

机智云实现物联网游戏功能的作品设计过程
电子说
描述
0、简介
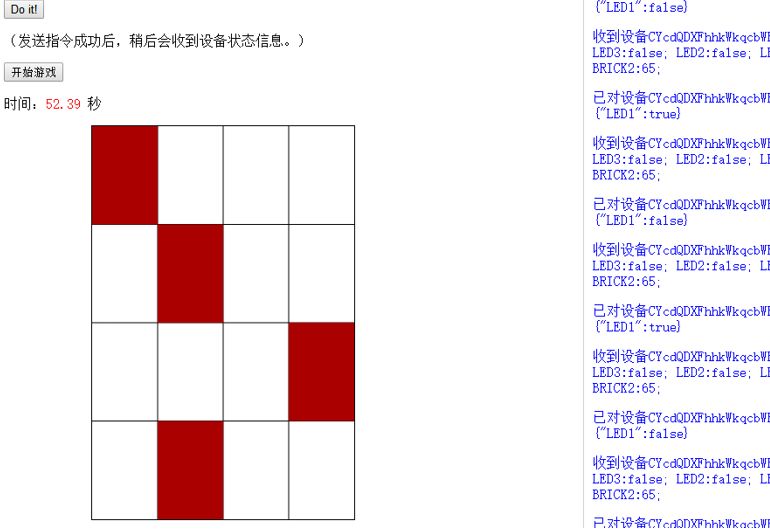
本人在大学本科最后的一个课程设计,做的比较有趣味,同时最近的物联网逐渐大热,所以分享一下自己的作品设计过程。作品是在机智云最为简单的STM32核心板例程上开展的,使用到的通信协议是机智云写好的机智云连接固件,网页编程也是机智云的WebSocket Demo。本人做的是在原有的核心系统上添加别踩白块的物联网游戏功能。实现效果如下:
优酷视频地址:http://player.youku.com/embed/XMzcyMzU0NjE0OA==
得到的效果就是在网页上JavaScript 别踩白块游戏显示数据通过WebSocket发送到机智云控制平台,然后机智云下发到STM32,实现网页游戏显示与STM32显示同步(实际会有一点网络延迟)。
1、实现设备
1)SmarKit - ESP STM32核心板
2)机智云平台
3)0.96寸的OLED显示屏(四针,IIC通信)
4)机智云websocket Demo 加上简单的别踩白块游戏JS
5)烧录好机智云固件的ESP8266
2、实现步骤
2.1编写STM32硬件程序
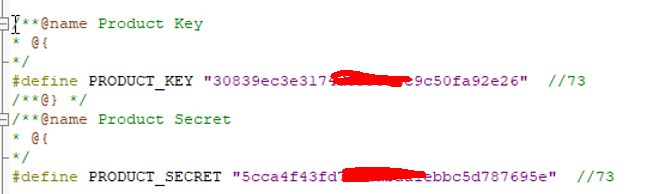
在机智云的协议头文件修改自己的设备信息(在机智云创建设备后获取到):

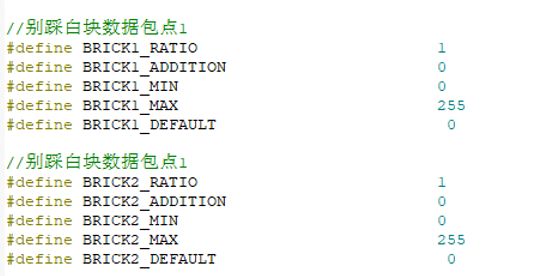
添加别踩白块数据的宏定义,在这我是使用两个uint8_t类型数据来传输,因为显示的白块位置共16个,原本打算用uint16_t传输的,但是需要修改整套的机智云上传包格式,所以我就直接拆分两段数据传输,宏定义是为了方便后面编程使用:

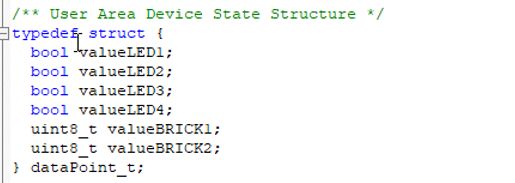
添加别踩白块的数据到传输包结构体:

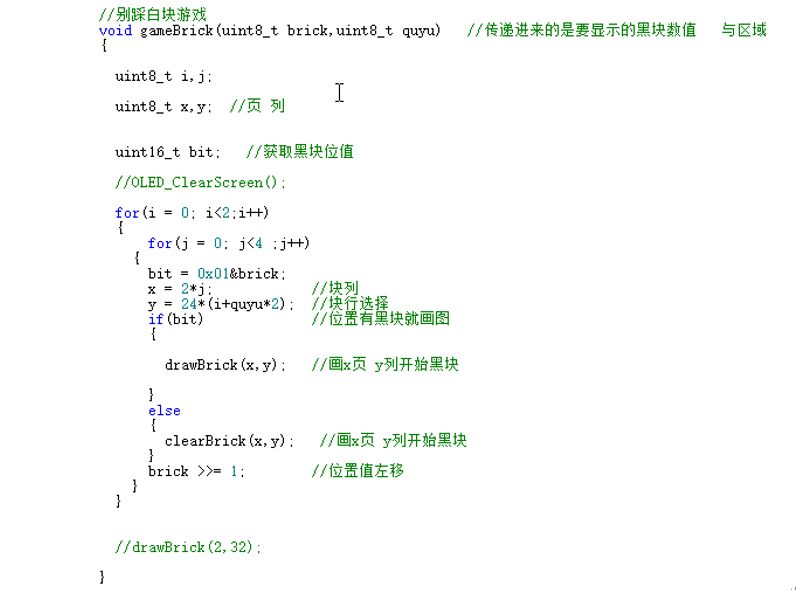
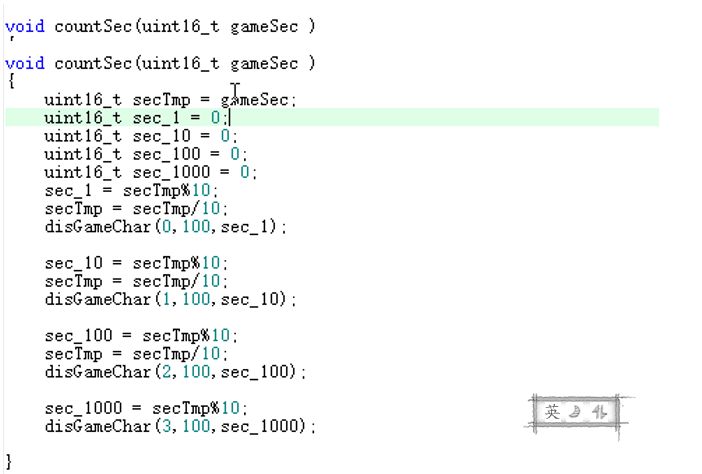
游戏调度函数实现:

游戏计时显示

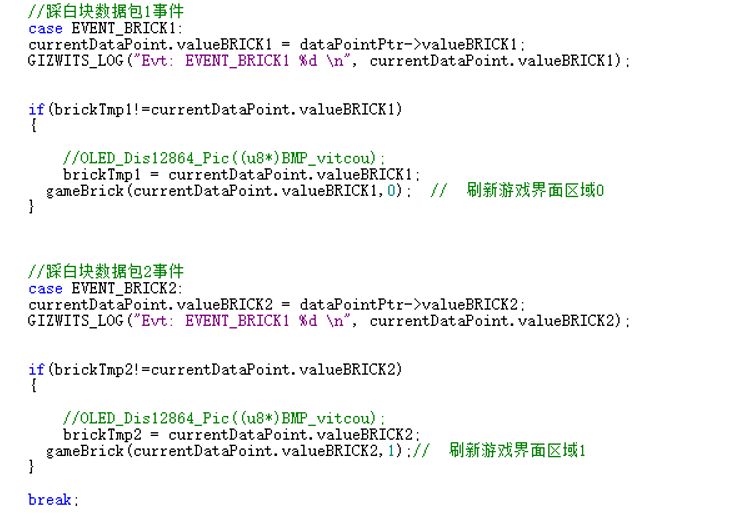
机智云数据包获取后的事件响应函数添加:

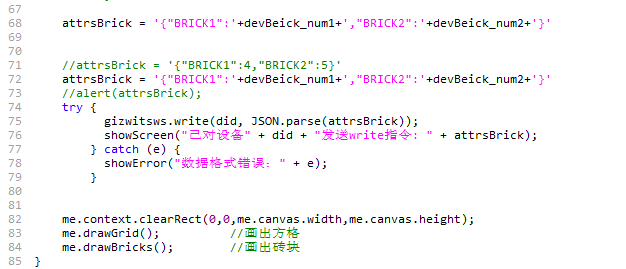
2.2 网页别踩白块js与机智云websocket实现
具体的实现就是直接使用机智云提供的websocket的Demo添加上别踩白块的JS代码,实际的代码量有点大,这里不详细解说,后续会在文末给出整套代码。

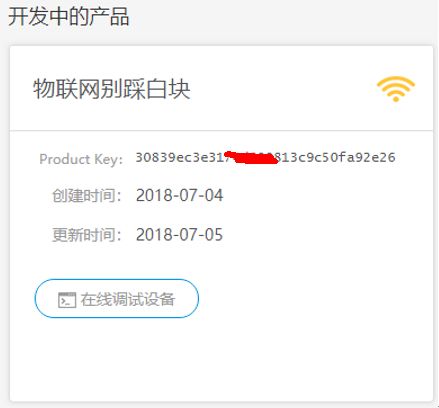
2.3 在机智云部署产品
首先就是在机智云创建一个自己的产品,以此来获取 Product Key,这个是机智云硬件的入网密匙。

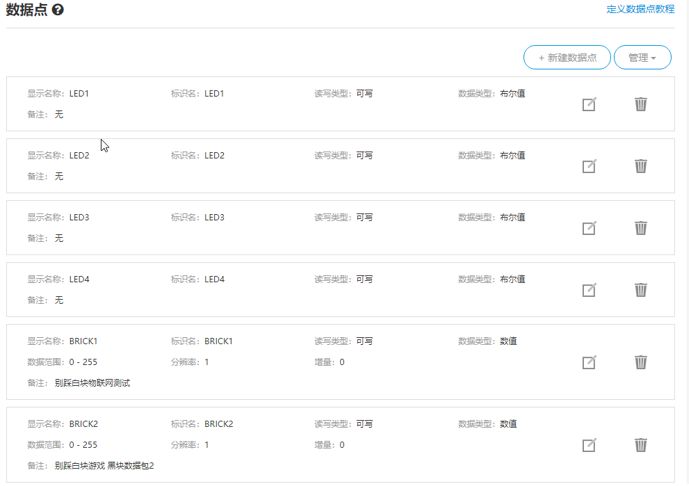
添加数据节点:

2.4 配置网页控制信息
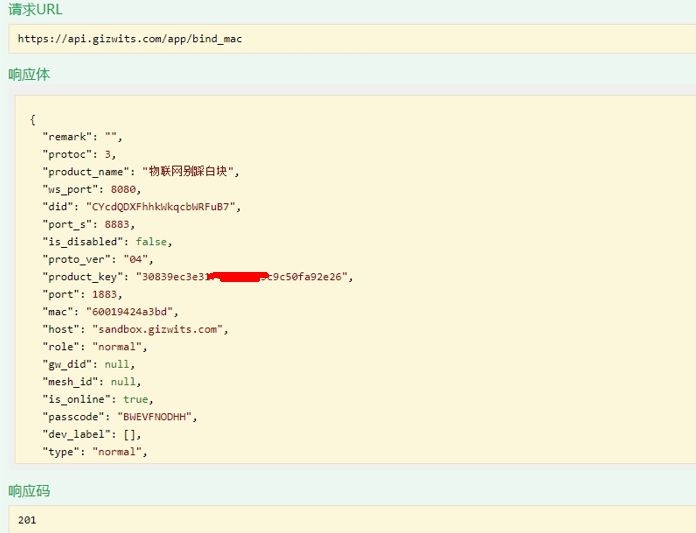
用网页控制接入到机智云的设备仍需要许多步骤,因为要保证设备安全,就必须实现用户与设备绑定,绑定需要获取响应的密令。具体的用户与设备绑定参考机智云官方的资料:http://docs.gizwits.com/zh-cn/UserManual/UseWebsocket.html
配置成功效果如下:

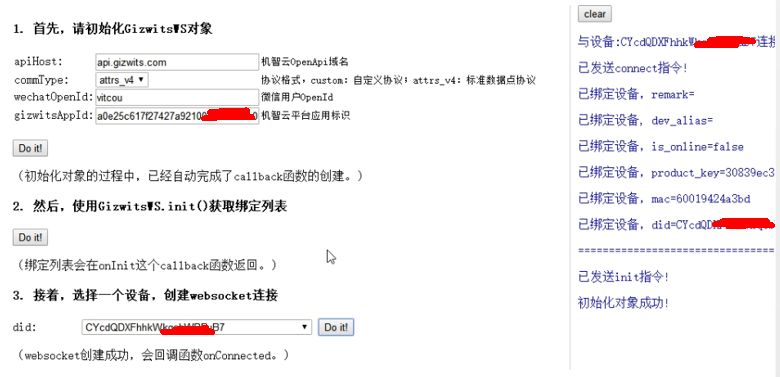
2.5 websocke连接设备

2.6 测试物联网别踩白块游戏

3、工程整套源代码
由于博客园的没有很好的文件分享端口,所以我就使用隔壁CSDN的文件分享:https://download.csdn.net/download/vitcou/10541825
如果有人想要用其他的STM32实现如此效果,就必须配置好机智云连接,我是直接使用烧录好机智云固件的ESP8266来实现的。
-
基于机智云物联网平台的智能种树小车2023-05-31 1512
-
调用机智云API,实现网页控制物联网别踩白块游戏在STM32上同步显示2022-11-21 1490
-
机智云推标准化物联网云平台接入服务2020-05-14 2179
-
机智云(物联网平台)上新了2019-11-05 1695
-
机智云物联网平台出席物联网科技创新峰会/广州创新企业联盟理事会2019-07-01 3865
-
STM32+机智云WebSocket实现物联网游戏2018-07-16 3492
-
机智云5.0推出IoT套件GoKit4.0 可实现物联网应用协同开发2017-09-25 3260
-
基于机智云平台的物联网实验平台设计2017-09-09 3400
-
机智云APP开源框架介绍2017-02-15 3646
-
机智云、中国电信、韦德电子结盟助推物联网产业创新转型2017-02-10 2928
-
基于机智云物联网远程控制台灯2016-12-01 2951
-
机智云开发者大会视频分享,带你近距离解析物联网2016-11-02 2821
-
5分钟开发智能单车,机智云4.0加速物联网设备开发2016-10-26 3171
-
机智云想说爱你不容易 - 如何开发接入机智云的物联网设备2016-09-27 8253
全部0条评论

快来发表一下你的评论吧 !

