

物联网全栈教程-从云端到设备(九)
描述
一
这一篇文章零妖带你学习全宇宙最简单的网页应用开发框架:Bone Web 框架,这是一个通过敲代码来制作网页的框架,非常适合不需要华丽界面的物联网项目。如果你动手操作,零妖保证三十分钟之内能做出来一个Web应用,体验空前的成就感(深入地做一个好的Web应用就需要你再继续研究了)。
这篇文章要介绍安装两个电脑软件,用来编写和调试网页代码,顺便再“弄”一个 Hello World 的代码来体验一把网页编写的感觉(别担心,不会让你敲代码的,零妖教你的是如何移植官方提供的例程代码)。下篇文章再介绍如何与阿里云服务器以及我们的物联网设备对接,当然是通过移植例程的方法来做的喽。
二
首先安装的是 Node.js 这个软件,版本号是node-v8.11.1。请你打开下面这个网址,通过详细阅读阿里云官方文档来了解如何安装。
阿里云官方文档
零妖在这里总结一下安装步骤:
1:下载Node.js这个软件,并且安装到你的电脑上(就和安装电脑QQ一样简单,如果你不会弄,那老哥也救不了你啊兄弟),这个软件的下载地址如下: 软件下载地址。
2:下载并安装 VSCode 这个软件,这个软件对于90%的程序员来说应该是标配的,自行百度下载。
3:下载并安装谷歌浏览器,这个可是必备的,要设置为系统的默认浏览器,因为调试代码要用到。
4:打开Windows的命令行窗口,复制几条命令进去再敲回车就行了。下面会具体说咋弄。
5:打开 VSCode 这个软件,简单设置一下。下文将会介绍方法。
6:只需要敲一行代码,助你新建一个Web应用!
三
你要保证自己已经安装了Node.js这个软件。
正式开始之前,你需要去阿里云的Bone,然后点击右上角的登陆,进入Bone开发框架的官网。再点开一个网页,获取一个系统自动分配的账号密码,我们把它叫做“bnpm账号信息”。这个在接下来的安装过程中会用到。
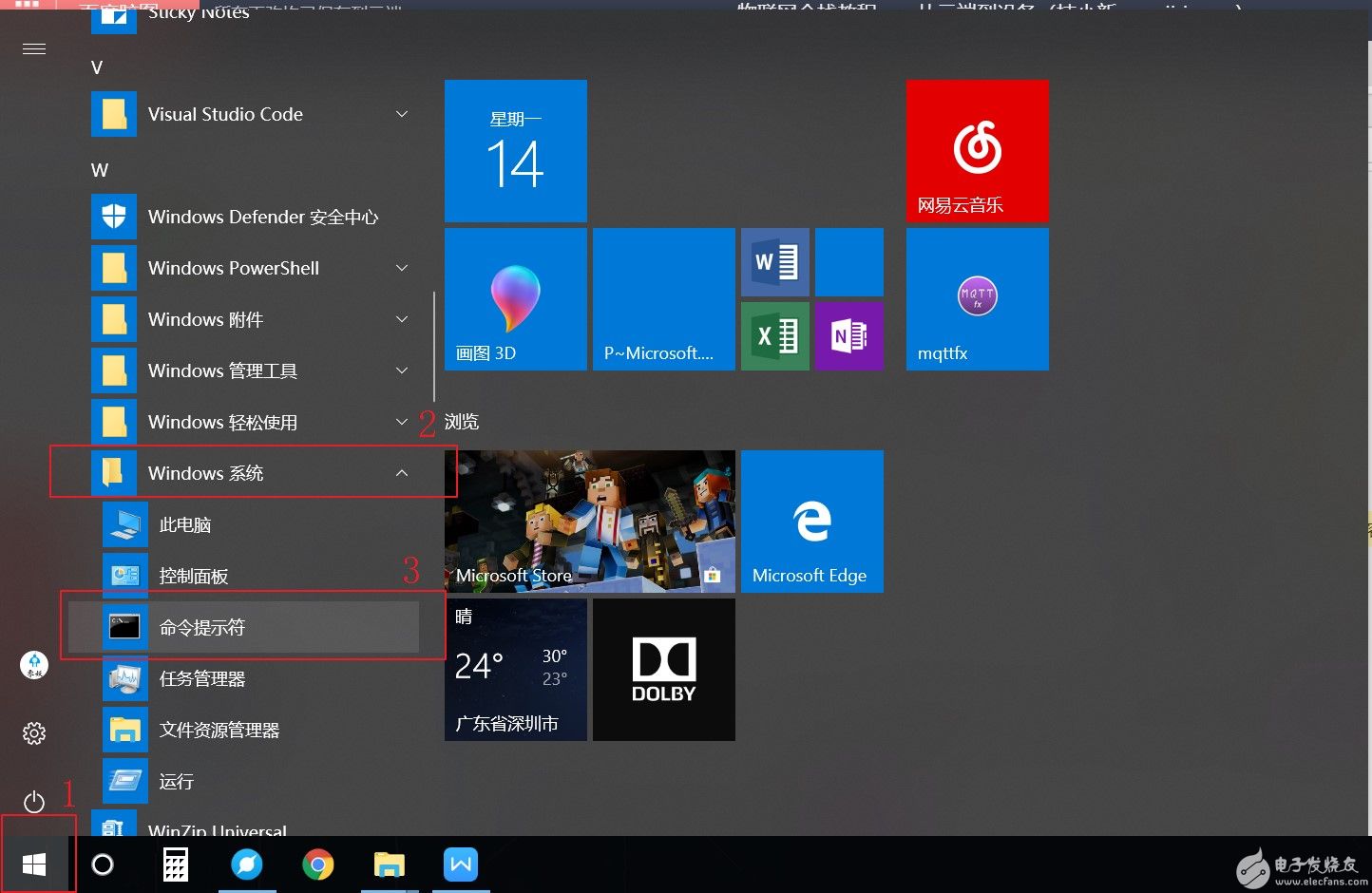
Windows的电脑系统都会有一个叫做 命令行 的东西,进入的方法如下(WIN10的64位系统):
进入命令行的界面之后,需要依次运行如下3条命令,你需要复制一条命令,粘贴上去敲回车执行完毕,然后再复制一条执行。

第一步: npm install -g bnpm --registry=https://npm.aliplus.com/api
第二步: (这一步要根据提示输入bnpm账号和密码) bnpm login
第三步: bnpm install -g @bone/bone-cli
完成。
四
接下来设置VSCode这个软件。要保证已经安装了VSCode和谷歌浏览器。好了,打开VSCode吧。

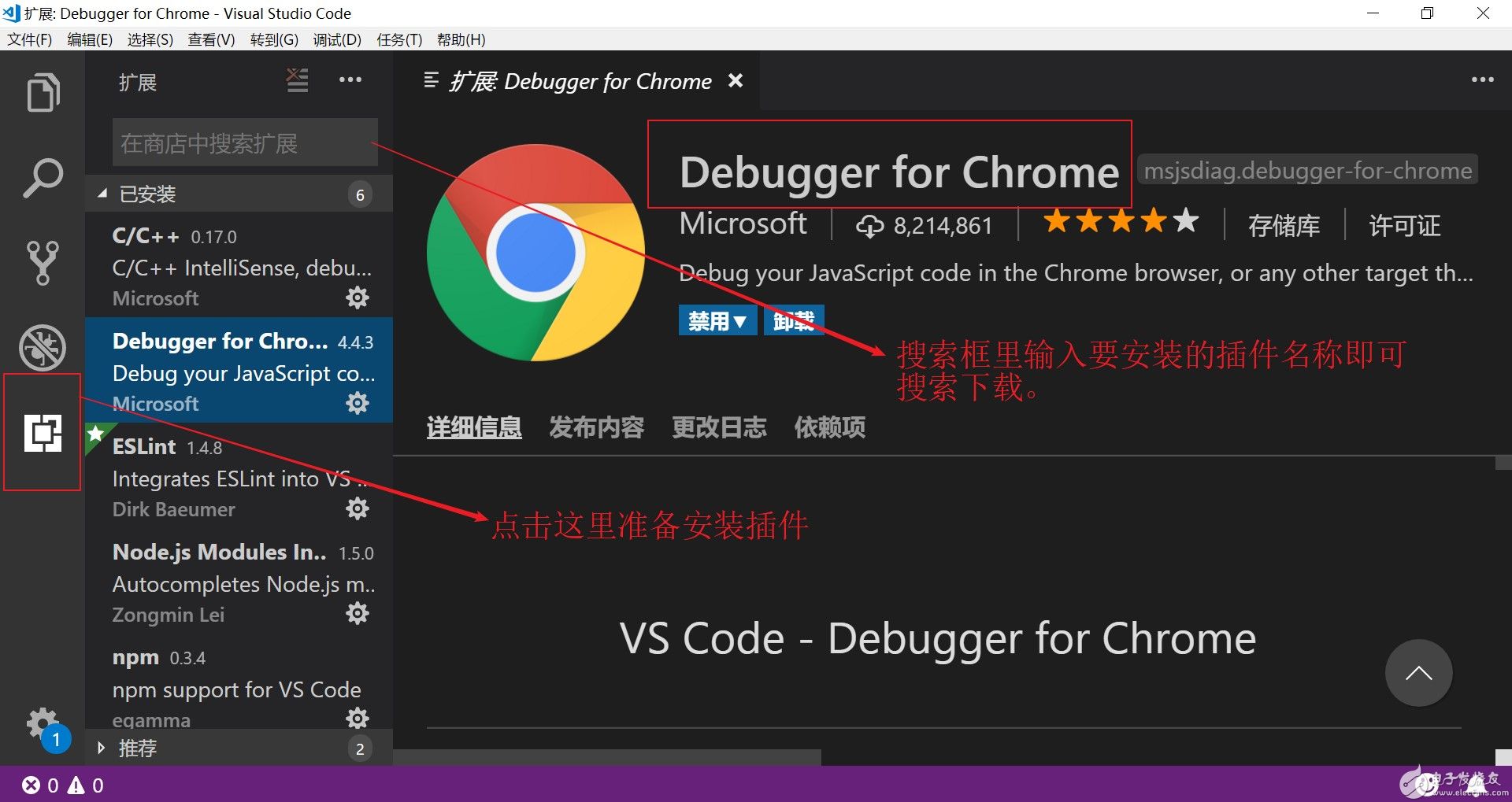
搜索并安装如下三个插件:
第一个: Debugger for Chrome
第二个: npm
第三个: Node.js Modules Intellisense
完成。
五
至此,开发Web应用(也就是网页)所需要的所有准备工作都已经完成,零妖给你两分钟时间去做人生第一个Web应用 Hello World !
第一步: 在桌面新建一个文件夹,名字就叫做 Web 吧。你可以自己起名字。
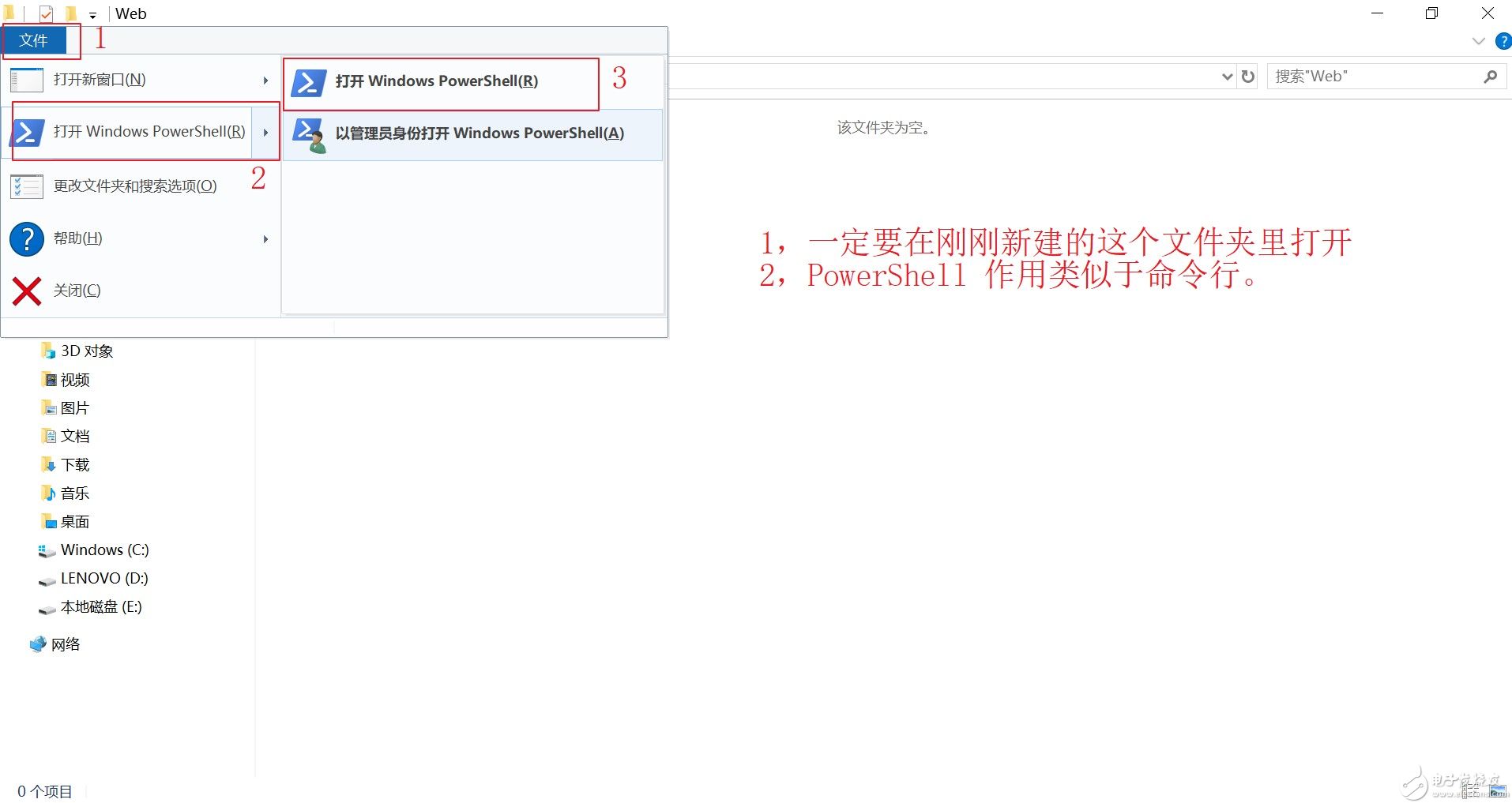
第二步: 进入这个文件夹,如下图进行操作。

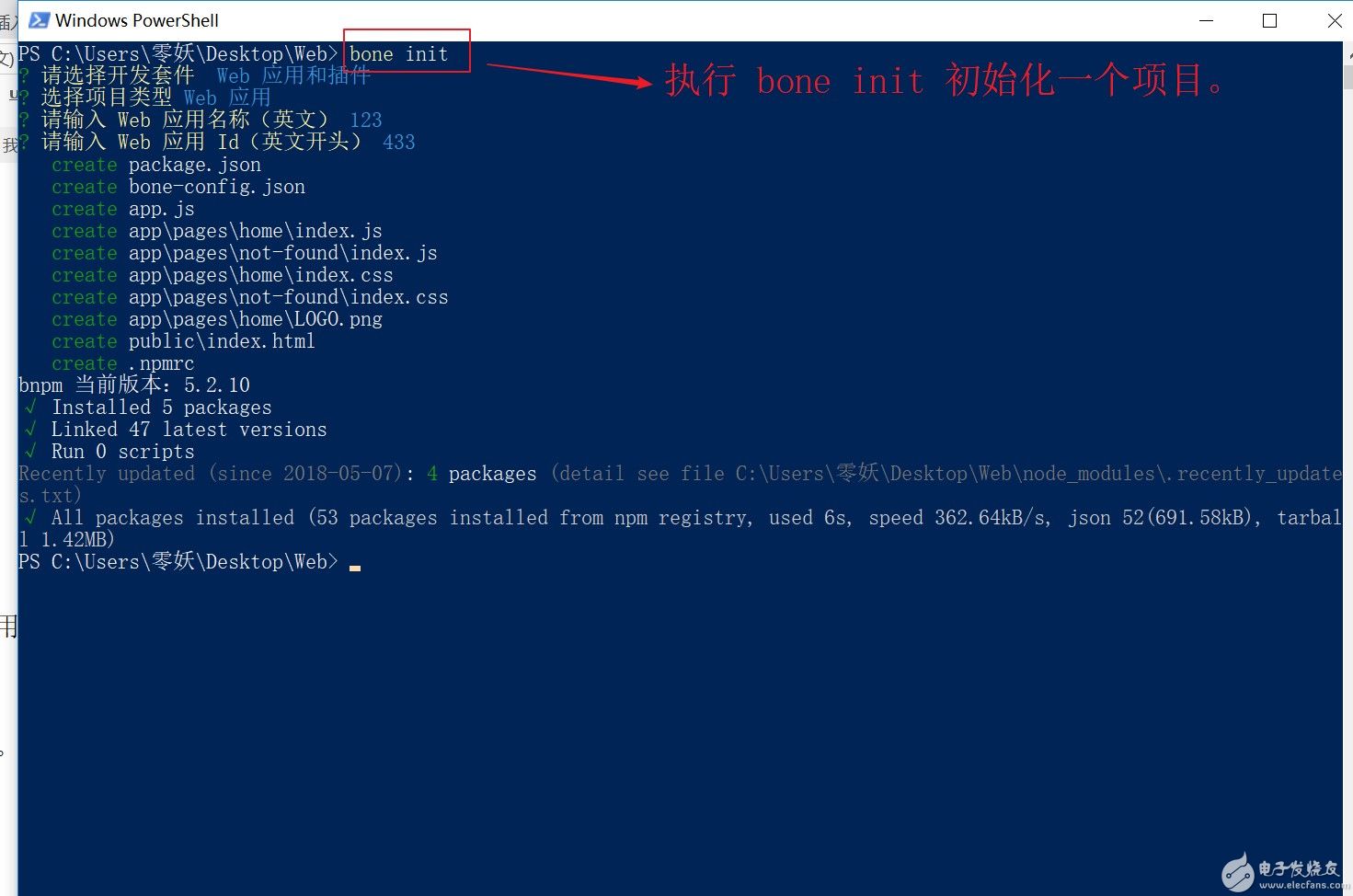
第三步: 输入 bone init ,然后敲回车,接下来会让你选择要新建的项目类型,我们选择Web应用就行了。让你输入的应用名称和应用ID随便弄个,这次是做测试的,先不要管那么多。

通过这一行代码,你已经完成了第一个Web应用的创建工作了,接下来零妖老哥教你如何查看你的网页。
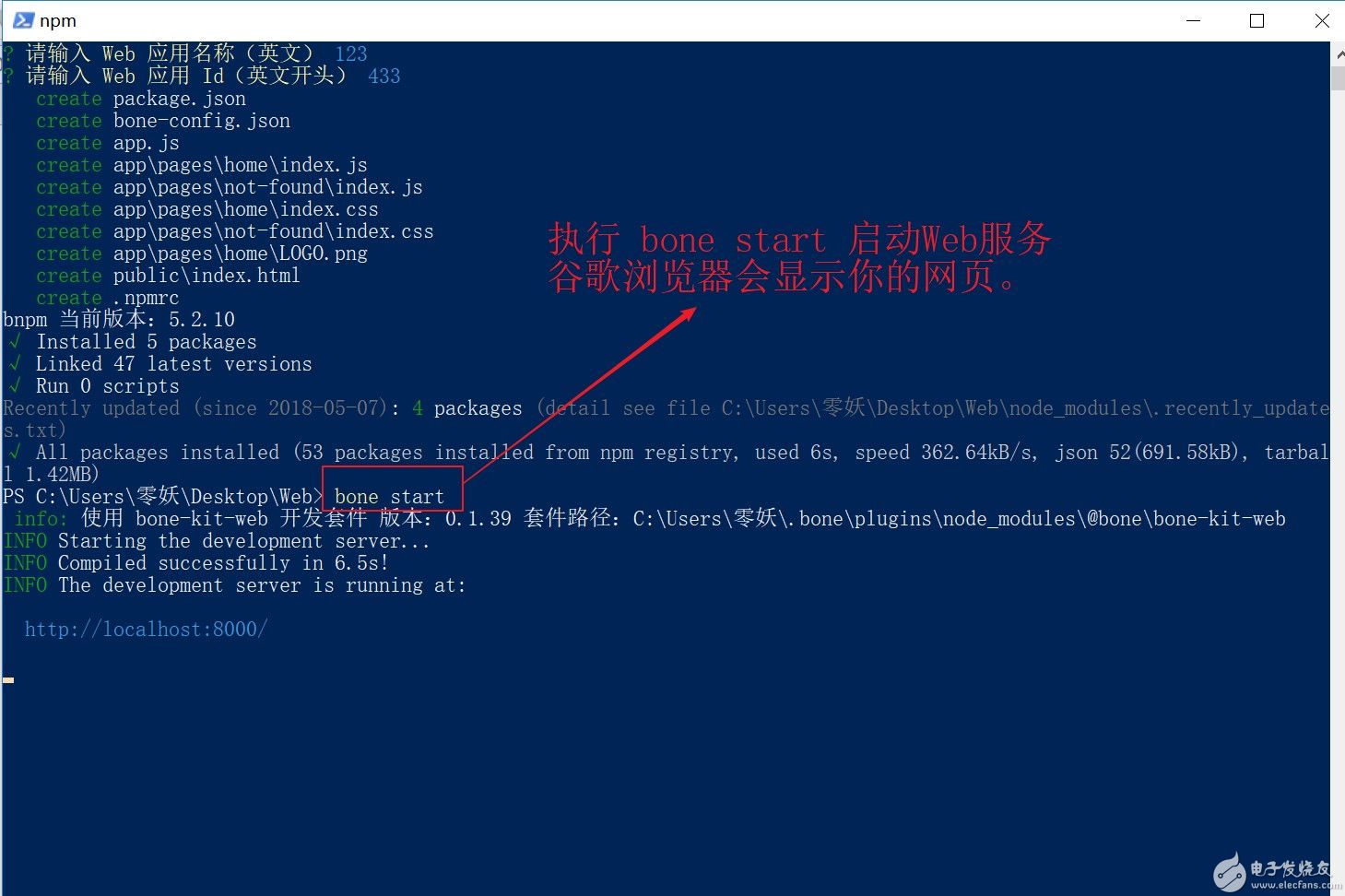
第四步: 输入 bone start ,然后敲回车。等待十几秒左右,谷歌浏览器就会自动弹出来哦!

谷歌浏览器自动弹出并显示如下信息:
六
恭喜你,你的第一个基于Bone开发框架的应用程序,已经通过一行代码完成了!
不要着急去想什么编程语法,零妖告诉你用这个框架编写代码实质上是符合JS语法规范的,但是你完全不用立马去学习JS语法规则,也不用学习HTML。正确的学习方法是,当你用到某个功能的时候,去找一下官方对这个功能的描述以及提供的例程代码,然后移植它,修改它为己所用即可。
下一篇文章,咱们来移植一个仪表盘,并打通设备到网页的数据!
-
物联网全栈教程-从云端到设备(十四 完结)2018-05-28 7940
-
物联网全栈教程-从云端到设备(六)2018-05-25 3921
-
物联网全栈教程-从云端到设备(三)2018-05-11 782
全部0条评论

快来发表一下你的评论吧 !

