

基于AS脚本的flash图片自动切换效果的实现
描述
本文详细介绍了用Adobe Flash Professional CS5.5脚本设计图片切换效果的技术和步骤,并附上脚本详细代码,对网站动画设计和多媒体课件制作都具有一定的指导作用。
引言
Flash是一种交互式矢量多媒体技术,目前互联网上已经有成千上万个纯Flash站点,而且其他普通站点,包括很多wap站点,也都用到了flash技术,可以说Flash已渐渐成为交互式矢量的标准,未来网页的一大主流。在用Flash展示产品、风景、新闻等图片时,其切换效果可用遮罩和AS两种途径来实现,其中遮罩方式简单易学,但效果比较单调,修改不方便;AS方式效果丰富,适合对图片批处理,更改图片及效果也极为方便,是制作切换效果的首选。
2.图片处理
2.1 图片存放
首先准备若干张jpg或gif图片,本文设计的是10张600*400的jpg图片(可以用“光影魔术手”软件进行批处理),文件名分别为:
1.jpg,2.jpg,…,8.jpg,存放在与。fla文件相同目录下(如图1),然后通过AS脚本,创建空的影片剪辑和加载外部图片。

2.2 图片加载
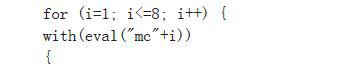
用数组方式批量添加,用MovieClip类的createEmptyMovieClip()和loadMovie()方法创建空影片剪辑实例和将图片加载到实例中,因为图片多,用循环方式依次加载,同时也方便使后加入的深度依次增大而位于上层,具体如:

这样就在舞台上层叠了8个影片剪辑。
2.3 图片布局
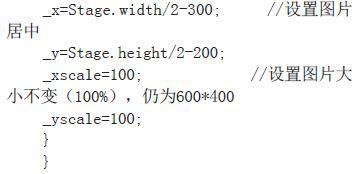
外部图片导入到舞台以后,位置和大小不一定与舞台相匹配,须作调整。本程序中,舞台大小设置为800*600,图片大小在导入之前已统一设置为600*400,完全能被装下,如果图片大于舞台,可通过_xscale和_yscale属性来缩小。代码如下:


3.图片切换
因为8张图片大小完全相同,后载入的覆盖了先载入的,这时只能看到最上面的一张,所以还必须在两张图片之间设置时间和过渡效果,才能看到前后图像载入变化。
flash AS提供了10种效果:Blinds(遮罩效果)、Fade(淡化效果)、Fly(飞行效果)、IRis(光圈效果)、Photo(聚变曝光效果)、PixelDissolve(像素溶解效果)、Rotate(旋转效果)、Squeeze(挤压效果)、Wipe(划入/划出效果)、Zoom(缩放效果),每种效果中又有很多种形式,统计起来共有27种之多。这些效果的实现主要是通过TransitionManager类来完成的。要实现过渡效果,为编写代码更为方便,首先需要导入所有mx.transitions类和所有mx.transitions.easing类:
import mx.transitions.*;
import mx.transitions.easing.*;
在导入上面两个类以后,就可以使用TransitionManager类的start()方法将过渡效果应用于影片剪辑上。
格式:
TransitionManager.start(影片剪辑名称,{type:过渡类型,direction:方向,duration:过渡所所需的时间,easing:缓动效果,各种过渡效果所需的参数});start()方法参数的说明:
影片剪辑名称:就是要应用过渡效果的MC的实例名称,即前面用createEmptyMovieClip(“mc”+String(i+1),i+1)创建的mc1、mc2……mc8.
Type:过渡类型,前面已提到共有10种过渡效果,如:Blinds、Fade、Fly、Iris、Photo等。
Direction:方向,即过渡是进入还是退出。可以用两个值:Transition.IN和Transition.
OUTDuration:过渡所所需的时间,一般一个过渡几秒就够了,常用3-5秒。
easing:缓动效果:在过渡效果中可以为过渡效果添加缓动效果。
startPoint:一个指示起始位置的整数,范围是1到9.1:左上;2:上中;3:右上;4:左中;5:中心;6:右中;7:左下;8: 下中;9:右下。
某些效果还有自己特有的参数,如:遮罩条纹数:numStrips和条纹方向:dimension,遮罩形状Shape:.Iris.SQUARE(方形)和CIRCLE(圆形)等4.效果实现
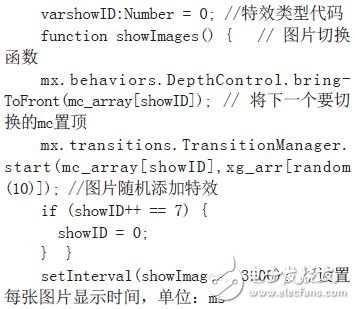
为了将图片各种随机切换效果连续地展示出来,可以使用setInterval()方法,setInterval()方法可以按照指定的周期来调用函数(在本程序中是调用图片自动切换的函数:showImages()),直到窗口关闭,代码如下:

5.程序设计与调试
在理解上述思路的基础上就可在Flash窗口开始编写程序代码和调试了。
启动Adobe Flash Professional CS5.5,在图层1的第一帧处(如图2所示)按F9键,打开动作窗口,在动作窗口中输入附录中所示代码。另特别注意,在发布之前,务必通过“文件-发布设置”将脚本修改为Action-Script2.0,否则在发布时会报错。

按上述步骤完成后,即可按Ctrl+Enter测试影片。
7.结语
本文介绍了用Adobe Flash Professional CS5.5脚本设计图片切换效果的技术,用Flash制作的炫目的图片自动切换效果,在Flash中图片切换一般有两种途径:遮罩和AS脚本,相比较而言,用AS脚本不论在图片批量处理上还是后期维护更新上都有显着优势,对网站动画设计和多媒体课件制作都具有一定的指导作用。
-
一键动态切换IP脚本2023-12-08 2289
-
通过Python脚本实现WIFI密码的自动猜解2024-01-25 4722
-
有谁知道如何在热敏打印机中实现图片的灰阶打印效果吗?2024-04-24 4359
-
如何在热敏打印机中实现图片的灰阶打印效果吗?2025-04-03 1628
-
基于labview 的视频自动切换2013-05-13 2690
-
请问Labview图片控件如何实现图片的自动缩放?2018-08-08 13424
-
实现参考时钟的自动切换要如何操作?2018-09-12 3129
-
HarmonyOS实现几种常见图片点击效果2023-09-07 1252
-
JAVA教程之图片火焰效果2016-04-11 437
-
js实现无缝跑马灯效果(图片轮播滚动跑马灯效果)2017-12-18 47022
-
双电源自动切换电路的原理如何使用继电器和接触器实现自动切换2019-07-14 20087
-
【嵌入式】MCU外接Flash图片数据存取实例2021-11-05 1505
-
鸿蒙 TabList 配合 Fraction 实现顶部切换效果演示2022-01-04 3106
-
keil自动化编译脚本2023-10-16 3508
-
HDMI自动切换器支持自动定时切换吗?怎么取消HDMI自动切换呢?2023-12-04 3278
全部0条评论

快来发表一下你的评论吧 !

