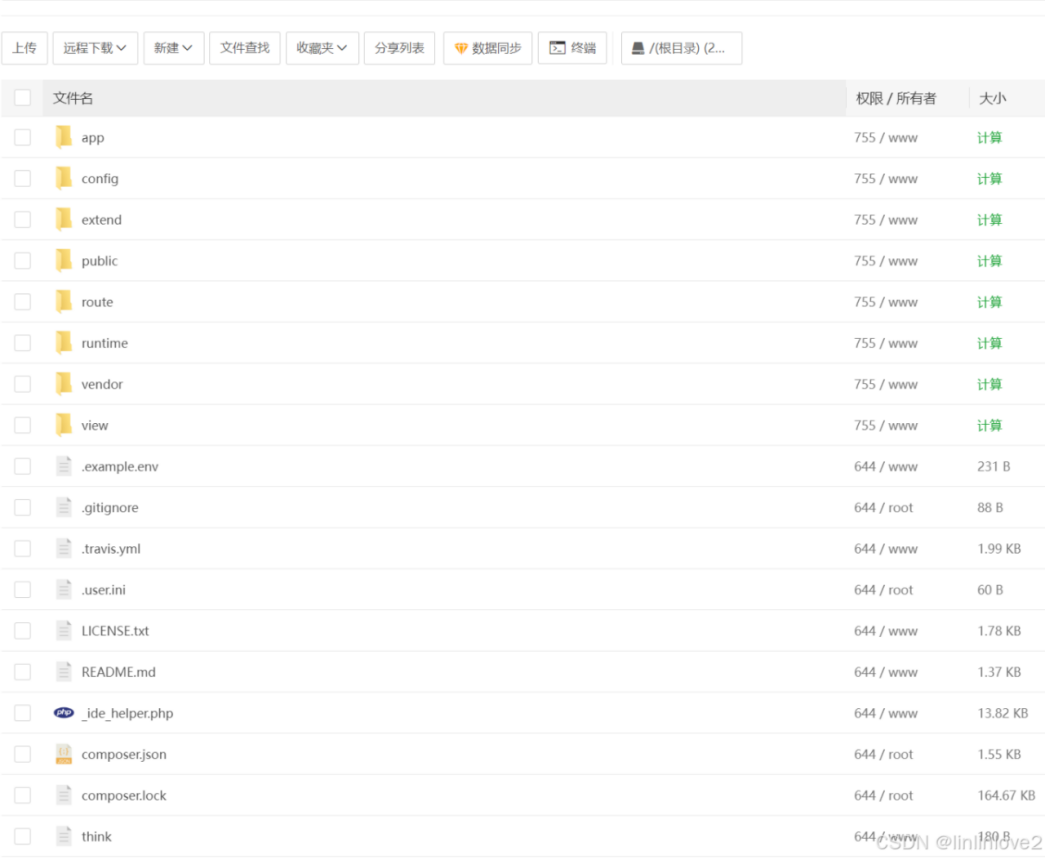
上传源码包中的 api 目录中的内容到 您的网站更目录下

12、配置网站的运行目录为 public,并且设置网站的伪静态
location ~* (runtime|application)/{
return 403;
}
location / {
if (!-e $request_filename){
rewrite ^(.*)$ /index.php?s=$1 last; break;
}
}
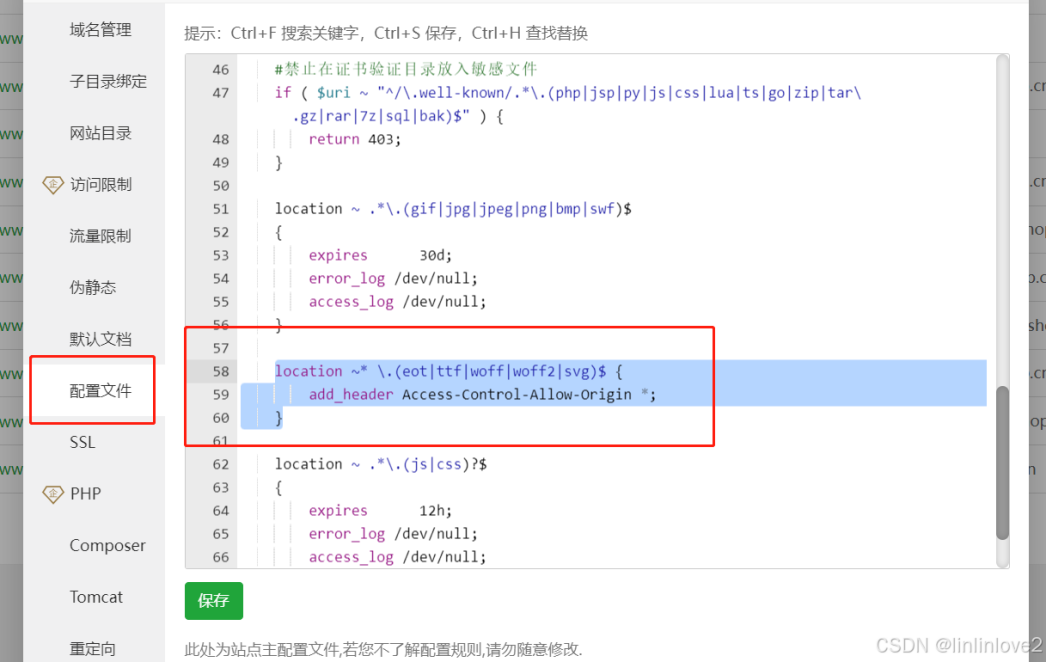
由于系统采用了三方字体,因此要配置这些字体可跨域,网站-->设置中

location ~* .(eot|ttf|woff|woff2|svg)$ {
add_header Access-Control-Allow-Origin *;
}
13、安装好的后台 web 界面
采用 vue + element-plus 编写的后台美观强大

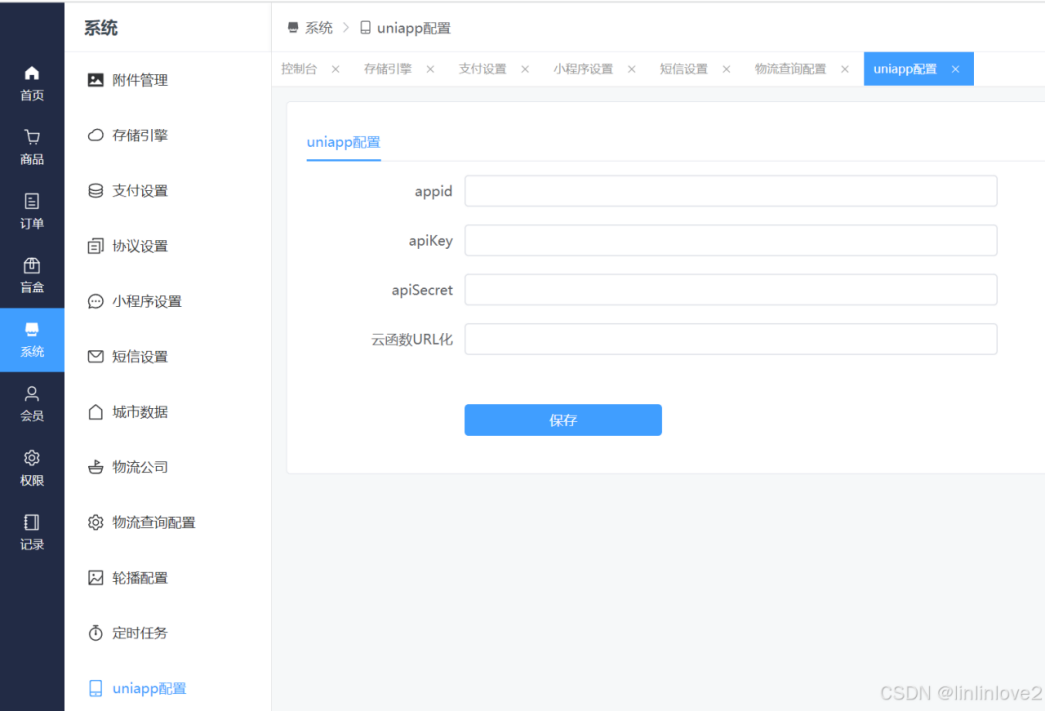
14、uniapp 参数配置

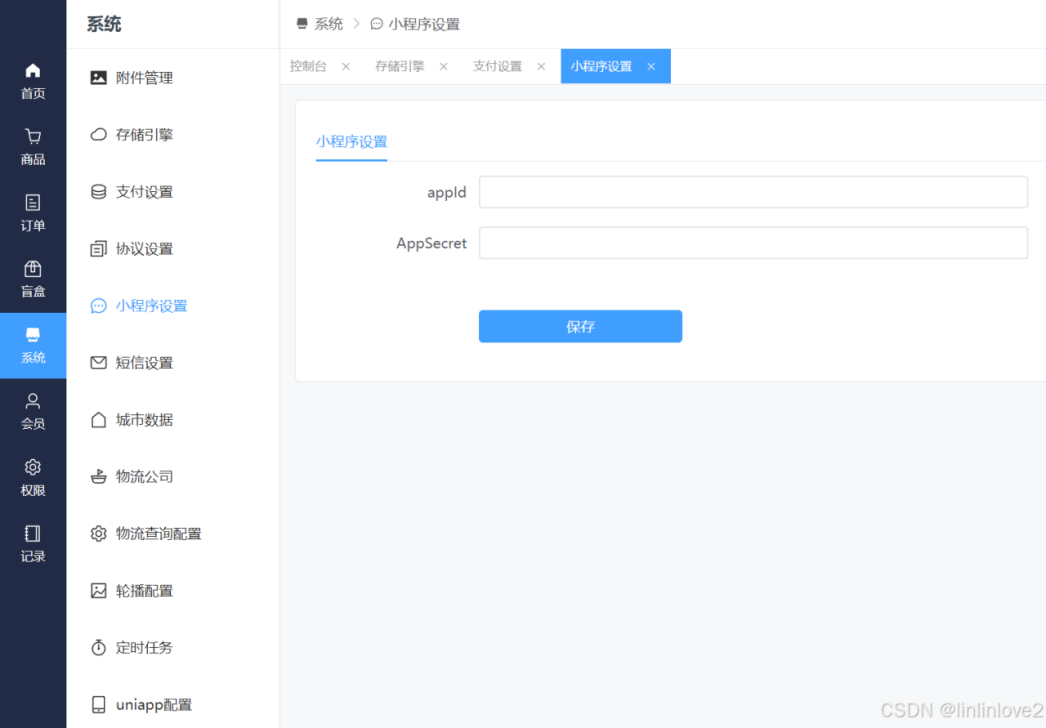
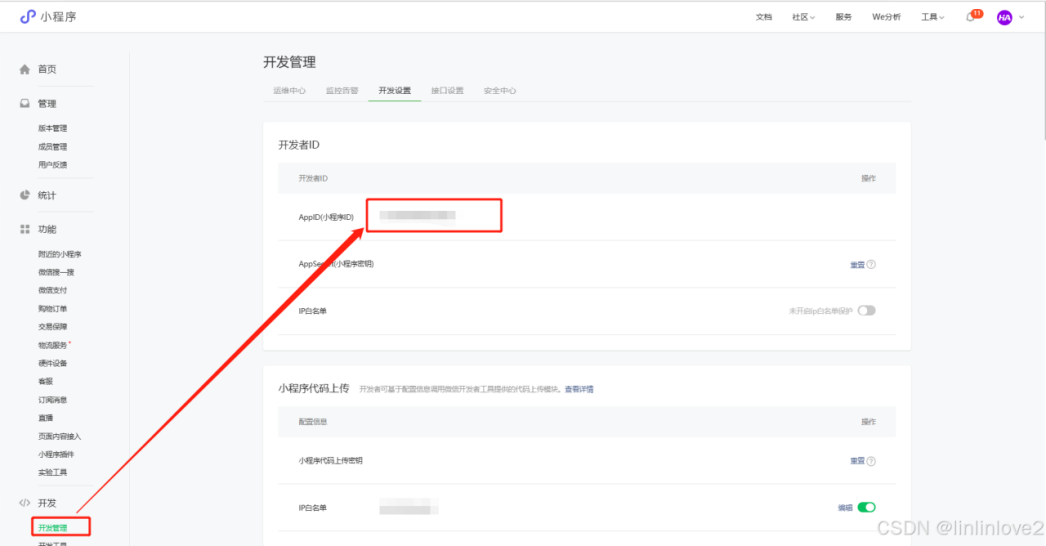
15、小程序 APPID 信息配置

16、编译小程序
16.1、更换自己的 api 地址 webuniapputilssiteInfo.js
module.exports = {
// pro
'apiroot': 'https://pro.aaa.com.cn/api',
'imgroot': 'https://pro.aaa.com.cn',
// dev
// 'apiroot': 'https://dev-aaa.aaa.cn/api',
// 'imgroot': 'https://dev-aaa.aaa.cn',
};
16.2、apiroot 和 imgroot 换成自己的授权域名
16.3、使用 hbuilderx 打开刚才下载的源码目录下的 uniapp 文件夹,或者进入文件夹直接拖动文件夹到 hbuilderx
目录地址源码>web>uniapp

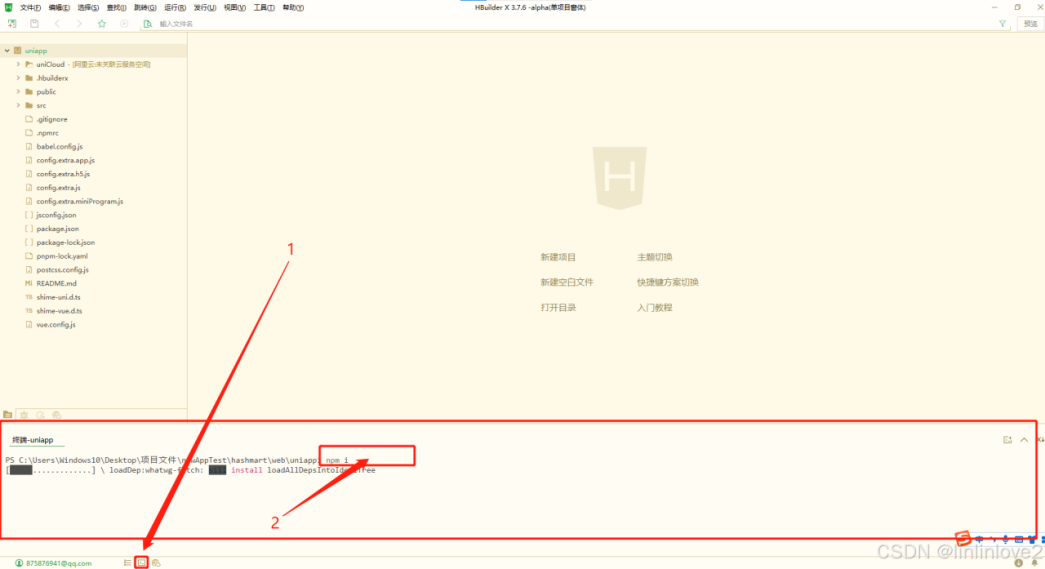
16.4、 打开编辑器终端,输入命令行代码 npm i,输入后按回车键,终端开始下载项目所需依赖包

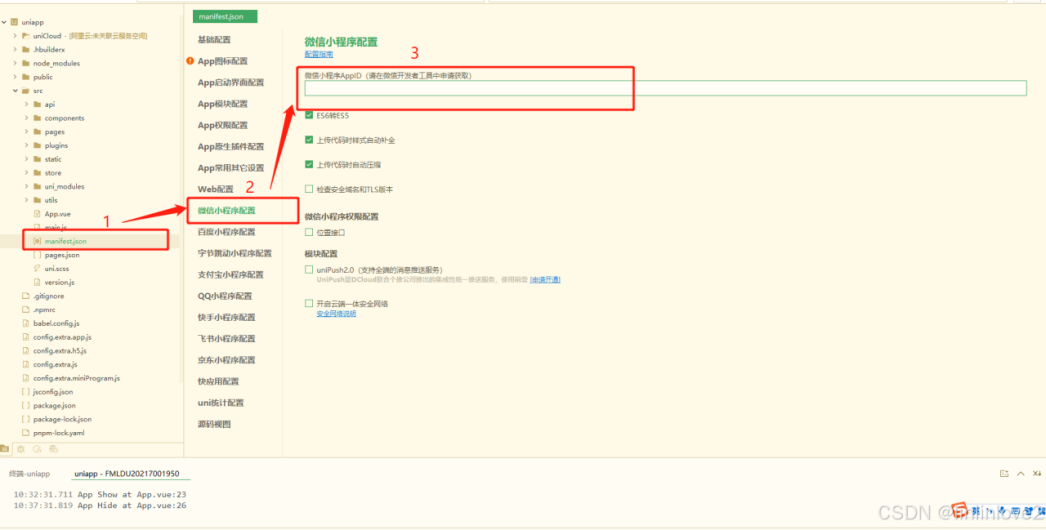
16.5、进行相应的配置, 打开目录下的 manifest.json 文件,找到微信小程序配置,在微信小程序 AppID 内输入自己真实的微信小程序 AppID


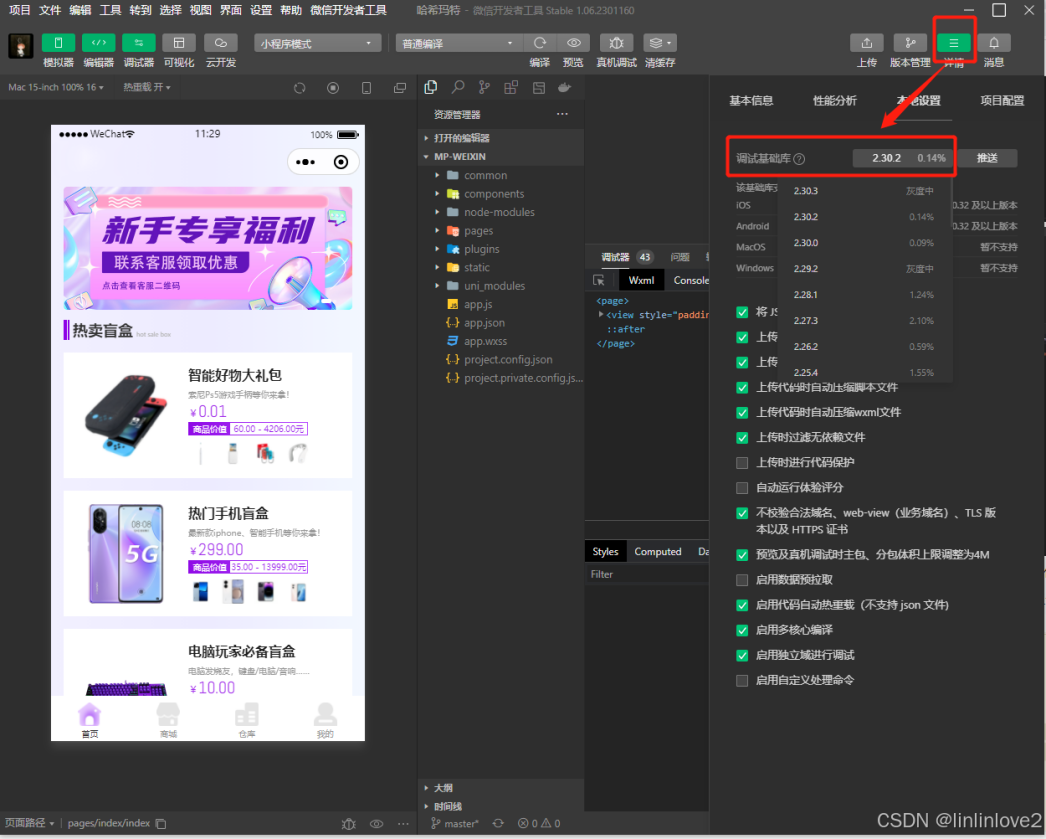
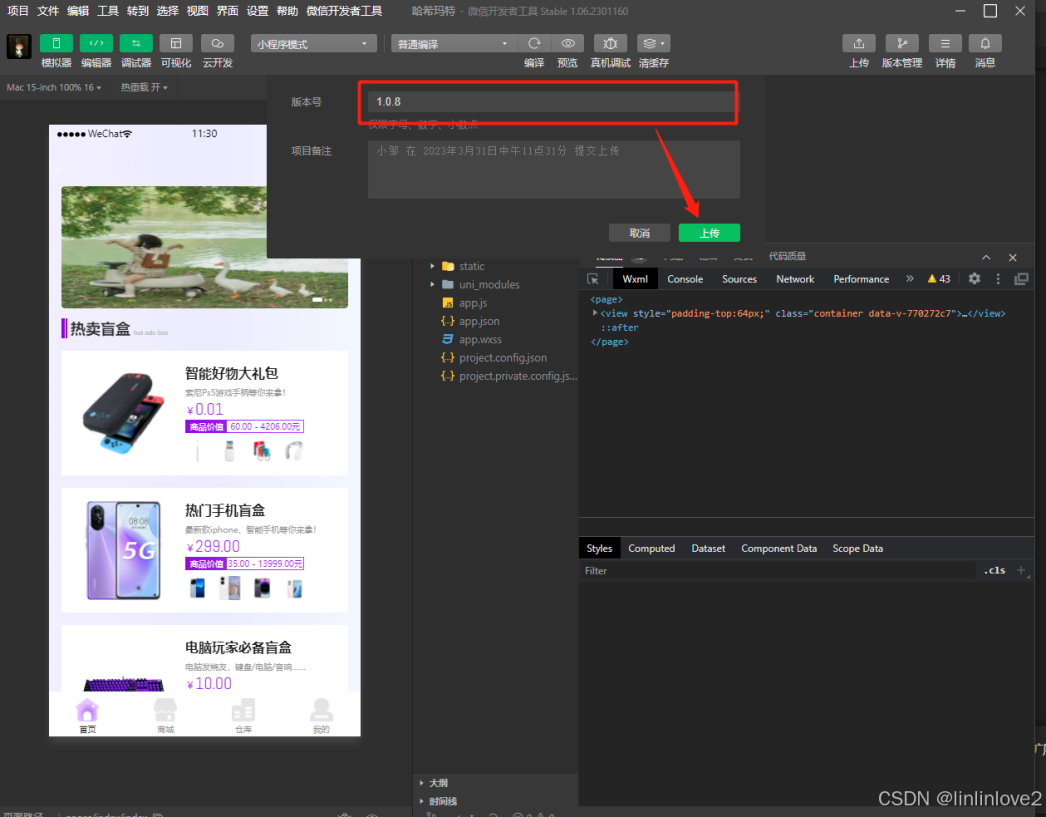
16.6 使用微信开发者工具调试盲盒商城小程序

16.7、登录微信公众平台,提交审核、发布即可

17、至此盲盒抽奖商城系统,编译发布小程序已经完成了!!!!
Flexus X 实例将原本复杂的云端操作简化为一键式服务,大大降低了技术门槛。从资源配置到运维管理,用户都能轻松掌握,从而缩短盲盒商城小程序数字化转型的路径,并专注核心业务的创新与发展。
在安全性方面,华为云提供了全面的安全保障措施,确保盲盒商城小程序的数据安全和稳定运行。Flexus X 实例还支持多种安全认证和加密技术,有效防止数据泄露和非法访问。

综上所述,华为云 Flexus 云服务器 X 实例在安装搭建盲盒商城小程序方面具有灵活配置与高性能、高效迁移与成本控制、智能化体验与安全性保障以及专业技术支持与优质服务等多方面的优势。这些优势为盲盒商城小程序提供了强大的计算能力和稳定的运行环境,为其顺利运行和快速发展提供了有力保障。
————————————————
来源:csdn
审核编辑 黄宇
-
华为云 Flexus X 实例云服务器部署即时通讯 IM 项目2025-02-07 749
-
Flexus 云服务器 X 实例实践:部署思源笔记工具2025-02-06 1130
-
华为云 Flexus 云服务器 X 实例部署 Mininote 轻量级笔记工具2025-01-23 808
-
Flexus 云服务器 X 实例实践:部署 Alist 文件列表程序2025-01-14 1519
-
使用华为云 Flexus 云服务器 X 搭建部署茶叶商城小程序 uniapp2025-01-13 870
-
华为云 Flexus 云服务器 X 实例之 openEuler 系统下部署 Joplin 笔记工具2025-01-08 1122
-
华为云 Flexus 云服务器 X 实例部署 Note Mark 笔记工具2025-01-02 802
-
华为云 Flexus 云服务器 X 实例的使用教程2024-12-30 1197
-
基于华为云 Flexus 云服务器 X 实例部搭建 Halo 博客平台2024-12-26 914
-
华为云 Flexus 云服务器 X 实例的购买及使用体验2024-12-24 1076
全部0条评论

快来发表一下你的评论吧 !

