

GPU渲染过程的几个阶段
电子说
描述
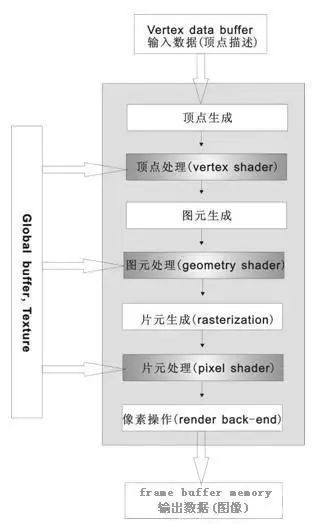
GPU的渲染流水线的主要任务是完成3D模型到图像的渲染(render)工作。常用的图形学API编程模型中的渲染过程被分为几个可以并行处理的阶段,分别由GPU中渲染流水线的不同单元进行处理。GPU输入的模型是数据结构(或语言)定义的对三维物体的描述,包括几何、方向、物体表面材质以及光源所在位置等;而GPU输出的图像则是从观察点对3D场景观测到的二维图像。在GPU渲染流水线的不同阶段,需要处理的对象分别是顶点(vertex)、几何图元(primitive)、片元(fragment)、像素(pixel)。
如图1-1所示,典型的渲染过程可以分为以下几个阶段:
1.顶点生成
图形学API用简单的图元(点、线、三角形)表示物体表面。每个顶点除了( x , y , z ) 三维坐标属性外还有应用程序自定义属性,例如位置、颜色、标准向量等。
2.顶点处理
本阶段主要是通过计算把三维顶点坐标映射到二维屏幕,计算各顶点的亮度值等。这个阶段是可编程的,由vertex shader完成。输入与输出一一对应,即一个顶点被处理后仍然是一个顶点,各顶点间的处理相互独立,可以并行完成。
3.图元生成
根据应用程序定义的顶点拓扑逻辑,把上阶段输出的顶点组织起来形成有序的图元流。顶点拓扑逻辑定义了图元在输出流中的顺序,一个图元记录由若干顶点记录组成。
4.图元处理
这一阶段也是可编程的,由geometry shader完成。输入和输出不是一一对应,一个图元被处理后可以生成0个或者多个图元,各图元处理也是相互独立的。本阶段输出一个新的图元流。
5.片元生成
这一阶段将对每一个图元在屏幕空间进行采样,即光栅化。每一个采样点对应一个片元记录,记录该采样点在屏幕空间中的位置、与视点之间的距离以及通过插值获得的顶点属性等。
6.片元处理
片元处理阶段是可编程的,由pixel shader完成,主要完成图形的填色功能。模拟光线和物体表面的交互作用,决定每个片元的颜色及透明程度等属性。
7.像素操作
用每个片元的屏幕坐标来计算该片元对最终生成图像上的像素的影响程度。本阶段计算每个采样点离视点的距离,丢弃被遮挡住的片元。当来自多个图元的片元影响同一个像素时,往往都根据图元处理输出流中定义的图元位置进行像素更新。
下面以绘制一朵玫瑰为例来说明GPU图形流水线的工作流程。
首先,GPU从显存读取描述玫瑰3D外观的顶点数据,生成一批反映三角形场景位置与方向的顶点;
由vertex shader计算2D坐标和亮度值,在屏幕空间绘出构成玫瑰的顶点;
顶点被分组成三角形图元;
geometry shader进行进一步细化,生成更多图元;
随后,GPU中的固定功能单元对这些图元进行光栅化,生成相应的片元集合;
由pixel shader从显存中读取纹理数据对片元上色和渲染;
最后一个阶段,根据片元信息更新玫瑰图像,主要是可视度的处理。
由ROP完成像素到帧缓冲区的输出,帧缓冲区中的数据经过D/A输出到显示器上以后,就可以看到绘制完成的玫瑰图像了。

图 1-1
图形渲染过程具有内在的并行性:顶点之间、图元之间、片元之间的数据相关性很弱,对它们的计算可以独立并行进行。这使得通过并行处理提高吞吐量成为可能。
首先,渲染流水线具有时间上的功能并行。流水线的各级可以同时工作,当各级都能满负荷工作时,能够获得最高性能。
其次,渲染流水线具有数据并行性。不仅可以通过SIMD提高每一个可编程着色器的性能,还可以在一个GPU内集成多条渲染流水线实现更高的吞吐量。
-
赛昉科技VisionFiv2上的GPU渲染测试,平均60帧每秒,非常丝滑xusiwei1236 2023-12-24
-
BootLoader启动过程分为哪几个阶段呢2021-11-30 2300
-
基于磁贴的GPU架构优缺点2023-08-02 482
-
什么是强制gpu渲染_强制渲染gpu有什么用2018-01-05 8653
-
GPU原理 GPU渲染流程2018-04-27 10056
-
GPU管线各个阶段知识点详细的分析理解2018-04-28 5960
-
GPU绘图的四个阶段包括裁剪阶段,光栅化阶段,像素阶段和输出阶段概述2018-05-13 6278
-
GPU的原理渲染流程详细说明2020-12-25 1299
-
GPU的原理和渲染流程详细说明2020-11-28 9629
-
一文详解CPU渲染和GPU渲染之间的优劣2023-03-08 3684
-
CPU渲染和GPU渲染优劣分析2024-05-23 1815
-
动画渲染用GPU还是CPU的选择思路2024-09-28 1258
-
GPU渲染才是大势所趋?CPU渲染与GPU渲染的现状与未来2025-02-06 1337
-
从CPU到GPU:渲染技术的演进和趋势2025-02-21 1485
-
从 CPU 到 GPU,渲染技术如何重塑游戏、影视与设计?2025-09-01 770
全部0条评论

快来发表一下你的评论吧 !

