

物联网全栈教程-从云端到设备(十)
描述
一
上一篇文章零妖老哥已经通过一行代码即 bone init 初始化了一个默认的Web应用,通过执行另外一行代码 bone start 启动了本地的Web服务,并且可以通过谷歌浏览器来查看这个网页的效果。今天我们就去查找一些官方的帮助文档,然后根据提供的例程代码来修改为己用。
有些坑零妖已经跳过了,所以就直接放出四个网址,里面都是干货。整个物联网弹幕器的项目中的Web应用所遇到的问题,都是通过浏览这四个网址来解决的。
注意:使用一些组件的时候,要先安装它们到电脑上。然后再修改package.json这个文件,把对这个组件的依赖添加进去,这样上传到服务器之后网页就会正常运行。具体方法零妖接下来会说。
二
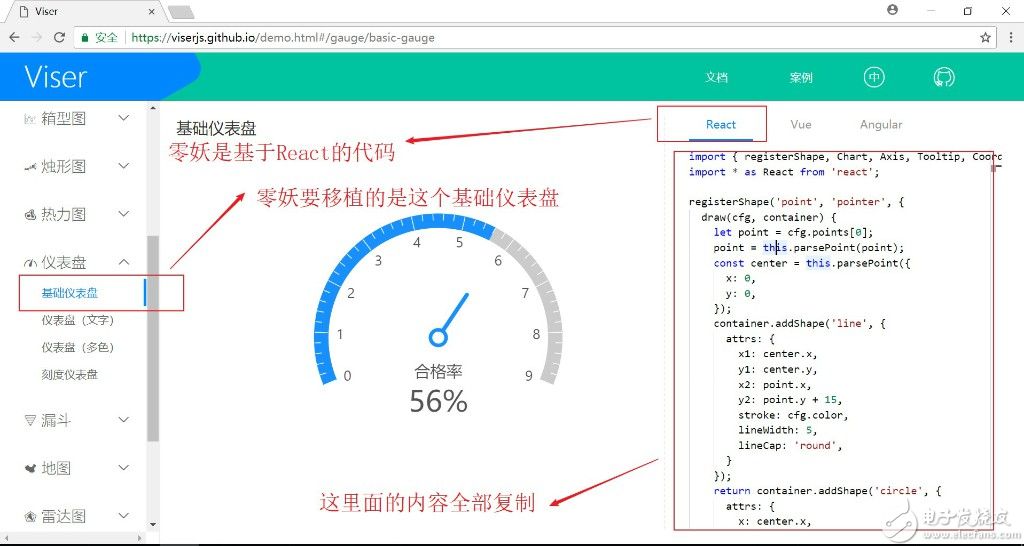
我们的目标是把设备上报的温度数据通过仪表盘的形式显示到网页上。在网页上显示一个仪表盘的代码最简单的做法就是去复制别人的代码然后简单修改一下啊。我们用到的其实是一个叫做“数据可视化”的组件,这个组件零妖认为在物联网项目中将会经常用到,因为大数据和物联网无非就是一些数据的交换和显示。

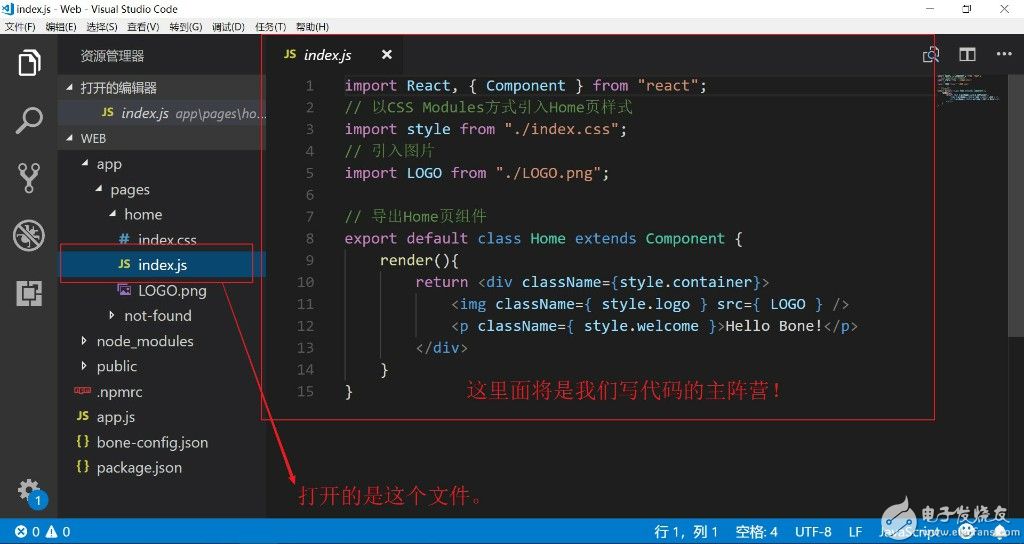
通过VSCode打开我们已经初始化好的那个Web应用,零妖是直接在桌面上新建了一个叫做 Web 的文件夹,里面就是全部需要的文件。用VSCode直接打开这个文件夹就算作打开整个项目了(其实你也可以用其他文本编辑器打开对应的文件)。然后打开index.js这个文件,我们将要重点编写它里面的代码。其他没有涉及的地方就不要管了,反正最后达到目的就行了。

三
接下来开始复制官方代码,先让咱的网页上显示出一个和例程一模一样的仪表盘再说。

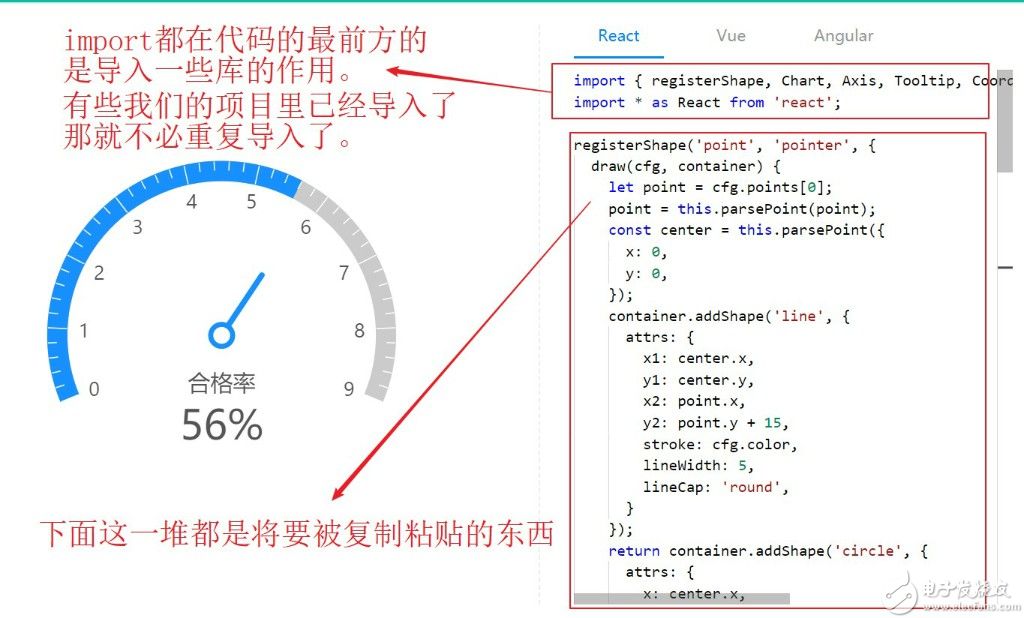
写代码讲究一个“稳”字,咱们一步一步来,慎防粗心大意导致出错。先把要import的东西给复制过来,运行一下看看会不会出错。
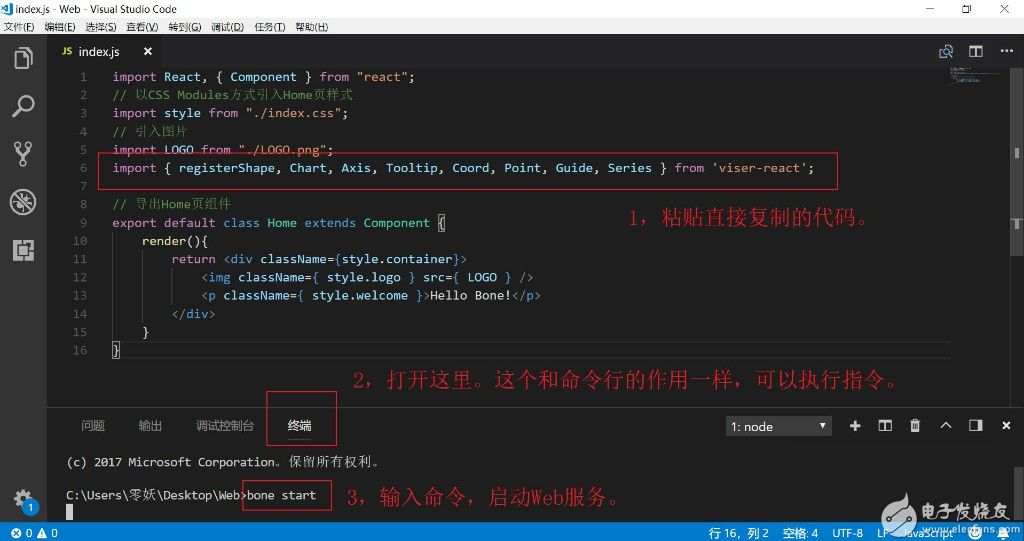
直接复制到index.js这个文件的前面,然后保存这个文件,打开“终端”,启动Web服务。详解见下图。

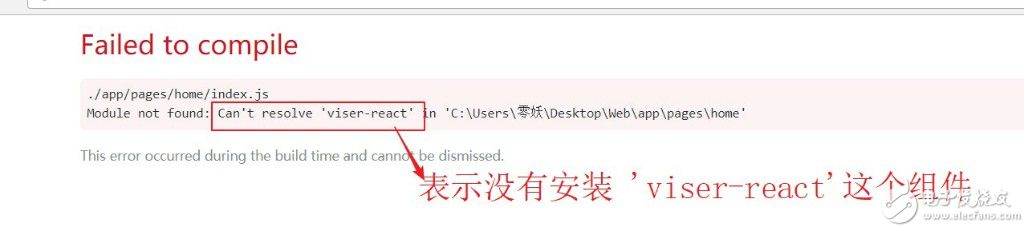
结果就是,出错了。下图这个错误提示是谷歌浏览器直接显示的。

遇到这种问题,唯一的解决方案就是安装这个组件。方法依然很简单,一行代码搞定。打开命令行,然后输入如下代码并回车即可完成 bnpm install -g viser-react 。如果你是安装别的组件,那么后面的viser-react换成别的组件的名字即可完成。
为了完美地完成这个流程,你还需要再查看一下它的版本号,一行代码搞定:npm list -g viser-react 。
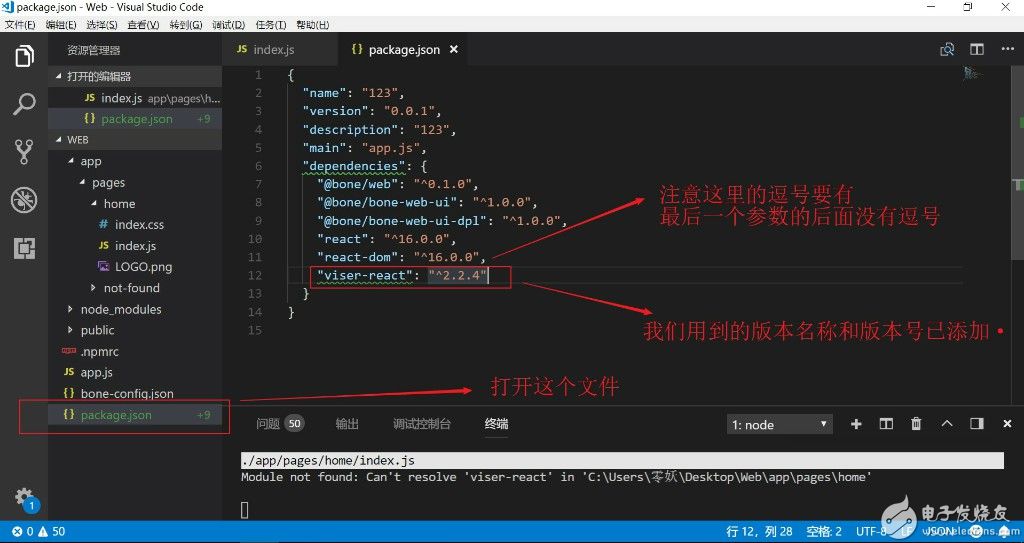
然后用VSCode打开package.json这个文件,添加如下内容:

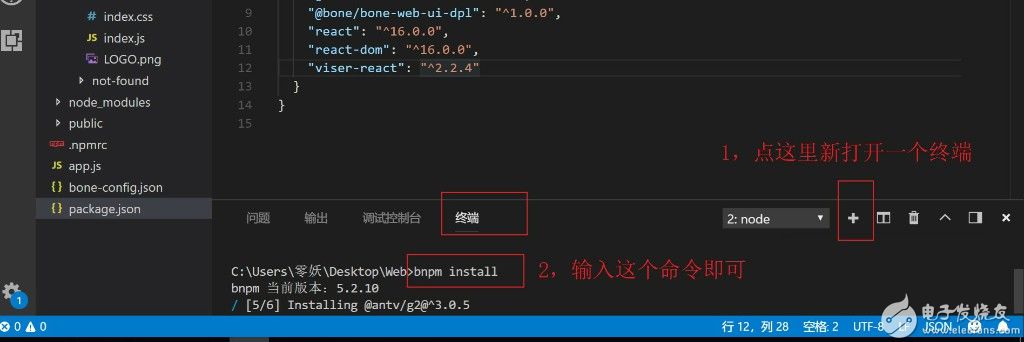
最后,在VSCode的“终端”里面,执行一个命令来结束添加外部组件的工作: bnpm install

好了,零妖已经教会你安装一个外部组件的方法了,如果你遇到了别的组件不是系统自带的,那么你就可以通过这种方法来安装,是不是很简单啊。你再保存一下index.js这个文件,键盘快捷键 Ctrl+s ,那么谷歌浏览器就会自动根据当前的代码进行刷新,如果不出意外这次肯定没问题了,不过显示的页面还是 Hello Bone 。
四
一切OK之后,你就可以把 import 这部分内容之后的全部代码给删掉了,因为没有用啊,我们想要的是一个仪表盘。直接把仪表盘例程中,import之后的代码复制粘贴一下,然后保存文件,那么谷歌浏览器会自动刷新,见证奇迹吧!一个一模一样的仪表盘哦。
然后你就不要怕犯错,不断猜测某个数值可能是什么意思,然后修改它观察显示效果,当然如果能参考官方说明最好,因为有的组件会做一个手册告诉你哪些参数是什么意思。这个过程是要靠你不断去实践探索的,光靠看书是没有用的。
五
这篇文章你要靠自己勤劳的双手来完成一个仪表盘的显示,你自己要调整一下它的大小什么的,零妖就不在这里限制你的想象力了。
其实我们更关心的是数据如何显示到上面。下一篇文章零妖就带你查看一下API的例程,读取设备的温度属性,然后想一个简单的方法显示到仪表盘上。
-
物联网全栈教程-从云端到设备(十四 完结)2018-05-28 7940
-
物联网全栈教程-从云端到设备(六)2018-05-25 3921
-
物联网全栈教程-从云端到设备(三)2018-05-11 782
全部0条评论

快来发表一下你的评论吧 !

