

error_page和proxy 指令有什么关系
描述
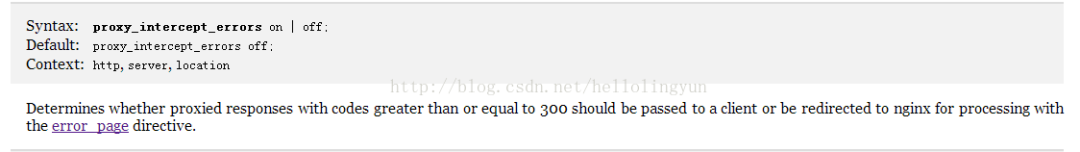
▌proxy_intercept_errors
当上游服务器响应头回来后,可以根据响应状态码的值进行拦截错误处理,与error_page 指令相互结合。用在访问上游服务器出现错误的情况下。

服务部署情况
一、主服务(nginx:80) , /usr/local/nginx/sbin/nginx
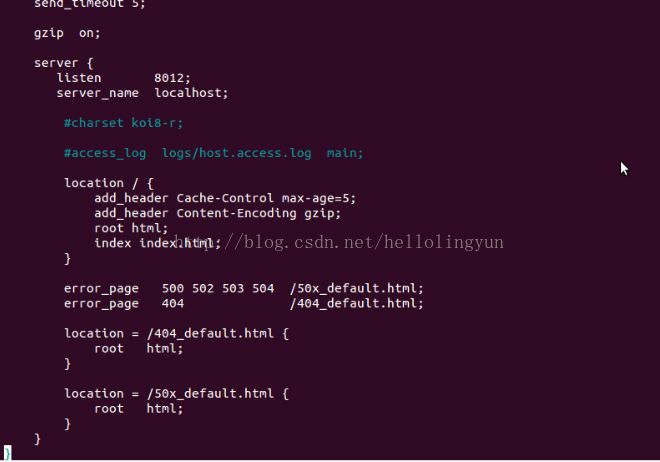
二、上游服务(nginx:8012), /usr/local/nginx_8012/nginx
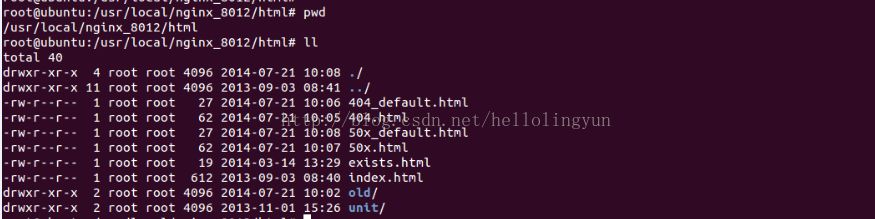
上游服务器文件说明

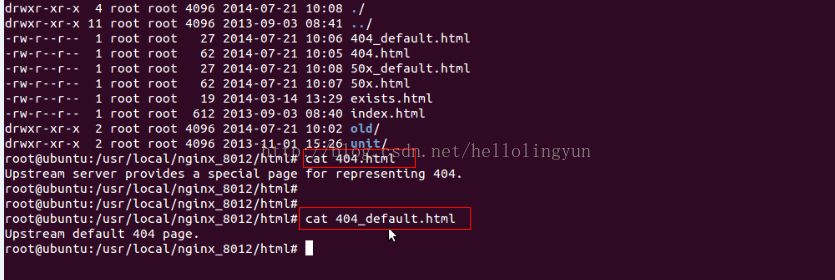
404.html 和 404_default.html 内容:

04.html:上游服务器提供的特定404页面内容,当nginx:80访问上游服务器资源不存在(返回404),要求显示的内容页面。404_default.html:上游服务器默认404页面。50x.html:上游服务器提供的特定50x页面内容,当nginx:80访问上游服务器出现50x错误(包含500, 502, 503和504),要求显示的内容页面。50x_default.html:上游服务器提供的处理50x的默认页面
注意:
404.html 和 50x.html 是给 nginx:80配置中使用的
404_default.html 和 50x_default.html是给 nginx:8012配置中使用的
nginx:80服务中关于404和50x的配置

nginx:8012服务中关于404和50x的配置

几种配置
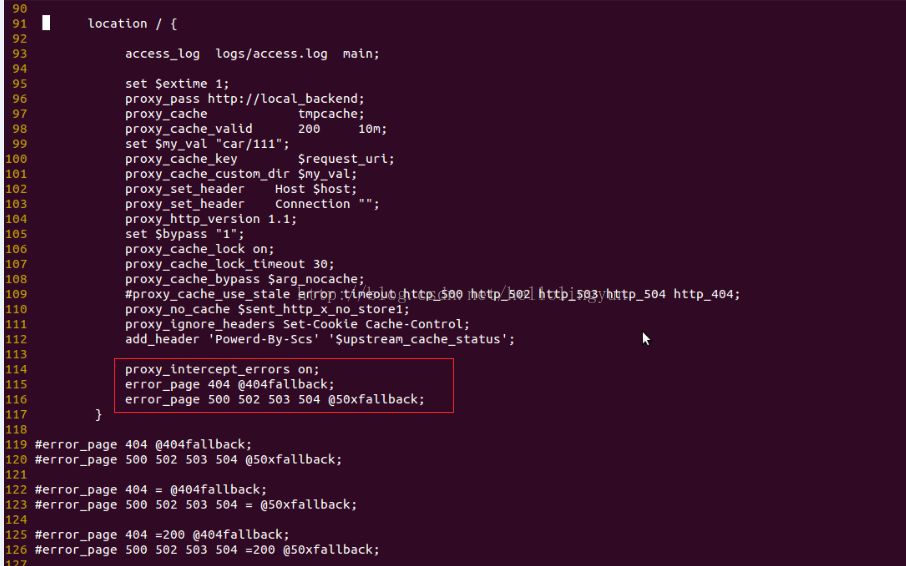
一、nginx:80服务的特定location配置
1). 开启proxy_intercept_errors2). 设置特定的 error_page, 分别处理404和50x
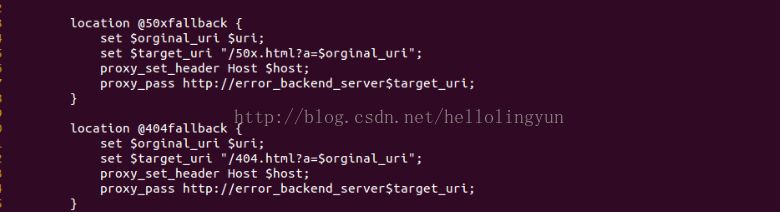
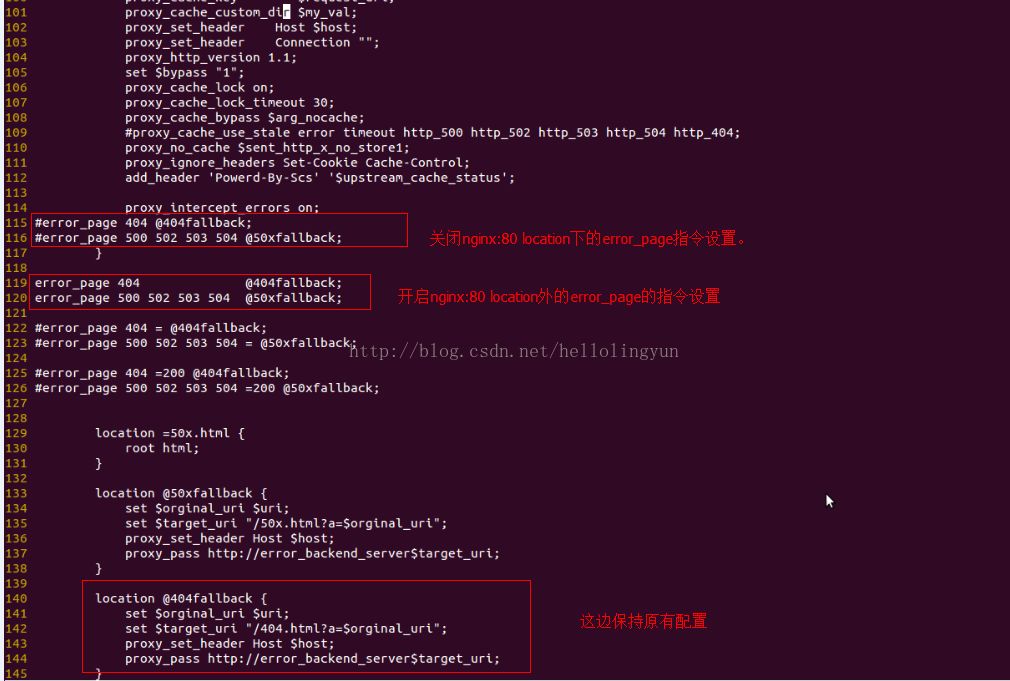
配置如下

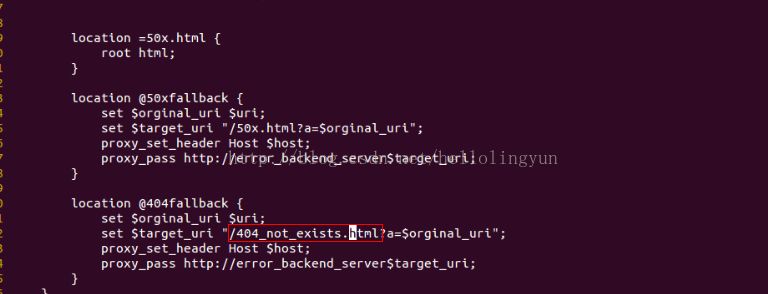
@404fallback 和 @50xfallback配置见
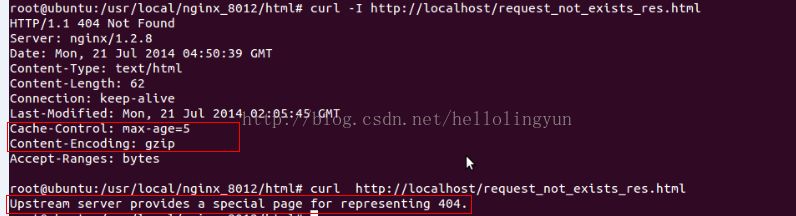
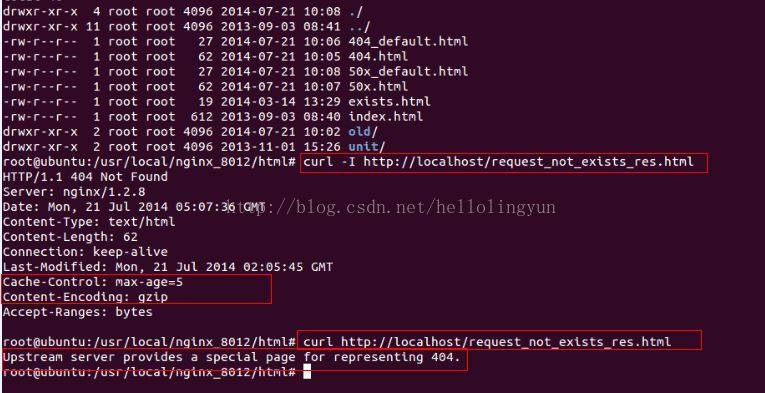
请求测试:
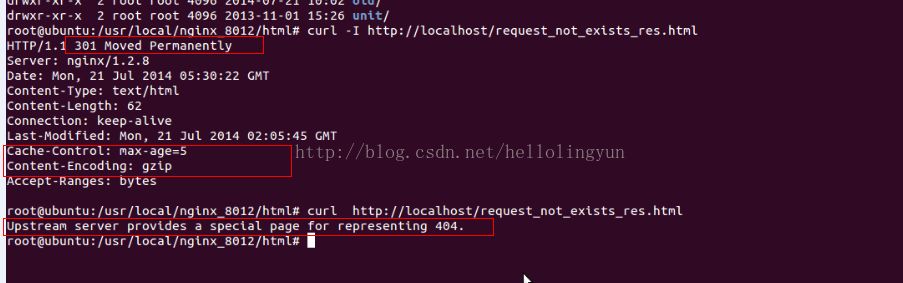
当通过nginx:80服务请求上游一个不存在的资源时,响应的结果如下:

结果进行说明:
1、由于上游服务器的配置
add_header Cache-Control max-age=5;
add_header Content-Encoding gzip;
所以响应头包含Cache-Control 和gzip头。
2、由于nginx:80配置,当出现404时,具体内容要从上游服务器获取。
@404fallback的配置
所以响应的内容为:
Upstream server provides a special page for representing 404.
二、上述配置不变,修改@404fallback中的资源名称
(由404.html修改为 404_not_exists.html)

这个资源在上游服务器文件列表中并不存在
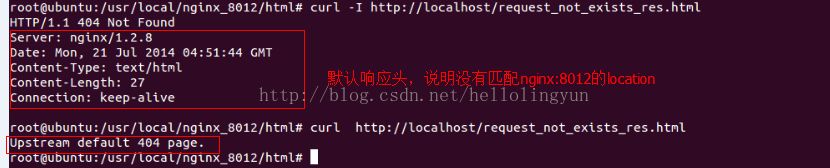
在执行请求测试时,结果如下:

对结果进行说明:
1、由于请求的 nginx:8012服务器下的 /404_not_exists.html,该资源并不存在,所以没有匹配nginx:8012中的location / {xxx} 配置(见图1-3)。所以响应头没有再增加 Cache-Control 和 gzip。
2、走到了nginx:8012的404处理流程中,所以响应内容如下,是404_default.html的内容。
Upstream default 404 page.
三、测试error_page的不同位置
1). 关闭nginx:80 location中的error_page指令
2). 为nginx:80在server级别设置error_page指令,分别设置404和50x

测试结果与一、相同

注意没有测试修改@fallback内部的资源不存在的情况。后续再补充
四、关于error_page 的其他功能说明
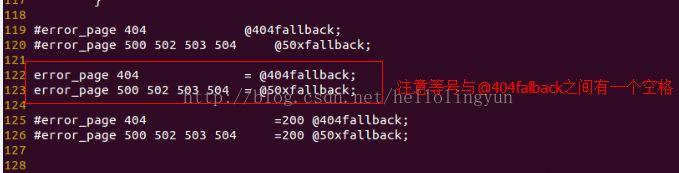
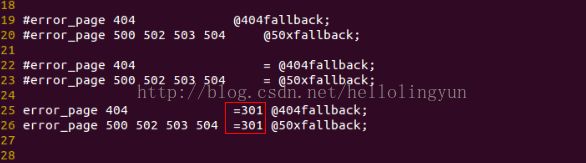
1、修改error_page为:

执行测试结果为:
结果说明:
a、这种写法可以修改响应头的状态码。即可以将404或者其他5xx状态码修改为200。不填写默认值是200
b、注意:等号与@404fallback之间有一个空格
c、上述配置与将 error_page 修改为 error_page 404 =200 @404fallback; 效果一样
2、修改响应状态码为指定值。比如301,302等

测试结果:

总结
1、可以在特定location中将proxy_intercept_errors开启,来处理上游服务器的特定响应状态码。并获取自定义错误页面的内容,同时在不改变用户请求url的情况下,进行内容的展现。
2、可以结合error_page 来改变响应状态码。
-
ARM9和STM32什么关系?2022-12-19 2582
-
ARM和AVR有什么关系?2015-05-20 8129
-
请问LCD的WriteCmd()(写指令)和WriteData()(写数据)有什么关系2019-03-12 11023
-
请问UcosII和UcGUI有什么关系?2019-08-29 2194
-
电机的极数和转速有什么关系2021-02-25 6090
-
MCU、DSP和FPGA有什么关系2021-09-22 1474
-
ARM与STM32之间有什么关系2021-10-15 2162
-
启动代码和Bootloader有什么关系吗2021-11-26 1747
-
flash跟EEPROM之间有什么关系?2023-01-29 1020
-
请问abstract command和指令集中的lw指令有什么关系?2023-08-16 430
-
人工智能、机器学习、深度学习有什么关系?2018-06-08 13081
-
LED的亮度与PWM有什么关系详细代码说明2019-08-01 1696
-
USB接口与雷电接口有什么关系?2020-01-13 20233
-
声音(sound)是什么,它和频率有什么关系2022-03-08 5941
-
FPGA中Bank和Clock Region之前有什么关系?2023-05-15 1941
全部0条评论

快来发表一下你的评论吧 !

