

基于 Flexus 云服务器 X 实例的应用场景 - 部署自己的博客系统
电子说
描述
写在前面
华为云 828 云服务器活动来啦,B2B 企业节正在举办,Flexus X 实例的促销也非常给力,详情可以看这里:点我查看
具体的活动规则可以参考如下:
活动对象:
(1)新用户专享:华为云官网已完成注册和实名认证,且从未购买过华为云资源的用户(客户等级是 V0)才可购买;
(2)企业新客专享:仅从未购买过华为云资源(客户等级是 V0),且已完成企业实名认证用户可购买;
(3)产品新客专享:华为云官网已完成注册和实名认证,且从未购买过相关华为云资源的用户(不限客户等级)才可购买;
(具体用户范围以届时活动页面展示为准)
活动时间:
2024 年 8 月 22 日-2024 年 9 月 15 日(活动期间如有调整,以届时活动页面展示为准)

这不,我手里正好拿到了一台华为云 Flexus X 实例的服务器,经过几天的评测,整体来说还是很满意的。今天,我们继续基于华为云 Flexus X 实例的服务器,结合实际场景,部署一款精美的博客系统。
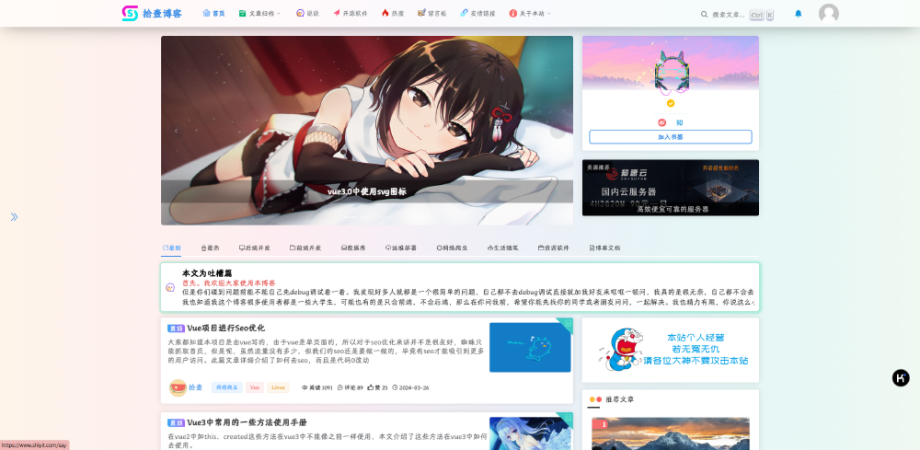
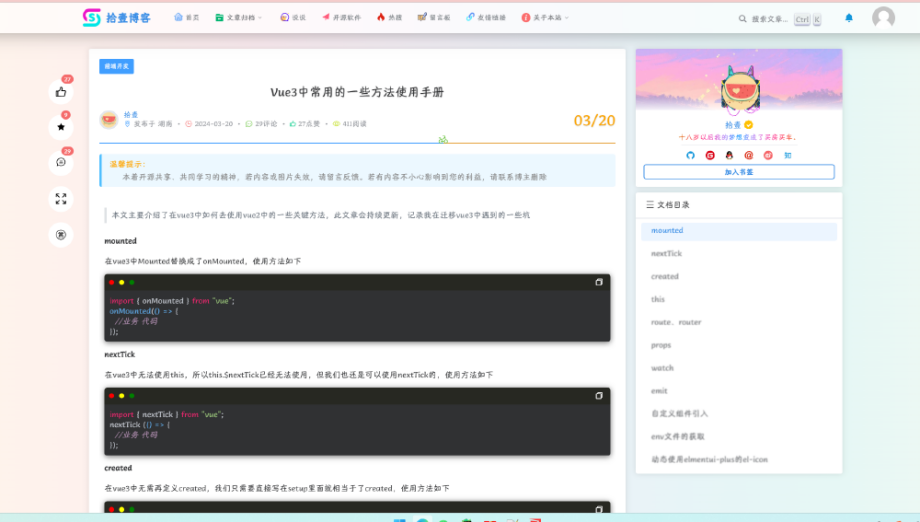
效果图
还是老规矩,在看正文之前,我们先看看效果图,毕竟,长篇大论不如一幅图表现的更加直观。



上面,我简单的了放了三张图片,说实话,这种小清新的风格,大部分开发者还是比较喜欢的,我目前的博客也是用的他的,不过很老啦,再加上好多自己的业务也在里面,就一直没有更新。
下面,我们来看看具体如何进行部署。
部署拾壹博客系统
一款 vue+springboot 前后端分离的博客系统,博客后台管理系统使用了 vue+elmentui 开发,后端使用 Sa-Token 进行权限管理,支持动态菜单权限,动态定时任务,文件支持本地和七牛云上传,使用 ElasticSearch 作为全文检索服务,支持 QQ、微信公众号扫码、码云、GitHub 登录。实现即时通讯聊天室功能
项目特点
· 后台参考"vue-element-template"设计,侧边栏,历史标签,面包屑自动生成。
· 采用 Markdown 编辑器,写法简单。
· 评论支持表情输入回复等
· 前后端分离部署,适应当前潮流。
· 接入第三方登录,减少注册成本。
· 留言采用弹幕墙,更加炫酷。
· 支持代码高亮和复制,图片预览,深色模式等功能,提升用户体验。
· 搜索文章支持高亮分词,响应速度快。
· 新增文章目录、推荐文章等功能,优化用户体验。
· 新增 aop 注解实现日志管理
· 支持动态权限修改,采用 RBAC 模型,前端菜单和后台权限实时更新。
· 后台管理支持修改背景图片,博客配置等信息,操作简单,支持上传相册。
· 代码支持多种搜索模式(Elasticsearch 或 MYSQL),可支持配置。
· 代码支持多种文件上传模式(七牛云 oss 或本地上传),可支持配置。
· 代码遵循阿里巴巴开发规范,利于开发者学习。
· 使用 netty+websocket 技术实现博客群聊和单聊功能
详细介绍
· 前端:vue3.0 + pinia + vue-router + axios + element-plus + echarts
· 后端:SpringBoot + nginx + docker + sa-token + Swagger2 + MyBatisPlus + Mysql + Redis + elasticsearch
· 其他:接入 QQ、微博、码云、微信公众号等第三方登录,接入七牛云对象存储
· 服务器:腾讯云 2 核 4G CentOS7.6
· 对象存储:七牛云 OSS
· 最低配置:1 核 2G 服务器(关闭 ElasticSearch)
部署博客系统
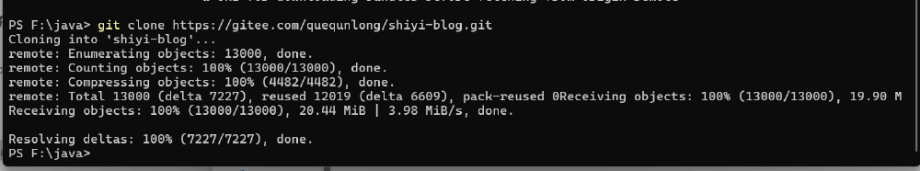
该博客暂未提供 docker 部署,所以我们只能采用源码的方式部署。

2. 导入数据库
接下来,我们使用工具连接上 mysql 数据库(数据库安装的方式暂不在这里讲解)
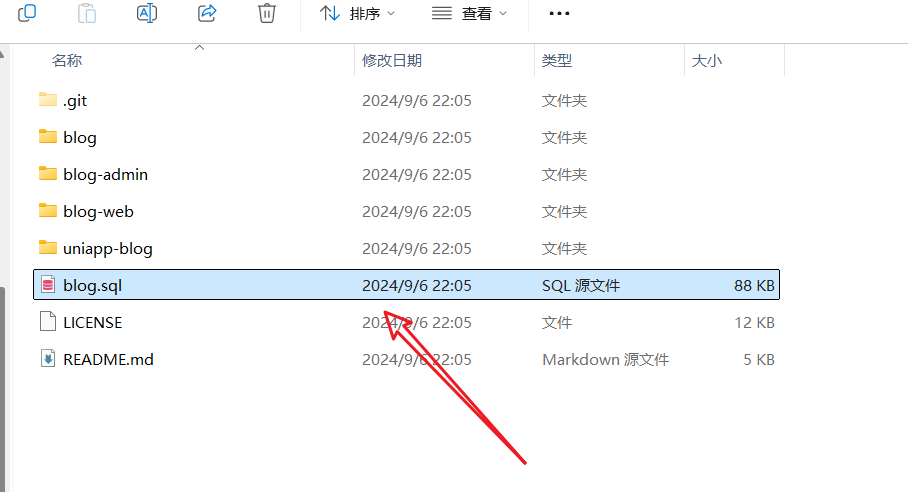
打开我们拉下来的项目,找到 blog.sql 这个文件,他就是数据库脚本。

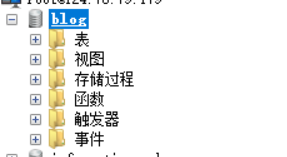
在 mysql 工具中,先新建一个名为 blog 的数据库。

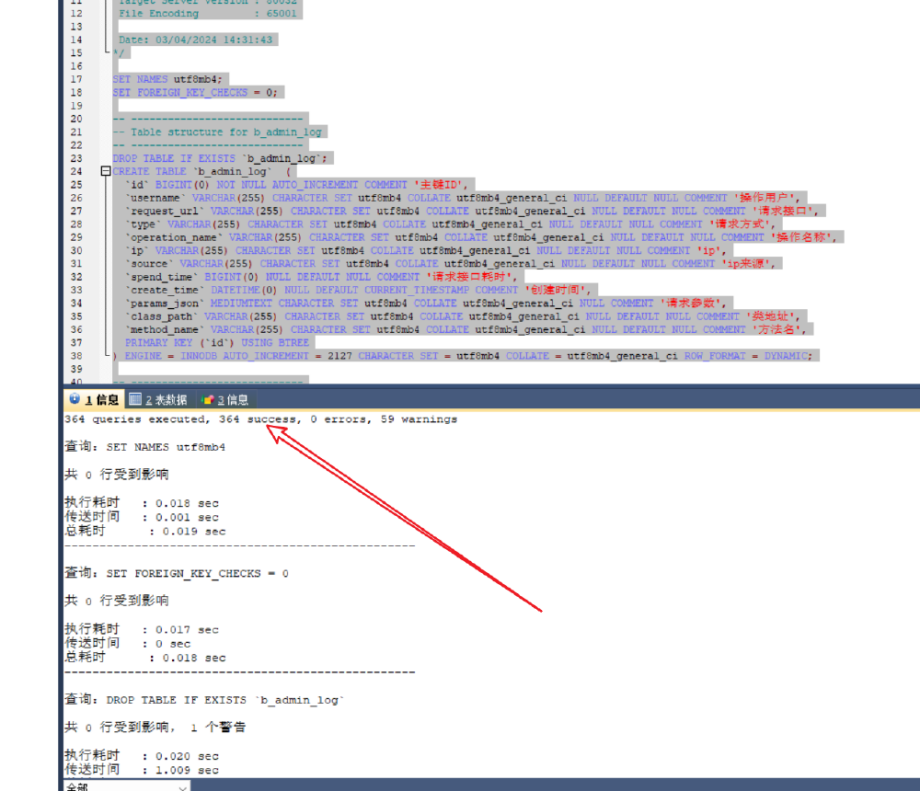
接下来,我们导入刚刚找到的 blog.sql 文件的脚本。

可以从图中看到,我们已经导入成功。
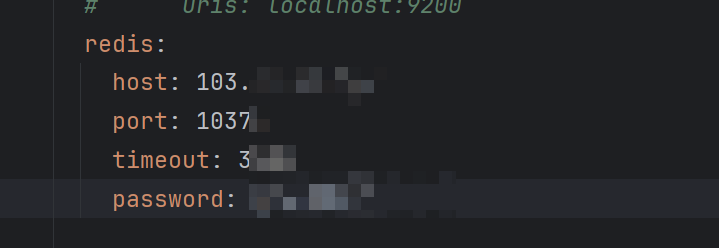
更改 redis 的信息
数据库设置好了之后,下面我们需要需要设置一下 redis 的配置信息,我们需要找到项目中的配置文件,路径在这里 src/main/resources/application.yml,在这个 yml 文件中,找到 redis 这个配置,修改一下 Host 为我们服务器的地址,端口和密码都按照实际情况更改:

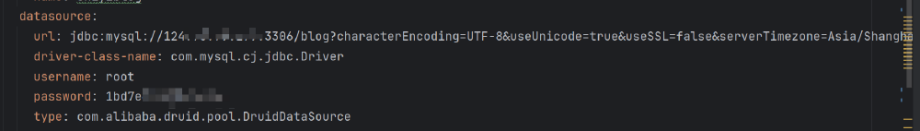
另外,一定要在 yml 文件中,修改一下数据库的配置信息,比如 ip 地址,端口,以及密码。

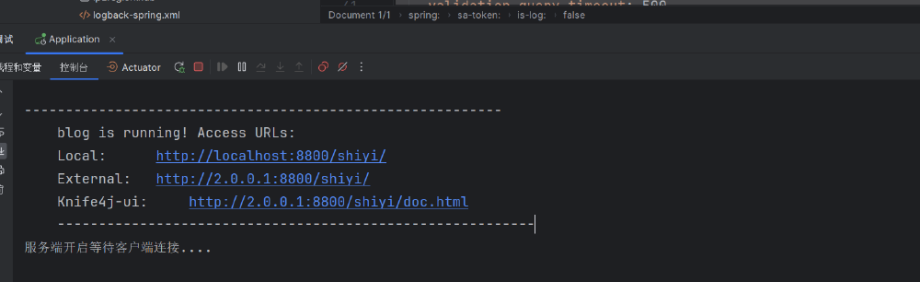
下面,我们来启动一下项目。

如果看到和我一样的输出信息,则代表后端没有问题,已经成功启动。
打包后端
如果能启动,则表示服务和配置都是没有问题的,下面我们来继续下一步--打包。
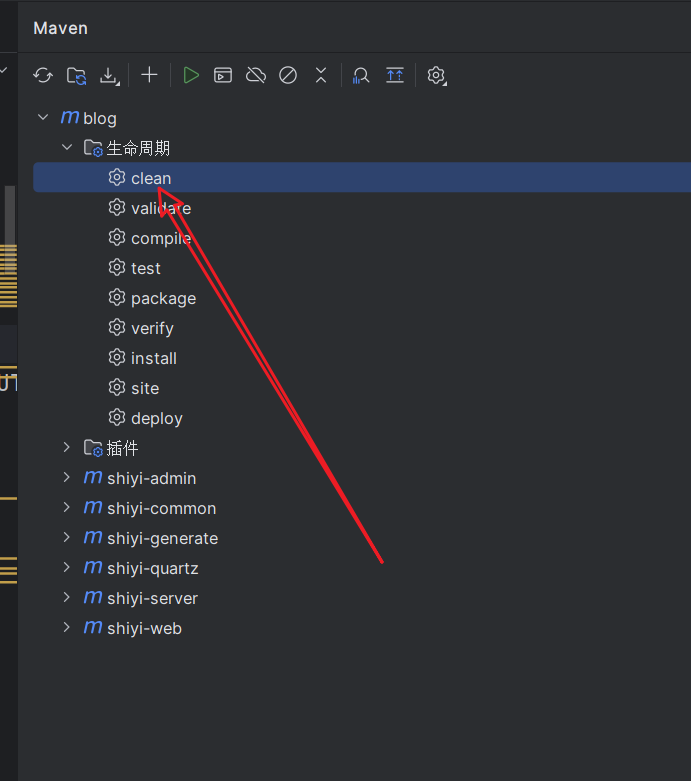
先点击这个 clean,清空一下缓存,不然可能会导致出现莫名的错误。

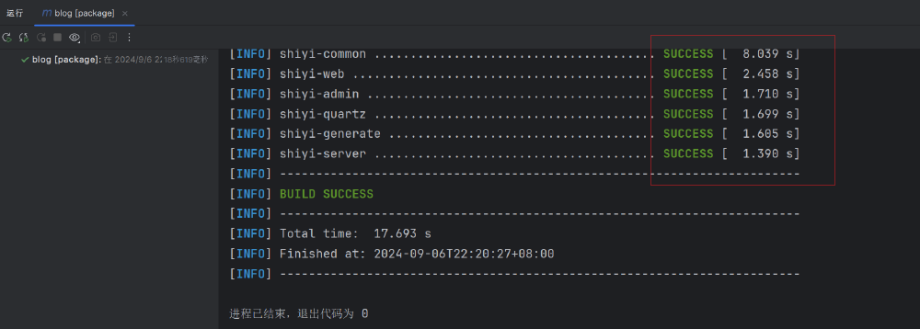
执行完毕后,继续双击下面的 package,执行打包的操作。
然后进行等待。

如图展示,证明打包成功。
上传 jar 到服务器中
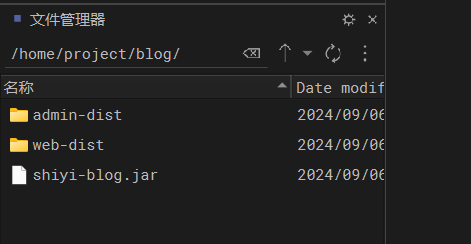
首先,我们需要再服务器上新建个目录,我这边在/home/project 这个目录下创建了个 blog 的目录,如图:

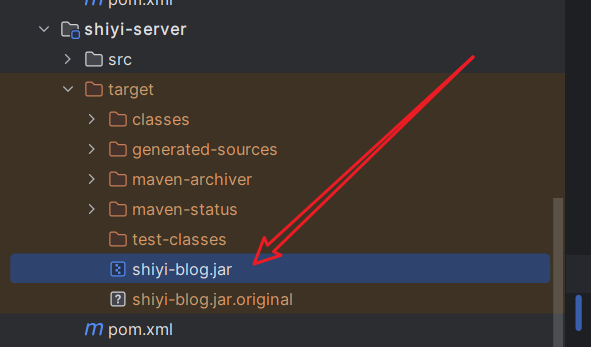
然后我们将包传入这个地方:
千万别传错了哈,是这里的 shiyi-blog.jar 这个包,因为打包后,他每个模块都会有这个名字一样的包,传错了就没法正常使用了。

我这边已经传输成功,然后我们通过下面的命令来启动后端服务:
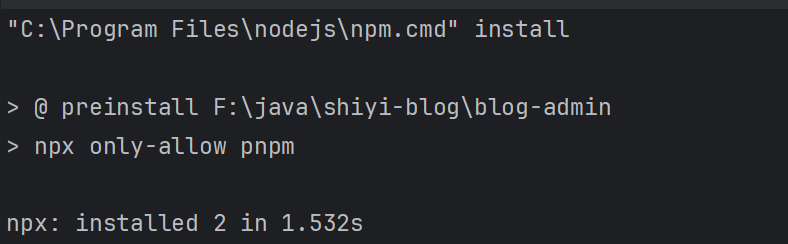
安装一下依赖,安装的时候可能比较长,耐心等待即可。
注意:前端是有 bolg-admin 和 bolg-web 两部分,打包方式都一样。

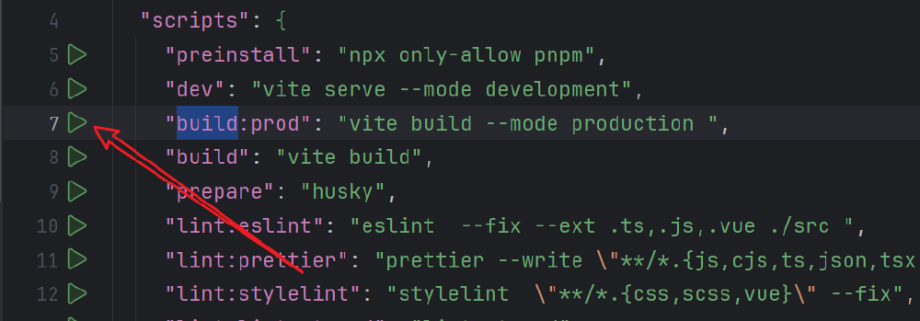
两个端都需要执行,执行完毕后,我们开始打包。打包的方式很简单,我们找到 package.json 这个文件,然后点击 build:prod 前面的绿色小箭头即可。

等待执行完毕后,我们将 dist 目录上传到服务器中,如图所示:


总结
这款博客总体来说,要求的服务器配置不是很高,只要求了 1-2 的服务器,我们这款服务器无论是从配置上还是性能上,都要远超于官方的要求,所以部署完成后,速度非常快。
最后,如果正好有服务器需求的伙伴,强烈推荐大家趁现在有 828 的活动,还有 8280 的优惠券,抓紧入手吧~活动地址在这里:点我查看
审核编辑 黄宇
-
采用 Flexus 云服务器 X 实例搭建 RTSP 直播服务器2024-12-24 168
-
华为云 Flexus X 实例 MySQL 性能加速评测及对比2024-12-25 175
-
基于华为云 Flexus 云服务器 X 实例部搭建 Halo 博客平台2024-12-26 155
-
云服务器 Flexus X 实例:部署 AgentOps,全方位监测智能体2024-12-26 128
-
华为云 Flexus 云服务器 X 实例之 openEuler 系统下部署 Web 应用服务器 OpenResty2024-12-26 172
-
华为云 Flexus 云服务器 X 实例之 openEuler 系统下部署 CodeX Docs 文档工具2024-12-26 129
-
华为云 Flexus 云服务器 X 实例:在 openEuler 系统下搭建 MySQL 主从复制2024-12-30 162
-
华为云 Flexus 云服务器 X 实例之 openEuler 系统下部署 Discuz 论坛网站2024-12-30 161
-
华为云 Flexus 云服务器 X 实例的使用教程2024-12-30 170
-
Flexus 云服务器 X 实例:在 Docker 环境下搭建 java 开发环境2024-12-30 151
-
华为云 Flexus X 实例 docker 部署 jdk21 最新版 jenkins 搭建自己的 devops 服务器2025-01-02 45
-
华为云 Flexus 云服务器 X 实例之 Docker 环境下部署 JmalCloud 个人网盘2025-01-02 50
-
华为云 Flexus 云服务器 X 实例部署 Note Mark 笔记工具2025-01-02 41
-
华为云 Flexus 云服务器 X 实例部署 Trilium Notes 知识库工具2025-01-02 46
-
华为云 Flexus 云服务器 X 实例之 openEuler 系统下部署 emlog 轻量级博客平台2025-01-03 113
全部0条评论

快来发表一下你的评论吧 !

