

树莓派GPIO入门11-驱动液晶屏幕(一)
嵌入式技术
描述
本系列将驱动一块1.44”的128x128像素的彩色液晶屏幕。
并分几个篇幅分别讲述如何使其显示色块,英文数字,汉字以及图片。
本文是系列的第一篇,目标是点亮屏幕并显示指定色块。
最终效果
最终效果
硬件
- 1.44英寸 spi接口 128x128液晶屏幕 X 1(淘宝10-20元)
正面
背面
先上代码看效果
这次直接上代码,大家自己复制代码保存为py文件。文件名无所谓。
123456789101112131415161718192021222324252627282930313233343536373839404142434445464748495051525354555657585960616263646566676869707172737475767778798081828384858687888990919293949596979899100101102103104105106107108109110111112113114115116117118119120121122123124125126127128129130131132133134135136137138139140141142143144145146147148149150151152153154155156157
#!/usr/bin/env python import RPi.GPIO as GPIOimport timecs=23# 片选rs=17# 数据 / 命令 切换sda=13# 数据scl=19# 时钟reset=27# 复位# 传输bytedef setByteData(data):# print ""# print "S-----------setByte---------------:", hex(data)for bit in range(0,8):# 传入的数字从高位到低位依次判断是否为1,若为1则设置高电平,否则设置低电平# 判断的方法是先向左移位,把要判断的位移动到最高位然后跟0x80(1000 0000)相与,# 如果结果仍然是0x80(1000 0000)就表示最高位是1,否则最高位就是0if ((data<
然后,按下表连接液晶屏和树莓派。(连接完以后屏幕应该是白屏状态)
液晶屏树莓派LCD3.3V(不可以是5V!!)SCKGPIO19SDAGPIO13AOGPIO17RESETGPIO27CSGPIO23GNDGNDVCC3.3V(不可以是5V!!)然后,执行!
1
sudo python prog.py
不出意外,你应该能看到屏幕被慢慢地扫描刷新成红屏了!!!
红屏
原理说明
想要跟硬件通信,给硬件发送指令,首先要搞清楚硬件的通信协议。
对于屏幕来说,其通信协议是由屏幕的主控IC芯片决定的,不同的主控IC芯片有不同的通信协议,也就是发送指令的方法。
不过,即使是不同的屏幕,也有可能使用同一款(或同系列)主控IC。
所以拿到一块屏幕首先要搞清楚这块屏幕使用的是哪种主控IC,谷歌,百度都可以,最方便的是问卖家。。。
本文使用的屏幕的主控IC是ST7735S,文末提供数据手册下载。
简单来说,通过SDA数据引脚和SCLK时钟引脚串行输入(从第一篇学习过来的一定不陌生)不同的指令数据就可以控制屏幕的输出。
指令数据分成两种,指令种类数据和指令内容数据。每次发送指令都是先发送指令种类再发送指令内容。
有点拗口,比如说我告诉屏幕“接下来我要改变屏幕颜色啦”,接着你发送了一串数字,硬件接收到这串数字后会作为一个颜色值应用在屏幕上。如果你告诉屏幕“接下来我要改变屏幕的亮度啦”,接着你又发送了一串数字,这次硬件接收到这一串数字后会作为亮度值应用在屏幕上。这么说你再不明白我就。。。。
再回过头来看代码:
1234567891011
def write_command(cmd):GPIO.output(cs, False)GPIO.output(rs, False)setByteData(cmd)GPIO.output(cs, True)def write_data(data):GPIO.output(cs, False)GPIO.output(rs, True)setByteData(data)GPIO.output(cs, True)
上面这两个函数,一个用来发送指令种类,一个用来发送指令内容。区别仅仅在于rs引脚的电平高低不同。
另外,屏幕初始化函数lcd_init()里有一堆命令,天书一般,光是看就晕了。
别晕,这些代码大多只用执行一遍,最开始不必关心,照葫芦画瓢即可。
下面是你需要注意的关键指令种类和内容:
- 0x2A:指定绘图指针的列起始和结束地址(X坐标范围)
指令内容是4个字节的32位数据,从高位到低位分别是
起始X坐标高8位
起始X坐标低8位
结束X坐标高8位
结束X坐标低8位 - 0x2B:指定绘图指针的行起始和结束地址(Y坐标范围)
指令内容是4个字节的32位数据,从高位到低位分别是
起始Y坐标高8位
起始Y坐标低8位
结束Y坐标高8位
结束Y坐标低8位
下面的代码设定的范围是(0,0)-(127, 127),也就是全屏幕。
12345678910
write_command(0x2A) # Set Column Addresswrite_data(0x00)write_data(0x00)write_data(0x00)write_data(0x7F)write_command(0x2B) # Set Page Addresswrite_data(0x00)write_data(0x00)write_data(0x00)write_data(0x7F)
- 0x2C:在当前指针位置(X,Y坐标)绘制指定颜色的像素点
指令内容是2个字节的颜色数据。
每次执行完一个像素点的绘色以后,硬件会根据设定好的开始坐标和结束坐标自动移动绘图指针到下一个位置,遇到边界自动换行。
下面的代码的意义是连续绘制128 X 128个像素点,并且颜色为红色(#0xF800)。12345678
write_command(0x2C)show_single_color(0xf8,0x00) # 红色背景......def show_single_color(DH,DL):for i in xrange(0,128):for j in xrange(0,128):write_data_16bit(DH,DL)
这就是本文示例代码显示红屏的原理。
其实只要学会了这3个命令的使用,基本上啥都能显示了,无非是效率问题。给大家留个作业,自己完成本文开头的最终效果彩带。
本节到此结束,下一节我们继续讨论。
关于颜色的补充说明
有人问博主0xF800是什么鬼?红色难道不应该是0xFF0000吗?
这里就引出一个RGB颜色数据格式的问题,0xF800和0xFF0000都是红色,只是格式不一样。
我们常见的0xFF0000这种格式一共是24位,红绿蓝各用8位表示,所以红色就是FF,00,00。
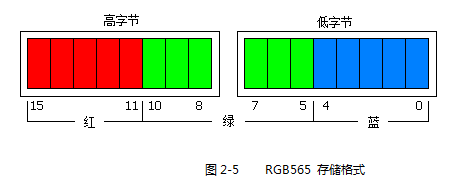
而本文使用的是另一种叫RGB565的格式,这种格式一共只有16位,红绿蓝分别使用5位6位5位。 RGB565
RGB565
根据上图,红色应该是11111000 00000000,也就是0xF800。 常用RGB565颜色表
常用RGB565颜色表
其实,这款彩屏支持以下3种颜色格式
4k Colors, RGB 4,4,4
3AH=“03h”12
write_command(0x3a)write_data(0x03)
65k Colors, RGB 5,6,5
3AH=“05h”(本文使用的格式)12
write_command(0x3a)write_data(0x05)
262k Colors, RGB 6,6,6
3AH=“06h”12
write_command(0x3a)write_data(0x06)
详细内容请自己参考文档(9.8 Data Color Coding)。
- 相关推荐
- 热点推荐
-
液晶屏幕 AOI 异常检测及液晶线路激光修复方法2025-05-06 935
-
请问STM32F429IGT6如何驱动DE模式的液晶屏幕?2024-04-22 333
-
STM32 SPI如何驱动ST7789 LCD ISP TFT液晶屏幕?2021-12-17 4088
-
树莓派GPIO入门11-驱动液晶屏幕(二)2019-04-02 713
-
12864液晶屏幕使用说明及程序2017-04-27 2783
-
如何动态捕捉设备液晶屏幕上数字的变化2014-04-19 2271
-
液晶屏幕要如何保养?2010-02-11 1543
-
LCD液晶屏幕增亮的秘密(专家解说)2010-01-23 6545
-
笔记本液晶屏幕保养与维护2010-01-21 635
-
笔记本液晶屏幕保护几个要点2010-01-20 1152
-
MD播放器液晶屏幕2009-12-22 1386
-
数码多能一体机的液晶屏幕2009-12-21 735
全部0条评论

快来发表一下你的评论吧 !

