

可以用Micro bit DIY制作智能小风扇
嵌入式技术
描述
用Micro Bit的DIY小制作—智能小风扇。前面已经给大家介绍了Micro Bit相关的几款编程工具,那么今天笔者就跟大家一起来使用其中一款编程工具来体验一下Micro Bit编程的乐趣吧。
首先,简单介绍一下硬件部分的成员,主控制部分及载体使用的是“亚博智能”的Micro Bit智能小车套件:
风扇部分是笔者在某宝上花了几块钱买的“微型130电机电动小马达套装”,看起来十分小巧却马力十足,风力还是挺不错的,就是扇叶小了点,不然不比那些桌面型的小风扇差:
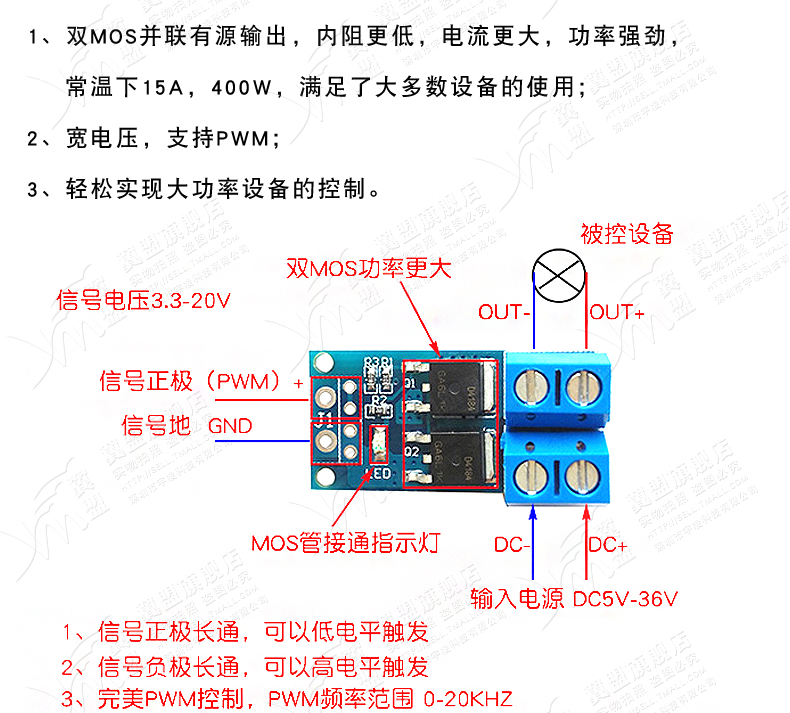
风扇驱动也是在某宝上买的,是一个双MOS管并联的PWM调节模块,可以用来调光和电机调速等(某宝上找不到无水印的图片,只能上个带水印的了):

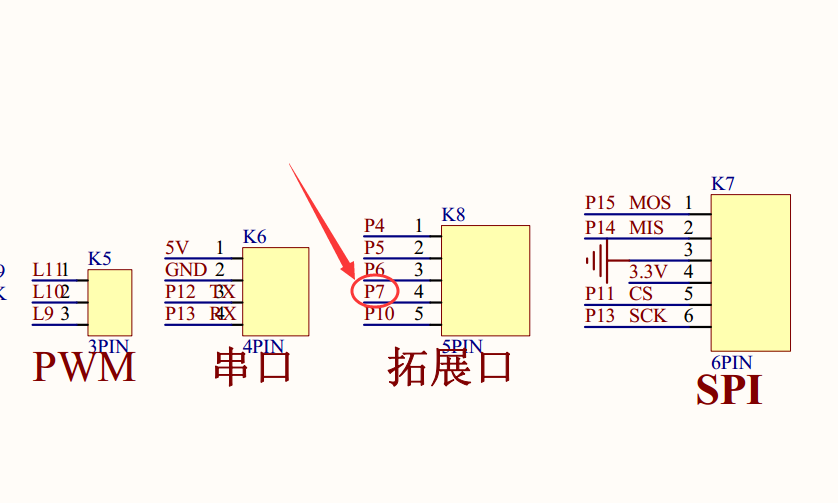
控制原理其实很简单,正确连接好线路后,只要让Micro bit给出一个高电平信号到PWM调速模块上,MOS管就能导通了。查看了一下Micro bit小车的硬件原理图,看到了有几个独立引出来的引脚,选择了其中一个P7引脚作为风扇的控制引脚:

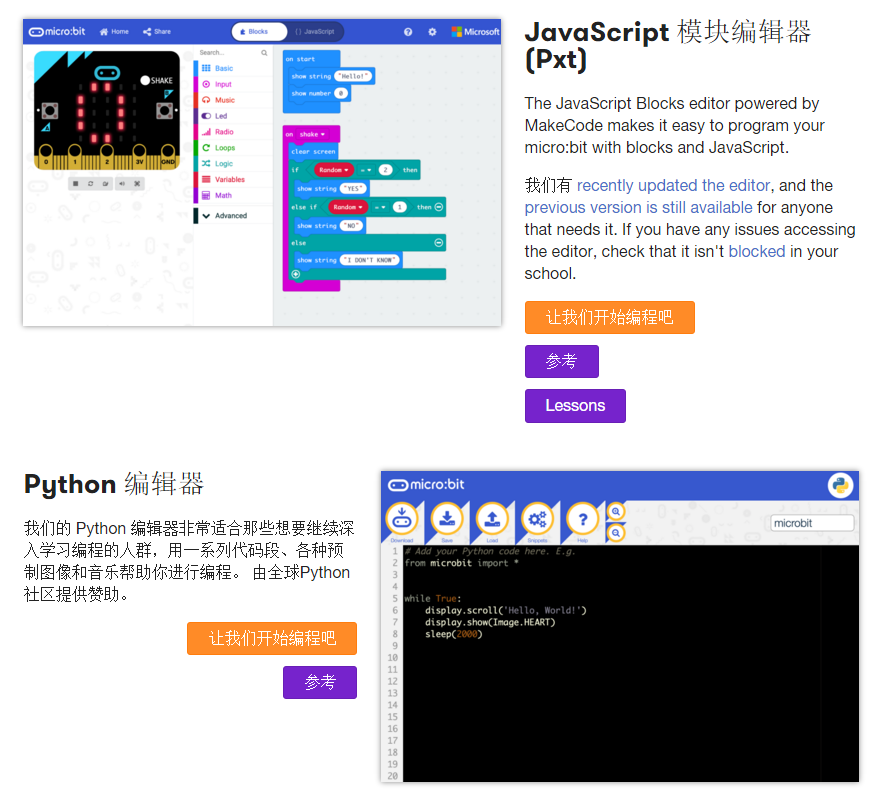
接下来,就要开始编程了,首先,我们打开浏览器,输入Micro bit官网的地址:https://microbit.org/zh-CN/code/,这里会有两种开发环境可以选择,笔者选择的是JavaScript 模块编辑器,点击“让我们开始编程吧”选项,即可进入编程页面:

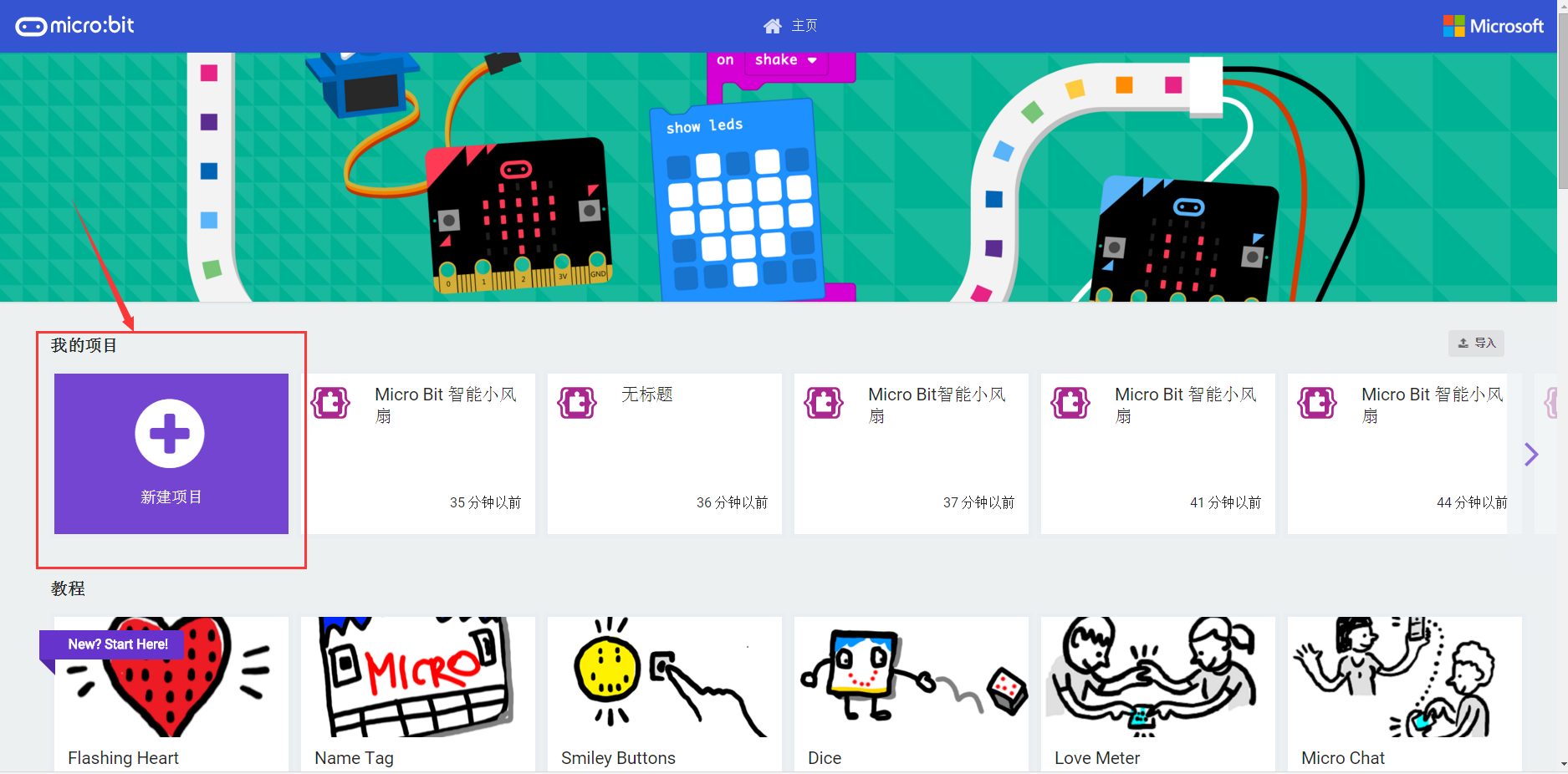
在打开的编程界面中,找到“新建项目”选项,点击并新建一个项目:

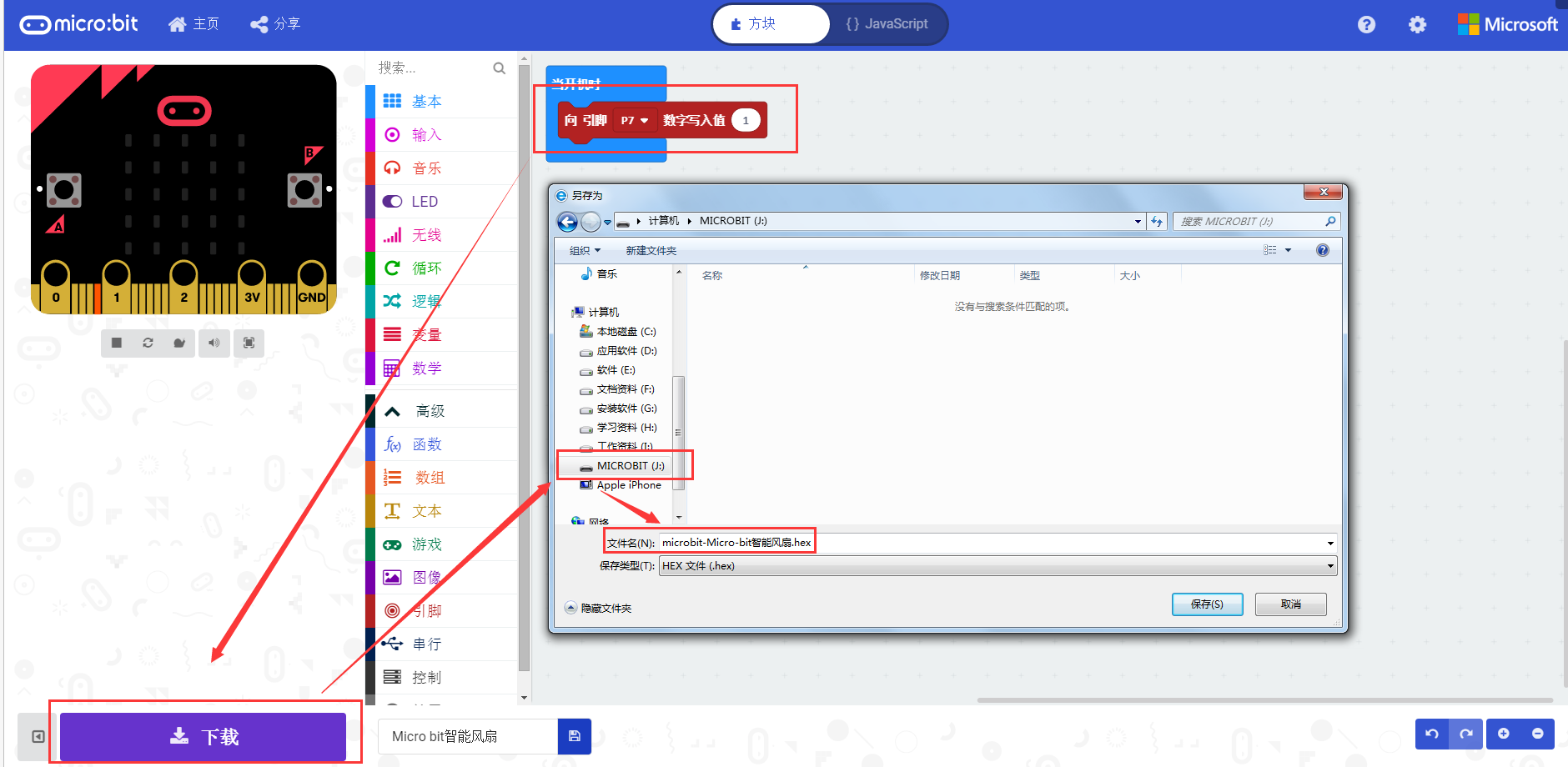
接下来,我们给项目取一个名字为“Micro bit智能风扇”,同时,保存到自定义的一个文件夹中:

接下来,我们就可以开始搭建积木了。在接触了Micro bit的积木式编程之后,大家会发现Micro bit的编程很简单,只需简单的拖动积木,改改数字,就能轻轻松松实现我们想要的功能,比如在这个小项目中,我们要让风扇动起来,只需要写这么简单一句,然后把程序下载到Micro bit中就可以了,是不是非常简单呢:

当然咯,这个功能太简单了,还谈不上所谓的“智能风扇”,我们还可以利用小车上的一些资源,让这款风扇显得更智能一些,比如:我们可以利用“红外避障传感器”来检测风扇前面是否有人,自动开启风扇;利用Micro bit自带的温度传感器,检测环境温度,来判断是否需要开启风扇;还有Micro bit上的按键,来控制风扇的启动和停止;小车自带的遥控器来远程控制风扇的启动、停止、换挡等。
先来加一个“红外避障传感器”吧,我们通过判断传感器的信号,当传感器有信号时,表示小车前面有人(或物,当然,此时如果用人体红外传感器的话,效果应该更好),然后自动开启风扇;当传感器信号为无时,自动关闭风扇;由于这里需要用到小车底盘上的积木,所以需要加载一下“亚博智能”的驱动包,具体操作步骤如下:
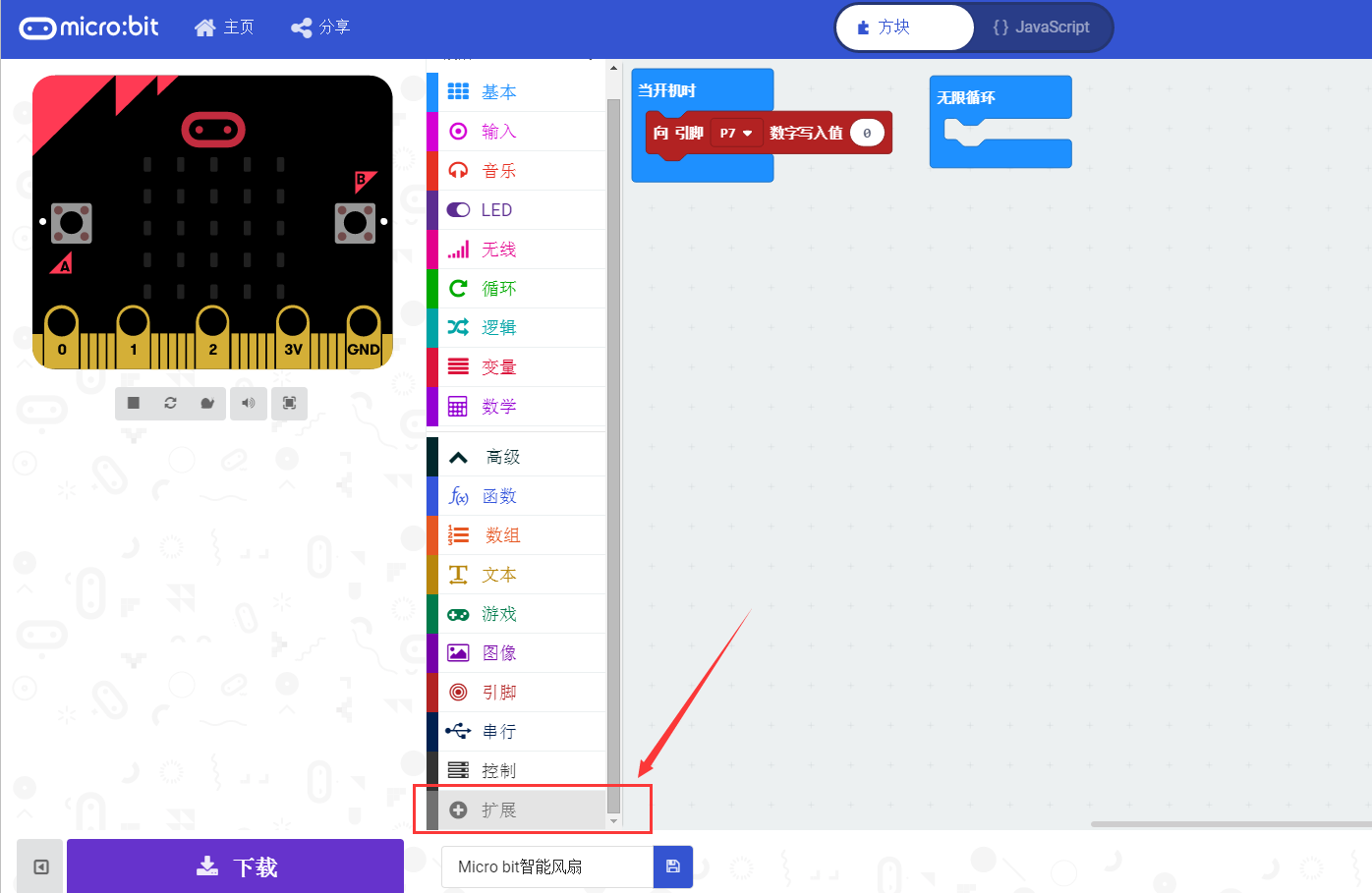
1、点击“扩展”选项:

2、输入驱动包地址,并点击“搜索”按钮:

3、搜索到驱动包后,单击即可成功加载:

4、成功加载后,我们便可以看到积木栏中多了许多新的积木:

接下来,我们就使用刚才加载好的积木了,如下图所示,我们找到“小车类”中的“避障传感器”积木:

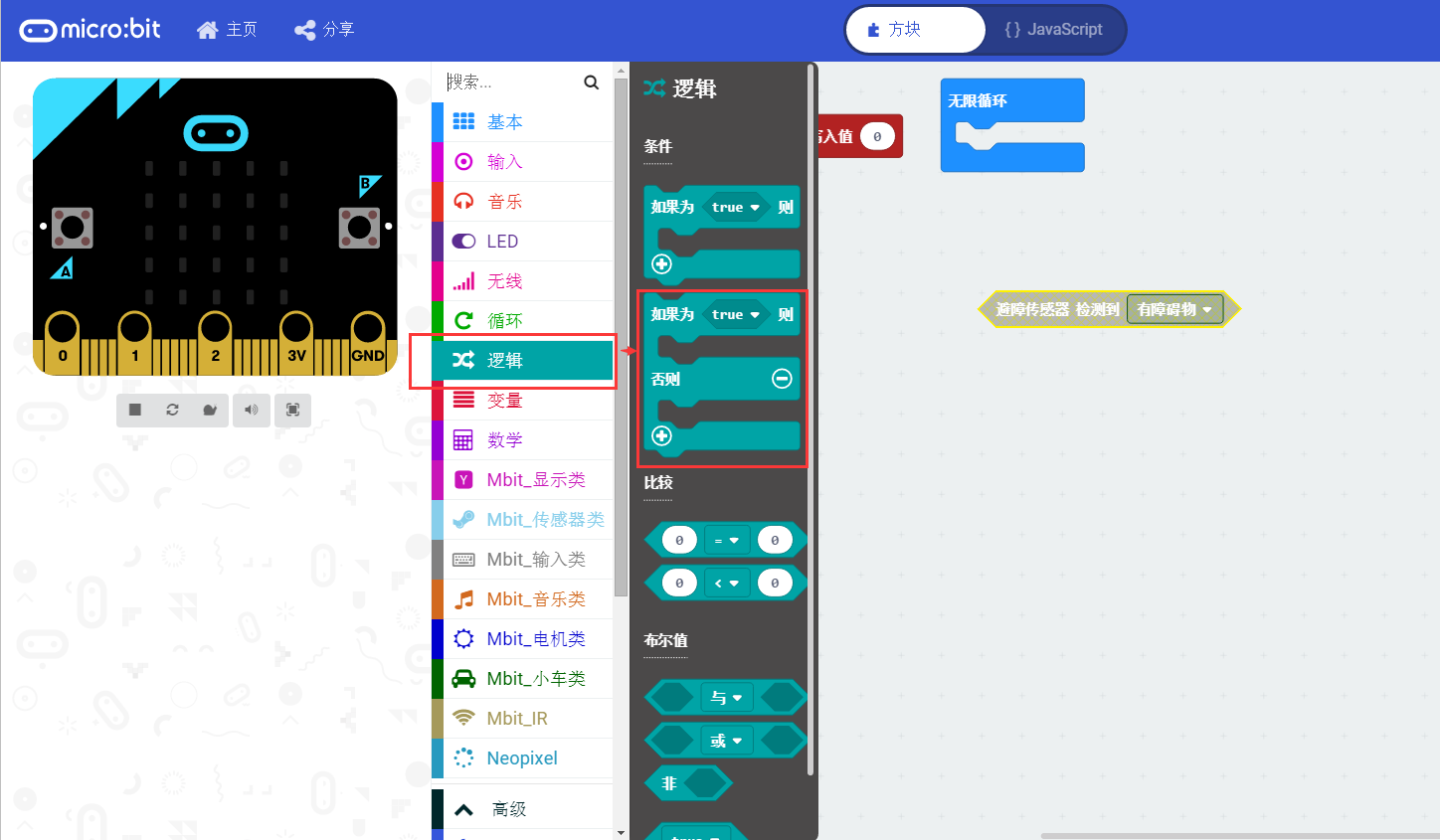
在把这个积木拖到程序中后我们会发现,积木是灰色的,表示不能使用,这是为什么呢?从积木的名字我们可以猜到,这应该是一个判断条件,那么,我们肯定还需要加入一些逻辑性的积木,没错,确实是这样的,接下来,我们在“逻辑类”积木中找到如下这个积木,这个积木就相当于C语言中的“if……else……”语句了:

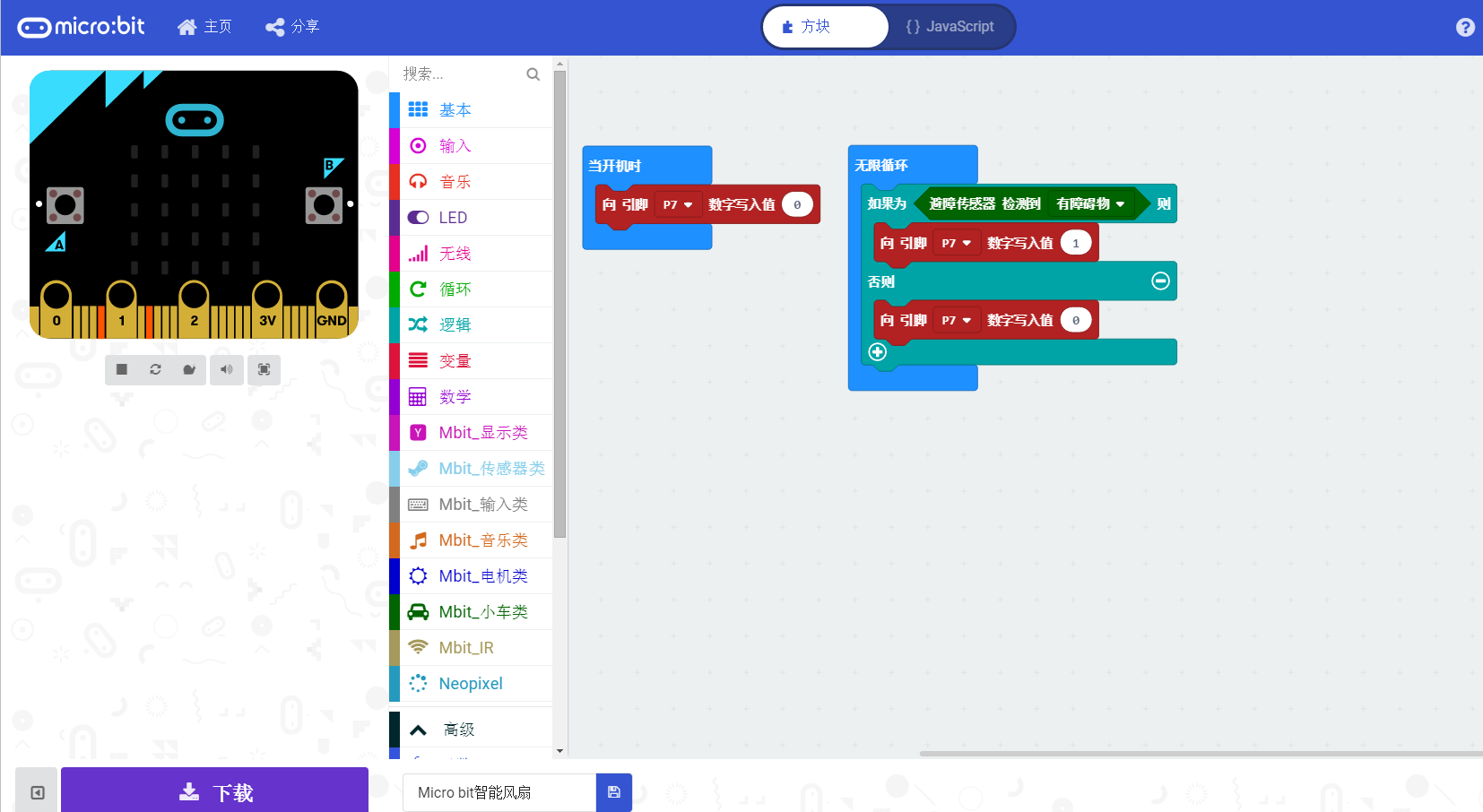
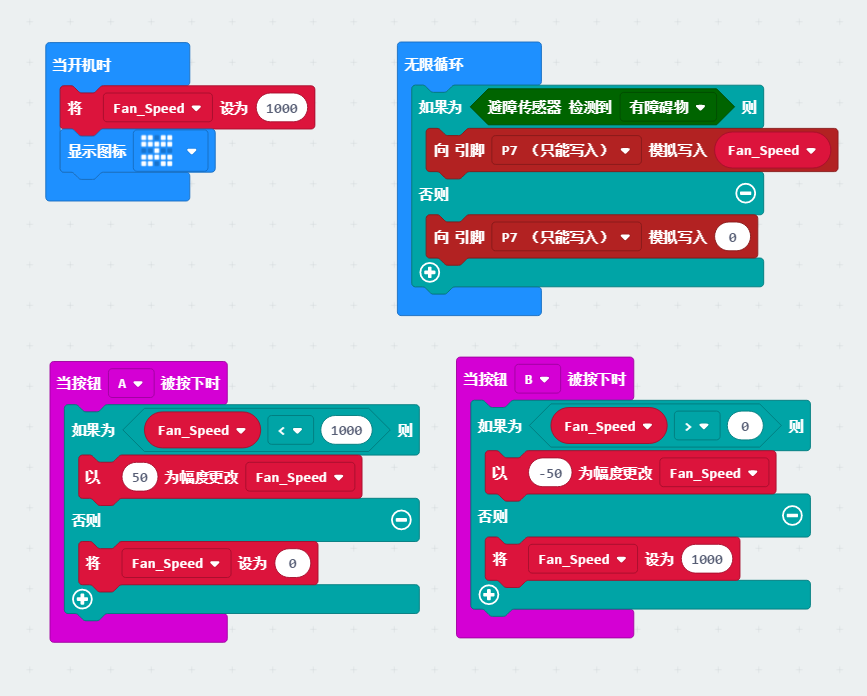
那么,接下来,就变得简单了,当避障传感器有信号的时候,让P7引脚置1;当避障传感器无信号的时候,让P7引脚复位为0就可以实现风扇的启动和停止了,积木可以如下搭建:

当然,上面的程序只能实现风扇的开关,并不能实现调速,如果我们还需要对风扇进行调速的话,那么我们就要需要改下程序了,比如,我们可以这样改:

笔者将引脚输出模式换成了PWM输出,并且设置了一个变量来作为PWM的占空比调节,可以通过Micro bit上的两个按键来调节这个变量的值,从而实现了风扇的调速。
当然咯,我们还可以通过加入红外遥控器,进行远程控制,比如,我们可以将PWM的值0-1000分成如下五个档位:
PWM值为0时,速度为0档,即风扇停止;
PWM值为250时,速度为1档;
PWM值为500时,速度为2档;
PWM值为750时,速度为3档;
PWM值为1000时,速度为4档,此时风扇速度最大;
那么,我们可以通过按遥控器上的对应的速度,来快速选择相应的档位,即:按数字0时,风扇为0档,按数字1时,风扇为1档……以此类推;

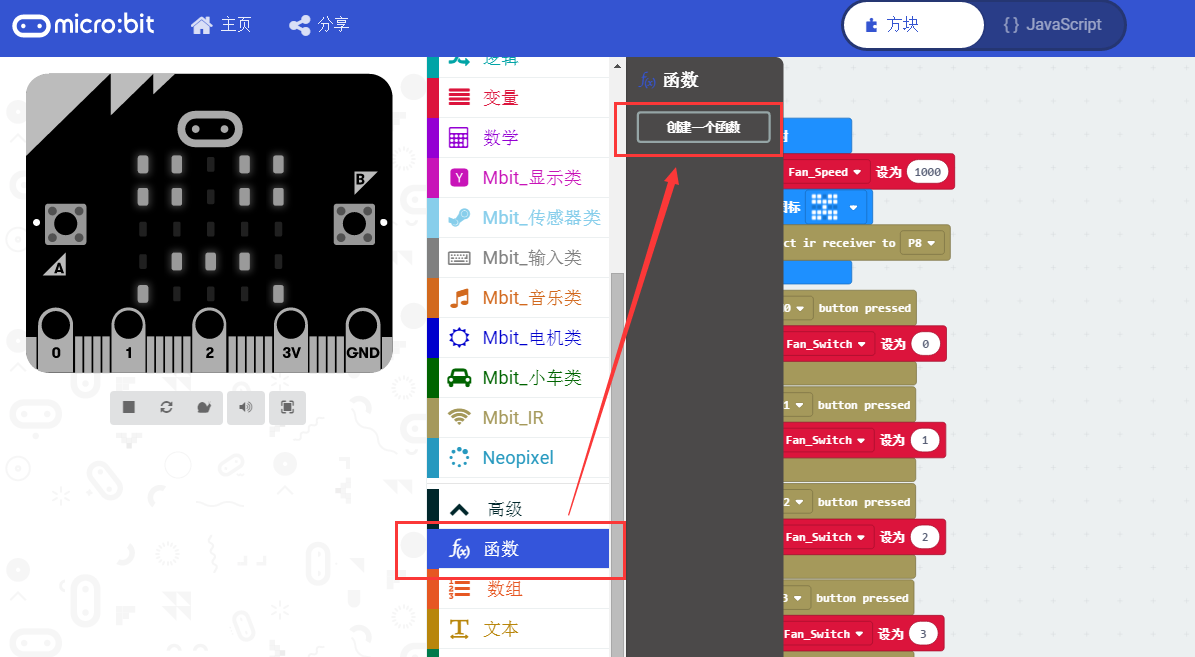
接下来,我们创建一个函数,专门来处理风扇档位的PWM值(也可以用别的方式实现,笔者这里主要是为了教大家怎么自定义函数以及函数的调用),点击“函数”积木,然后在弹出来的积木中选择“创建一个函数”,并命名即可,笔者这里命名为“FanSwitchSet”:

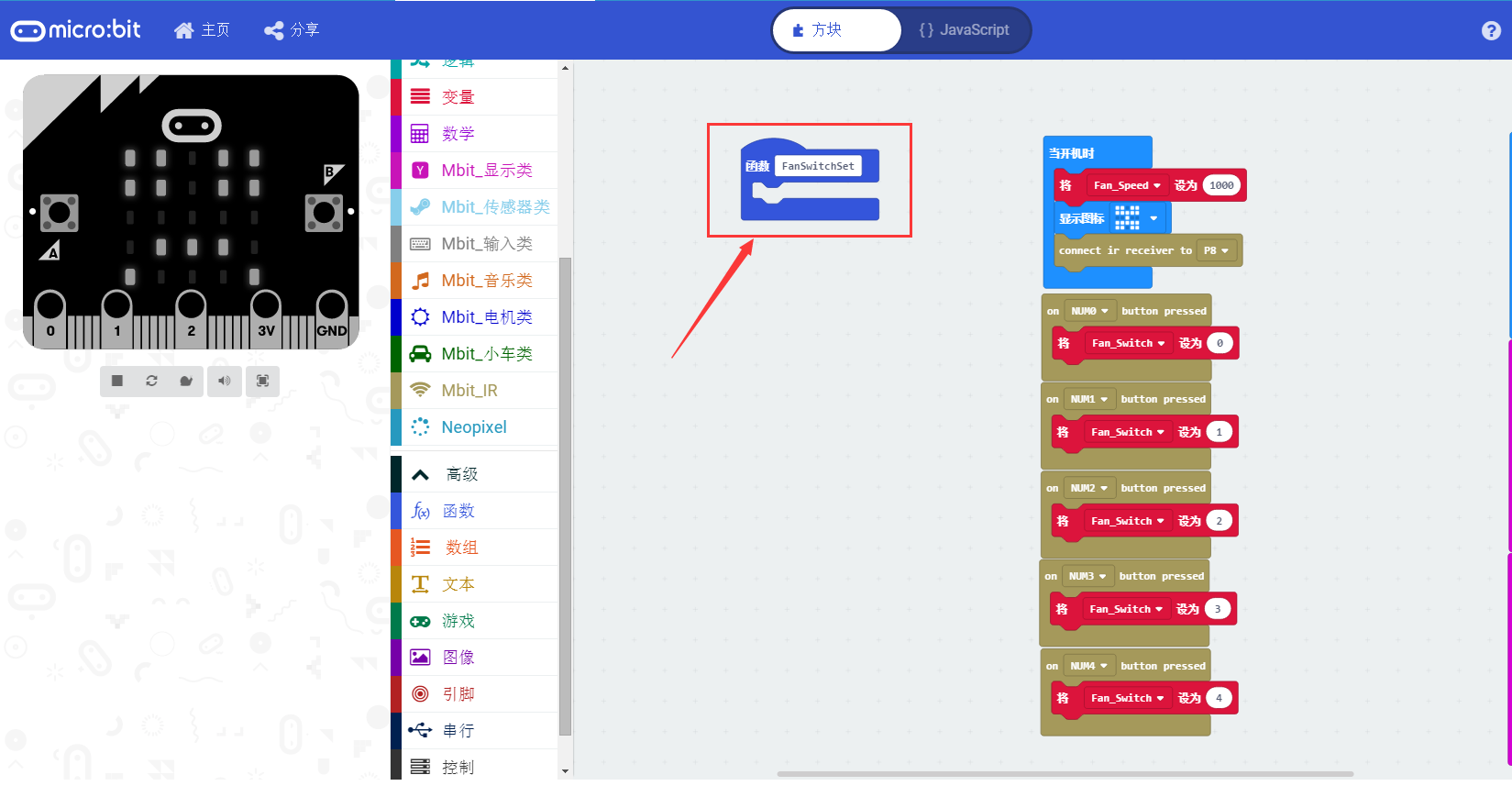
这样,在程序界面中,就多出了一个函数的积木:

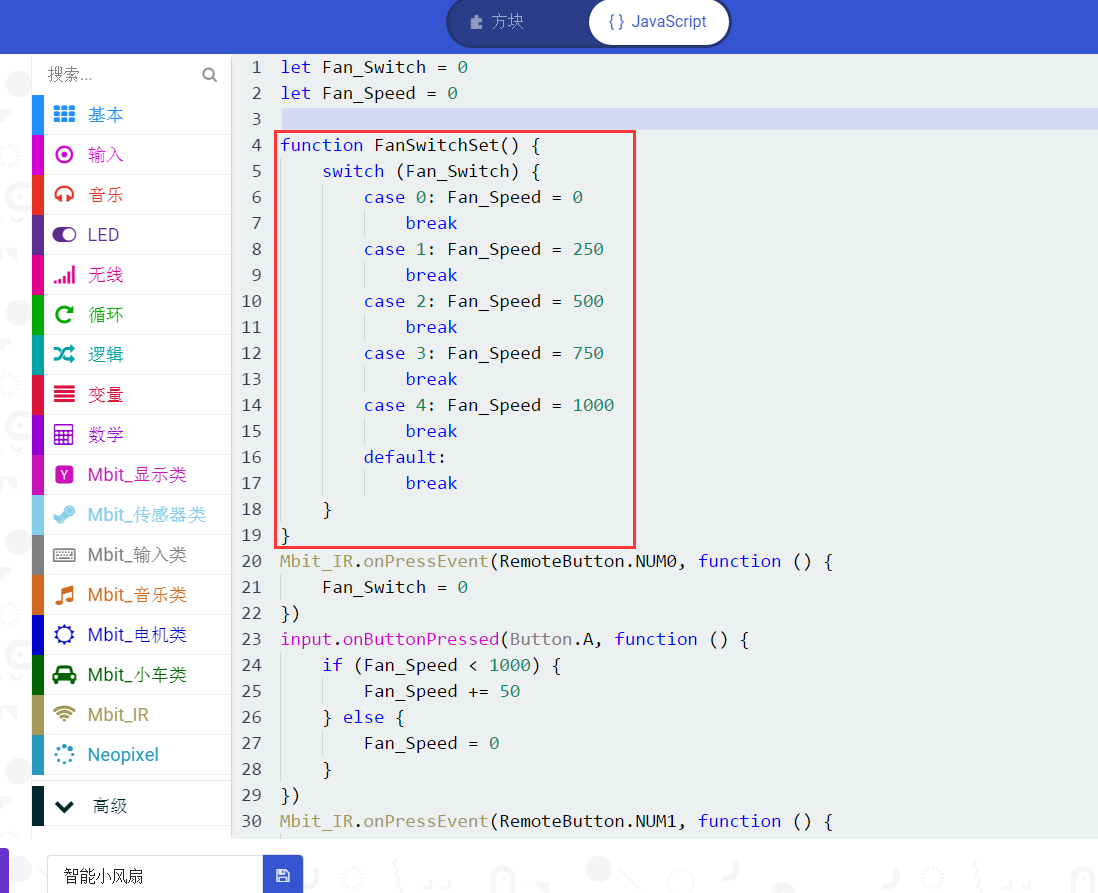
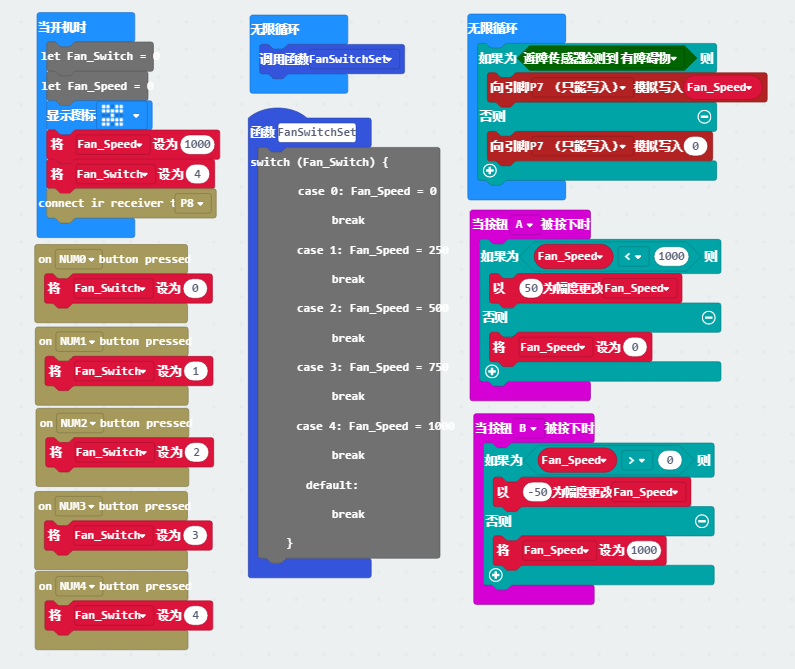
接下来,我们需要给该积木增加对应的功能,这里也可以用积木的方式来实现,不过笔者要跟大家讲一下怎么用JavaScript来编程实现;我们讲代码界面切换到JavaScript界面,找到“functionFanSwitchSet()”这个函数,给他添加上对应的功能代码,笔者这里用了一个switch语句来实现:

代码写好后,就可以直接转成积木了,不过这种自定义函数没有标准的积木可以转换,最终代码如下图所示:

-
USB迷你小风扇2013-05-20 3638
-
小风扇2017-05-19 3765
-
手持小风扇方案用哪种好2019-04-26 5178
-
分享便携小风扇和挂脖小风扇方案低成本保护全齐。USB供电小风扇IC方案2021-01-19 2825
-
DIY智能温控小风扇2021-09-08 2274
-
Python实现小风扇的调速2022-01-10 2735
-
小风扇充电放电问题2022-11-09 1731
-
太阳能小风扇DIY设计2012-08-29 30908
-
制作手机风扇2018-11-23 7196
-
你知道用Micro bit DIY制作的一款多功能语音小车2019-04-19 3874
-
清凉一夏,USB小风扇哪个牌子好2019-06-04 1155
-
随时凉风吹拂,USB小风扇哪个牌子好2019-06-21 997
-
使用MicroPython制作您的BBC Micro:Bit话2022-11-15 884
-
TuneGlass:我们可以用眼睛制作音乐吗2022-11-17 491
-
用51单片机写个电动小风扇方案2023-04-15 2487
全部0条评论

快来发表一下你的评论吧 !

