

零基础开发小安派-Eyes-S1——初识LVGL并搭建最小工程
描述
AiPi-Eyes-S1是安信可开源团队专门为Ai-M61-32S设计的一款开发板,支持WiFi6、BLE5.3。所搭载的Ai-M61-32S 模组具有丰富的外设接口,具体包括 DVP、MJPEG、Dispaly、AudioCodec、USB2.0、SDU、以太网 (EMAC)、SD/MMC(SDH)、SPI、UART、I2C、I2S、PWM、GPDAC、GPADC、ACOMP 和 GPIO 等。
AiPi-Eyes-S1集成了SPI屏幕接口,DVP摄像头接口,外置ES8388音频编解码芯片以及预留TF卡座,并且引出USB接口,可接入USB摄像头。
从零开始学习小安派:
1、零基础开发小安派-Eyes-S1【入门篇】——初识小安派-Eyes-S1
2、零基础开发小安派-Eyes-S1【入门篇】——安装VMware与Ubuntu
3、入门篇:零基础开发小安派-Eyes-S1——新建工程并烧录调试
4、零基础开发小安派-Eyes-S1入门篇——Win下SSH连接Linux
5、零基础开发小安派-Eyes-S1【入门篇】——Samba共享文件夹
6、零基础开发小安派-Eyes-S1【入门篇】——工程文件架构
7、零基础开发小安派-Eyes-S1【外设篇】——GPIO 输入输出
8、零基础开发小安派-Eyes-S1【外设篇】——GPIO中断编程
9、零基础开发小安派-Eyes-S1【外设篇】——PWM
10、零基础开发小安派-Eyes-S1【外设篇】——UART
11、零基础开发小安派-Eyes-S1【外设篇】——I2C
12、零基础开发小安派-Eyes-S1【外设篇】——ADC
13、零基础开发小安派-Eyes-S1【外设篇】——I2S
14、零基础开发小安派-Eyes-S1【外设篇】——TIMER
15、零基础开发小安派-Eyes-S1【外设篇】——DAC
教程已经更新了一段时间了,现在和各位小伙伴一同进入小安派的进阶篇。进阶篇的内容其实只是加上了 LVGL 的运用,可以更加直观的使用交互界面而完成一个中控屏的项目。
LVGL(轻量级和通用图形库) 是一个免费和开源的图形库,它提供了创建嵌入式 GUI 所需的一切,具有易于使用的图形元素,美丽的视觉效果和低内存占用。小安派-Eyes-S1配备了一块3.5寸的屏幕,搭配上LVGL可以显示所需的交互界面。
01 安装 GUI-Guider
GUI-Guider 是恩智浦为 LVGL 开发的一个上位机 GUl 设计工具,可以通过拖放控件的方式设计 LVGL GUl 页面,加速 GUI 的设计,总得来说,可以使用这个软件设计需要显示的内容以及交互界面,相当于设计一个前端界面。
这里先附上LVGL的开发手册(全英):LVGL 官方手册
看不懂英文的可以用百问网的LVGL中文手册:百问网 LVGL 手册
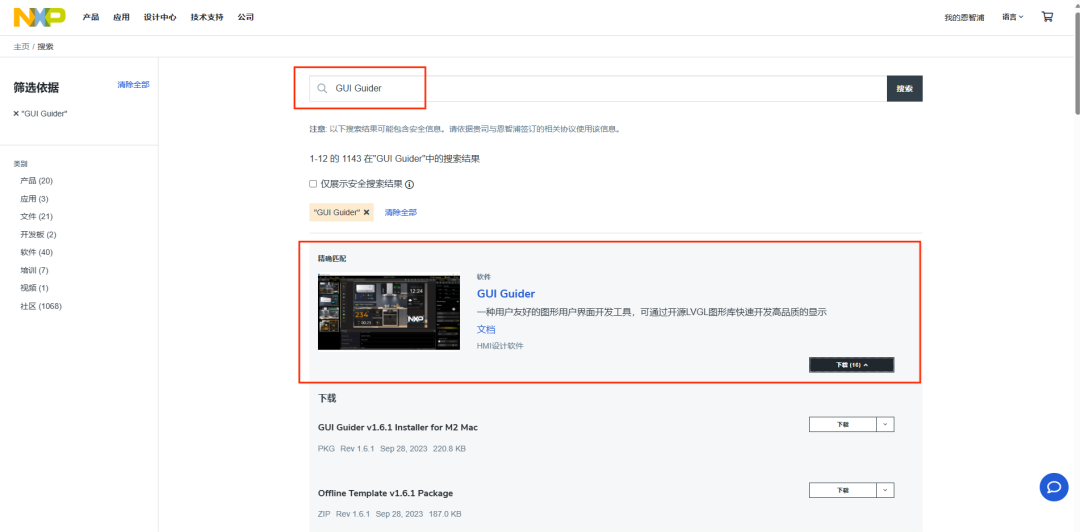
首先进入NXP的官网,这里附上网址:NPX 官网
搜索 GUI Guider,这里可能需要注册账号,跟随提示注册好账号后才可以正常下载软件。

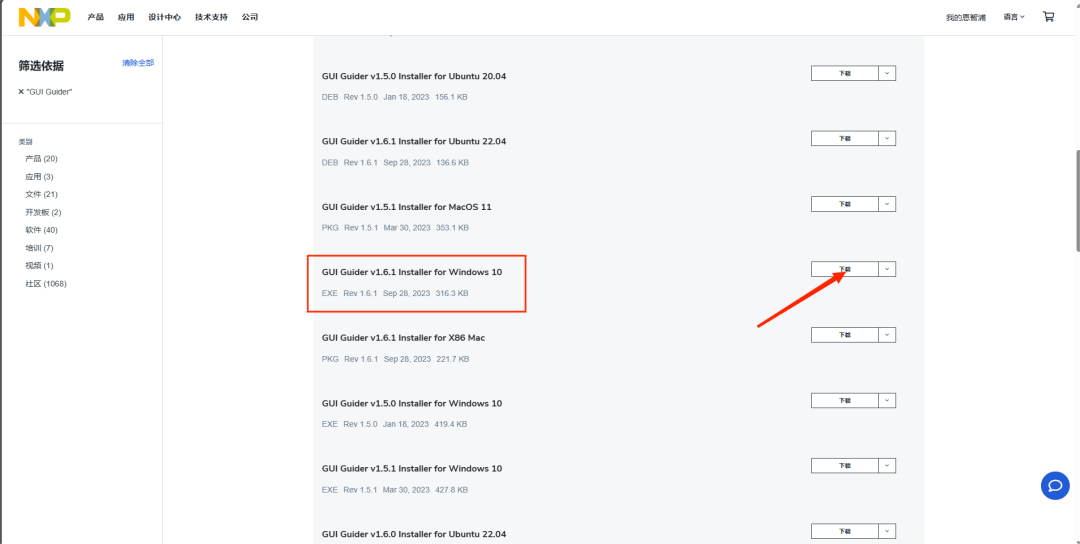
在下载里选择对应的软件下载,这里选择1.6.1的 win10 版本(实测笔者的win11 系统一样可以使用)。

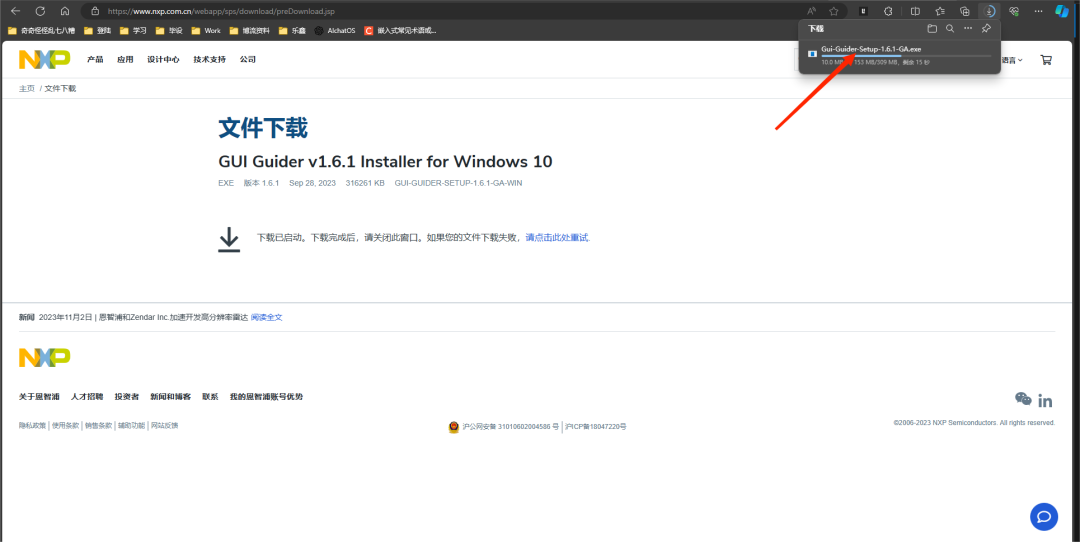
下载完需要的安装包后,点击打开安装程序。

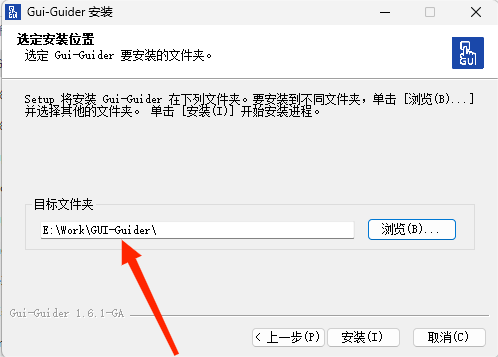
选择下载的位置,这里在E盘中常用的位置创建了相应的文件夹。

点击下一步等待完成安装。

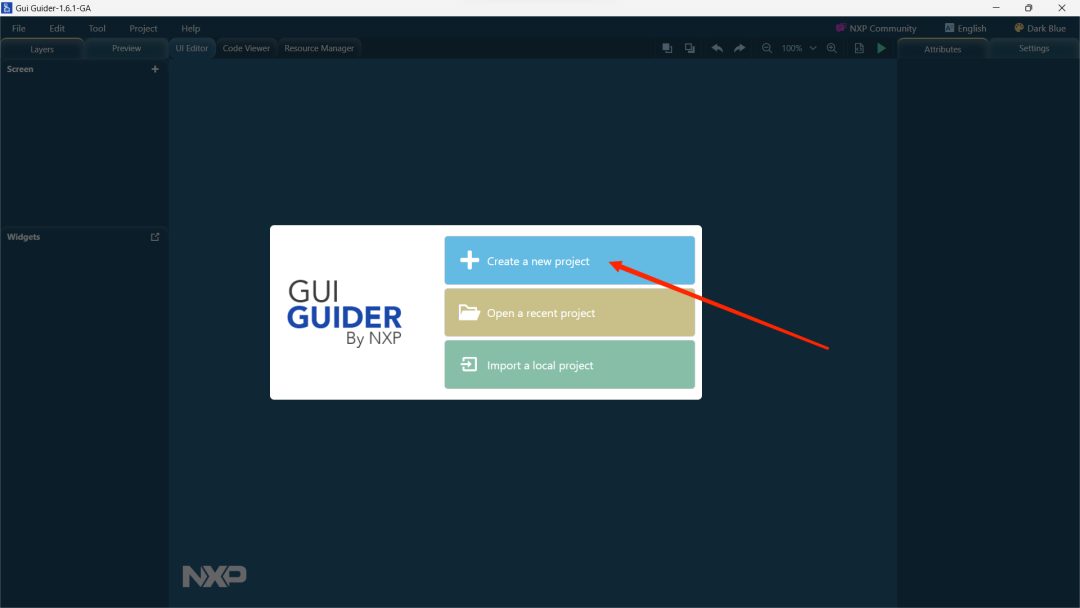
安装完成后点击进入软件界面。
02 设计一个最简单的 UI 界面
点击 Create a new project,创建新的工程。

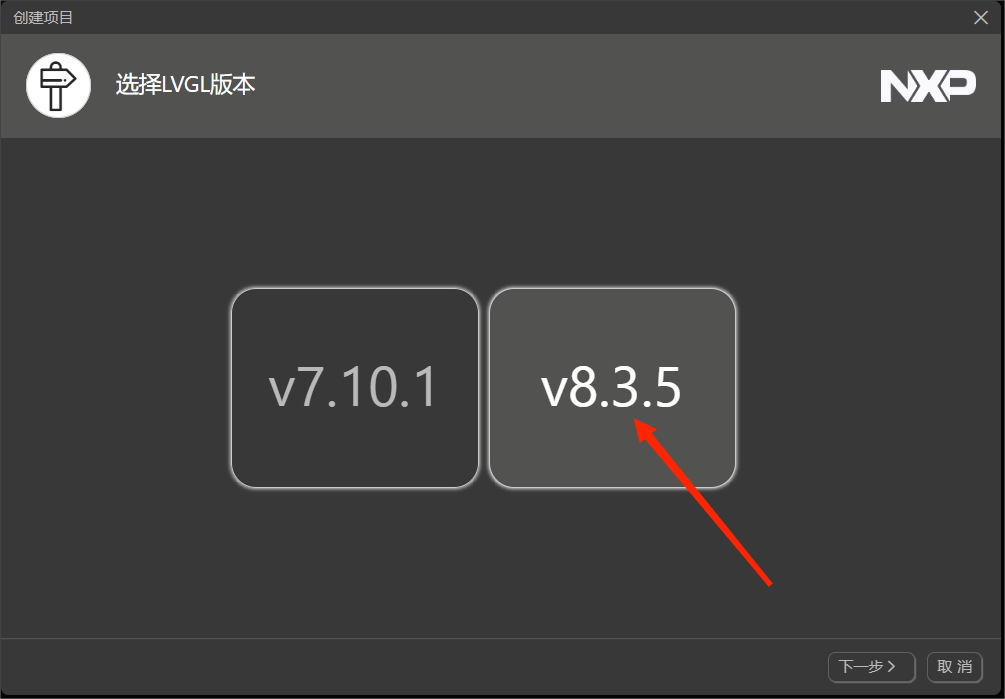
LVGL 版本选择 V8.3.5。

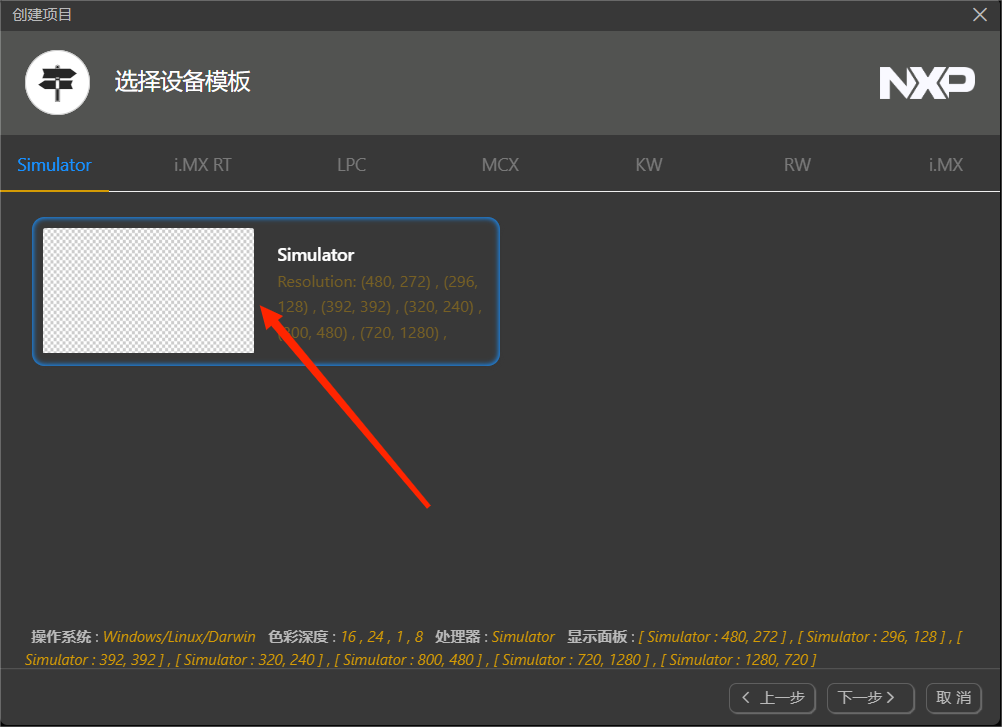
设备模板选择模拟器 Simulator。

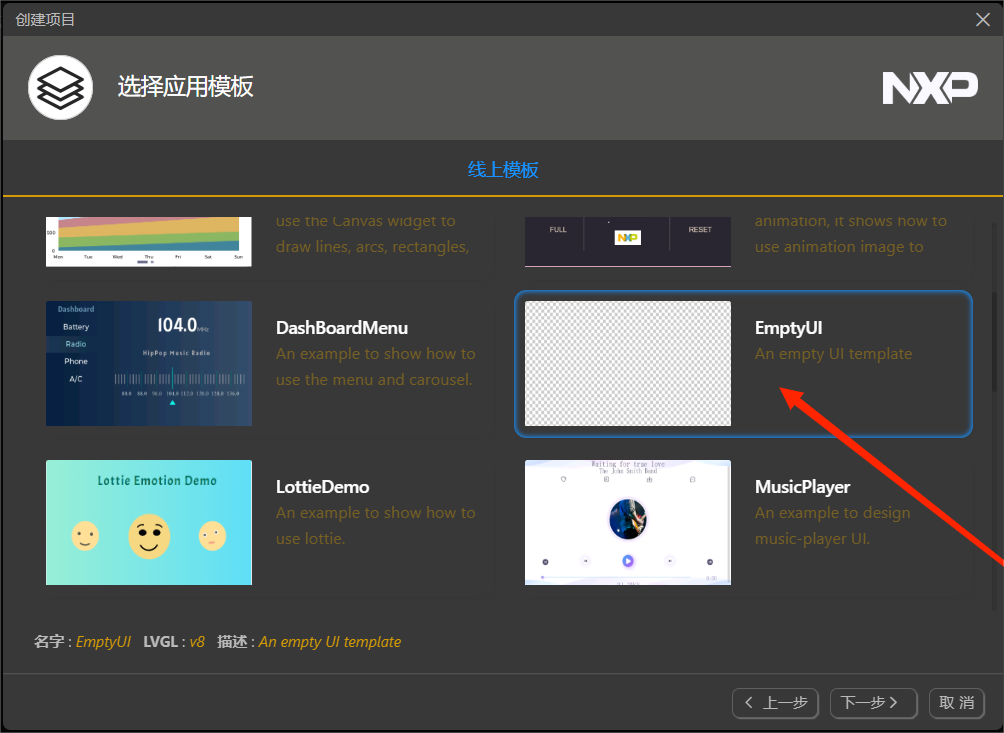
选择 EmptyUI空白模板。

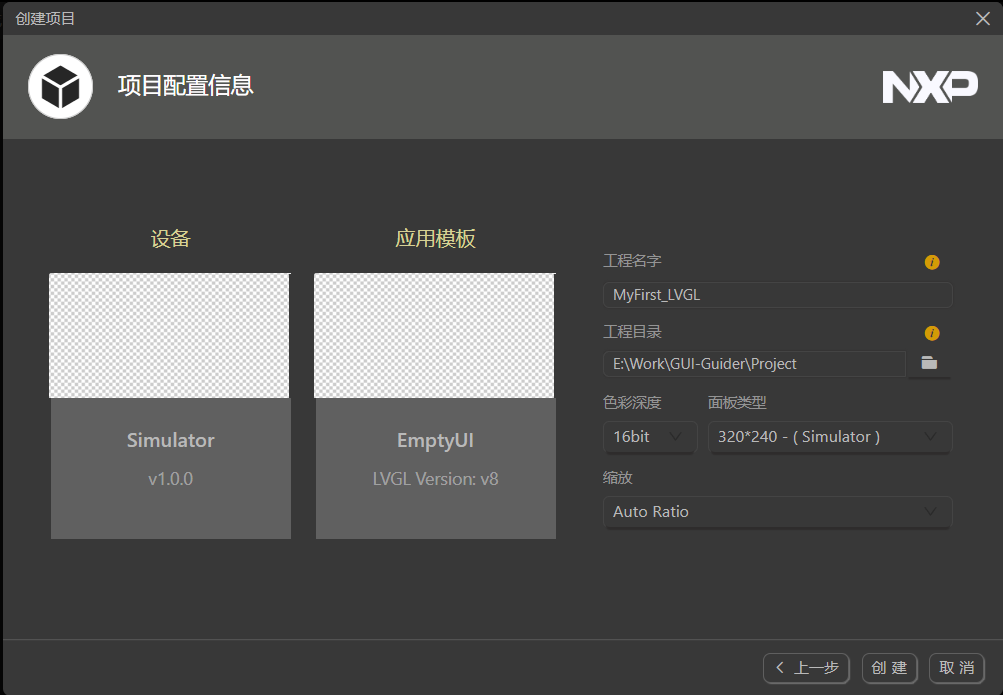
项目配置信息,填入工程名字,工程目录(建议在自己方便查找的位置建立一个 Project 文件夹存储所有的工程文件),色彩深度选择 16bit 即可。
面板类型根据显示屏类型来选择,S1 配备的3.5寸屏幕,由于默认的显示屏是竖屏显示的,可以选择自定义 240x320,笔者个人比较喜欢横屏显示,选择 320x240,后续修改显示屏配置文件旋转 90°即可。

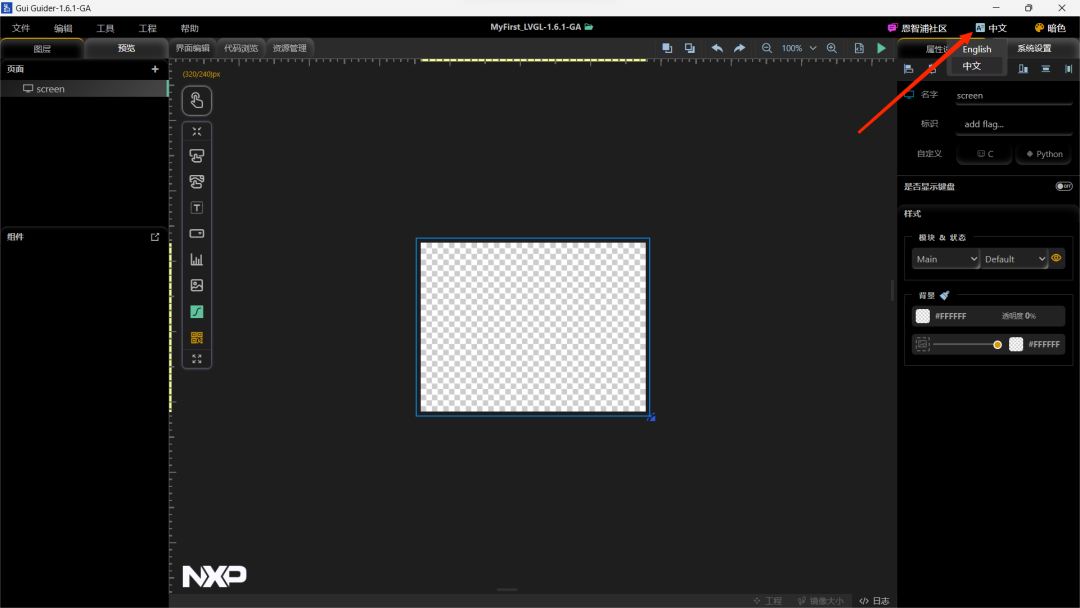
在前面的截图中可能会是英文界面,但也基本能看懂。在创建了第一个工程后可以在界面进行一些页面显示设置,右上角有语言的设置,这里选择中文,界面的颜色选择暗色。


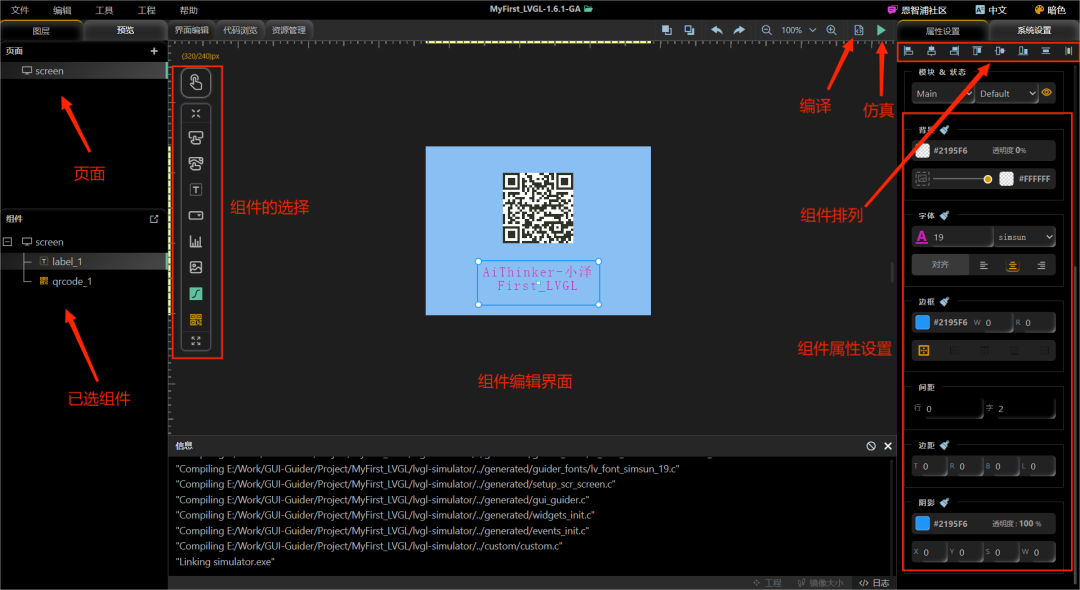
这是 Gui-Guider 的基本界面。

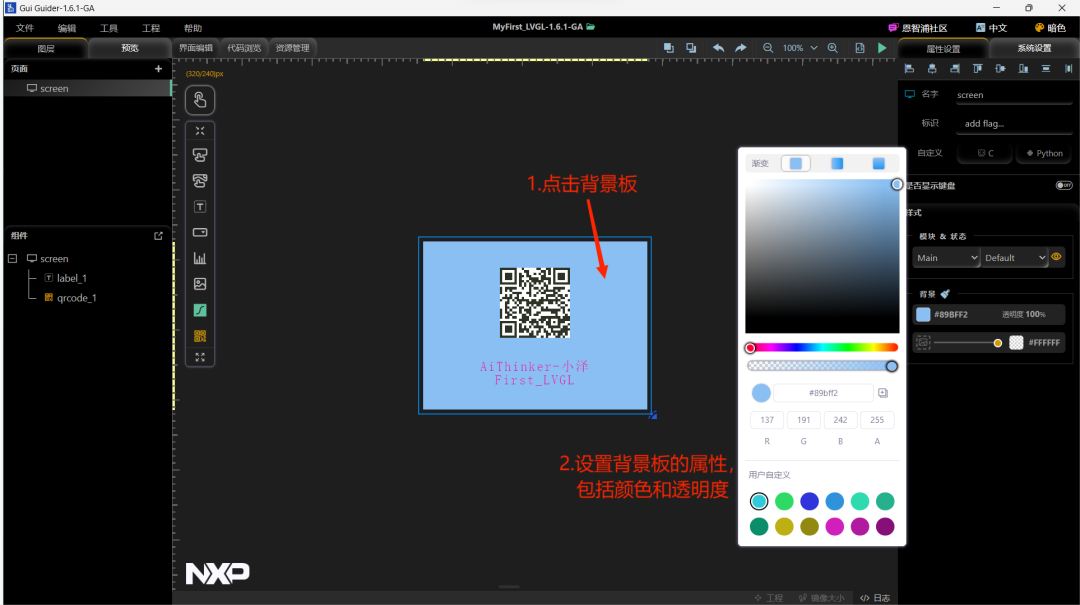
首先设置背景板,可以在右侧的属性中选择自己喜欢的颜色和透明板,这里选择浅蓝色。

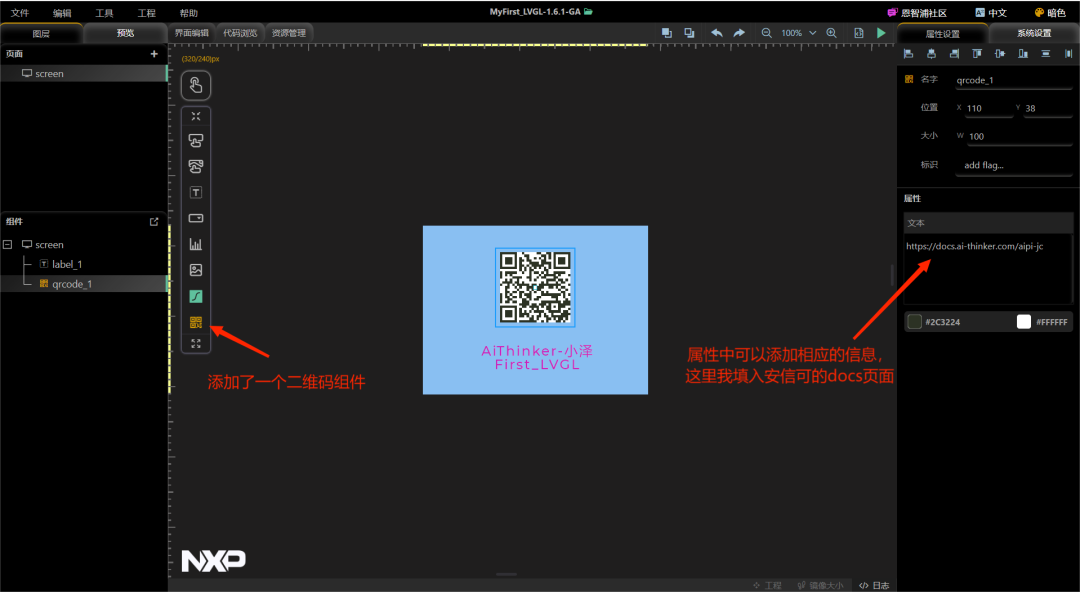
添加一个二维码组件,右侧属性中可以填入扫码的内容。

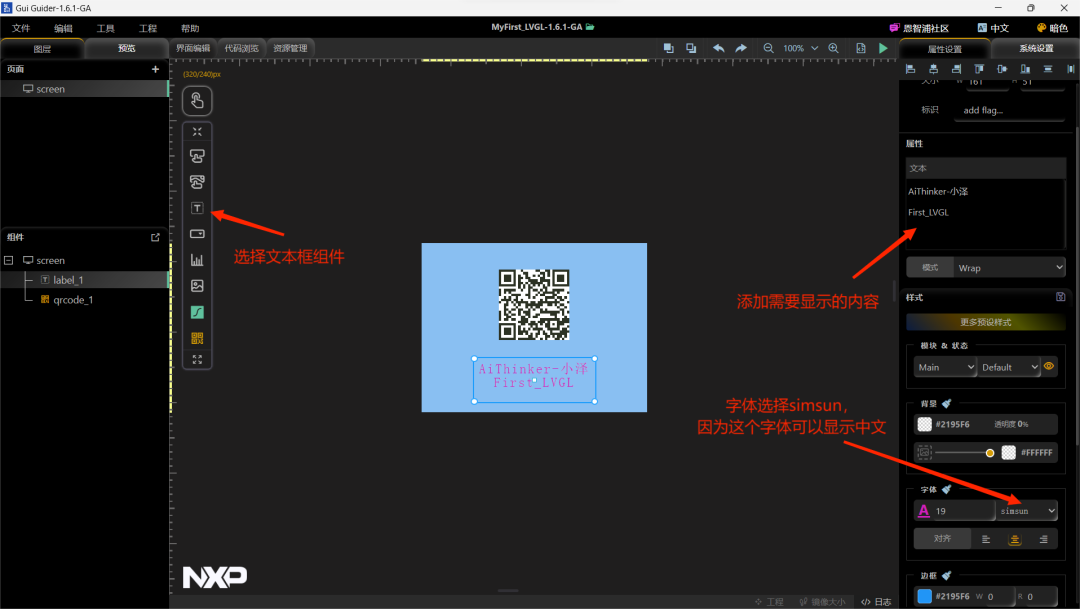
添加一个文本框,右侧输入想输入的内容,大小随意调整,可以拖动边框移动位置。这里注意字体选择 simsun,可以显示中文。

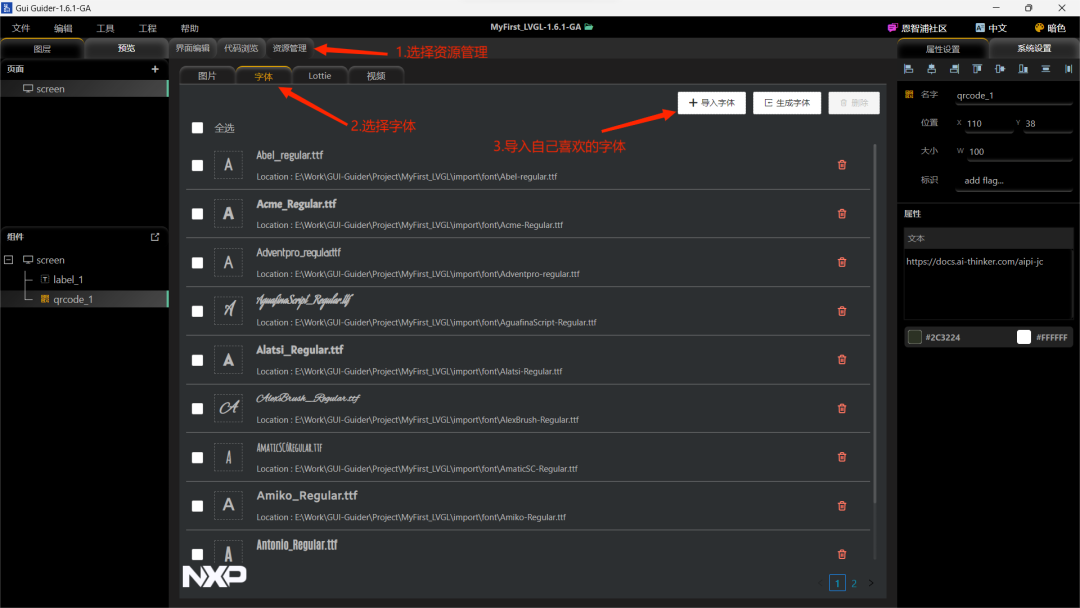
添加字体的方式可以在上面的“工具”导入字体,也可以在资源管理-字体,导入自己喜欢的字体。

点击右上角的绿色三角型进行仿真,可以看到仿真出来的显示效果。同时会生成 LVGL 的工程文件文件方便移植。

03 将生成的 LVGL 文件移植到小安派
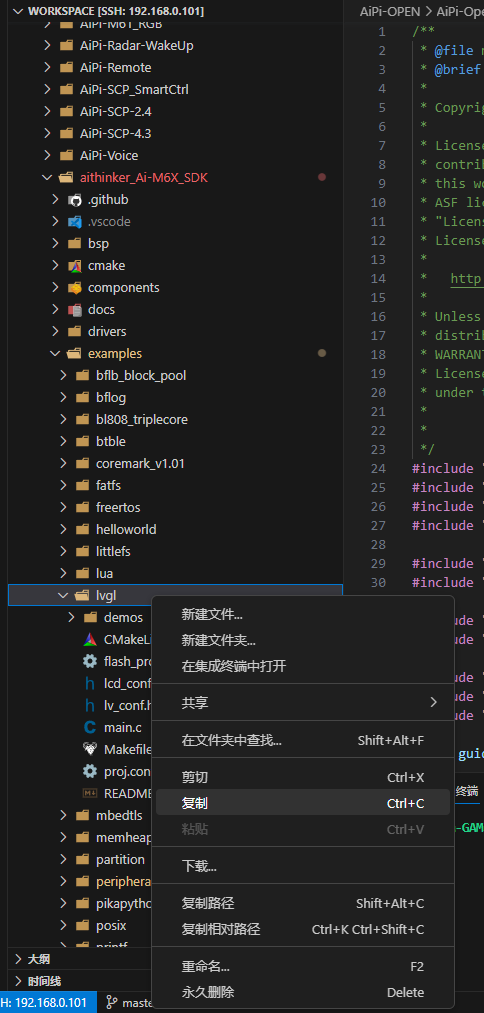
首先将 aithinker_Ai-M6X_SDK 中examples 下的 lvgl 工程文件夹复制下来。粘贴到SDK外方便管理,这里放在 AiPi-Open-Kits 下,也就是和其它demo的同一层。

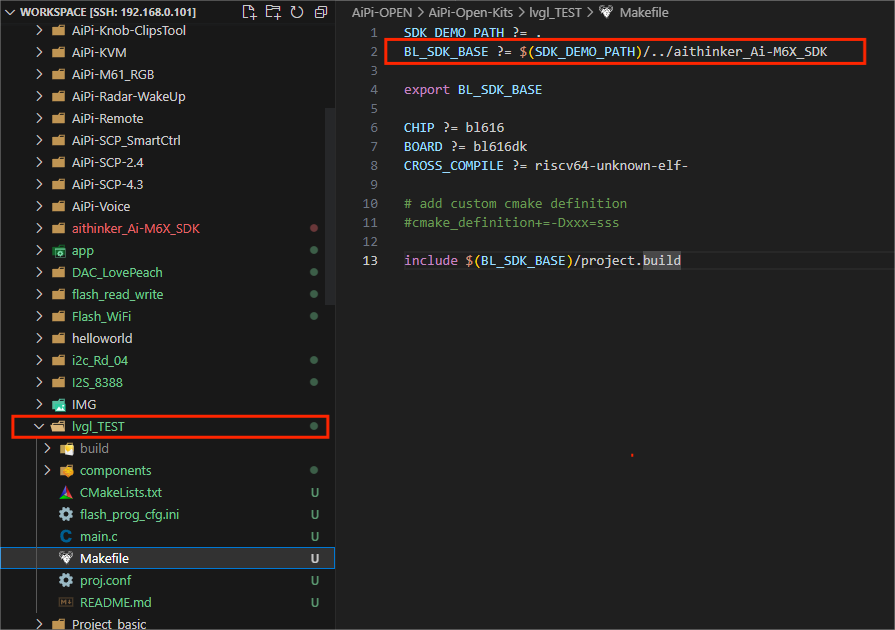
简简单单修改个文件名。修改一下 Makefile,一样链接到 SDK。

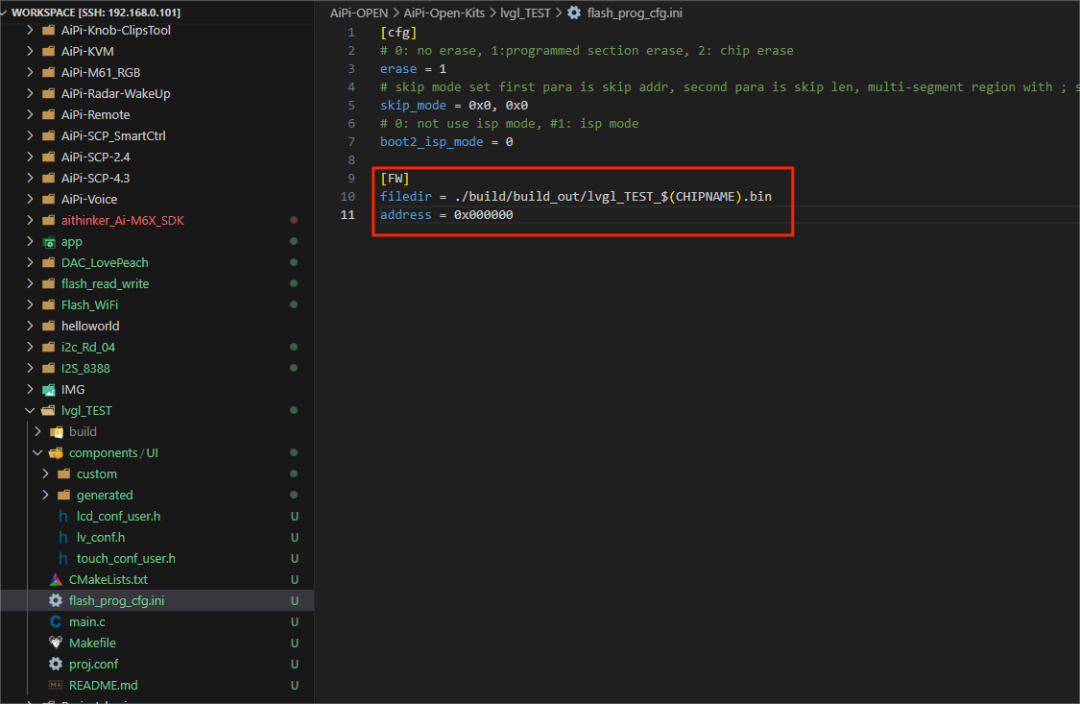
在修改下 flash_prog_cfg.ini,注意烧录名称和文件夹名称一致。

为了方便工程文件的管理,把原文件下的 demos 文件夹、lcd_conf_user.h、lv_conf.h 全删了,创建 components 文件夹,在 components 文件夹下创建 UI 文件夹
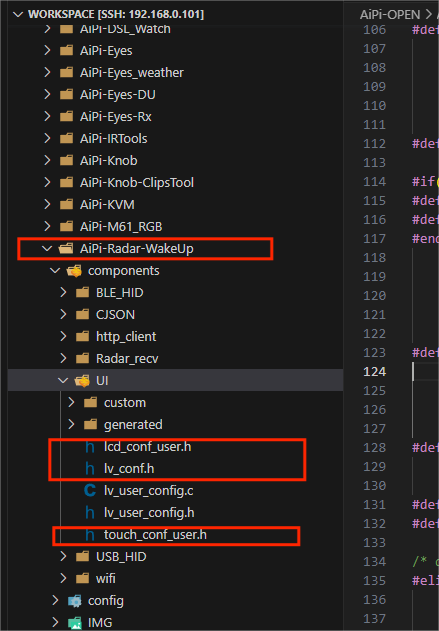
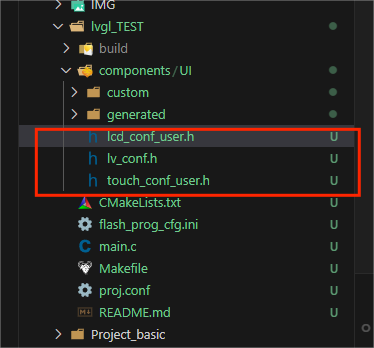
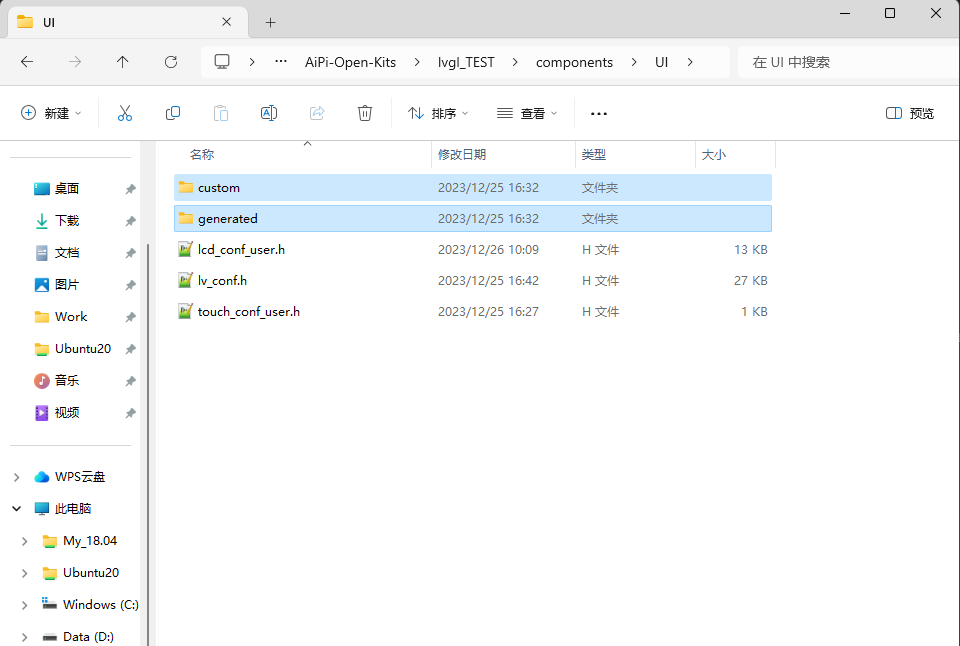
关键的地方来了!需要添加新的 lcd_conf_user.h、lv_conf.h,以及触控 IC 配置文件 touch_conf_user.h 到 UI 文件夹下。
这三个文件推荐在AiPi-Radar-WakeUp工程下寻找,路径在componets下的UI界面(和刚刚创建的一样),这里可以看到多了两个lv_user_config 的.c 和.h 文件,这两个文件目前使用 rtos ,本次教程暂时不用。


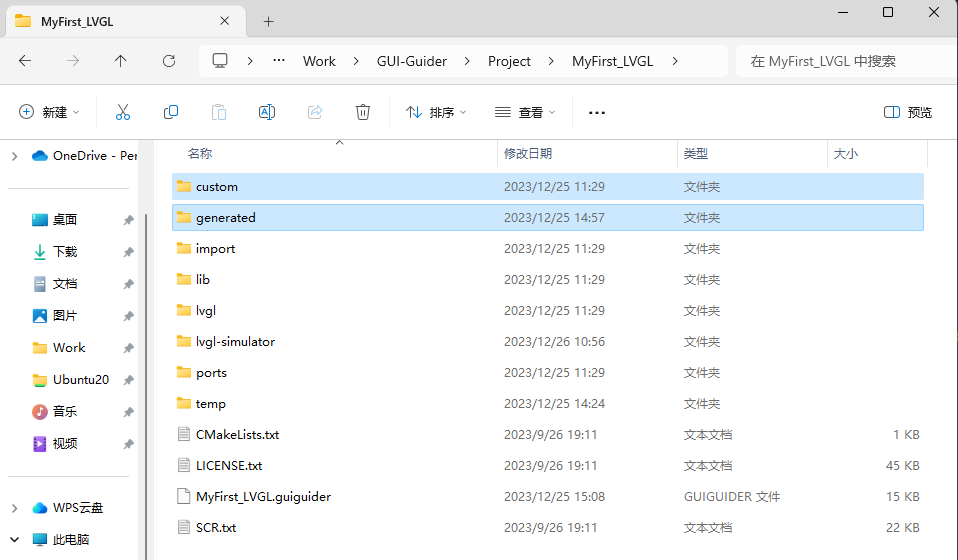
UI界面下还有两个 custom 和 generated 文件夹,这是刚刚从 GUI-Guider 中生成的工程中 copy 过来的,进入前面生成的 LVGL 工程目录中(如下图),复制custom 和 generated,粘贴到UI 文件夹下。


这里使用 Samba,所以在Linux 和 Windows 共同操作文件很方便,不会的朋友看之前出过的教程,因为不仅仅适用于本教程。
(五)零基础开发小安派-Eyes-S1【入门篇】——Samba 共享文件夹)
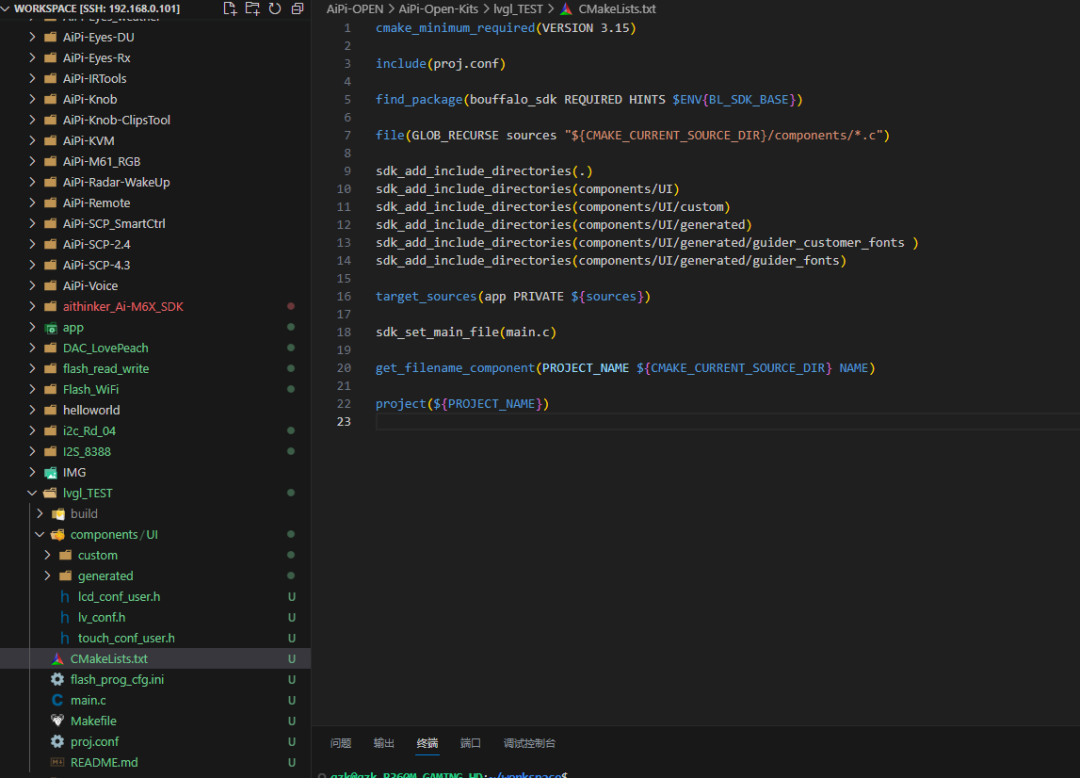
修改CMakeLists.txt,将刚刚添加的所有文件、文件夹参与编译。

最后修改Main,由于只显示图片,触控功能也还没用上,简单调用一下,注释可以查看如下代码。
Main
#include "board.h"
#include "bflb_gpio.h"
#include "bflb_l1c.h"
#include "bflb_mtimer.h"
#include "lv_conf.h"
#include "lvgl.h"
#include "lv_port_disp.h"
#include "lv_port_indev.h"
#include "lcd.h"
#include "gui_guider.h"
#include "custom.h"
lv_ui guider_ui;
//该类型变量必须是全局变量
/* lvgl log cb */
void lv_log_print_g_cb(const char *buf)
{
printf("[LVGL] %s", buf);
}
int main(void)
{
board_init();
printf("lvgl case
");
/* lvgl init */
lv_log_register_print_cb(lv_log_print_g_cb);
lv_init();
//显示器初始化
lv_port_disp_init();
//外部输入初始化(Touch触摸)
lv_port_indev_init();
//设计小部件的UI布局
setup_ui(&guider_ui);
printf("lv_task_handler
");
custom_init(&guider_ui);
printf("lvgl success
");
while (1) {
//LVGL事物处理
lv_task_handler();
bflb_mtimer_delay_ms(1);
}
}
04 配置文件修改
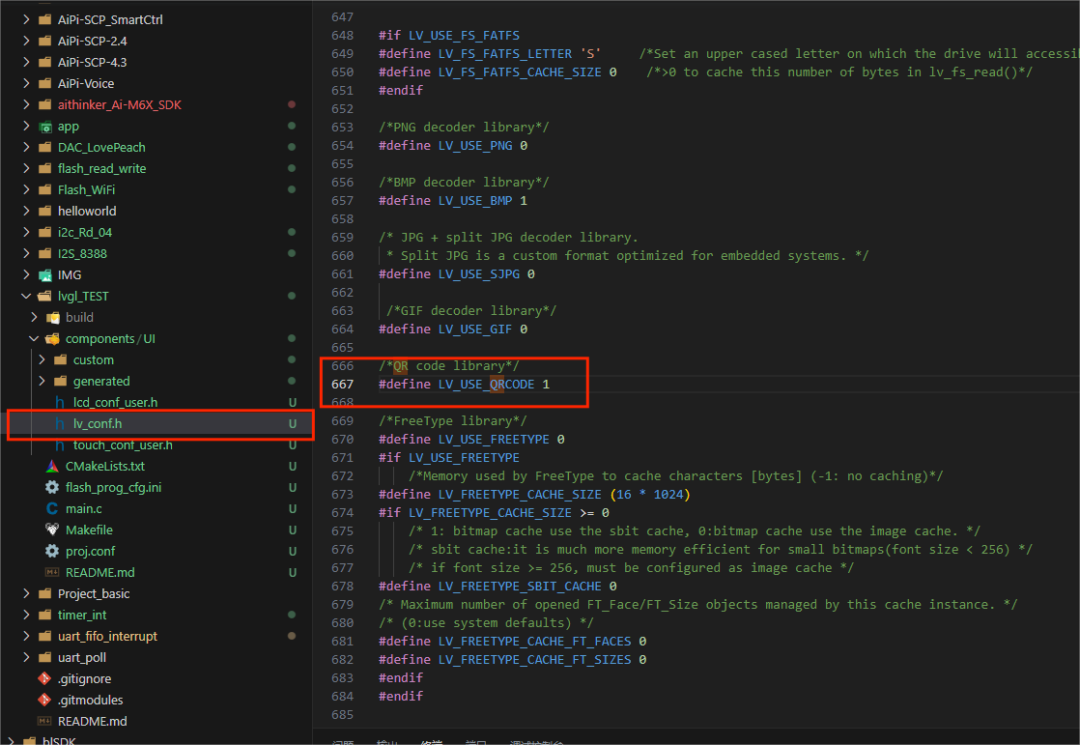
看到前面是不是迫不及待编译?发现编译不了,因为还没说完 ,这里LVGL 工程是添加了二维码控件的,所以需要修改 lv_conf.h 下的控件,打开 lv_conf.h,可以看到里面有许多控件的宏定义,这边打开对应的宏定义即可,聪明的小伙伴应该知道了在工程中添加了什么组件,需要这边打开对应的宏定义,QRCODE 控件在 667 行,将 0 改为 1.保存编译烧录即可。
,这里LVGL 工程是添加了二维码控件的,所以需要修改 lv_conf.h 下的控件,打开 lv_conf.h,可以看到里面有许多控件的宏定义,这边打开对应的宏定义即可,聪明的小伙伴应该知道了在工程中添加了什么组件,需要这边打开对应的宏定义,QRCODE 控件在 667 行,将 0 改为 1.保存编译烧录即可。

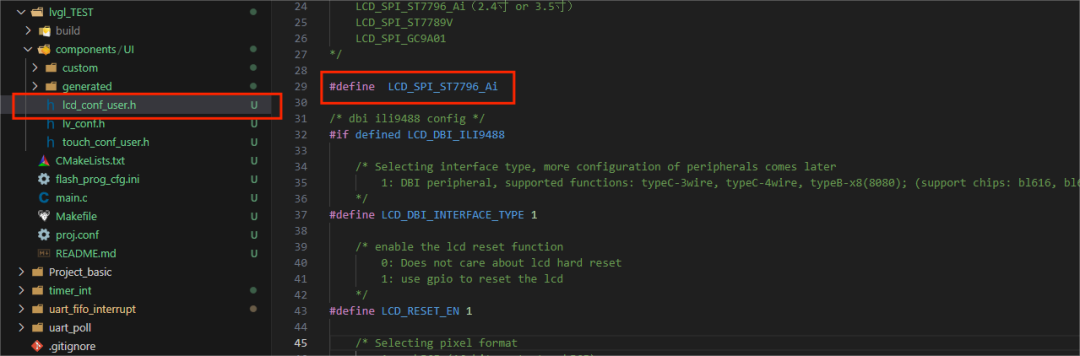
烧录完是不是看到图片是竖着的,因为又还没说完 ,前面提到的分辨率设置问题,320x240还是240x320。这里选择 320x240 设置就是横屏显示,但是屏幕默认是竖屏显示,所以需要修改 lcd_conf_user.h。顺便教给大家配置的方法,3.5 寸屏幕和 2.4 寸屏幕共用一个驱动。所以进入到 lcd_conf_user.h 中,首先宏定义屏幕驱动。
,前面提到的分辨率设置问题,320x240还是240x320。这里选择 320x240 设置就是横屏显示,但是屏幕默认是竖屏显示,所以需要修改 lcd_conf_user.h。顺便教给大家配置的方法,3.5 寸屏幕和 2.4 寸屏幕共用一个驱动。所以进入到 lcd_conf_user.h 中,首先宏定义屏幕驱动。

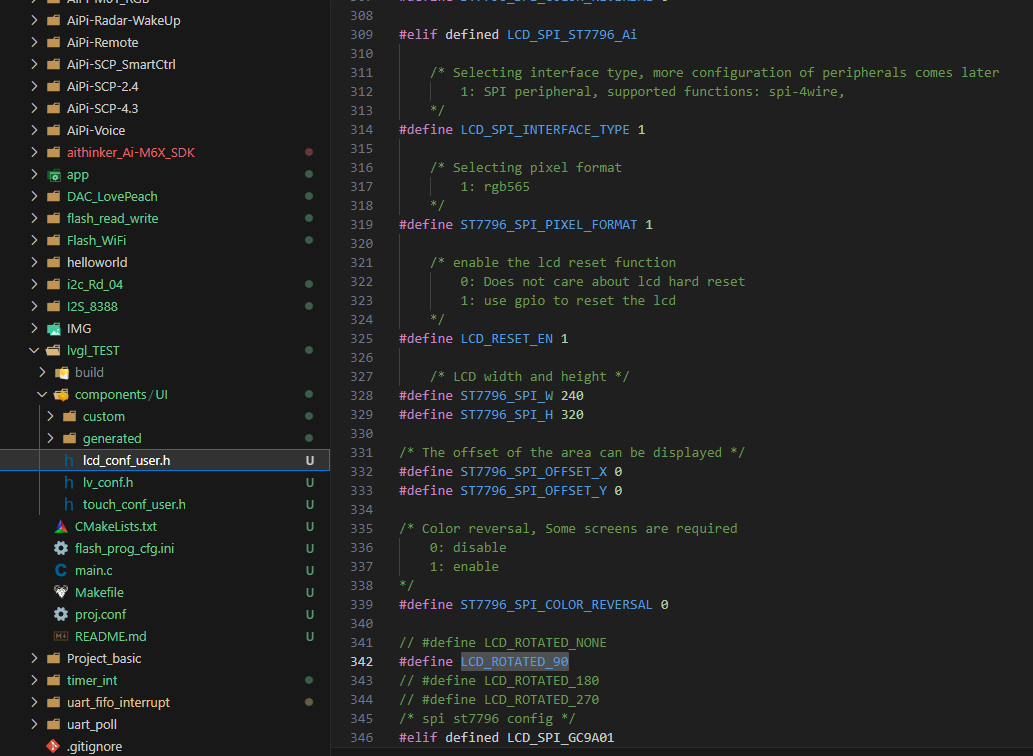
LCD_SPI_ST7796_Ai 是屏幕驱动,然后下拉到 LCD_SPI_ST7796_Ai 的相关配置下,修改显示的配置,将 LCD_ROTATED_NONE 注释掉,然后将 LCD_ROTATED_90 取消注释,这样屏幕就是横屏显示了。

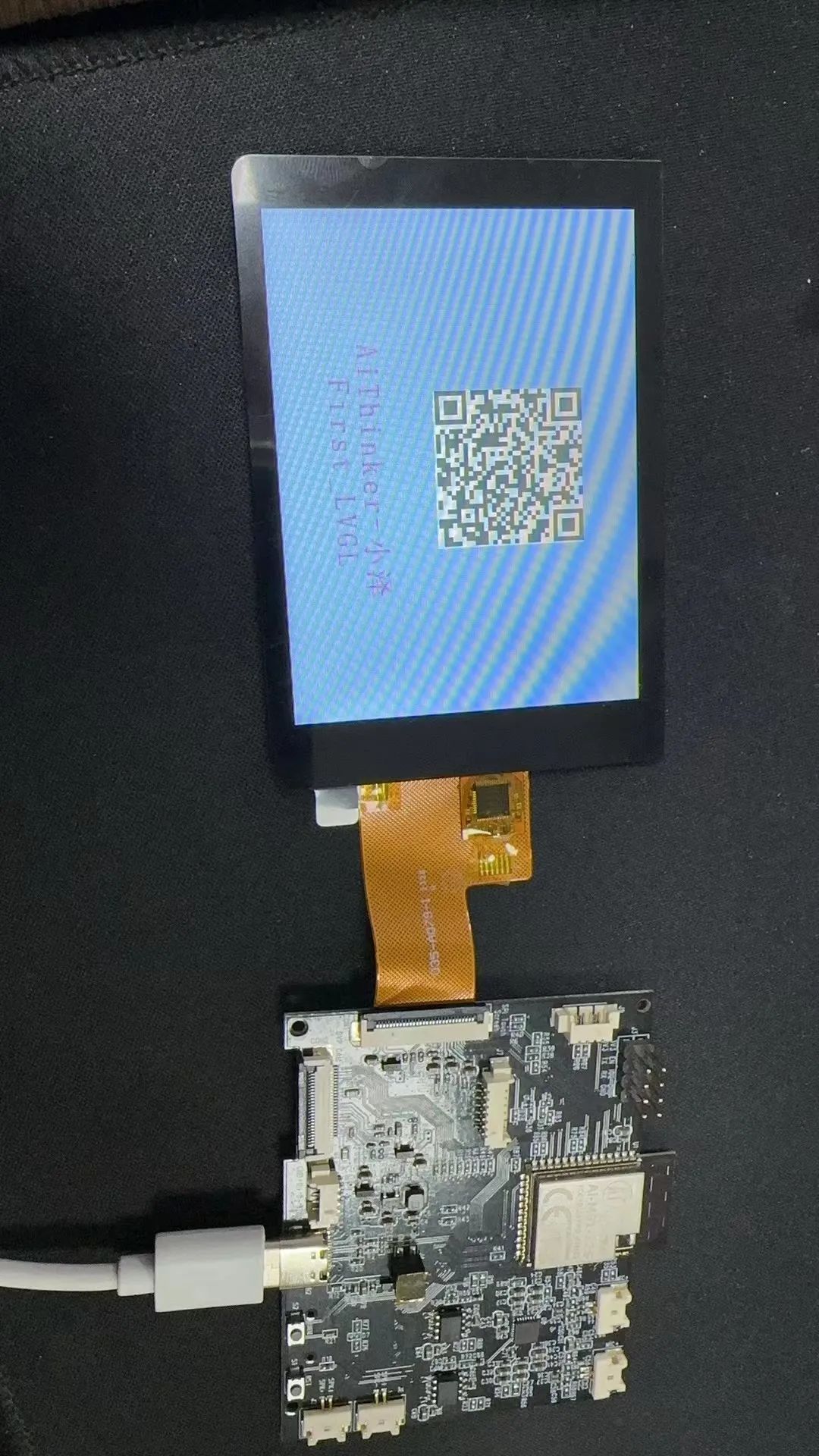
05 效果显示
屏幕效果展示

扫码后页面显示

-
零基础开发小安派-Eyes-S1 进阶篇 ——通过屏幕输入连接 Wi-Fi2025-01-16 908
-
零基础开发AiPi-Eyes-S1——通过屏幕输入连接Wi-Fi2025-01-15 1049
-
零基础开发小安派-Eyes-S1【进阶篇】——初识 LVGL 并搭建最小工程2025-01-06 1421
-
零基础开发小安派-Eyes-S1 外设篇——DAC2024-12-27 1652
-
零基础开发小安派-Eyes-S1外设篇——I2S2024-12-13 2080
-
零基础开发小安派-Eyes-S1【外设篇】——FLASH2024-12-05 1150
-
零基础开发小安派-Eyes-S1 外设篇 ——I2C2024-11-27 1382
-
零基础开发小安派-Eyes-S1【外设篇】——PWM2024-11-06 818
-
零基础开发小安派-Eyes-S1外设篇——GPIO中断编程2024-10-29 1476
-
零基础开发小安派-Eyes-S1外设篇——GPIO 输入输出2024-10-25 1773
-
如何用小安派-Eyes-S1做一个电子木鱼?2024-01-13 1961
-
小安派-Eyes-S1外设接口简介2023-09-18 1472
-
零基础开发安信可小安派-Eyes-S1【入门篇】——初识小安派-Eyes-S12023-09-08 1233
-
小安派-Eyes-S1/S2多功能开发板简介2023-06-19 1620
全部0条评论

快来发表一下你的评论吧 !

