

浅析构建神经网络3D可视化应用的框架
电子说
描述
今天要为大家推荐一套超酷炫的,用于构建神经网络 3D 可视化应用的框架——TensorSpace。
有什么用途?
大家可以使用类 Keras 风格的 TensorSpace API,轻松创建可视化网络、加载神经网络模型并在浏览器中基于已加载的模型进行 3D 可交互呈现。 TensorSpace 可以使您更直观地观察神经网络模型,并了解该模型是如何通过中间层 tensor 的运算来得出最终结果的。 TensorSpace 支持 3D 可视化经过适当预处理之后的 TensorFlow、Keras、TensorFlow.js 模型。
图1:使用 TensorSpace 创建交互式 LeNet 模型
▌TensorSpace 使用场景
TensorSpace 基于 TensorFlow.js、Three.js 和 Tween.js 开发,用于对神经网络进行3D可视化呈现。通过使用 TensorSpace,不仅仅能展示神经网络的结构,还可以呈现网络的内部特征提取、中间层的数据交互以及最终的结果预测等一系列过程。
通过使用 TensorSpace,可以帮助您更直观地观察并理解基于 TensorFlow、Keras 或者 TensorFlow.js 开发的神经网络模型。 TensorSpace 降低了前端开发者进行深度学习相关应用开发的门槛。 我们期待看到更多基于 TensorSpace 开发的3D可视化应用。
交互:使用类 Keras 的API,在浏览器中构建可交互的 3D 可视化模型。
直观:观察并展示模型中间层预测数据,直观演示模型推测过程。
集成:支持使用 TensorFlow、Keras 以及 TensorFlow.js 训练的模型。
▌使用方法
安装
第一步: 下载 TensorSpace.js
我们提供了三种下载 TensorSpace.js 的方法,它们分别是 npm、yarn 以及 来自官方网站。
途径 1: NPM

途径 2: Yarn

途径 3: 官方网站下载
https://tensorspace.org/index_zh.html#download
第二步: 安装依赖库
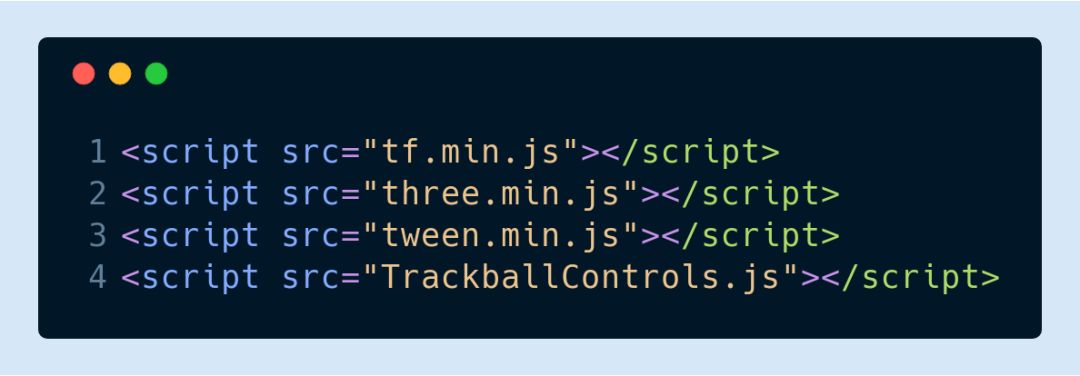
请在使用 TensorSapce.js 之前,引入TensorFlow.js、 Three.js、 Tween.js 和 TrackballControl.js 至所需要的 html 文件中,并置于 TensorSpace.js 的引用之前。

第三步: 安装 TensorSpace.js
将 TensorSpace.js 引入 html 文件中:

▌模型预处理
为了获得神经网络中间层的运算结果,我们需要对已有的模型进行模型预处理。基于不同的机器学习库,我们提供了 TensorFlow 模型预处理教程、Keras 模型预处理教程 以及 TensorFlow.js 模型预处理教程。
▌使用
在成功安装完成 TensorSpace 并完成神经网络模型预处理之后,我们可以来创建一个 3D TensorSpace 模型。
为了简化步骤,请随意使用我们在 HelloWorld 路径下所提供的资源。我们将会用到适配 TensorSpace 的预处理模型以及样例输入数据(“5”)作为使用样例来进行说明。所有的源码都可以在 helloworld.html 文件中找到。
首先,我们需要新建一个 TensorSpace 模型实例:

然后,基于 LeNet 网络的结构:输入层 + 2 X (Conv2D层 & Maxpooling层) + 3 X (Dense层),我们可以搭建其模型结构:
最后,我们需要载入经过预处理的 TensorSpace 适配模型并使用init()方法来创建模型对象:
我们可以在浏览器中看到以下模型:
图2 - 所创建的 LeNet 模型 (无输入数据)
我们可以使用我们已经提取好的手写“5”作为模型的输入:
我们在这里将预测方法放入 init() 的回调函数中以确保预测在初始化完成之后进行(在线演示)。
在线演示地址:
https://tensorspace.org/html/helloworld.html
可以在下面的地址的 CodePen 中试一下这个例子。
https://codepen.io/syt123450/pen/YRwZGg
图3:LeNet 模型判别输入“5”
▌样例展示
LeNet
AlexNet
Yolov2-tiny
ResNet-5
Vgg16
ACGAN
MobileNetv1
-
TF之Tensorboard实践:将神经网络Tensorboard形式得到eventsouttfevents文件+dos内运行该文件本地服务器输出到网页可视化2018-12-21 0
-
利用Keras实现四种卷积神经网络(CNN)可视化2019-07-12 0
-
如何构建神经网络?2021-07-12 0
-
Keras可视化神经网络架构的4种方法2022-11-02 0
-
利用PADS实现3D可视化2011-10-10 3335
-
园区建筑3D建模三维模型,如何实现大屏可视化展示2021-03-06 2057
-
3D变电站模型可视化发展趋势分析2021-04-08 1473
-
浅谈工业3D可视化建模的特点2021-04-09 2069
-
3D智慧城市三维可视化的特点2021-04-15 1318
-
智慧园区3D可视化的特点2021-04-16 1093
-
工厂3D可视化模型检测技术管理助力工业绿色发展2021-04-26 1769
-
工厂3D可视化建模代做的好处2021-09-07 1134
-
智慧园区3D可视化大屏的主要优势2021-09-24 1571
-
智慧园区数据3D可视化是什么,它有什么功能及作用2022-01-21 1601
-
3D虚拟数字工厂仿真可视化数字孪生系统2022-02-17 2803
全部0条评论

快来发表一下你的评论吧 !

